やってみたシリーズ。ファイルがあるかないか?
解決したいこと
ファイル名を指定してFileがるか検査したい。
<div >に表示が出ない。
発生している問題・エラー
Uncaught ReferenceError ReferenceError: faile_check is not defined
at <anonymous> (c:\Users\tatty\OneDrive\Drive_共有\html_studo\studio.js:20:9)
--- Promise.catch ---
at checkFileExists (c:\Users\tatty\OneDrive\Drive_共有\html_studo\studio.js:19:15)
at <anonymous> (c:\Users\tatty\OneDrive\Drive_共有\html_studo\studio.js:24:5)
studio.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<LINK rel="SHORTCUT ICON" href="imge/name.ico">
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta name="description" content="たっちゃん,studio。">
<title>studio</title>
<link rel="stylesheet" href="studio.css" type="text/css">
<!-- styleダイレクト指定の2つした -->
<style>
body {background-image: url(imge/bgsc_1.png);}
/* styleダイレクト指定の一つした*/
</style>
<script>
//スクリプトが読み込まれているか確認
if('<script src="studio.js">' == true){
var my_img_read = "";
if('<img src="imge/cyat.png">' == false){
my_img_read += 'imge/cyat.png が存在しません。\n';
}
if('<img src="gall_1.png">' == false){
my_img_read += 'gall_1.png が存在しません。';
// checkFileExists('imge/gall_1.png');
}
if('<img src="imge/man1.png">' == false){
my_img_read += 'man1.png が存在しません。';
// checkFileExists('imge/man1.png');
}
if('<img src="imge/man2_1.png">' == false){
my_img_read += 'man2_1.png が存在しません。';
// checkFileExists('imge/man2_1.png');
}
if('<img src="imge/my_img.jpg">' == false){
my_img_read += 'my_img.jpg が存在しません。';
// checkFileExists('imge/my_img.jpg');
}
if('<img src="imge/gall.png">' == false){
my_img_read += 'gall.png が存在しません。';
// checkFileExists('imge/gall.png');
}
if('<img src="imge/bgsc_1.png">' == false){
my_img_read += 'bgsc_1.png が存在しません。';
}
if('<file src="imge/una00.mp4">' == false){
my_img_read += 'una00.mp4 が存在しません。';
}
if('<file src="voise/una_kiruna.wav">' == false){
my_img_read += 'una_kiruna.wav が存在しません。';
// checkFileExists('imge/una00.mp4');
}
if('<file src="voise/una_321.wav">' == false){
my_img_read += 'una_321.wav が存在しません。';
// checkFileExists('voise/una_kiruna.wav');
}
if('<file src="voise/myout2_0.wav">' == false){
my_img_read += 'myout2_0.wav が存在しません。';
// checkFileExists('voise/una_321.wav');
}
if('<file src="voise/myout2_1.wav">' == false){
my_img_read += 'myout2_1.wav が存在しません。';
// checkFileExists('voise/myout2_0.wav');
}
// faill を作ったらfalse をtrueに変える。file
if(my_img_read != ""){
alert(my_img_read);
}
}
if(window.innerWidth< 455 || window.innerHeight < 375){
alert("ページが小さ過ぎます。1");
// document.getElementById('flex_top').innerHTML = "<h1>当コンテンツの有効外です。</h1>";
}
let my_img_whit = false;
</script>
<script src="studio.js" defer></script>
<!-- styleダイレクト指定の一つ上 -->
</head>
<body onload="mystrto();">
<!-- HP ご案内 https://tattyan0-0.sakura.ne.jp/etc/index.html downlode zip-->
<!-- stato studio -->
<div id="flex1">
<div class="content1">
<div id="box01">
<table><tr><td id="my1td1"><div id="my1d1"></div></td><td></td></tr><tr><td></td><td><div id="my1_1"><img src="imge/my_img.jpg" width="640" alt="イメージがありません"></div></td><tr></table>
</div>
<div id="box01_2">
<table><tr><td id="my1_2td1"></td><td></td></tr>
<tr><td></td><td><div id="my1_2"><table class="im2"><tr><td> <br><br></td></tr></table></div></td></tr></table>
</div>
<div id="box02">
<table><tr><td id="my2td1"></td><td></td></tr>
<tr><td></td><td><div id="my2_1"><img src="imge/gall.png" width="128" height="128"></div></td></tr></table>
</div>
<div id="box02_2">
<table><tr><td id="my2_2td1"></td><td></td></tr>
<tr><td></td><td><div id="my2_2"></div></td></tr></table>
</div>
<div id="box03">
<table><tr><td id="my3td1"></td><td></td></tr>
<tr><td></td><td><div id="my3_1"><img src="imge/man1.png" width="128" height="128"></div></td></tr></table>
</div>
<div id="box03_2">
<table><tr><td id="my3_2td1"></td><td></td></tr>
<tr><td></td><td><div id="my3_2"></div></td></tr></table>
</div>
<div id="box04">
<table><tr><td id="my4td1"></td><td></td></tr><tr><td></td><td>
<div id="my4_1"> <mark><font size="6"><b>テキスト</b>を<font color="#f00"><b>変</b>え</font>られる。</font></mark> </div>
<!-- font-size:20px; text-shadow: 水平方向の距離 垂直方向の距離 影のぼかし半径 影の色; -->
</td></tr></table>
</div>
<div id="box04_01">
<table><tr><td id="my4_1td1"></td><td></td></tr><tr><td></td><td>
<div id="my4_2"></div></td></tr></table>
</div>
<div id="box05">
<table border="1" class="teb_b_c"><tr><td id="my5td1"><div id="my5d1"></div></td><td id="my5td2"><div id="my5d2"></div></td><td id="my5td3"><div id="my5d3">16:9</div></td></tr>
<tr><td id="my5td4"></td><td id="my5td5"><div id="my5_1"></div></td><td id="my5td6"><div id="my5d6">0000</div></td></tr>
<tr><td id="my5td7"></td><td id="my5td8"></td><td id="my5td9"></td></tr></table>
</div>
</div>
<div class="content2">
<div id="no_display"></div>
<form>
コントロール<br>
<input type="button" value=" Relode " onClick="Relode();">
<input type="button" value=" Stato " onClick="Stato1();">
<input type="button" value=" Pause " onClick="Pause();">
<input type="button" value=" Re_Stato " onClick="Re_Stato();">
</form>
<hr>
<form name="my_form_0">
タイプ<br>
<input type="radio" checked onchange="radio_glope1(1);">demo
<input type="radio" onchange="radio_glope1(2);">non
<input type="radio" onchange="radio_glope1(3);">readプレー<br>
比率<br>
<input type="radio" checked onchange="radio_glope2(1);">16:9
<input type="radio" onchange="radio_glope2(2);">9:16
<input type="radio" onchange="radio_glope2(3);">1:1<br>
サイズ <span id="dis_size_wh">640 * 360</span><br>
