Firebase+React+Reduxで多機能チャットを実装しよう【環境準備編】
ガイド
- 環境準備編 ←イマココ
- リアルタイムチャット~React編~
- リアルタイムチャット~Redux編~
- ログイン機能
- チャットルーム選択機能
- チャットルーム設定機能
- デモページ
- GitHub
TL;DR
FirebaseとReactを使って、メッセージを送り合う簡単なチャットアプリの解説記事はいくつか見かけますよね。
だけど、実務で使うチャットアプリならもっと複雑なはず。
そこで以下7つの機能を持つチャットアプリを実装しました。
- リアルタイムチャット
- ログイン機能
- チャットルームの作成
- チャットルームの削除
- チャットルームから退出
- チャットルームメンバー変更(追加/削除)
- チャットルーム名とアイコンの設定
デザインは、イケてるアプリ風にできるMaterial-uiにお任せした。
デモ動画
React × Firebaseで作ったチャットアプリのデモ
— トラハック@正社員Webエンジニア (@torahack_) January 1, 2020
Reduxも使ったりと色々詰め込んだので、Qiitaに順次記事をアップしていこうと思います。https://t.co/9fUVt585tF pic.twitter.com/uNb4k8IFB7
FirebaseとReactで開発するための環境構築
Firebase、React、Reduxを使って開発していくための環境を構築します。
Node.jsとnpmのインストール
create-react-appを使うためには以下のバージョンが必要です。
- Node.js 8.10 以上
- npm 5.6 以上
上記を満たしていない方は、以下記事を参考にインストール or アップデートしておいてください。
macOSにHomebrewをインストール
Node.js / npm をインストール (Mac環境)
Node.jsとnpmをアップデートする方法
React関連モジュールのインストール
Reactの環境をイチから構築するのは面倒です。
そこでcreate-react-appを使います。
create-react-app
