はじめに
前回の記事では__『電卓』__の実装をしました。
その後以下の面白い記事と動画を見つけたので、早速参考にしてLINE風のChat機能の一部分を実装してみました!
一気に全部書くとすごく長くなりそうなので__【準備編】、【Component編】、【状態管理編】の3部構成にして記事を書きたいと思います。今回は【準備編】__です!
前回の記事
『React』+『Redux』でiPhoneに入ってるような電卓を作ってみよう!
次回の記事
『React』 +『Redux』 + 『Firebase』でLINE風のChat機能を作ろう! 【Component編】
完成品
準備編
恒例のcreate-react-app
terminalで以下のコマンドを入力しましょう!
$ create-react-app chat
$ cd chat
$ yarn start
はい!これでReactを用いてアプリケーションを作る準備ができました!

create-react-appがわからない人はこちらの記事へ
必要なパッケージのインストール
今回必要なパッケージは
- redux
- react-redux
- @material-ui/core
- @material-ui/icons
- firebase
です。
Material-UIはマテリアルデザインをReactアプリケーションに導入することができるUIコンポーネントです。Material-UIを使うことで、手軽にGoogleのマテリアルデザインを踏襲したアプリケーションを作ることができます。

早速インストールしましょう!
yarn add redux react-redux @material-ui/core @material-ui/icons firebase
Firebase

Firebaseとは、すばやく高品質のモバイルアプリを開発することができるプラットフォームで、開発に役立つ数多くの機能が用意されています。今回は__『Hosting』と『Realtime Database』__を使用しました!
気になる使い方
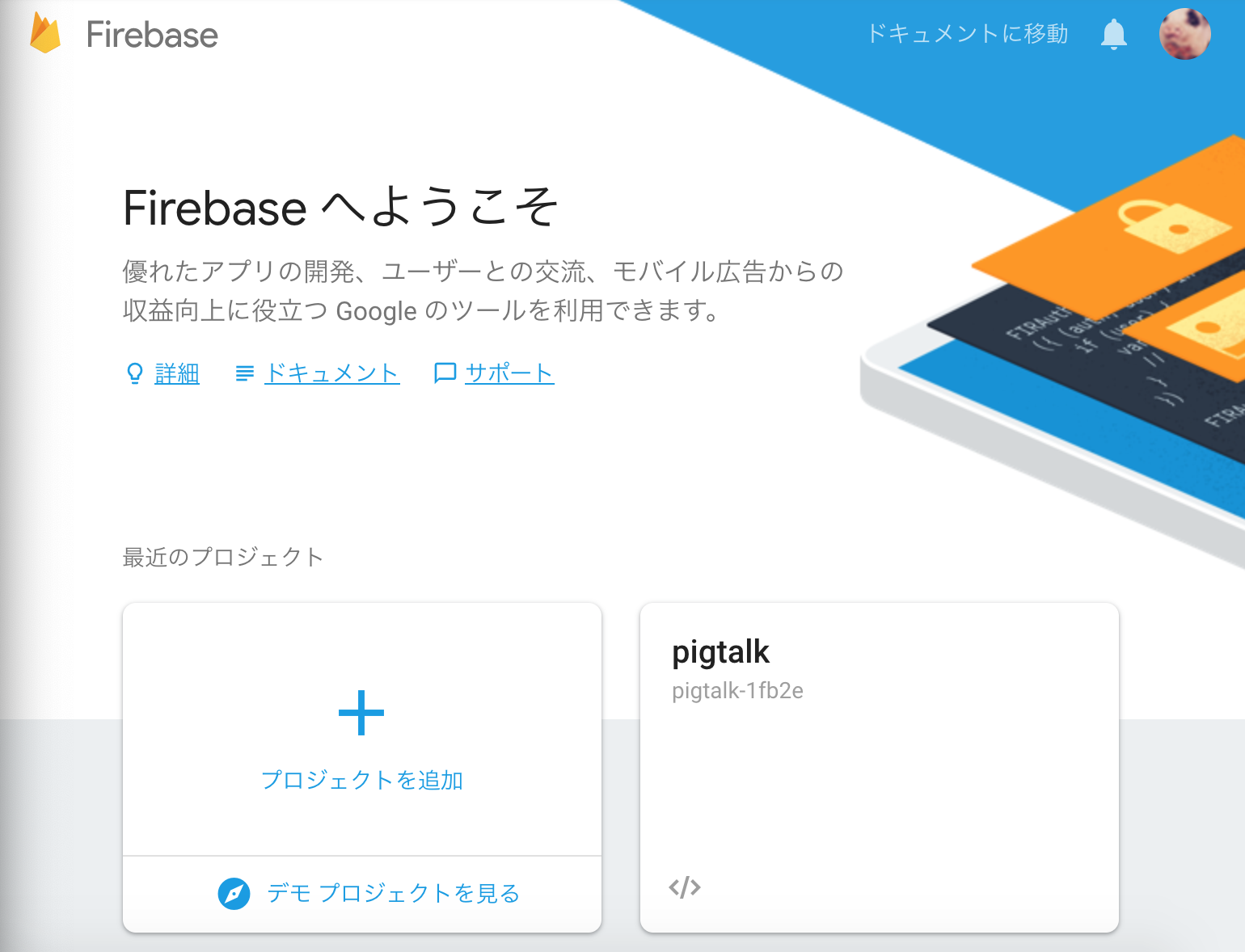
https://firebase.google.com/?hl=jaにアクセスしGoogleのアカウントでログインしコンソール画面に移動します。
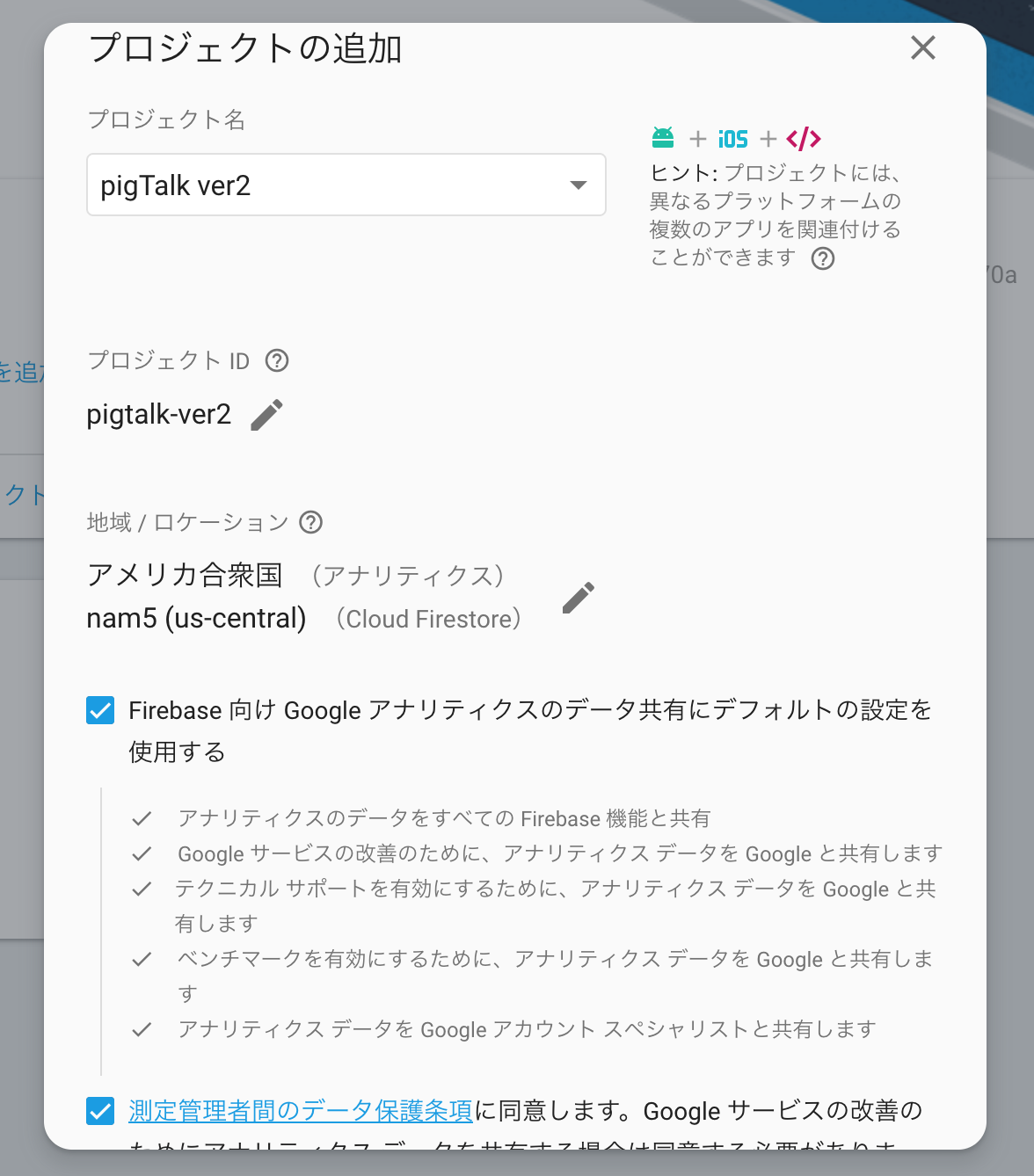
プロジェクトの追加を押して、自分の好きなプロジェクト名を入力しましょう!