<input type="radio" onchange="radio_glope3(1);">1280 720(x)x<br>
<input type="radio" onchange="radio_glope3(2);">1088 612(450 800)1040*780(4:3)<br>
<input type="radio" onchange="radio_glope3(3);">720 405(405 720)<br>
<input type="radio" checked onchange="radio_glope3(4);">640 360(360 640)<br>
<input type="radio" onchange="radio_glope3(5);">320 180(180 320)
<input type="radio" onchange="radio_glope3(6);">free<br>
width<input type="textbox" size="2" value="100" id="tx_wid" onchange="text_3_w();">
height<input type="textbox" size="2" value="100" id="tx_hi" onchange="text_3_h();"><br>
<font size="2">mini(max) 100*100 (1280*800)以内に。</font><br>
再生<br>
<input type="checkbox" checked onchange="chec_g4_1(checked);">Video S off
<input type="checkbox" onchange="chec_g4_2(checked);">audio S off
<input type="checkbox" onchange="chec_g4_3(checked);">予備
</form>
<table width="100%"><tr><td width="60%">
<label class="my_1" onclick="chk0();">
<span class="my_1">Stop.pop_up表示</span>
<input type="checkbox" name="checkbox1" class="my_1" onclick="chk1();">
<div id="popup">
<div id="my_i_01"><img src="imge/cyat.png" width="200px" height="200px" alt="ねこ"></div>
<font size="2"><input type="checkbox" name="checkbox3" id="my_111">自在
<input type="checkbox" name="checkbox2" id="my_11" onclick="chk2();">上
<input type="checkbox" name="checkbox4" id="my_1v" checked>自由
<input type="checkbox" name="checkbox5" id="my_v">右側
<input type="checkbox" name="checkbox6" id="my_v1">表
<br></font>
<form name="my_form_1">
<span style="color: #fff;">
<select name="ray_sel" id="ray_selct">
<option value="#my1td1">box_1</option>
<option value="#my1_2td1">box_1_2</option>
<option value="#my2td1">box_2</option>
<option value="#my2_2td1" selected>box_2_2</option>
<option value="#my3td1">box_3</option>
<option value="#my3_2td1">box_3_2</option>
<option value="#my4td1">box_4</option>
<option value="#my4_1td1">box_4_1</option>
</select>
<input type="text" name="w0_w" id="w0" size="2" value="100">*
<input type="text" name="h0_h" id="h0" size="2" value="100"><br>
<input type="text" name="w1_w" id="w1" size="2" value="200">*
<input type="text" name="h1_h" id="h1" size="2" value="200">
<input type="checkbox" name="my_1c" id="my_1c">書込
<input type="button" value="送信" onclick="chk_3();">
</span>
</form>
<hr>
<form name="my_form_2">
<input type="file" id="selfile1" accept="imge/.png, imge/.jpg, imge/.gif" onchange="chk_4(value);" /><br>
<div id="errmessage2">ここ</div>
</form>
<label class="my_3">
<span class="my_3">pop_up表示</span>
<input type="checkbox" name="checkbox3_1" class="my_3">
<div id="popup3">
<font size="2"><input type="checkbox" name="dis_pop3" id="dis_pop3">自在</font>
<font size="1"> FaileNeme:</font>
<input type="text" name="my3_pop" id="my3_pop" size="20" value="imge/my_img.jpg">
<font size="2"><font color="#0f0">layer:<span id="my3_pop_raydis"></span> </font><font color="#fff">
to action:</font><font color="#ff0"><span id="my3_pop_ste0"></span></font></font>
<form name="my_form_3"><!--it form in form-->
<font size="1">
<select name="model_sel" id="model_sel">
<option value="none" selected>none</option>
<option value="imge">imge</option>
<option value="video">video</option>
<option value="audio">audio</option>
<option value="img_tex">img_txt</option>
<option value="text_only">text only</option>
<option value="all">test all</option>
</select><div id="selectValue" style="display: inline;"></div>
<select name="mo_size" id="mo_size">
<option value="free" selected>free</option>
<option value="1:1">1:1</option>
<option value="2:3">2:3</option>
<option value="3:4">3:4</option>
<option value="9:16">9:16</option>
<option value="16:9">16:9</option>
</select>
<!-- div で改行が入ったり入らなかったりするからやらないとわからない。-->
始<input type="text" name="mo_size_w0" id="mo_size_w0" size="2" value="32">
<input type="text" name="mo_size_h0" id="mo_size_h0" size="2" value="32">
終<input type="text" name="mo_size_w1" id="mo_size_w1" size="2" value="640">"+wo"
<input type="text" name="mo_size_h1" id="mo_size_h1" size="2" value="360">"+h0"<br></font>
<hr>
<div id="mod_s">
<!-- patan 1 purogrambul select-->
<!-- patan 0 -->
<select name="mod0_pat" id="mod0_pat">
<option value="none" selected>none</option>
<option value="class">class</option>
<option value="style">style</option>
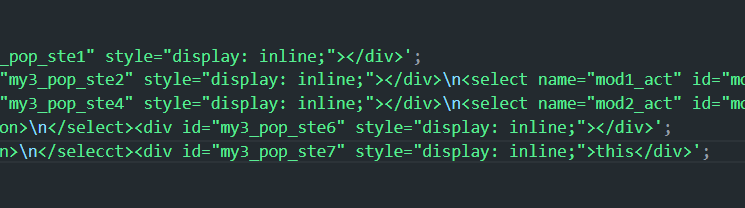
</select><div id="my3_pop_ste1" style="display: inline;"></div>
<!-- patan 1 -->
<select name="mod1_pat" id="mod1_pat">
<option value="vid_1" selected>vid_1</option>
<option value="vid_2">vid_2</option>
<option value="vid_3">vid_3</option>
</select><div id="my3_pop_ste2" style="display: inline;"></div>
<select name="mod1_act" id="mod1_act">
<option value="stop_play" selected>stop_play</option><!-- stop-play が正解だが演算避けた -->
<option value="play">play</option>
<option value="pause">pause</option>
<option value="stop">stop</option>
</select><div id="my3_pop_ste3" style="display: inline;"></div>
<br><input type="file" id="selfile3_1" accept="imge/.mp4" onchange="mod_fail_1(value);" />
<div id="errmessage3">ここ</div>
<!-- patan 2 -->
<select name="mod2_pat" id="mod2_pat">
<option value="aud_1" selected>aud_1</option>
<option value="aud_2">aud_2</option>
<option value="aud_3">aud_3</option>
</select><div id="my3_pop_ste4" style="display: inline;"></div>
<select name="mod2_act" id="mod2_act">
<option value="read_in" selected>read_in</option>
<option value="play">play</option>
<option value="pause">pause</option>