以下のコマンドでcreate-react-appしてください。
npx create-react-app react-chat
※npmでグローバルインストールしたcreate-react-appは非推奨になりました。
過去にインストールしたことがある場合は、以下コマンドでアンインストールしておきましょう。
npm uninstall -g create-react-app
"react-chat"というフォルダが作成されます。
Reactの開発環境が作られています。(簡単すぎて感激)
npm startしてブラウザ画面が表示されることを確認しましょう。
npm start

その他モジュールのインストール
Reduxとmaterial-uiに必要なモジュールをインストールします。
npm install --save redux react-redux redux-actions immer @material-ui/core @material-ui/icons
Firebaseとの紐付け
Firebaseとの紐付けを行なっていきます。
1. Firebaseプロジェクトの作成
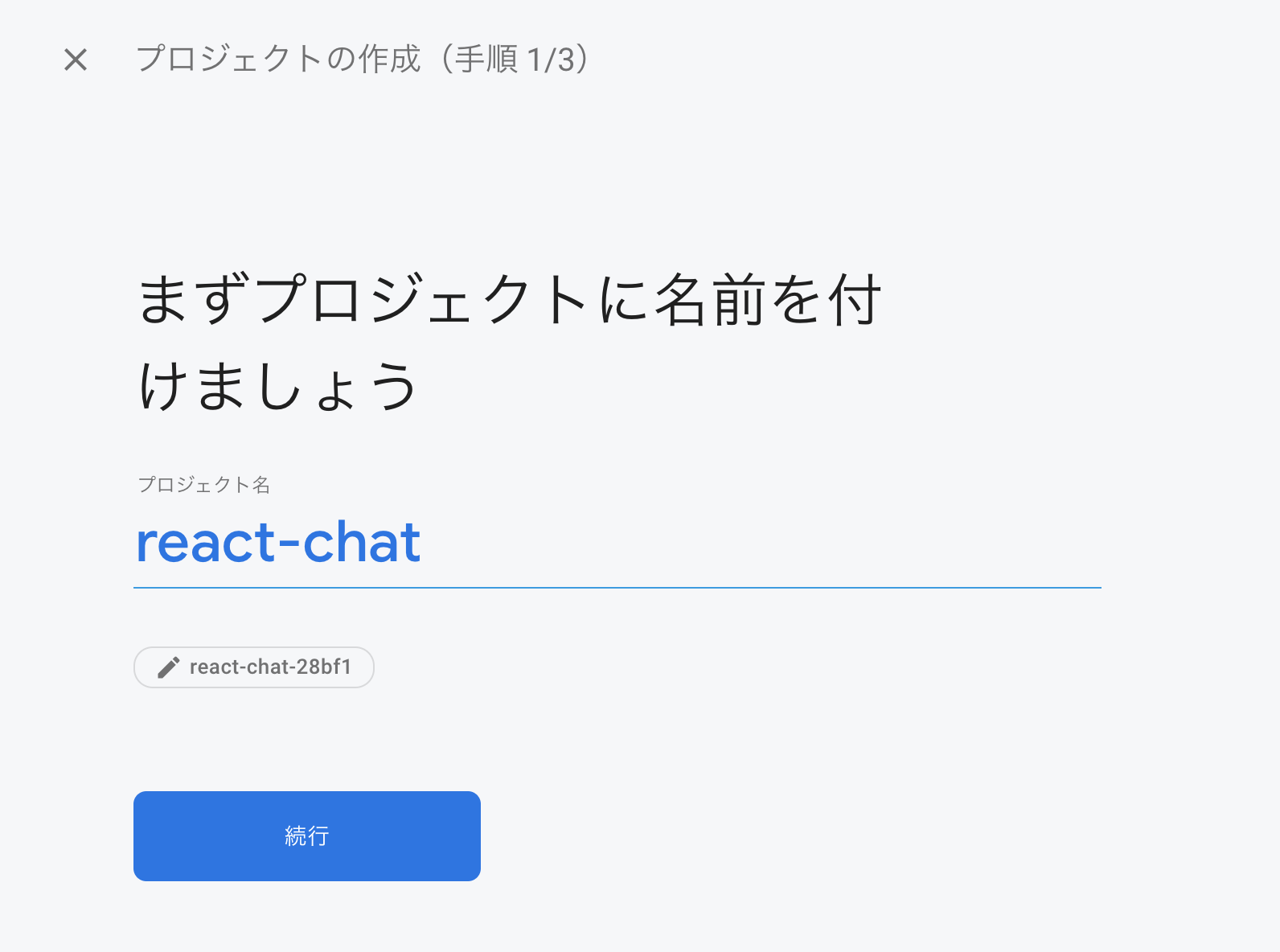
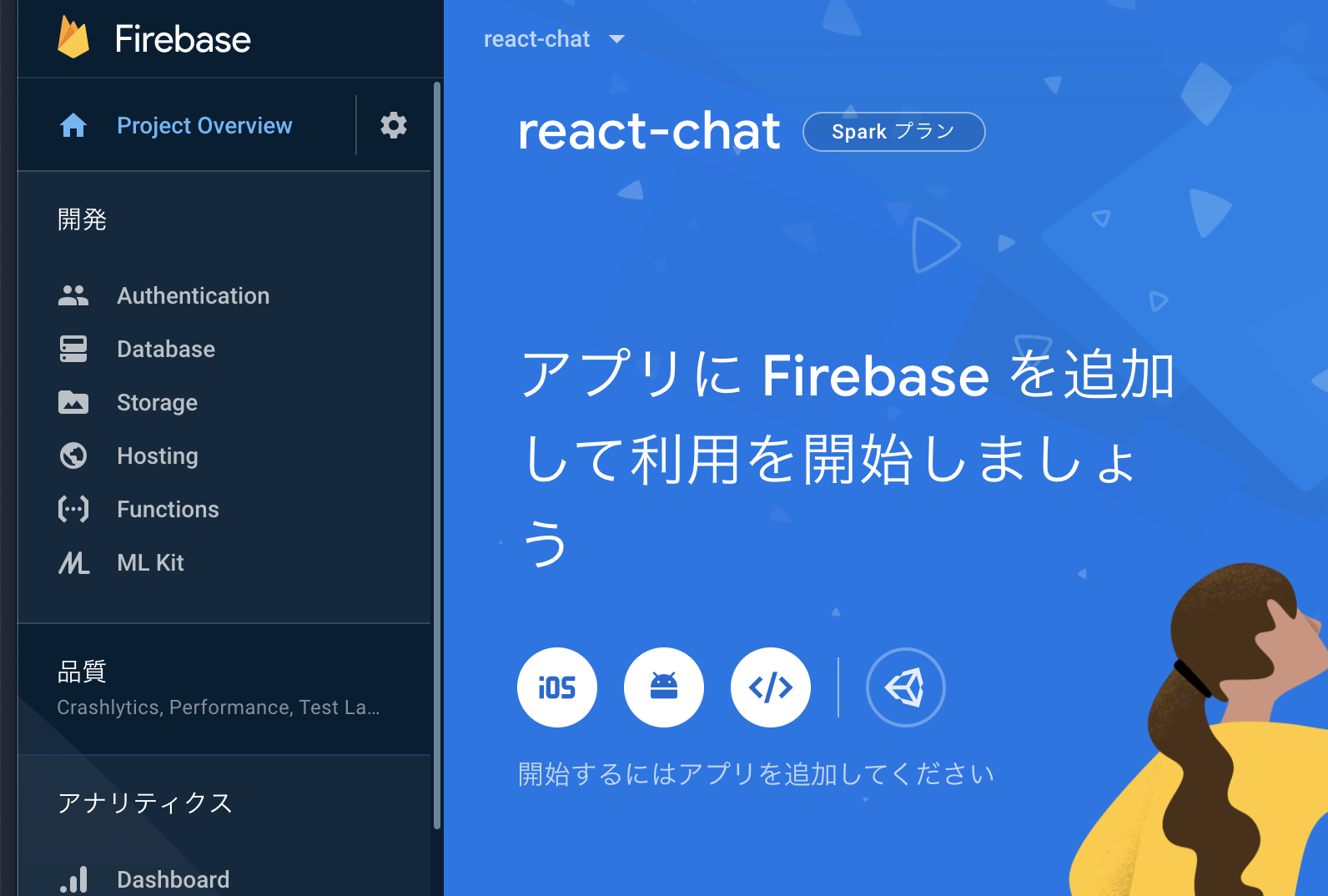
Firebase Consoleからプロジェクトを作成します。
今回は"react-chat"という名前にしました。

Analyticsを使うかどうか聞かれますが、どちらでも良いです。
使う場合はGoogle Analyticsのアカウントが必要になります。
次へ次へと進めてプロジェクトを作成。

プロジェクトが作成されたら、>マークをクリックしてWebアプリを追加しましょう。

アプリ名はなんでも良いです。
「このアプリのFirebase Hostingも設定します。」にチェック。

次へ次へと進めてデプロイ完了させてください。
※モジュールインストールやログインなど基本的なところは割愛。
公式ドキュメントが詳しいです。
2. configファイルの作成
まず、Firebaseモジュールをインストールします。
npm install firebase --save
