概要
- PWA = モバイルのWEBページでネイティブアプリのようなUXを提供するためのもの
- ※ 2020/04/05 追記: PWAに関する仕様の策定当初はモバイルでのユースケースが主だったと記憶していますが、PWAはモバイルに限定されたものではなく、実際にデスクトップでの活用例も増えています。参考: PWAs: building bridges to mobile, desktop, and native (Google I/O '18)
- AMP = モバイルのWEBページを高速化するためのもの
どちらもGoogleが主軸となって策定されている、モバイルページを進化させるためのプロジェクトおよび技術。ネイティブアプリの代替技術ではなく、ブラウザAPIの進化によってネイティブアプリのようなUXをウェブページで提供することが主眼。
1. PWAとは
Progressive Web Appsの略。WebアプリケーションのUX向上を目的とした、WEBページ/WEBアプリケーションとネイティブアプリの利点をいいとこ取りできる仕組み。モバイル端末でページを表示する時にネイティブアプリのような挙動をさせることが出来る。Google(Android Chrome)を中心に策定・展開されており、ユーザーとのエンゲージメントの向上やコンバージョン・リテンションの改善に効果があるとされる。
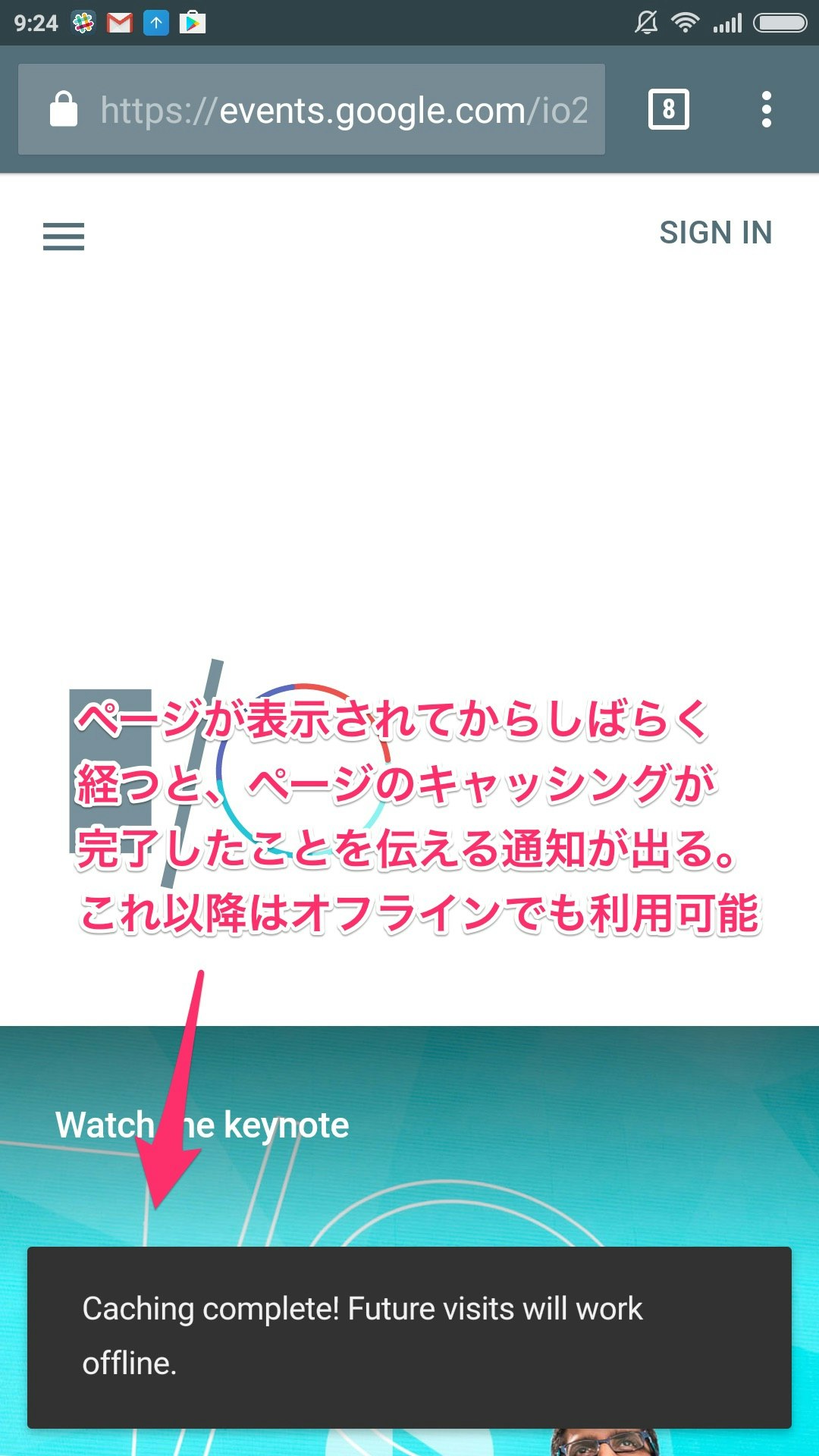
例1
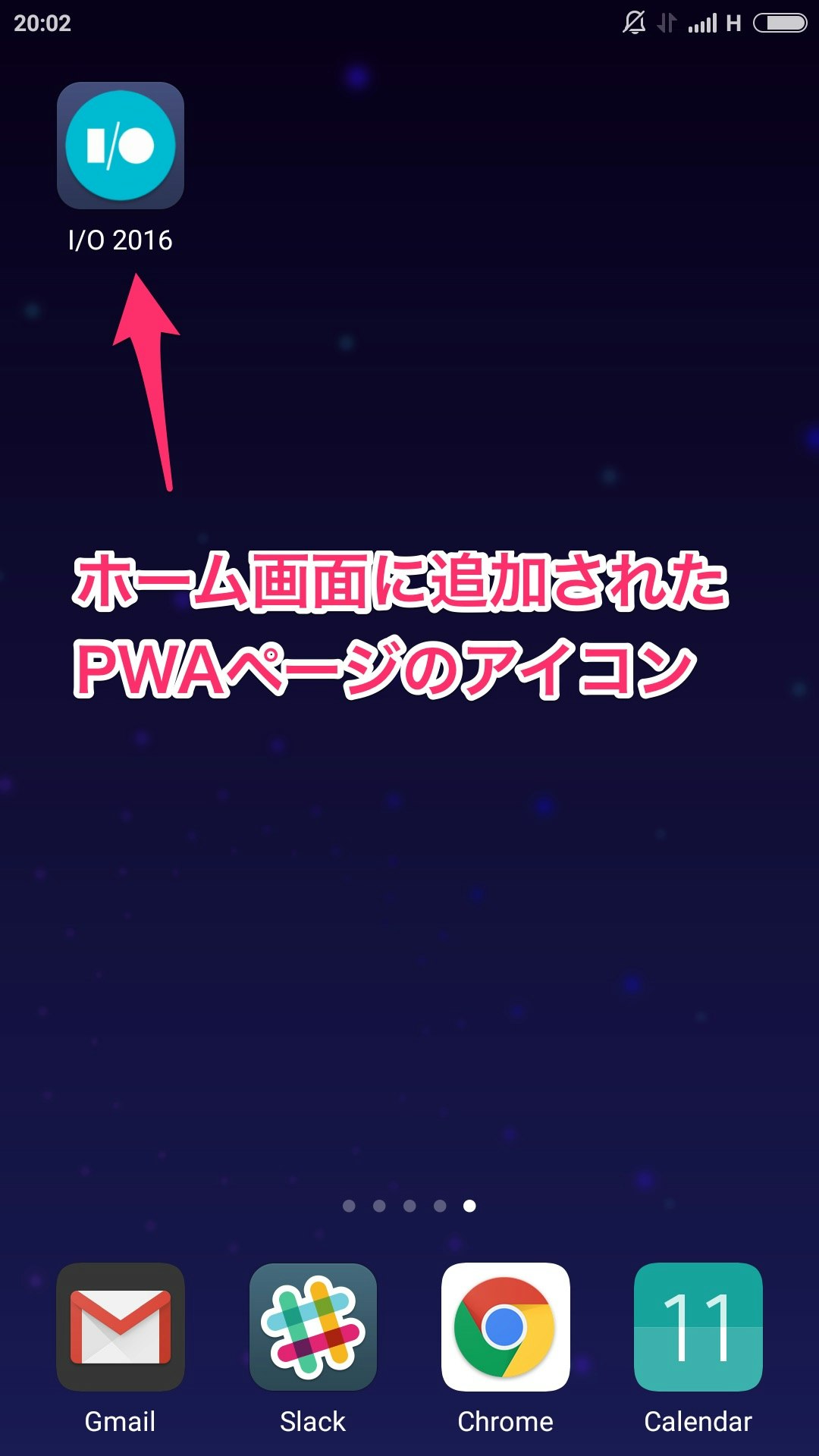
例2
Chrome Dev Summitのページ。2度目にページを開いたときに、Chromeがページをホーム画面に追加するよう促しているのが分かる。

*上記gif画像は The Business Case for Progressive Web Apps より引用
PWAのメリット
- ページの読み込みや表示が速い
- オフラインでも動く
- 画面遷移をともなう操作もオフライン時に可能
- プッシュ通知の受信が可能
- インストール不要
- ストアの審査なくアップデートが可能
- GPSを使った現在地取得と利用が可能
- ネイティブアプリのようなUIを実現できる
- ブラウザデフォルトのUI(上部のメニューバー)を非表示にするなどのカスタマイズが可能
- 「ホームに追加」ボタンを表示でき、ホームに追加されたページはインストールされたアプリのように扱える
- ホーム画面のアイコンが設定できる
- 起動時のスプラッシュ画面が設定できる
WEBページをPWAにするには
PWAを開発するのに、特定のフレームワークやライブラリを利用する必要はない。以下に列挙するブラウザAPIを利用し、Googleが策定したProgressive Web App Checklistに沿ったWEBページ/サービスを開発すれば、そのページ/サービスはPWAであると言える。ネイティブアプリ開発の知識や技術を必要とせず、一般的なWEBサイト/サービス開発に利用される技術を使ってPWAは作成できる。