<option value="stop">stop</option>
</select><div id="my3_pop_ste5" style="display: inline;"></div>
<br><input type="file" id="selfile3_2" accept="voise/.mp3, voise/.wav" onchange="mod_fail_2(value);" />
<div id="errmessage4">ここ</div>
<!-- patan 3 -->
tabl patan<select name="tabl1_pat" id="tabl1_pat">
<option value="tabl1_1" selected>tabl_1</option>
<option value="tabl1_2">tabl_2</option>
<option value="tabl1_3">tabl_3</option>
</select><div id="my3_pop_ste6" style="display: inline;"></div>
<!-- patan 4 -->
text patan<select name="text_pat" id="text_pat">
<option value="text_1" selected>text_1</option>
<option value="text_2">text_2</option>
<option value="text_3">text_3</option>
</select><div id="my3_pop_ste7" style="display: inline;">this</div>
</div>
<hr><font size="2">
1st <input type="text" name="mod_t1" id="mod_t1" size="60" value="100"><br>
2nd <input type="text" name="mod_t2" id="mod_t2" size="60" value="100"><br>
補足<input type="text" name="mod_t3" id="mod_t3" size="60" value="100"><br></form>
<input type="button" name="pop3_w" value="書込" id="pop3_w" onclick="pop3_work();">
<input type="button" name="pop3_d" value="this del" id="pop3_d" onclick="pop3_del();">
NO.<input type="text" name="mod_no" id="mod_no" size="2" value="0">
Commnt:<input type="text" name="mod_come" id="mod_come" size="35" value="100"><br>
</form>
</div>
</label><input type="button" value="main" onclick="pop1_or_2();">
</div>
</label>
</td><td>
<label class="my_2">
<span class="my_2">controls</span>
<input type="checkbox" name="checkbox2_1" class="my_2">
<div id="popup2">
<form name="my_form_3">
<font size="2">
<input type="checkbox" name="dis_pop2" id="dis_pop2">自在
<input type="button" value="Editer" onclick="step_editer();">
<input type="checkbox" onclick="rook_c();">flexible Rook
</font><br>
<input type="button" value="Cller" onclick="stp0();">
<input type="button" value="SetC" onclick="stp1();">
<input type="button" value="SetT" onclick="stp2();">
<input type="button" value="Play" onclick="stp3();">
<input type="button" value="Pause" onclick="stp4();">
<font size="2">step
<input type="text" name="step" id="step" size="4" value="0">
<input type="text" name="step_t" id="my_tim_dis" size="4" value="0">秒</font><span id="my_you_dis">要素数</span><br>
<input type="button" value="Up" onclick="step_up();">
<input type="button" value="Down" onclick="step_down();">
<input type="button" value="End" onclick="step_end();">
<input type="button" value="書込み" onclick="step_ok();">
<input type="button" value="削除" onclick="step_del();">
<input type="button" value="挿入" onclick="step_ins();">
<input type="button" value="追加" onclick="step_add();">
<font size="2" class="t_dai"> work </font>
<input type="text" name="in_work" id="in_work" size="30" value="">
<input type="text" name="in_work2" id="in_work2" size="30" value=""><br>
<font size="2" class="t_dai"> value </font>
<input type="text" name="in_value" id="in_value" size="60" value=""><br>
<font size="2" class="t_dai"> come </font>
<input type="text" name="in_come" id="in_come" size="60" value=""><br>
<span style="color: #fff;">二行目</span><br>長いのを書いていくとどうなるのか。
</form>
<span id="my_i_02">kore</span>
</div>
</label>
</td></tr></table>
<hr>
<!--<div id='audio0'>0<br><audio src="voise/myout2_0.wav" type="audio/wev" controls autoplay></audio></div>-->
<div id='audio1'>1<br><audio src="voise/" controls stop-play muted></audio></div>
<div id='audio2'>2<br><audio src="voise/" controls muted></audio></div>
<div id='audio3'>3<br><audio src="voise/" controls muted></audio></div>
</div>
</div>
<div id="flex2">
<div class="content3">
<div id="no_display2"></div>
<form name="my_form_4">
my_my1<input type="text" name="myf4_1" id="myf4_1" size="120" value="imge/my_img.jpg"><br>
my_my2<input type="text" name="myf4_2" id="myf4_2" size="120" value="imge/my_img.jpg"><br>
my_my3<input type="text" name="myf4_3" id="myf4_3" size="120" value="imge/my_img.jpg"><br>
my_my4<input type="text" name="myf4_4" id="myf4_4" size="120" value="imge/my_img.jpg"><br>
my_my5<input type="text" name="myf4_5" id="myf4_5" size="120" value="imge/my_img.jpg"><br>
<input type="button" value="読込" onclick="my4_1();">
</form>
<table border="1"><tr><td width="256"><div id="video1">video_in1</div></td>
<td width="256"><div id="video2">video_in2</div></td>
<td width="256"><div id="video3">video_in3</div></td></tr>
<tr><td><div id="img_viw1"> </div></td>
<td><div id="img_viw2"> </div></td>
<td><div id="img_viw3"> </div></td></tr>
</table><br>
高速読込エリア<br>
</div>
</div>
<div id="flex3">
<div class="content4">
<div id="test_my0">test0</div>
<hr>
<b>form</b><br>
<form name="myfile">
<input type="file" id="selfile" accept="text/.txt" />
<div id="errmessage"></div>
<textarea name="texta" id="mytextr"></textarea>
</form>
<!-- <object class="obje" data="./text/steping.txt" type="text/plain"></object><!--ディレクトリを与えて読み込む場合 -->
<hr>
<span id="my_in_a_text" onclick="it_test2('test');">てきすと</span><br>
<!--<span id="my_inna_text" onclick="alert('it chenge!!');">てきすと<span><br>-->
<input type="button" value="テキストリード to arrey" onclick="read();">
<button id="download" onclick="down_faile();">テキストファイルをダウンロード</button><br>
<textarea name="texta2" id="mytextr2"></textarea><br>
<p id="mfl">text</p>
<p id="my6_1"><font size="6" color="#f0f">あ</font><font size="1">っ</font><font size="3">かわった</font></p>
</div>
</div>
<div id="flex_end">
<div class="content_end">