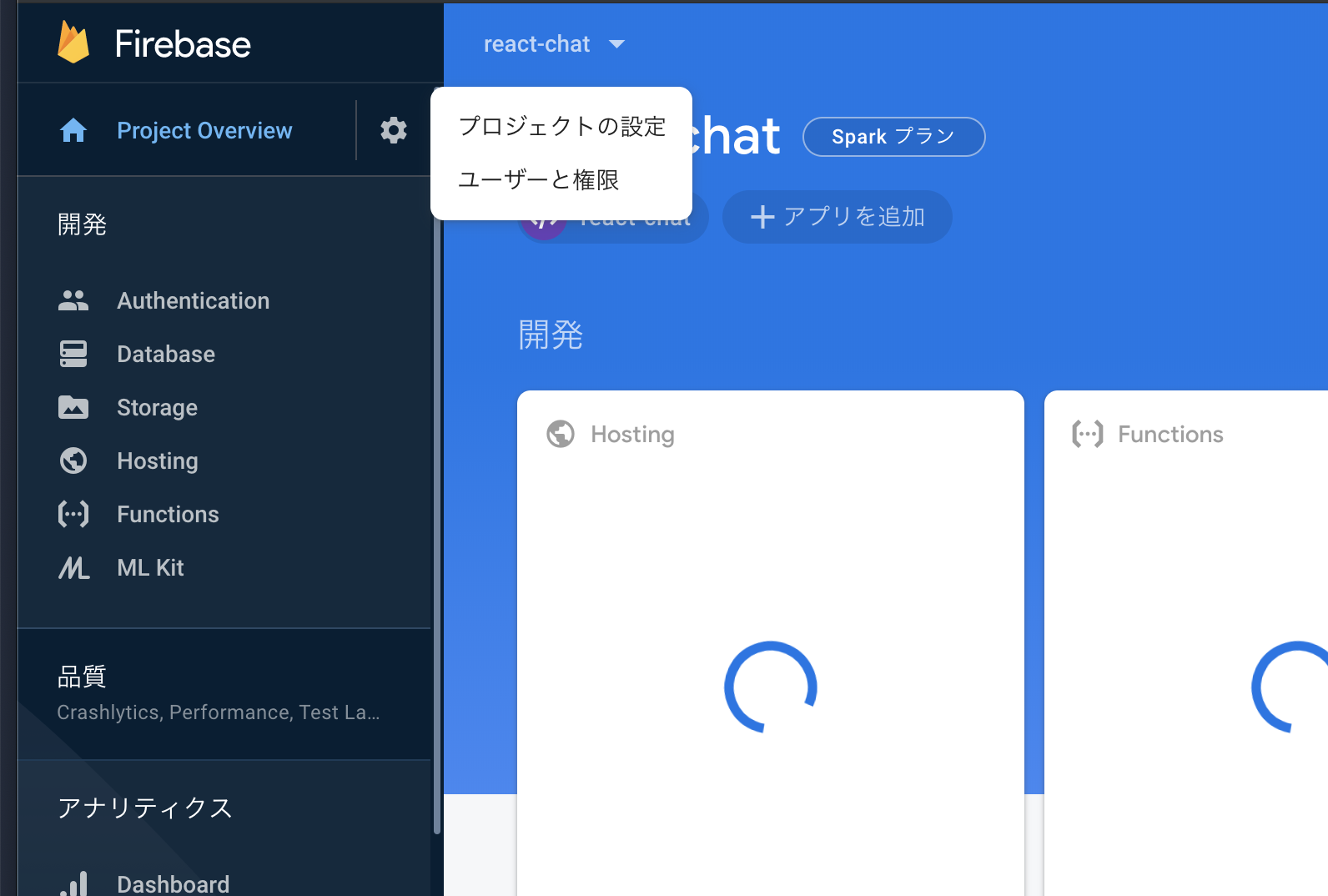
Firebaseコンソールから[歯車ボタン] > [プロジェクトと設定] > [全般]の下部 [Firebase SDK snippet] > [構成]をチェック
で以下のような構成をコピーできます。
firebaseフォルダとconfig.jsファイルを作成してペーストしてください。
export const firebaseConfig = {
apiKey: "YOUR-API-KEY",
authDomain: "YOUR-PROJECT-ID.firebaseapp.com",
databaseURL: "https://YOUR-PROJECT-ID.firebaseio.com",
projectId: "YOUR-PROJECT-ID",
storageBucket: "YOUR-PROJECT.appspot.com",
messagingSenderId: "xxxxxxxxxx",
