阿部寛 Advent Calendar 2017の10日目の記事です。
「阿部寛のホームページ」はWEB高速化界隈のトレンド
先月、dev.toと阿部寛のホームページが非常に高速ということで、
インターネット界隈で話題になりました。
- 「阿部寛」の検索結果 - Qiita
- dev.toと阿部寛のホームページどっちが速いですか? - くうと徒然なるままに
- dev.toと阿部寛のホームページについてちゃんと計測させてくれ - Qiita
この一連の流れは、
- リニューアルした日経電子版が高速すぎてヤバイ件|こんぴゅ|note
-
dev.to あまりにも速すぎて全てのサイトが過去になってる
(@mizchi) 2017, 11月 15日
あたりがブームのきっかけになったと認識しています。
自分もこれまでに無かった爆速っぷりに感動し、中でもこの記事には特に感銘を受けました。
なぜ dev.to がこんなにも速く、こんなにも自分にとって感動的なのか
もう最高です。
阿部寛のホームページの高速化については、
あたりで先人たちがいろいろと試されている模様でした。
と、そんな時にちょうど昨日社内勉強会の当番が回ってきたので、ネタとして阿部寛さんのホームページをPWA化してさらに高速化するというのにチャレンジしてみました。
自分は普段はほぼサーバサイド・バックエンドをやっており、恥ずかしながら最近のフロントエンド界隈のトレンドは追えておらず、ReactはおろかVue.jsすらもまともに触ったことがありませでした。が、この記事内で紹介されているpreactなら自分でもいけるかも、と。
PWA(Progressive Web Apps)とは
PWAについてはこのあたりが参考になりました。
- いまさら聞けないPWAとAMP - Qiita
- Googleが取り組むWebのアプリ化プロジェクト「PWA」とは?- WPJ
- dev.toがなぜinsanely fastを実現出来ているか - Qiita
単に高速なだけでなく、オフラインでも動いたりネイティブアプリっぽく出来たりととても素敵な感じです。
これが実現出来れば飛行機の機内でもネットの届かない離島でもどこでも阿部寛のホームページを鑑賞して楽しむ事ができるようになりそうです![]()
まずはpreactでデフォルトのテンプレートを試す
前述の記事内のコマンド
$ npm install -g preact-cli
$ npm install -g firebase-tools
$ preact create default myprpl
$ cd myprpl
$ preact build -p
$ firebase init # firebase hosting で build ディレクトリを指定
$ firebase deploy
ほぼそのまんまでテンプレートのデモサイトがfirebase上で動くことを確認しました。
公式ホームページを写経してコンポーネント化
PWAとはこういうものなのか、という雰囲気を掴んだところで、
いよいよ阿部寛さんのホームページのhtmlを眺めます。
伝統的なHTMLを修正していく
元がホームページビルダー製のHTML4なので、地道に修正していきます。
- frameが使えなかったり

- 閉じタグで怒られたり

- 大文字のタグを小文字に置換していったり

- menu.htm をコンポーネント化したり
ひたすら地味に修正していきます。慣れてない作業なのでここが一番時間がかかりました。🤧
frameが使えないため、CSSで代替
自分はCSSもあんまり分からないので、この最高のChrome拡張
いまみているウェブページを阿部寛のサイトっぽくするChrome拡張を作った
のCSS部分を参考にさせていただきました。
骨組みが出来たので、速度計測をしながら少し改良
速度計測には、以下のものを使わせていただきました。
jpgをWebP化
https://cloudinary.com/
を使わせていただき、formatをautoにしてChromeではWebP、Firefoxではjpgになるようにしました。
さすがCDN、もうこれだけで十分速いです。ついでにモザイクをかけたりもオンラインで出来るので超楽でした。
Cache-Controlを設定
静的なassetsにはCache-Controlを設定したりしました。
ちょっとだけレスポンシブに
preactデフォルトのテンプレートだとPC viewは良いものの、スマホブラウザだと疑似フレームの箇所が結構崩れてしまうため、ちょこっとだけ微調整しました。
ただし、元のトラディショナルなホームページの雰囲気を残すために、メニュー等のベースはそのままにしています。
とりあえず完成
早速計測します
Google PageSpeed Tools