<!-- end -->
<hr>
<div style="text-align: center;">
<p>tattyan(<a href="https://tattyan0-0.sakura.ne.jp/" name="administrator" target="~_blank">たっちゃん</a>) by 2023/11/14- </p>
</div>
</div>
</div>
</body>
<!--<script src="studio2.js" defer></script>-->
</html>
studio.css
@charset "UTF-8";
/* ver. 1_00(test) */
/* 2024/03/24- */
/* test */
body {
margin: 0px;
background:#ffbbff;
}
/* <font class="f1">あ</font><font class="f2">い</font><font class="f1">う</font><font class="f2">え</font>お<br>font にクラスが使える。<br> */*/
.f1 {
color: violet;
font-size: 20px;
}
.f2 {
color: forestgreen;
font-size: 25px;
}
.f3 {
background-color:rgba(255,127,255,0.5);
/* text-shadowを複数回使って文字の周りを四方八方に1周させている状態です。上、右、下、左、左上、右上、右下、左下に1pxのぼやけない影を指定しています。 */
text-shadow:
2px 2px 0px #fff, -2px -2px 0px #fff,
-2px 2px 0px #fff, 2px -2px 0px #fff,
2px 0px 0px #fff, -2px 0px 0px #fff,
0px 2px 0px #fff, 0px -2px 0px #fff;
}
/* まーかー の例 */
.mk1 {
background-color: #80ff80;
color: #ffffff;
padding: 14px;
}
.mk2 {
background: linear-gradient(transparent 40%, #FFF100 0%);
}
/* 背景画像の設定 */
.im1 {
width: 300px;
height: 200px;
background-color: rgba(255, 255, 255, 0.6); /* 透過の設定 */;
}
.im2 {
width: 300px;
height: 200px;
background-image: url("imge/R (1).jpg");
background-position: center; /* 画像の位置を中央に設定 */
background-repeat: repeat; /* 画像の繰り返し */
opacity: 0.6; /* 透過の設定 */;
}
.im3 {
background-position: center; /* 画像の位置を中央に設定 */
background-repeat: no-repeat; /* 画像の繰り返し */
/* 透過の設定 */;
}
#flex1 {
display: flex;
}
#flex2 {
display: flex;
}
#flex3 {
display: flex;
}
#flex_end {
display: flex;
}
.content1 {
float: left;
background-color: #dcffb8;
border: 5px solid #5abbe4;
padding: 0px;
width: 1400px;/* *1280+32+64 *720+32*10 */
height: 840px;
justify-content: flex-start;
}
.content2 {
float: left;
border: 5px solid #a1d9f1;
padding: 0px;
width: 320px;
height: 840px;
justify-content: flex-end;
}
.content3 {
float: left;
padding: 32px;
width: 100%;
justify-content: flex-end;
}
.content4 {
float: left;
padding: 32px;
width: 100%;
/*justify-content: flex-start;*/
justify-content: flex-end;
}
.content_end {
float: left;
padding: 32px;
width: 100%;
justify-content: flex-end;
}
#test_my0 {
color: red;
}
#box01 {
background-color: #8080ff;
position: fixed;
top: 0;/* タグによる位置の既定の位置に配置無視 */
left: 0;/* 無視 */
/*width: 64px;
height: 64px;*/
}
/* 変わらない */
#my1td1 {
width: 32px;
height: 32px;
}
#my1td3 {
width: 32px;
}
#box01_2 {
position: fixed;
top: 0;/* タグによる位置の 相対位置に配置既定の位置 */
left: 0;/* 既定の位置 */
}
#my1_2td1 {
width: 64px;
height: 64px;
}
#box02 {
/*background-color: #ff6a00;*/
position: fixed;
top: 0;/* タグによる位置の 相対位置に配置既定の位置 */
left: 0;/* 既定の位置 */
/*width: 64px;
height: 64px;*/
}
#my2td1 {
width: 60px;
height: 280px;
}
#box02_2 {
position: fixed;
top: 0;/* タグによる位置の 相対位置に配置既定の位置 */
left: 0;/* 既定の位置 */
}
#my2_2td1 {
width: 1px;
height: 1px;
}
#box03 {
/* background-color: #ffd800; */
position: fixed;
top: 0;/* タグによる位置の 絶対座標の位置 スクロール*/
left: 0;/* スクロール */
/*width: 64px;
height: 64px; */
}
#my3td1 {
width: 550px;
height: 280px;
}
#box03_2 {
position: fixed;
top: 0;/* タグによる位置の 相対位置に配置既定の位置 */
left: 0;/* 既定の位置 */
}
#my3_2td1 {
width: 1px;
height: 1px;
}
#box04 {
/* background-color: #26b138;*/
position: fixed;
top: 0;/* タグによる位置の 絶対座標の位置 同じ位置*/
left: 0;/* 同じ位置 */
/* width: 58px;
height: 58px; */
}
#my4td1 {
width: 200px;
height: 350px;
}
#my4_1 {
background-color:rgba(127,127,255,0.5);
/* text-shadowを複数回使って文字の周りを四方八方に1周させている状態です。上、右、下、左、左上、右上、右下、左下に1pxのぼやけない影を指定しています。 */
text-shadow:
2px 2px 0px #fff, -2px -2px 0px #fff,
-2px 2px 0px #fff, 2px -2px 0px #fff,
2px 0px 0px #fff, -2px 0px 0px #fff,
0px 2px 0px #fff, 0px -2px 0px #fff;
}
.teb_b_c {
border-color: #333399;
}
#box04_01 {
/* background-color: #26b138;*/
position: fixed;
top: 0;/* タグによる位置の 絶対座標の位置 同じ位置*/
left: 0;/* 同じ位置 */
/* width: 58px;
height: 58px; */
}
#my4_1td1 {
width: 420px;
height: 310px;
}
#my4_2 {
background-color:rgba(255,127,255,0.5);
/* text-shadowを複数回使って文字の周りを四方八方に1周させている状態です。上、右、下、左、左上、右上、右下、左下に1pxのぼやけない影を指定しています。 */
text-shadow:
2px 2px 0px #fff, -2px -2px 0px #fff,
-2px 2px 0px #fff, 2px -2px 0px #fff,
2px 0px 0px #fff, -2px 0px 0px #fff,
0px 2px 0px #fff, 0px -2px 0px #fff;
}
#box05 {
/* background-color: #26b138;*/
position: fixed;
top: 0;/* タグによる位置の 絶対座標の位置 同じ位置*/
left: 0;/* 同じ位置 */
}
#my5td1 {
background-color: #1995ee;
width: 30px;
height: 30px;
}
#my5td2 {
background-color: #1995ee;
}
#my5td3 {
background-color: #1995ee;
width: 64px;
}
#my5td4 {
background-color: #1995ee;
}
#my5td5 {
width: 636px;
height: 375px;
}
#my5td6 {
background-color: #1995ee;
}
#my5td7 {
background-color: #1995ee;
height: 64px;
}
#my5td8 {
background-color: #1995ee;
}
#my5td9 {
background-color: #1995ee;
}
/*pop_up1 表示させたいコンテンツのレイアウトと位置*/
#popup {
width: 250px;
/* line-height: 100px;*/
background: #000;
padding: 10px 10px;
vertical-align: text-top;
box-sizing: border-box;
display: none;
position: fixed;
top: 40%;
left: 60%;
-webkit-transform: translate (-50%, -50%);
transform: translate (-50%, -50%);
}
label.my_1 {
display:block;
color: #01b6ed;
}
/*ボタンの装飾*/
label.my_1 span.my_1 {
display: block;
background-color: #01b6ed;
color: #fff;
width: 100%;
line-height: 40px;
border-radius: 4px;
text-align: center;
}
label.my_1 span.my_1:hover {
cursor: pointer;
}
input.my_1[type="checkbox"] {
display:none;
}
/*checkboxがチェックの状態になったらpopupを表示させる*/
input.my_1[type="checkbox"]:checked + #popup {
display:block;
}