- [Service Workers] (https://developers.google.com/web/fundamentals/getting-started/primers/service-workers)(オフライン対応、プッシュ通知)
- Push API
- Notification API
- localStorage / IndexedDB(オフライン対応)
- History API(オフライン対応)
- Geolocation API(現在地取得)
Googleが提供するWeb Starter Kit を使えば、PWAに必要なファイルやテンプレートの雛形を用意してくれ、PWAにおおむね沿った簡易的なページはすぐに作れる。大規模なサイトをPWAにするのはそれなりに時間がかかる。
ブラウザベンダのPWA対応状況
- Chrome:
- Desktop Chrome, Android ChromeでPWA対応可能。
- Safari:
- Safari Technology Preview Release 46にてService Workerが提供されることに*1。2017/12/21時点ではPush APIなどはまだ提供されていないため、一部機能が利用可能に。
- Firefox:
- 一部の機能を除いてPWA対応可能。Web App Manifestに依存する機能は利用不可。
- Internet Explorer/Edge:
- IEでは対応不可。Edgeでは次のメジャーバージョンでService Workerが利用可能になるため、一部の機能が利用可能に。 *2
PWAの利用状況
国内サイト・サービスのPWA対応率をいくつか見てみたところ *3、おおむねPWA対応率は高くないものの、suumo.jpなど一部のサイトでは非常に高い数字が出ていた。A selection of PWA から見れるように、海外ECサービスやメディアサイトで活用事例があるものの、PWA対応しているサイトのシェアなどの数字は見つからず、活用事例はまだまだ少ないことが窺える。
補足
- Google Analyticsの情報はオフライン間でも取得可能。オンラインになったときにまとめてデータを送信する仕組みがある *4
- ServiceWorkerを利用するため、ページはHTTPSであることが必須
- HTTPで取得されるコンテンツはmixed-contentとなりブロックされる *5
2. AMPとは
Accelerated Mobile Pagesの略。アンプと読むのが一般的。GoogleとTwitterが共同で策定したモバイルページの高速化プロジェクト、およびその実現に必要な技術。PWAと同様に、WEBページ/サービス提供者のコンバージョンやリテンション改善に効果があるとされている。*6
AMPのメリット