本家が93のところ、無事に97まで行くことができました。
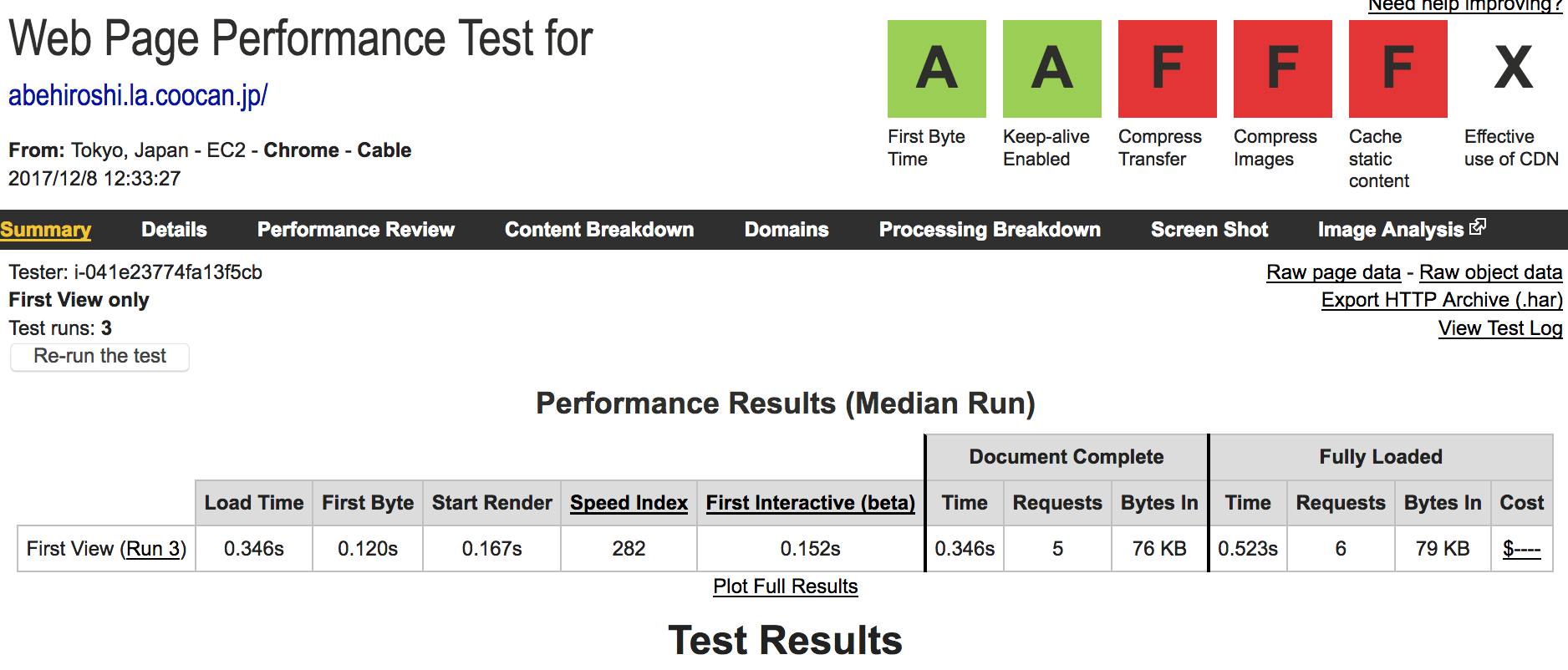