/* controlu pop_up strto popup2表示させたいコンテンツのレイアウトと位置*/
#popup2 {
width: 530px;
/* line-height: 100px;*/
background: rgb(2, 2, 111);
padding: 10px 10px;
vertical-align: text-top;
box-sizing: border-box;
display: none;
position: fixed;
top: 10%;
left: 60%;
-webkit-transform: translate (-50%, -50%);
transform: translate (-50%, -50%);
}
label.my_2 {
display:block;
color: #01b6ed;
}
/*ボタンの装飾*/
label.my_2 span.my_2 {
display: block;
background-color: #028326;
color: #fff;
width: 100%;
line-height: 40px;
border-radius: 4px;
text-align: center;
}
label.my_2 span.my_2:hover {
cursor: pointer;
}
input.my_2[type="checkbox"] {
display:none;
}
/*checkboxがチェックの状態になったらpopupを表示させる*/
input.my_2[type="checkbox"]:checked + #popup2 {
display:block;
}
/* contorol pop_up end */
.t_dai {
line-height: 0%;
padding: 0px;
margin: 0px;
}
#in_work[type="text"] {
width: 34%;
font-size: 60%;
background-color: #88f;
border: 2px solid #ccc;
}
#in_work2[type="text"] {
width: 54%;
font-size: 60%;
background-color: #88f;
border: 2px solid #ccc;
}
#in_value[type="text"] {
width: 90%;
font-size: 60%;
background-color: #88f;
border: 2px solid #ccc;
}
#in_come[type="text"] {
width: 90%;
font-size: 60%;
background-color: #88f;
border: 2px solid #ccc;
}
/* 2024/04/16- */
/* controlu pop_up strto popup3表示させたいコンテンツのレイアウトと位置*/
#popup3 {
width: 530px;
/* line-height: 100px;*/
background: rgb(18, 18, 180, 0.7);
padding: 10px 10px;
vertical-align: text-top;
box-sizing: border-box;
display: none;
position: fixed;
top: 10%;
left: 30%;
-webkit-transform: translate (-50%, -50%);
transform: translate (-50%, -50%);
}
label.my_3 {
display:block;
color: #01b6ed;
}
/*ボタンの装飾*/
label.my_3 span.my_3 {
display: block;
background-color: #ed3ef4;
color: #fff;
width: 70%;
height: auto;
font-size: small;
line-height: 20px;
border-radius: 4px;
text-align: center;
}
label.my_3 span.my_3:hover {
cursor: pointer;
}
input.my_3[type="checkbox"] {
display:none;
}
/*checkboxがチェックの状態になったらpopupを表示させる*/
input.my_3[type="checkbox"]:checked + #popup3 {
display:block;
}
/* contorol pop_up3 strto */
#my3_pop[type="text"] {
font-size: 60%;
background-color: #fff;
border: 2px solid #c0c;
}
#mod_t1[type="text"] {
width: 90%;
font-size: 60%;
background-color: #88f;
border: 2px solid #ccc;
}
#mod_t2[type="text"] {
width: 90%;
font-size: 60%;
background-color: #88f;
border: 2px solid #ccc;
}
#mod_t3[type="text"] {
width: 90%;
font-size: 60%;
background-color: #88f;
border: 2px solid #ccc;
}
#mod_come[type="text"] {
font-size: small;
background-color: #fff;
border: 2px solid #00f;
}
#pop3_d {
width: 50px;
font-size: 60%;
background-color: #fff;
border: 3px solid #a00;
}
/* contorol pop_up3 end pop_up all end */
/* textr set */
#mytextr {
word-wrap: normal;
width: 800px;
height: 150px;
overflow: scroll;
/* valuetext :"test.txt"*/
/* border: 1px solid white;*/
background: #fff;
padding: 10px;
/* box-sizing: border-box;*/
word-break: break-all;
border-radius: 5px;
font-family: monospace;
font-size: 0.75rem;
margin-top: 10px;
}
#mytextr2 {
word-wrap: normal;
width: 800px;
height: 150px;
overflow: scroll;
/* valuetext :"test.txt"*/
/* border: 1px solid white;*/
background: #fff;
padding: 10px;
/* box-sizing: border-box;*/
word-break: break-all;
border-radius: 5px;
font-family: monospace;
font-size: 0.75rem;
margin-top: 10px;
}
/* form4 */
#myf4_1[type="text"] {
width: 90%;
font-size: 60%;
background-color: #66f;
border: 2px solid #ccc;
}
#myf4_2[type="text"] {
width: 90%;
font-size: 60%;
background-color: #88f;
border: 2px solid #ccc;
}
#myf4_3[type="text"] {
width: 90%;
font-size: 60%;
background-color: #66f;
border: 2px solid #ccc;
}
#myf4_4[type="text"] {
width: 90%;
font-size: 60%;
background-color: #88f;
border: 2px solid #ccc;
}
#myf4_5[type="text"] {
width: 90%;
font-size: 60%;
background-color: #88a;
border: 2px solid #ccc;
}
#test_my1 {
color: red;
}
studio.js
// ver. 1_00(test)
/*
2024/03/14-03/21-
///////////////////////////////
giam フリーソフト Gif animetion 使い方 https://freesoft-100.com/review/giam.html
*/
//alert('studio.js');
const checkFileExists = (url) => {
fetch(url, { method: 'HEAD' })
.then(res => {
if (res.ok) {
faile_check += url + ' ok\n';
} else {
faile_check += url + ' ng\n';
}
})
.catch(() => {
faile_check += '+restricted '+ url + ' ng\n';
});
};
let imageUrl = 'imge/cyat.png';
if (checkFileExists(imageUrl)) {
alert('File exists');
hituyou();
} else {
alert('File does not exist');
}
function hituyou(){
let faile_check = "";
imageUrl = 'imge/cyat.png';
checkFileExists(imageUrl);
imageUrl = 'imge/gall_1.png';
checkFileExists(imageUrl);
imageUrl = 'imge/gall.png';
checkFileExists(imageUrl);
imageUrl = 'imge/man1.png';
checkFileExists(imageUrl);
imageUrl = 'imge/man2_1.png';
checkFileExists(imageUrl);
imageUrl = 'imge/my_img.jpg';
checkFileExists(imageUrl);
imageUrl = 'imge/gall.png';
checkFileExists(imageUrl);
imageUrl = 'imge/bgsc_1.png';
checkFileExists(imageUrl);
imageUrl = 'imge/una00.mp4';
checkFileExists(imageUrl);
imageUrl = 'voise/una_kiruna.wav';
checkFileExists(imageUrl);
imageUrl = 'voise/una_321.wav';
checkFileExists(imageUrl);
imageUrl = 'voise/myout2_0.wav';
checkFileExists(imageUrl);
// imageUrl = 'voise/myout2_1.wav';
// checkFileExists(imageUrl);
alert(faile_check);
}
//alert('studio.js');
//hituyou();
const my5_td5 = document.querySelector("#my5td5");
let wind_size_px = my5_td5.style.height;
let wind_size = wind_size_px.replace('px','');
stato_wid_size();
