ちまたで阿部寛のサイトが早いと話題になってます。
dev.toと阿部寛のホームページどっちが速いですか?
dev.toと阿部寛のホームページについてちゃんと計測させてくれ
阿部寛のサイトはベストを尽くしてるのか?
それを調べるために、阿部寛のサイトを高速化させてみたいと思います。
目指すべきスピード
最速はローカルのファイルへのアクセスだと思うのでこれを目指したいと思います。
file:///C:/abe_hiroshi/index.html
ChromeのDeveloper Toolでレンダリング完了が「173ms」でした。
まぁここまでは無理だな…
阿部寛のサイトはどんなもん?
速度はwebpagetest.orgで測ってみます。
S3でホスティングしてみる
サーバーを立てるほどでもないので、S3でWebホスティングしてそこにhtmlと画像を置いてみます。
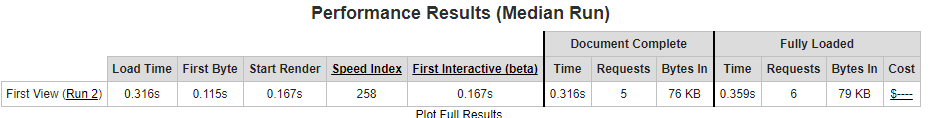
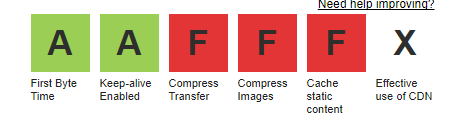
レンダリング完了時間が「698ms」なんで、まだまだ遅いです。
CDN(CloudFront)でキャッシュする
続いてS3のオブジェクトをCloudFrontでキャッシュしてみる。
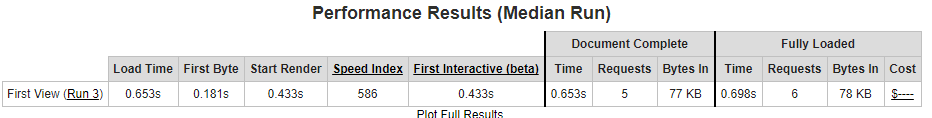
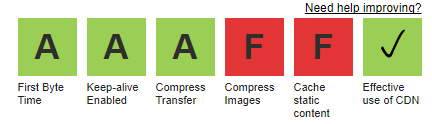
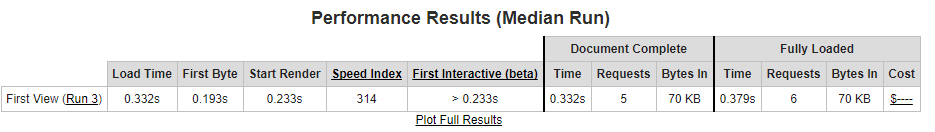
レンダリング完了時間が「379ms」になりました。
やはりCDNは効果絶大です。
Webpを使ってみる
dev.toではCloudinaryという画像ホスティングサイトを使用しており
画像をアップロードすると様々なフォーマットで利用できるようになります。
dev.toでも使用している「Webp」というJPG/PNGよりも圧縮に優れたフォーマットで
大幅なサイズ削減を実現してくれます。
サイズ削減できれば高速化できるはず。早速試してみます。
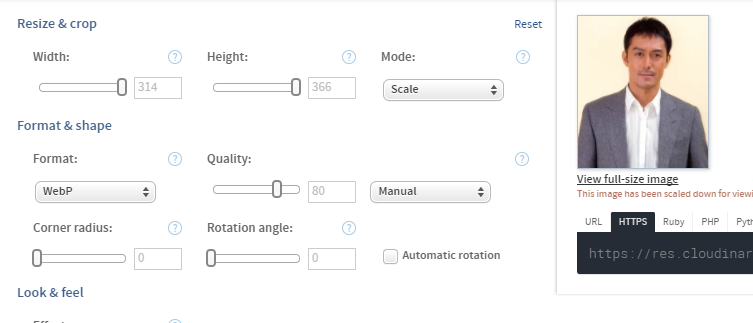
画像の変換作業は、Cloudinaryでこんな感じの画面で行えます。

普通の画像サイズ
http://abehiroshi.s3-website-ap-northeast-1.amazonaws.com/image/abe-top2-4.jpg
64KB
cloudinaryでwebpに変更してみると
https://res.cloudinary.com/morix1500/image/upload/v1510926252/abe-top2-4_n99mu2.webp
18.9KB
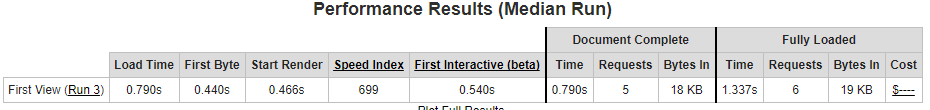
cloudinaryのURLをhtmlに埋め込んで計測してみます。


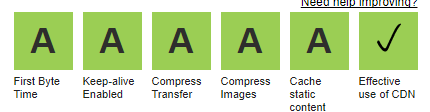
はい、全部Aになりました。
しかし、レンダリング完了時間が「1.337s」と遅くなった…なぜでしょう?
このページではHTTP2が有効になってます。
同一ドメインでないと余計なコネクションが発生してしまうのではないかと推測し、
同一ドメインに画像を置いてみることにします。(間違えてたらご指摘おねがいします)
ということでCloudinaryから直接画像を読み込むのではなく、WebpをダウンロードしてS3に配置してみます。

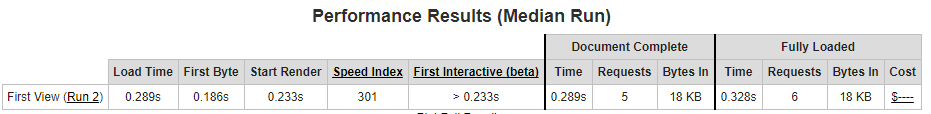
お、「328ms」になりました。
また読み込みバイト数も「70KB」から「18KB」になりました。
これはいい感じですね。
これで阿部寛サイトを超えることができました!
結論
以下の技術を使用すれば既存の阿部寛サイトを凌駕することが出来ました。
- S3でホスティング
- CDN(CloudFront)でキャッシュ
- HTTP2
- Webp
ここまでしないと超えられない既存サイト…恐ろしい。
Service Workerも使ってみたかったですが、それは今度の機会に。
では!