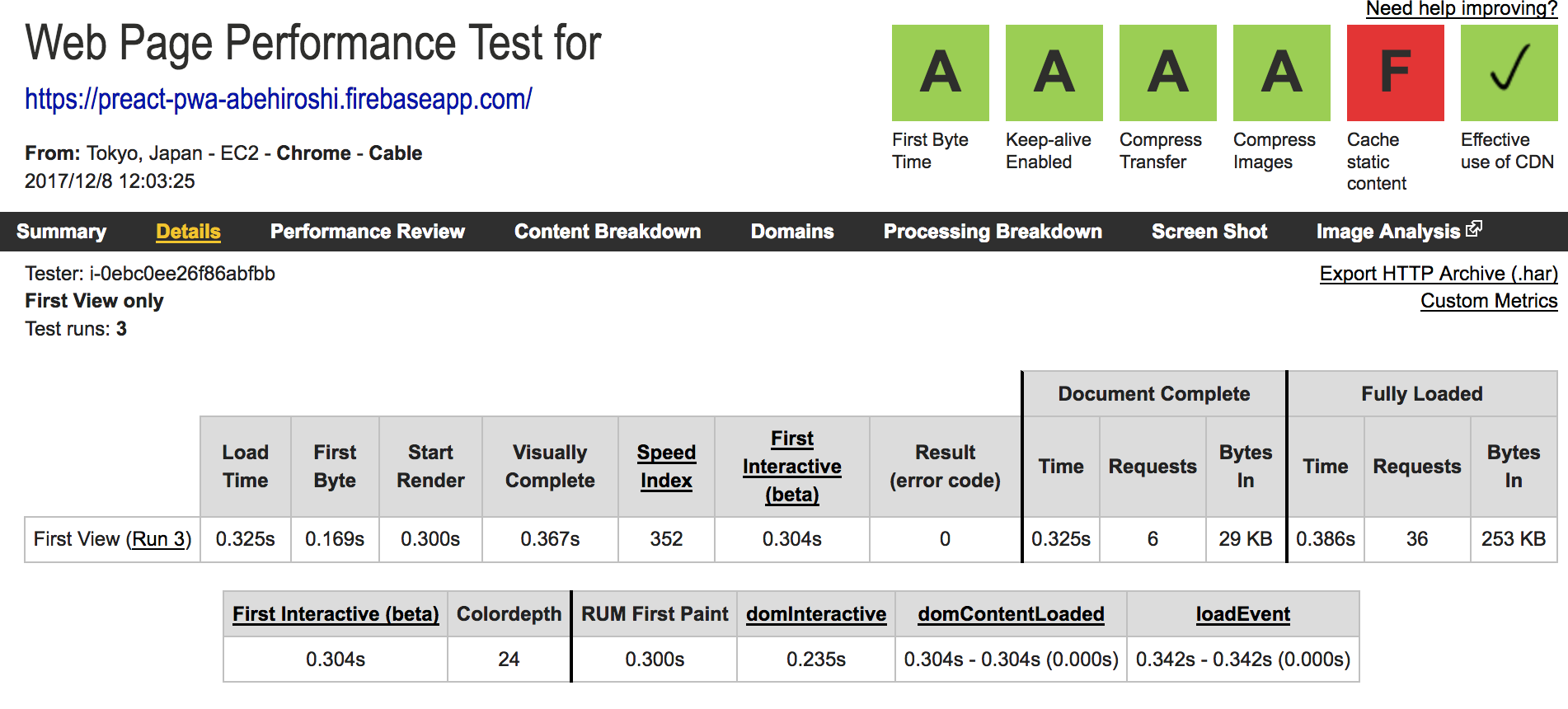
webpagetest.org