function stato_wid_size(){
if(window.innerWidth< 475 || window.innerHeight < 275){
alert("ページが小さ過ぎます。");
document.getElementById('my5d2').innerHTML = '<font class="f3" color="#f00"><b>当コンテンツの有効外です。</b></font><br>表示Windowサイズを変更してください。';
}
wind_size = my5_td5.style.height;
wind_size = wind_size.replace('px','');
//alert(screen.width + ' * ' + screen.height + '\n' +window.innerWidth + ' * ' + window.innerHeight +'\n' + wind_size + ' * ' );
let wid_siz_cont = false;
if(window.innerWidth < 1070){
wid_siz_cont = true;
let cont_win_w1 = window.innerWidth-330-32;//
alert('表示てきません。'+cont_win_w1);
if( screen.height-100 < wind_size+80){
// alert('in height');
rook_c_go(true);
document.querySelector(".content1").style.height = '1600px';
document.querySelector(".content2").style.height = '1600px';
document.getElementById('no_display').innerHTML = '<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>';
}else{
rook_c_go(true);
document.querySelector(".content1").style.height = '1230px';
document.querySelector(".content2").style.height = '1230px';
document.getElementById('no_display').innerHTML = '<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>';
// document.getElementById('no_display2').innerHTML = '<br>';
}
}
}
//alert(window.innerWidth + ' * ' + window.innerHeight);
const maxtime = 7200;
//
let my_n =0; //行数
let timerId = 0; //タイマーID 後で何とかする
let intrtim = 1000; //インターバルタイマーの時間
let timerId_1 = 1; //タイマーID demo
let intrtim_1 = 1000; //インターバルタイマーの時間
let timerId_2 = 2; //タイマーID demo
let intrtim_2 = 3000; //インターバルタイマーの時間 //00 セットアップ余裕を持たせる
let singlsyot = false;
let tim_end = false;
let mycount = -3;
let timId1 = 1;
let puleymiu = "puleymiu";
let mykyoku = "mykyoku";
let mloop = '';// 'loop ';
let video_voise_on = false;
let audio_voise_on = true;
let sonota_on = false;
let v_muted = "muted ";// ""
let a_muted = "";// "muted "
let v_url = "";
let a1_url = "";
let a2_url = "";
let a3_url = "";
let my_pop_select = "#my2_2td1";//ポップアップウィンドウの選択2_2
let dis_hiritu = "16:9"
// let hiritu = '16:5';
text_read();//テキスト読み込みセットアップ
let readlin = ['//00/*zahyou1_1/*#my1td1/*32/*32/*640/*360/*予備/*/*16:9 box01 1_1 始まり指定 */',
'//00/*image1/*#my1_1/*/*/*/*<img src="imge/my_img.jpg" width="640" alt="イメージがありません">'+'/**/',
'//00/*redin_v1/*#video1/*/*imge/una00.mp4/*/*<video controls src="imge/una00.mp4" width="256"></video>/* box01 用ビデオ先読み */',
'//00/*redin_a1/*#audio1/*voise/una_kiruna.wav/*/*/*Stato Up<br><audio src="voise/una_kiruna.wav" type="audio/wev" controls></audio>/* fast music 1へ先読み */',
'//00/*table_img/*#my1_2td1/*64/*64/*/*/*/*/*/* box01 1_2 始まり指定 */',
'//-2/*zahyou2_1/*#my2td1/*32/*32/*/*/* box02_1 始まり指定 */',//スタイルより座標をとってくること。
'//-2/*image2/*#my2_1/*/*/*128/*128/*/*<img src="imge/gall.png" width="128" height="128"></span>/* box02 main image 女の子 */',
'//-2/*zahyou3/*#my3td1/*32/*32/*/*/*/*/* box03_1 始まり指定 */',//スタイルより座標をとってくること。
'//-2/*image2/*#my3_1/*/*/*128/*128/*/*<img src="imge/man1.png" width="128" height="128"></span>/* box03 main image 女の子 */'];
let linein_arr_n = [];
var line_in_arr = ['//00/*/**/'];//下の下の方に後から追加 エラーになるので 合格審査通ったやつだけ入れる予定。
let yobi_arr = [];//予備style
let yobi_str = "";//予備style string
let yobi_tmp = [];//予備style 一時
let yobi_tmp0 = "";//予備style 一時 string
let my_rey_txt = "";//テキスト
//glooe0 コントロールむ
function mystrto() {
alert(timId1);
clearInterval(timId1);
while(readlin[my_n].startsWith('//00')){
linein_arr_n = readlin[my_n].split("/*");
if( linein_arr_n[1]=="zahyou1_1"){
}
if( linein_arr_n[1]=="zahyou2_1"){
}
if( linein_arr_n[1]=="zahyou3_1"){
}
if( linein_arr_n[1]=="zahyou4_1"){
}
if( linein_arr_n[1]=="zahyou4_1_1"){
}
if( linein_arr_n[1]=="image1"){
}
if( linein_arr_n[1]=="redin_v1"){
}
my_n +=1;
}
v_url = "imge/una00.mp4";
document.querySelector('#video1').innerHTML = '<video controls src="imge/una00.mp4" width="256"></video>';// muted
a1_url = "voise/una_kiruna.wav";
document.querySelector('#audio1').innerHTML = 'Stato Up<br><audio src="voise/una_321.wav" type="audio/wev" controls></audio>';
timId1 = setInterval('demoPlay()', 1000);
}
function demoPlay() {
clearInterval(timId1);
clearInterval(timerId);
tim_end = false;
mycount = -3;
}
// gloope1_in
/*
タイプ<br>
<input type="radio" checked onchange="radio_glope1(1);">demo
<input type="radio" onchange="radio_glope1(2);">non
<input type="radio" onchange="radio_glope1(3);">readプレー<br>
*/
// Radio Button change
let int_r_no = 1; //nullを避けるため1から;
let demo_on = true;
let non_on = false; //現在の試行を行う
function radio_glope1(int_r_no) { //2,3エレメントRadio noだけで良い?変わった時しか来ないから
alert(int_r_no);
if (int_r_no == 1) { // demo
document.my_form_0.elements[1].checked = false;
document.my_form_0.elements[2].checked = false;
demo_on = true;
non_on = false;
// Radio2が選択
}
if (int_r_no == 2) {
document.my_form_0.elements[0].checked = false;
document.my_form_0.elements[2].checked = false;
demo_on = false;
non_on = true;
// Radio2が選択
}
if (int_r_no == 3) {
document.my_form_0.elements[0].checked = false;
document.my_form_0.elements[1].checked = false;
demo_on = false;
non_on = false;
// Radio1が選択
}
}
/* 定義 */
let hiritu = '16:9';
// gloope2_in
// no_3-5
function radio_glope2(int_r_no){
alert(int_r_no);
if (int_r_no == 1) {
document.my_form_0.elements[4].checked = false;
document.my_form_0.elements[5].checked = false;
document.my_form_0.elements[11].checked = false;
hiritu = '16:9';
}
if (int_r_no == 2) {
document.my_form_0.elements[3].checked = false;