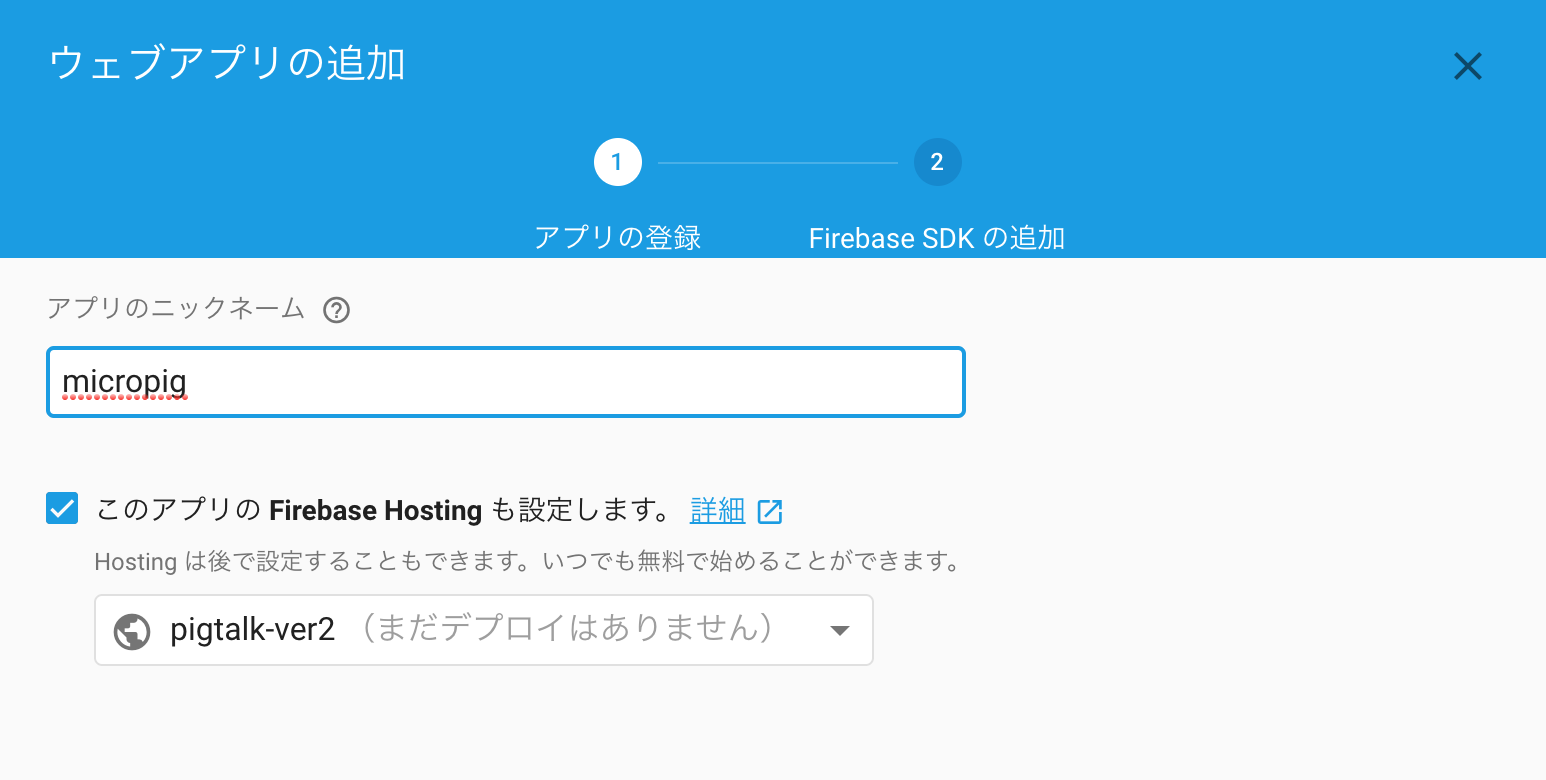
ウェブアプリを追加するために、アプリに好きなニックネームを入力します。

これでSDKが入手できます。
Firebase Realtime Databaseとの紐付け
firebase/config.jsを作成し、Firebaseとの接続情報を記載します。
export const firebaseConfig = {
apiKey: "****************",
authDomain: "****************",
databaseURL: "****************",
projectId: "****************",
appId: "****************",
storageBucket: "****************",
messagingSenderId: "****************"
};
firebase/index.jsでデータベース参照用のインスタンスを作成します。
このファイルをインポートすることで、どこからでもデータベースにアクセスすることができます。
import firebase from 'firebase';
import {firebaseConfig} from './config.js';
export const firebaseApp = firebase.initializeApp(firebaseConfig);
export const firebaseDb = firebaseApp.database();
これにて準備完了です!
次回は
__『Material-ui』__を使ってComponentを作成し、アプリケーションの見た目を整えていきます!