構築理由
今まで「Gulp」や「Pug」を使ったことが無いので、開発環境を構築してみました。
最終的には、Macで構築しますが、まずはWindowsで。
参考サイト
環境
- Windows10 64bit
構築手順
参考サイト様と同じ手順で進めていきます。
1.フォルダ構成を決める
参考サイト様と同じ内容で、構築してみます。
root/
├ js/
| └ index.js
├ css/
| └ style.css
├ img/
| └ hoge.png
├ sass/
| └ style.scss
├ pug/
| └ index.pug
├ node_modules
├ package.json
├ gulpfile.js
└ index.html
2.Node.jsをインストールする
Node.jsとは
下記の参考サイト様で記載されているように、「Node.jsはサーバーサイドで動くJavascript」で、より正確に言うと「サーバサイドでJavaScriptを実行できるようにしてくれるもの」で、プラットフォームという表現が正しいのだそうです。
初心者向け!3分で理解するNode.jsとは何か?
一緒にインストールされる「npm」は、パッケージ管理ツールだそうです。
npm とか bower とか一体何なんだよ!Javascript 界隈の文脈を理解しよう
今回は、8.9.1LTSをダウンロードしました。
ダウンロードしたファイルをクリックすると下記の画面が起動しました。

Nextボタンをクリック後、同意してさらにNextボタンをクリック。

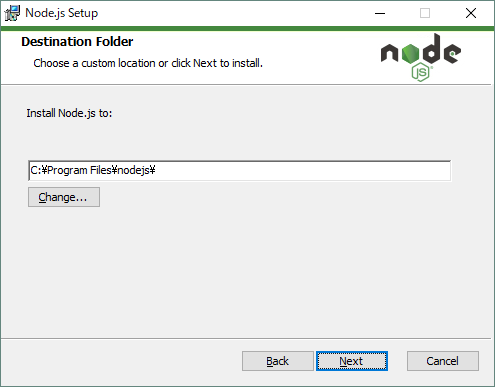
インストール先はデフォルトのままで、Nextボタンをクリック。

とくに指定もなかったので、カスタムセットアップもデフォルトのままで、Nextボタンをクリック。

バージョンを確認します。
コマンドプロンプトを起動し、以下のコマンドを実行し確認する。
node -v
npm -v
nodeは、8.9.1.
npmは、5.5.1
でした。
3.1で決めたフォルダ構成を構築する
コマンドでも、エクスプローラーからでも良いので、フォルダを作る。
4.gulpをインストールする
gulpとは
参考サイト様でも記載されていますが、以下のタスクを自動化するツールです。
・CSSやJavaScriptなどのコードの縮小化
・画像の圧縮
・ファイル変更時のブラウザのリロード
では、インストール開始。
- package.jsonを作成する為に、以下のコマンドを実行する。npmとpackage.json
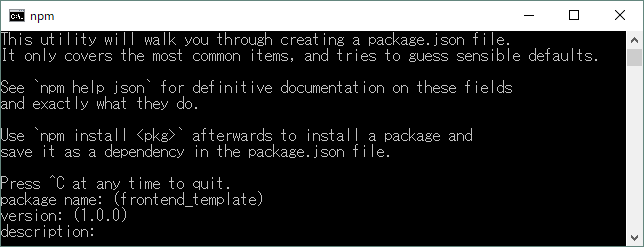
npm init
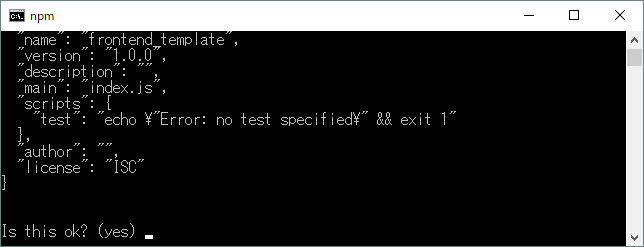
入力欄が出てくるそうなのですが、すべてEnterで良いとのことなので、Enter。

(終わった)
- gulpのインストール。以下のコマンドを実行する。
npm i -g gulp
npm i -D gulp
iは、installの略称
-gは、globalにインストール
-Dは、package.jsonのdevDependenciesにバージョン付きで書き込み
package.jsonに書き込みする理由は、「npm i」コマンドでプロジェクトに必要なパッケージ(指定されたバージョン)を自動的にインストールするためだそうです。
これにより、自分以外の人が開発環境を構築する場合も、同じパターン・バージョンで簡単に統一することが出来る。
実行したら、エラーになってしまったので、参考サイト様の解決策2を試してみたら、無事にインストール出来ました。
プロキシ環境下でElectron開発環境の初期セットアップをするときに困ったこと
エラーは違ったのですが、こちらのサイト様でも同じ対応をされてました。npm install で SSL Error になった時の対処法。
npm config set strict-ssl false
インストール後、元に戻しました。
npm config set strict-ssl true
5.gulp-sassをインストールする
gulp-sassとは
sassファイルをcssファイルに変換してくれるモジュール
npm i -D gulp-sass
やっぱり、先ほどと同じエラーになったので、同じ対応をしてから
再インストールしました。
Sassとは
これからはcssはSassで書こう。
Sassは「Syntactically Awesome StyleSheet」の頭文字ををつなげたもの。
・CSSをより効率的に書けるようにした言語
・CSSをプログラムっぽく書く(コーディング効率やソースコードの保守性が上がる)
・記法は2種類ある「SASS記法」と「SCSS記法」
6.gulp-pugをインストールする
gulp-pugとは
pugファイルをhtmlファイルに変換してくれるモジュール
npm i -D gulp-pug
pugとは
【Pug】ゴリラでもわかるJade改めPug入門
Pugは、HTMLを書くためのテンプレートエンジン。
ざっくり言うと、HTMLの作成を簡単にしてくれる。
cssにおけるSassみたいなもの。
7.gulp-plumberをインストールする
gulp-plumberとは
sassとpugの変換でエラーが出た場合の強制終了を防止してくれるもの。
npm i -D gulp-plumber
8.gulp-notifyをインストールする
gulp-notifyとは
デスクトップ通知を行う。
npm i -D gulp-notify
9.browser-syncをインストールする
browser-syncとは
ブラウザの起動とファイル変更時にリロードを行う。
npm i -D browser-sync
エラー発生。
原因は、下記の参考サイト様と同じだったので、npmのバージョンを5.0.3に変更
Windowsのnpm installでfsevents系のパーミッションエラー
npm install -g npm@5.0.3
再度、インストール!!
今度は出来ました。
10.gulpfile.jsを作成して実行
参考サイト様で掲載されている内容通りに入力して「gulpfile.js」作成しました。
(インクルードの部分のエラーが取れなくて…でも動くんだよね。未だになぞです。)

いざ実行!!と意気込んでコマンドを実行したけれど、うまく動かなくて意気消沈…
xamppを起動し忘れていた事が原因でした。
xampp起動後、再度コマンドを実行して無事に動かすことが出来ました。
gulp
まとめ
業務の合間に構築していたので、途中記憶が飛びながらの作業でしたが
最後にブラウザが立ち上がって、scssファイルやpugファイルを更新すると同時にブラウザの表示が
更新されることにとても感動しました!!
今度はこの環境をMacにも構築してみたいと思います。