document.my_form_0.elements[5].checked = false;
document.my_form_0.elements[11].checked = false;
hiritu = '9:16';
}
if (int_r_no == 3) {
document.my_form_0.elements[3].checked = false;
document.my_form_0.elements[4].checked = false;
document.my_form_0.elements[11].checked = false;
hiritu = '1:1';
}
}
/* 定義 */
let dis_yoko = 640;
let dis_tate = 200;
// gloope3_in
// no_6-11
function radio_glope3(int_r_no){
alert(int_r_no);
if (int_r_no == 1) { //6 <input type="radio" onchange="radio_glope3(1);">
document.my_form_0.elements[7].checked = false;
document.my_form_0.elements[8].checked = false;
document.my_form_0.elements[9].checked = false;
document.my_form_0.elements[10].checked = false;
document.my_form_0.elements[11].checked = false;
if(hiritu == '16:9'){
dis_yoko = 1280;
dis_tate = 720;
rook_c_go(true);
document.querySelector(".content1").style.height = '1280px';
document.querySelector(".content2").style.height = '1280px';
document.getElementById('no_display').innerHTML = '<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>';
}
if(hiritu == '9:16' || hiritu == '1:1'){
document.my_form_0.elements[4].checked = false;
document.my_form_0.elements[5].checked = false;
document.my_form_0.elements[3].checked = true;
dis_yoko = 1280;
dis_tate = 720;
rook_c_go(true);
document.querySelector(".content1").style.height = '1280px';
document.querySelector(".content2").style.height = '1280px';
document.getElementById('no_display').innerHTML = '<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>';
}
dis_hiritu = "16:9";
}
if (int_r_no == 2) { //7 <input type="radio" onchange="radio_glope3(2);">
document.my_form_0.elements[6].checked = false;
document.my_form_0.elements[8].checked = false;
document.my_form_0.elements[9].checked = false;
document.my_form_0.elements[10].checked = false;
document.my_form_0.elements[11].checked = false;
if(hiritu == '16:9'){
dis_yoko = 1088;
dis_tate = 612;
dis_hiritu = "16:9";
rook_c_go(true);
document.querySelector(".content1").style.height = '1170px';
document.querySelector(".content2").style.height = '1170px';
document.getElementById('no_display').innerHTML = '<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>';
}
if(hiritu == '9:16'){
dis_yoko = 450;
dis_tate = 800;
dis_hiritu = "9:16";
rook_c_go(true);
document.querySelector(".content1").style.height = '900px';
document.querySelector(".content2").style.height = '900px';
}
if(hiritu == '1:1'){
dis_yoko = 1040;
dis_tate = 780;
dis_hiritu = "4:3";
rook_c_go(true);
document.querySelector(".content1").style.height = '900px';
document.querySelector(".content2").style.height = '900px';
}
}
if (int_r_no == 3) { //8 <input type="radio" onchange="radio_glope3(3);">
document.my_form_0.elements[6].checked = false;
document.my_form_0.elements[7].checked = false;
document.my_form_0.elements[9].checked = false;
document.my_form_0.elements[10].checked = false;
document.my_form_0.elements[11].checked = false;
if(hiritu == '16:9'){
dis_yoko = 720;
dis_tate = 405;
dis_hiritu = "16:9";
}
if(hiritu == '9:16'){
dis_yoko = 405;
dis_tate = 720;
dis_hiritu = "9:16";
}
if(hiritu == '1:1'){
dis_yoko = 720;
dis_tate = 720;
dis_hiritu = "1:1";
}
}
if (int_r_no == 4) { //9 <input type="radio" checked onchange="radio_glope3(4);">
document.my_form_0.elements[6].checked = false;
document.my_form_0.elements[7].checked = false;
document.my_form_0.elements[8].checked = false;
document.my_form_0.elements[10].checked = false;
document.my_form_0.elements[11].checked = false;
if(hiritu == '16:9'){
dis_yoko = 640;
dis_tate = 360;
dis_hiritu = "16:9";
}
if(hiritu == '9:16'){
dis_yoko = 360;
dis_tate = 640;
dis_hiritu = "9:16";
}
if(hiritu == '1:1'){
dis_yoko = 640;
dis_tate = 640;
dis_hiritu = "1:1"
}
}
if (int_r_no == 5) { //10 <input type="radio" onchange="radio_glope3(5);">
document.my_form_0.elements[6].checked = false;
document.my_form_0.elements[7].checked = false;
document.my_form_0.elements[8].checked = false;
document.my_form_0.elements[9].checked = false;
document.my_form_0.elements[11].checked = false;
if(hiritu == '16:9'){
dis_yoko = 320;
dis_tate = 180;
dis_hiritu = "16:9";
}
if(hiritu == '9:16'){
dis_yoko = 180;
dis_tate = 320;
dis_hiritu = "9:16";
}
if(hiritu == '1:1'){
dis_yoko = 320;
dis_tate = 320;
dis_hiritu = "1:1";
}
}
if (int_r_no == 6) { //11 gllpe_1
document.my_form_0.elements[6].checked = false;
document.my_form_0.elements[7].checked = false;
document.my_form_0.elements[8].checked = false;
document.my_form_0.elements[9].checked = false;
document.my_form_0.elements[10].checked = false;
document.my_form_0.elements[3].checked = false;
document.my_form_0.elements[4].checked = false;
document.my_form_0.elements[5].checked = false;
hiritu = "furee";
dis_yoko = 100;
dis_tate = 100;
dis_hiritu = "furee";
}
Chend_dsp_wh();
}
// テキストボックスからテキストを得て数字にする
/*const mystr = "a-9-b-1234-c-55555-d";
const result = mystr.match(/\d{2,4}/);
console.log( result[0] );*/
let non_nmu = "";
function text_3_w(){
if(hiritu != "furee"){
alert('フリーサイズで使ってください');
return;
}
let str_in_text = document.getElementById('tx_wid').value;
if(str_in_text.length < 3 || str_in_text.length > 4){
alert('間違っています。');
return;
}
non_nmu = str_in_text;
non_nmu = non_nmu.replace(/[0-9]/g, '');
if (non_nmu != ""){
alert('数字だけを入れてください['+non_nmu+']');
return;
}else{
let int_value_t = parseInt(str_in_text);
if(int_value_t>99 && int_value_t < 1281){
//値を入れる
alert('width値を'+int_value_t+'にします。');
