Sassってなんだろう。
・Sass「Syntactically Awesome StyleSheet」
Syntactically = 構文的に
Awesome = イケてる
StyleSheet = スタイルシート
とどのつまり、すごいCSSということでしょうか。ロゴもかっこいい。
詳しく調べてみた
・CSSを拡張したメタ言語
メタ言語とは「ある言語について何らかの記述をするための言語」のこと。
つまりSassの場合は「CSSに対して機能を拡張した言語」ということになります。
CSSをより効率的に書けるようにした言語ということになります。
・Sass はプログラムっぽく CSS を書く
プログラムっぽく書くことでコーディング効率やソースコードの保守性が上がる。
Sassは、関数や変数の処理を行うために「プリプロセッサー」と呼ばれたりもするみたいです。
Sassには書き方が2種類ある!
Sassには記法が2つあります。「SASS」記法と、「SCSS」記法の2種類です。
それぞれでコーディングのルールが違うので気を付けましょう。
例を用いてコーディングの違いを見てみましょう。
・「SASS」記法
div
background-color: lightgray
margin: 0 auto
p
padding: 0 0 0 10px
span
font-size: 2em
名前の通り、Sassがもともと採用していた記法です。
拡張子は.sassのファイル形式。
記述が非常に簡素化されているため、コーディングがコンパクト、簡潔になります。
rubyライクな書き方をするのでrubyに慣れている方は書きやすいかもしれません。
SASS記法ではインデントで依存関係を示します。
「background-color: lightgray」の後ろのセミコロンも省きます。
この時、 background-color:の後には、半角スペースを入力する必要があります。
・「SCSS」記法
div{
background-color: lightgray;
margin: 0 auto;
p{
padding: 0 0 0 10px;
span{
font-size: 2em;
}
}
}
SCSSはSASSがCSSとの互換性が乏しかったために作られた記法です。
拡張子は.scssのファイル形式。
SCSSの最大のメリットは、CSSの書き方がそのまま使えることです(CSSとして正しい記述は必ず、SCSSとしても正しい記述になります)。
SCSSの方が書き方がCSSに近いためコーディングしやすいという声が多いようです。
SCSS記法では、括弧{}を使い入れ子構造にすることでCSSの依存関係を示します。
Sass導入
Sassの概要が分かってきたところで、Sassを導入してみましょう。
①Rubyをインストール
Sassを使えるようにするためにはRubyをインストールする必要があるようです。
RubyがないとSassは動かないのです。
Macの場合は標準搭載されているのでインストールの必要はありません。
上記のリンクから最新版のRubyをインストールしましょう。
PCが64bitの方は(x64)と表記のある方をインストールしましょう。
「インストール先とオプションの指定」のポップアップが表示されたら、
- Rubyの実行ファイルへ環境変数PATHを指定する
にチェックを入れましょう。
②Sassをインストール
ようやくSassをインストール。
Sassのインストールには先程インストールしたRubyを使用します。
まずはRubyのコマンドプロンプトを起動します。
スタート→Ruby→Start Command Prompt with Ruby
「gem install sass」とコマンドを入力して、インストール完了。
GUIソフトダウンロード
これでSassは書ける状態になりました。しかしSassをCSSに変換(コンパイル)する必要があります。
ブラウザはCSSでないと理解してくれないのです。
先程のコマンドプロンプトで変換することもできるのですが
このコンパイル作業を簡単にしてくれるアプリがあるのでそれを使っていきます。
よく使用されるソフトに以下のものがあげられます。
・koala
無料。日本語対応あり。
・prepros
購入を促すポップアップが表示されますが、無料で使い続けることは可能。
今回はkoalaをインストールしてみました。
Sassを書いてみよう。
ようやくSassをコーディングしていく準備が整いました。
実際にコーディングしながらSassの便利な機能をまとめていきたいと思います!