Cache static contentのところはCache-Conrolとか入れていいのか分からなかったのでそのままにしておいてます。😅
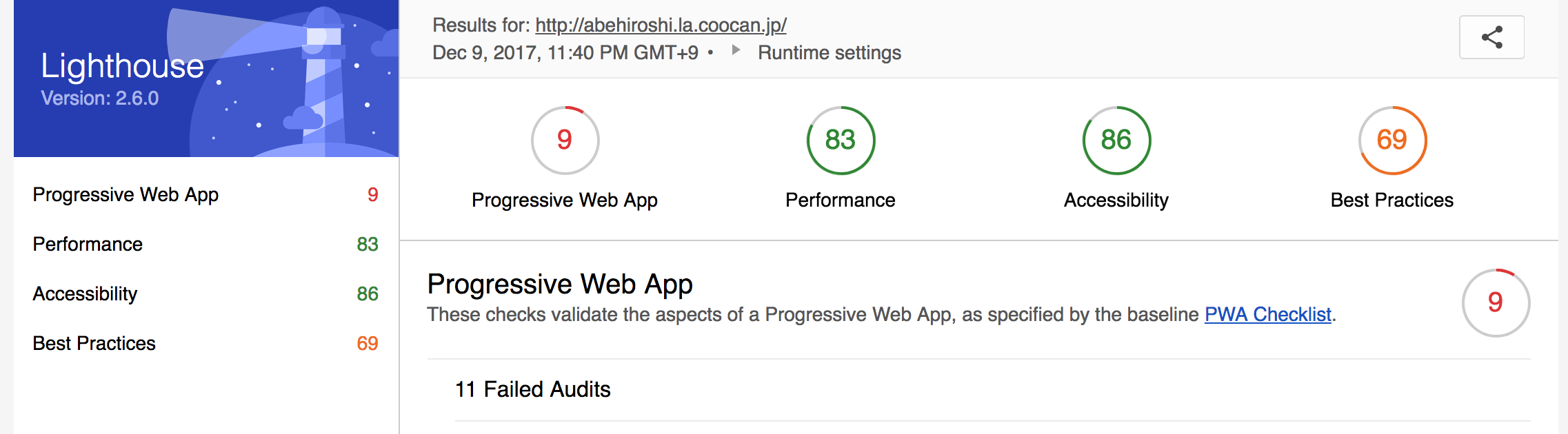
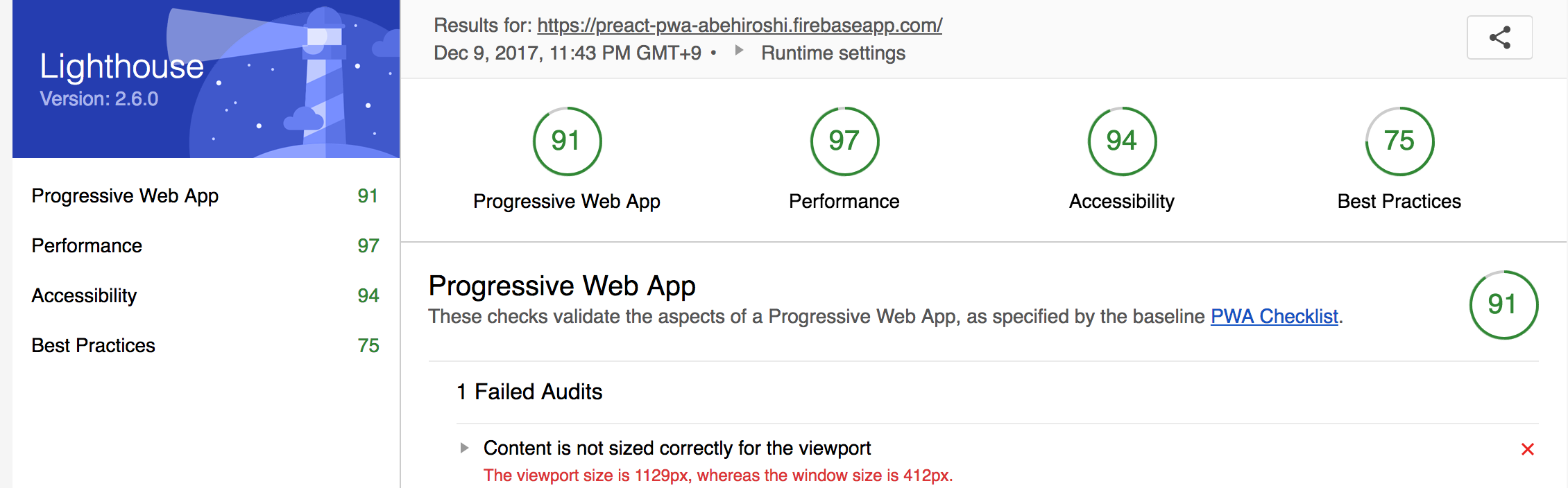
Lighthouse
- 公式

- Preact PWA abehiroshi

さすがpreact、何も無い状態の100点からはちょっと落ちちゃいましたが、PWA面は素晴らしいスコアです。
まとめ
これまでフロントエンド界隈はあまり興味を持っていなかったのですが、今回阿部寛さんのホームページを介してpreactを試してみて、PWAの可能性を体験することが出来ました。
これからはフロントエンド方面についても少しは勉強していかねばと思わされました。
きっかけを作ってくれた阿部寛さんのホームページには本当に感謝です!
※なお、この実験サイトは実験期間が終わりましたら削除の方向で考えておりますが、公開にあたり、所属事務所様にもメールにて一報を入れさせていただいております。🙇