appId: "x:xxxxxxxxxxx:web:xxxxxxxxxxxxxxxxxx",
measurementId: "G-XXXXXXXXX"
};
index.jsファイルを作成して、設定をexportします。
import firebase from 'firebase';
import { firebaseConfig } from './firebase/config.js';
export const firebaseApp = firebase.initializeApp(firebaseConfig);
export const database = firebaseApp.database();
3. Firebase init
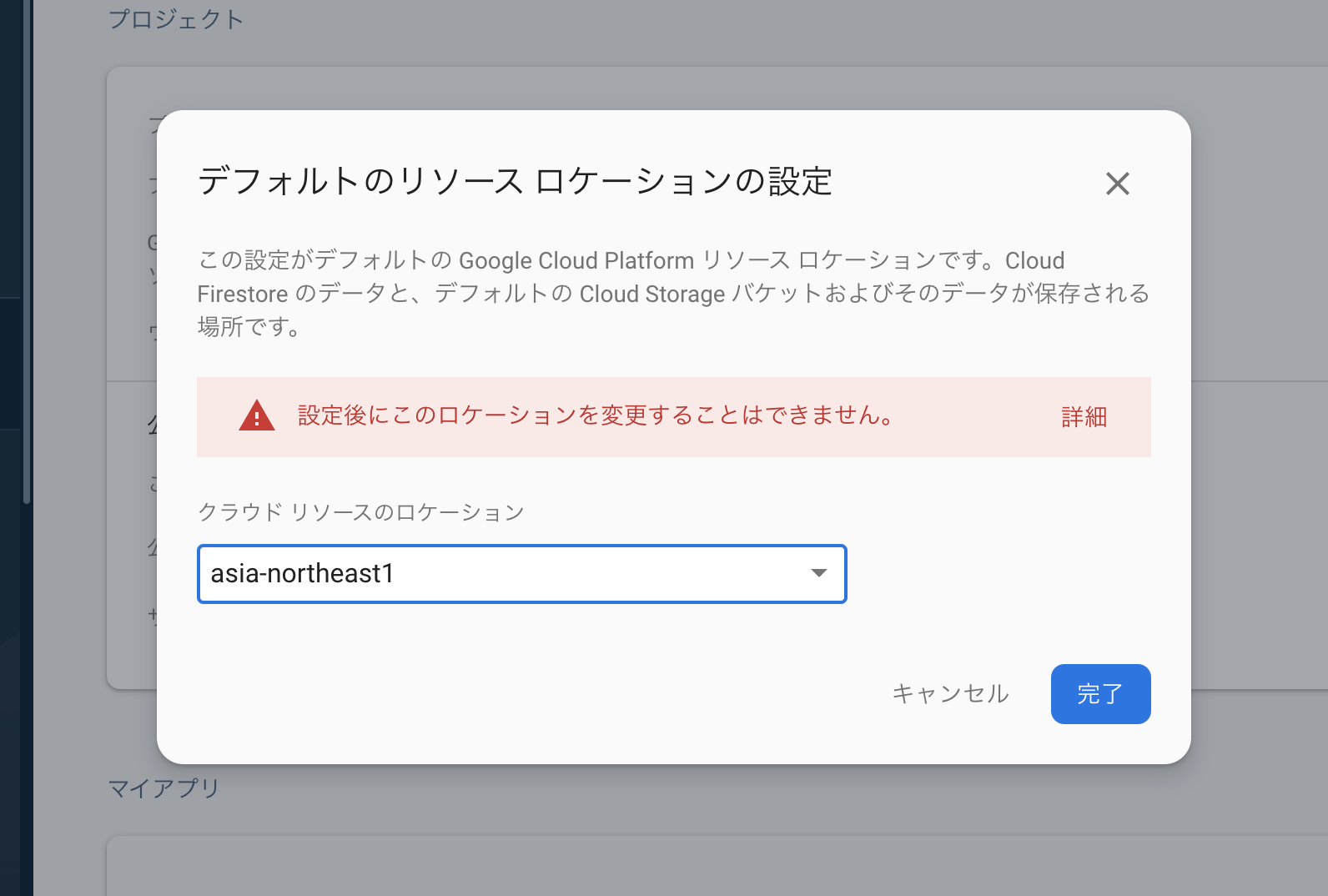
initする前に、デフォルトリソースロケーションを選択しましょう。
(これ設定しておかないと、後から怒られます。)

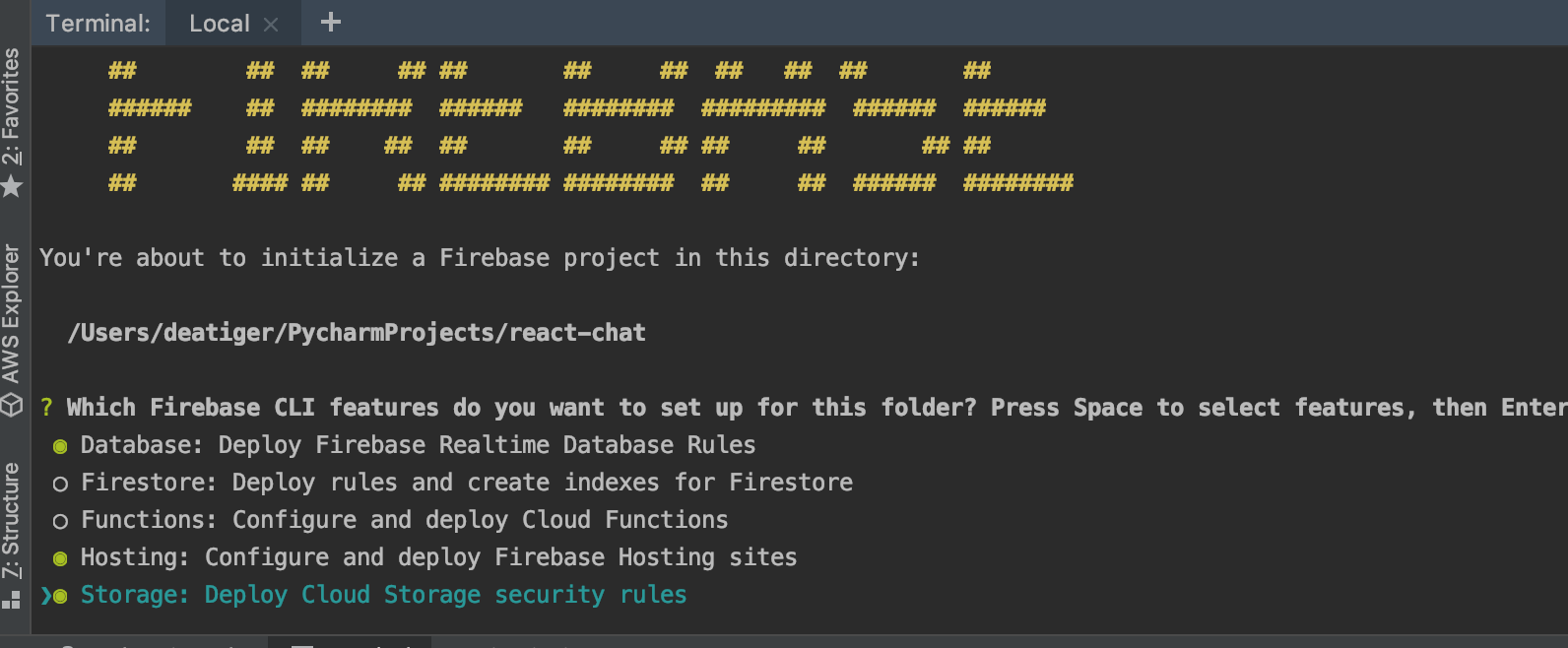
コンソールでfirebase initを実行します。