今回は「SCSS」記法でコーディングしていきたいと思います。
<開発環境>
Ruby:v2.4.1-1
エディタ => Atom:v1.18.0
GUIソフト => koala:v2.2.0
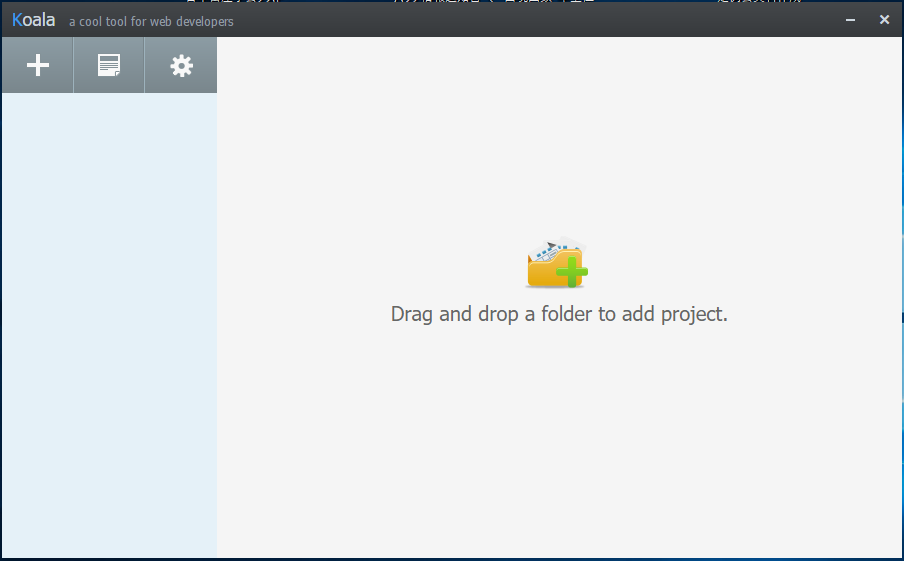
まず、インストールしたkoalaを立ち上げておきます。
※Sassファイルを編集するときにGUIソフトが立ち上がっていないとCSSが吐き出されないので、常に立ち上げておきましょう。
任意の場所にフォルダを作成し、テキストエディタで”test.scss”という拡張子でファイルを作成しておきます。
ここに作成したフォルダをドラッグ&ドロップします。
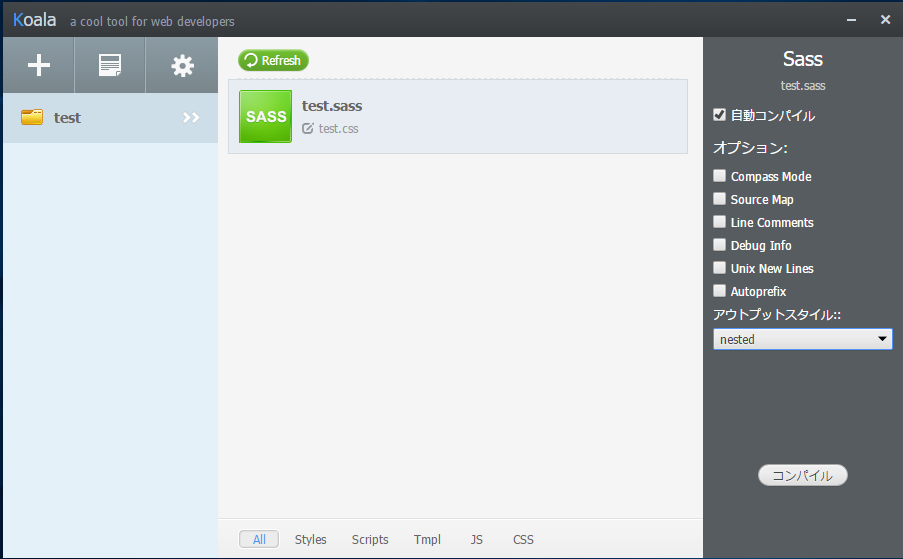
Sassファイルが正しく認知されていることが分かります。
Atomでコーディングしていきます。
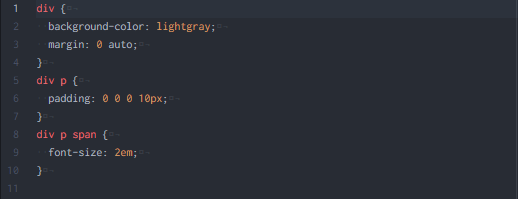
今回はサンプルとして以下のようなスタイルを記述しました。
div{
background-color: lightgray;
margin: 0 auto;
p{
padding: 0 0 0 10px;
span{
font-size: 2em;
}
}
}
保存したらkoalaの画面でファイルをクリックします。
クリックすると右側にコンパイルのメニューが表示されます。
自動コンパイルはデフォルトチェックが入っています。
チェックが入れておくと、Koalaを起動しておくと作業フォルダ内でscssに更新があったとき自動でcssにコンパイルしてくれます。
・オプションについて
Compass Mode : Compassフレームワークを使うか選択。
Source Map : /*# sourceMappingURL=test.css.map */ 最終行にcssのアドレス付与するか選択。
Line Comments : /* line 4, test.scss */ のようにラインごとにコメントをいれるか選択。
Debug Info : @media -sass-debug-info のデバッグタグをいれるか選択。
Unix New Line : Unixコードにするか選択。
Autoprefix : ベンダープレフィックスを付けるか選択。
・アウトプットスタイルについて
アウトプットスタイルではコンパイルするCSSの形式を設定します。
それぞれどのように書き出されるのか試してみました。
nested : Sassのネストのインデントを使用するスタイル。

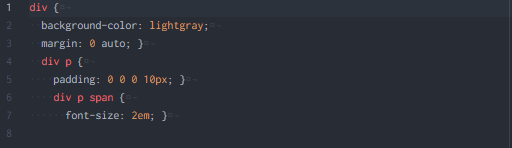
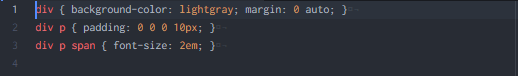
compact : セレクタとプロパティを一行にするスタイル。

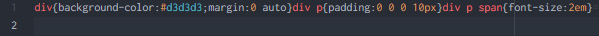
compressed : 空白など全て取り圧縮したスタイル。

それぞれ違った形式でコンパイルされていますね!
Koalaさん便利~!
Sassの便利機能
ここからはSassで出来ることをまとめてみたいと思います!
・変数を使える
$takasa: 600px;
