Twitter見てたら、以下のツイートを見た。
数時間後、dev.toと阿部寛のホームページどっちが速いですか?というブログがTLに現れた。
GoogleのPageSpeed Insightsで測って阿部寛のホームページの方が早かったという結論付けてよいのかという疑問が浮かび、webpagetest.orgで計測することにした。
設定
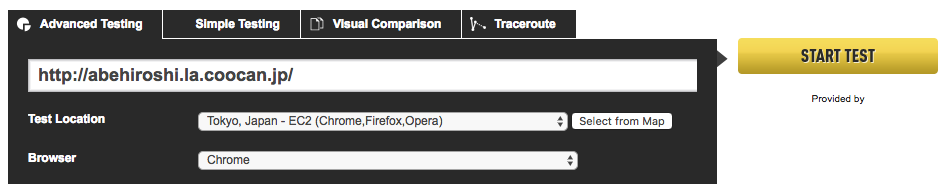
阿部寛のホームページに関しては、Tokyoリージョンにあるものとする。
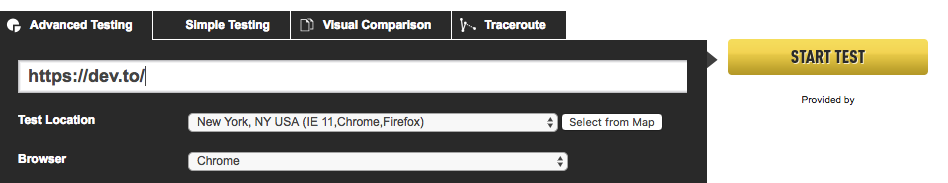
そして、dev.toはNY発らしいので、サーバーの設定をNYにして測定する。
The platform was created in 2016. The twitter account, @ThePraticalWeb
評価結果
Webpagetest - 阿部寛のホームページ
Webpagetest - dev.to
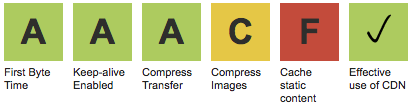
阿部寛のホームページ
サーバーからのレスポンスの圧縮がされておらず、イメージも圧縮されていない。さらには、キャッシュの利用も圧倒的にダメである。
dev.to
これはすごい。キャッシュの利用こそFであるが、画像の圧縮もCまでに伸びているし、CDNの利用も効果的な模様。
見ての通り、パフォーマンスに対しての工夫はdev.toの方がすばらしい評価を受けている。
速度指標比較
| 指標 | 阿部寛のホームページ | dev.to |
|---|---|---|
| 読み込み速度 | 0.313秒 | 2.717秒 |
| ファーストバイト | 0.109秒 | 0.291秒 |
| レンダー開始 | 0.133秒 | 0.907秒 |
| スピードインデックス | 257 | 908 |
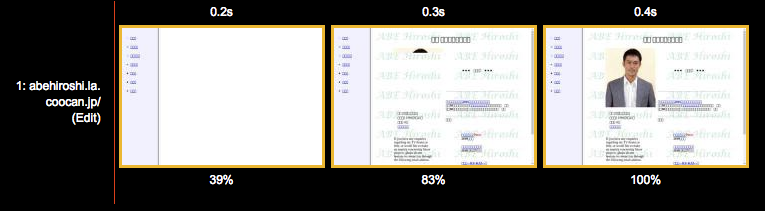
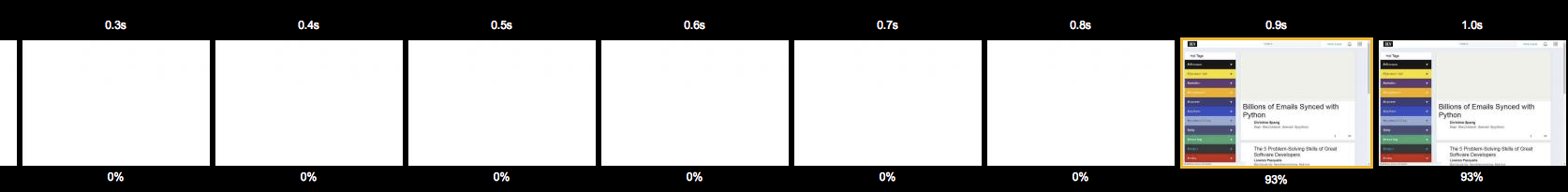
フィルムストライプビューでディテールを見よう
見よ、0.3秒の速さで頭部が映し出されたと思った刹那、0.4秒ですべて表示完了していることがわかるだろう。
対して、dev.toは0.4秒経過どころか、倍の0.8秒経過しても、一切なにも表示されていない状況だ。
結論
阿部寛のホームページは改善の余地が多くあるにも関わらず、dev.toよりも圧倒的に読み込みが早い。
Web制作の現場の皆さま、Webpagetest使いこなしましょう。