どのプロダクトを使うか選択。
今回はDatabase, Hosting, Storageの3つです。

プロジェクトの選択では、[Use an existing project] > [react-chat]を選択。
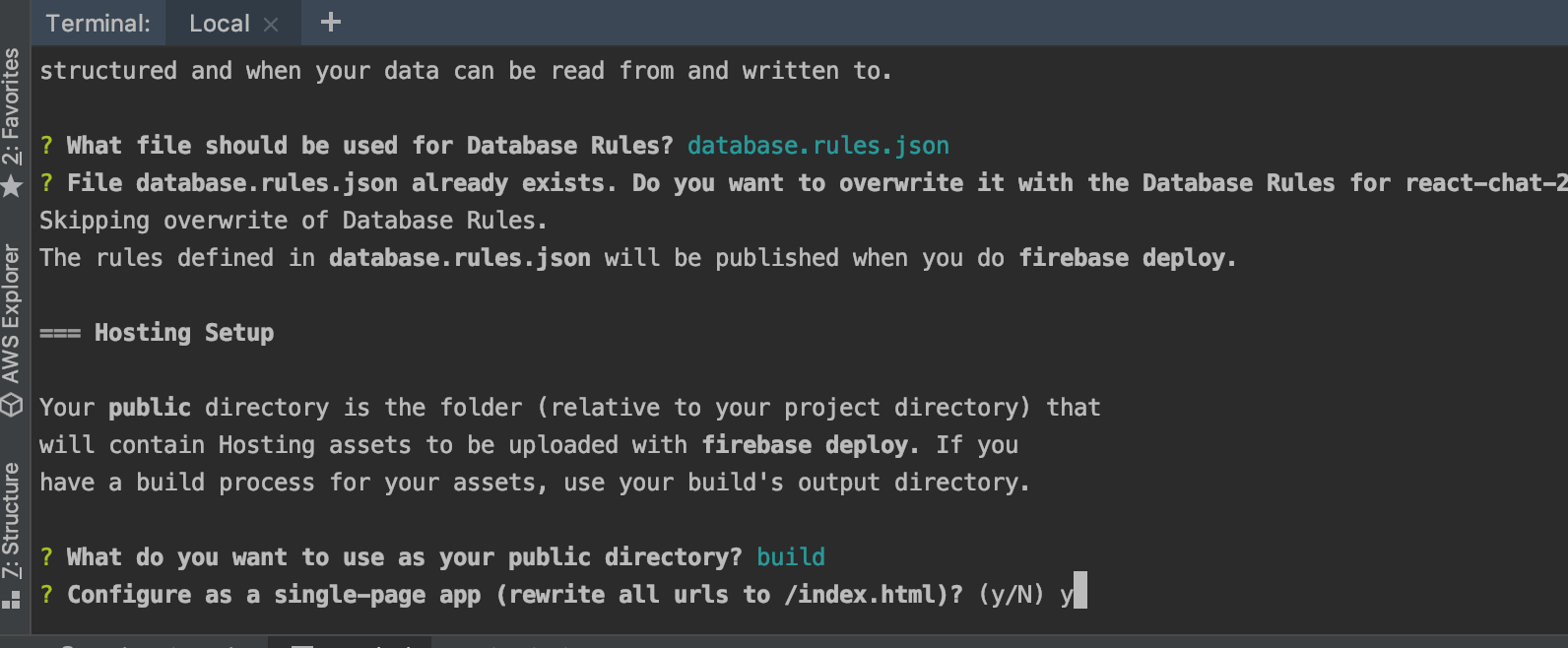
基本はEnterで進めていきます。
public directoryは"build"に変更してください。
また、single-page appとして設定しましょう。

これでFirebaseの設定は完了です。
4. Firebase Hostingにデプロイ
ビルドしてデプロイします。
npm run build
firebase deploy
Firebase Hostingの公開先URLにアクセスしてnpm startの時と同じ画面が表示されることを確認しましょう。

次はFirebaseとReactとReduxで多機能チャットを実装しよう【メッセージ編】です。
(現在編集中)
参考記事
React & Firebaseで簡単なChatアプリを作ってみた