# main{
width: 200px
height: $takasa;
}
変数を使うことで、複数個所のプロパティをまとめて変更することができるので様々なメリットがあります。
共通のプロパティや多用するプロパティなど、先に変数で定義しておくことでコーディングもメンテナンスも捗ります。
・演算を使える
$takasa: 600px;
# main{
width: 200px + 100;
height: $takasa / 2;
}
上記のように演算をプロパティの値に使うことができます。
これをCSSにコンパイルすると以下のようになります。
# main{
width: 300px;
height: 300px;
}
・関数を使える
@function Double($value) {
@return round($value * 2);
}
.box{
width: Double(300px);
}
関数も作成して使用することができます。
この場合widthは600pxになります。
もちろんif文やforループなども使用することができます。
・@import
@import "top.scss";
@import "button.scss";
//ファイルの拡張子を省略して読み込むこともできます。
//@import "top";
//@import "button";
SassもCSSと同様に外部のSassファイルをインポートすることができます。
つまり複数のSassファイルを1つのCSSファイルに圧縮できるということです。
・@extend
.btn{
padding: 10px 20px;
border: 2px solid blue;
border-radius: 3px;
background-color: lightgray;
}
.btn-submit{
@extend .btn;//.btnのスタイルを継承
background-color: lightblue;//スタイルの上書き
font-size: 1.5em;//スタイルの追加
}
@extendを使用することでセレクタのスタイルを継承することができます。
継承したうえでスタイルの追加や上書きも行うことができます。
・@mixin
@mixin box($color: black , $width , $height){
border: 1px dotted $color;
width: $width;
height: $height;
}
# menu{
@include box(blue , 300px , 600px);
}
@mixinを使用することで引数を使用することができます。
@mixinでスタイルを定義して、@includeで呼び出します。
上記のように初期値($color: black)を設定しておくことも可能です。
後は引数を渡してあげるだけで@mixinで定義したスタイル+引数で指定したプロパティが継承されます。
感想
今回初めてSassというものを使ってみましたが、本当に便利でした。
環境さえ作ってしまえばあとはゴリゴリとコーディングしていけます。
まだまだ他にも機能があると思いますので、今後もSassを積極的に使ってコーディングの効率化を図っていきたいと思います。
PLUS ULTRA!!