- ページの表示が速くなる
- データ通信量が少ない
- AMP対応に必要な技術を採用することで、結果的にSEOにもなる可能性がある *7
WEBページをAMP対応するには
AMPの仕様に沿ってモバイル向けページを構成/変更する。ページのコンテンツを大きく変える必要はなく、ページのメタ情報を書き換えたりスタイルを追加するだけなので、いちからAMPサイトを作成するのは簡単。大規模なサイトを丸ごとAMP対応するのは地道な努力が必要そう。
AMP対応状況
「Accelerated Mobile Pages プロジェクトについて -- 導入ガイド日本語版を本日公開しました」によると
- New York Times や BBCが世界的に参加を表明
- 朝日新聞、産経新聞、日刊スポーツ、毎日新聞、株式会社イード、マイナビニュース、BLOGOSがAMP への対応を準備中
- Ameba や LINE を含むサービスが、サービス内のコンテンツ ページを AMP に対応させる
とのこと。実際にモバイル端末から http://g.co/ampdemo にアクセスしてGoogleから検索すると、AMP対応のページには「AMP」とラベルがつく。ページの表示は確かに速い。

3. PWA/AMPの今後
PWA
- Webを主軸に展開されるサービスが、UX向上や、ネイティブアプリ開発の代替としてコスト削減のためにPWAを開発することは十分考えられる
- 一方で、すでにアプリとしてリリースされているものをPWAに置き換える、といったことは考えにくい
AMP
- 採用ハードルも低く、モバイル系の大手メディアやECサイトのAMP対応はどんどん進むと予測される
脚注
- Safari Technology Preview Release Notes
- Can I Use? – Service Worker
- Googleが提供する Lighthouse というツールを利用して測定。PWAの対応状況やパフォーマンスを調査/計測し点数化してくれる。
- Offline Google Analytics Made Easy
- Preventing Mixed Content
- Accelerated Mobile Pages プロジェクトについて -- 導入ガイド日本語版を本日公開しました
- How Accelerated Mobile Pages (AMP) Affects SEO – Why it’s Important and How to Implement it
参考
PWA
- Progressive Web Apps
- Webディレクターが知らないとマズい!Googleの注目プロジェクトPWAって何?
- PWAについて
- アプリは必要?PWA・AMPに見る次世代モバイルサイト
- Progressive Web Appを作ってみる
- Progressive Web App Libraries in Production
AMP