dis_yoko = int_value_t;
Chend_dsp_wh();
}else{
alert('100 ~999までてす');
}
}
}
function text_3_h(){
if(hiritu != "furee"){
alert('フリーサイズで使ってください');
return;
}
let str_in_text = document.getElementById('tx_hi').value;
if(str_in_text.length != 3){
alert('間違っています。');
return;
}
non_nmu = str_in_text;
non_nmu = non_nmu.replace(/[0-9]/g, '');
if (non_nmu != ""){
alert('数字だけを入れてください['+non_nmu+']');
return;
}else{
let int_value_t = parseInt(str_in_text);
if(int_value_t>99 && int_value_t < 801){
//値を入れる
alert('hight値を'+int_value_t+'にします。');
dis_tate = int_value_t ;
Chend_dsp_wh();
}else{
alert('100 ~999までてす');
}
}
}
/* サイズ <span id="dis_size_wh">640 * 200</span><br> */
function Chend_dsp_wh(){
document.querySelector('#my5d3').innerHTML = dis_hiritu;
document.querySelector('#dis_size_wh').innerHTML = dis_yoko + ' * ' + dis_tate;
const box_5 = document.querySelector("#my5td5");
box_5.style.width = dis_yoko + 'px';
box_5.style.height = dis_tate + 'px';
stato_wid_size();
}
// gloope4_in
/*
再生<br>
<input type="checkbox" checked onchange="chec_g4_1(checked);">Video S off
<input type="checkbox" onchange="chec_g4_2(checked);">audio S off
<input type="checkbox" onchange="chec_g4_3(checked);">予備
*/
function chec_g4_1(in_this) {
if (in_this) {
video_voise_on = false;
v_muted = "muted ";
} else {
video_voise_on = true;
v_muted = "";
}
alert(video_voise_on);
}
function chec_g4_2(in_this) {
if (in_this) {
audio_voise_on = false;
a_muted = "muted ";
} else {
audio_voise_on = true;
a_muted = "";
}
alert(audio_voise_on);
}
function chec_g4_3(in_this) {
if (in_this) {
sonota_on = true;
} else {
sonota_on = false;
}
alert(sonota_on);
}
// gloop_in end
/* stylsyto 変更 */
let my_width = document.documentElement.clientWidth;
let myNewWidth = my_width - 250 //styleで横幅を250pxと指定しているから
let my_x = 0;
let my_y = 0;
let myset_pop = false;
const def_img_png = "imge/cyat.png";//初期値 "imge/cyat.png";
let my_Rnafil = def_img_png; //ファイル名初期値
let my_w = 150;
let my_h = 150;
let my_w0 = 0;
let my_h0 = 0;
let my_w1 = 0;
let my_h1 = 0;
let yobi = "予備";///*yobi*yobi1*yobi2/*の様の形式で入れる
document.querySelector('#popup').style.left = '60%';//`${myNewWidth}px`;
let myset_pop3 = false;
document.querySelector('#popup2').style.top = '10%';
let myset_pop2 = false;
//document.querySelector('#popup2').style.left = '60%';//`${myNewWidth}px`;
document.querySelector('#popup3').style.top = '30%';
//document.querySelector('#popup3').style.left = '30%';
function chk0() {
// alert('test chk0 it ok');
if(!document.getElementsByName('checkbox')){
myset_pop = false;
}else{
myset_pop = true;
}
}
/* これを書かない事(関数の中に入れる)でエラーが出る。
function dis_pop3() {
alert('test dis_pop3 it ok'+myset_pop3);
if(myset_pop3 == true){
document.getElementsByName('popup3').style.display = 'none'; //it name
myset_pop3 = false;
}else{
document.getElementsByName('popup3').style.display = 'block';
myset_pop3 = true;
}
}
function dis_pop2() {
if(myset_pop2 == true){
document.getElementsByName('popup2').style.display = 'none';
myset_pop2 = false;
}else{
document.getElementsByName('popup2').style.display = 'block';
myset_pop2 = true;
}
}
*/
/* */
function chk1() {
my_width = document.documentElement.clientWidth;
myNewWidth = my_width - 250
document.querySelector('#popup').style.left ='40%';// `${myNewWidth}px`;
document.querySelector("#my_i_01").innerHTML = '<img src="'+my_Rnafil+'" width="'+String(my_w)+'" height="'+String(my_h)+'">';
}
function chk2() {
let myelement = document.getElementsByName('checkbox2');
if (myelement[0].checked == true){
document.querySelector('#popup').style.top = '0';
}else{
document.querySelector('#popup').style.top = '40%';
}
document.querySelector("#my_i_01").innerHTML = '<img src="'+my_Rnafil+'" width="'+String(my_w)+'" height="'+String(my_h)+'">';
}
/* マウスイベント */
const myelement10 = document.getElementsByName('checkbox1');
const myelement20 = document.getElementsByName('checkbox2_1');//チェックボックスのチェック自体pop2
const myelement30 = document.getElementsByName('checkbox3_1');//チェックボックスのチェック自体pop3
window.addEventListener("click", e => {
let myelement3 = document.getElementsByName('checkbox3');
let myelement21 = document.getElementsByName('dis_pop2'); //name="dis_pop2"
// alert(myelement21[0].checked);
let myelement31 = document.getElementsByName('dis_pop3'); //name="dis_pop3"
// alert(myelement31[0].checked);
if(myelement21[0].checked == true && myelement3[0].checked == false && myelement31[0].checked == false){
my_x = e.clientX;
my_y = e.clientY;
const my_box_x_pop = 530;//ポップ
if(my_width < my_x+my_box_x_pop){
// alert('右端です。');
my_x = my_width - my_box_x_pop;
}
document.querySelector('#popup2').style.left = my_x+'px';//`${myNewWidth}px`;
document.querySelector('#popup2').style.top = my_y+'px';
}
if(myset_pop == true){
my_x = e.clientX;
my_y = e.clientY;
var my_box_table = false;
let myelement6 = document.getElementsByName('checkbox6');//table
let myelement4 = document.getElementsByName('checkbox4');//free
if(myelement6[0].checked == true){
my_pop_select = document.getElementById('ray_selct').value;
if(my_box_table == false){
if(my_pop_select == "#my2_2td1" && my_Rnafil ==def_img_png){
my_pop_select = "#my3_2td1";
my_Rnafil = "imge/gall_1.png";
}
myelement4[0].checked = false;
my_to1_w0 = 64;
document.getElementById('w0').value = my_to1_w0;//x0
my_to1_h0 = 64;
document.getElementById('h0').value = my_to1_h0;//y0
my_to1_w1 = 500;
document.getElementById('w1').value = my_to1_w1;//x1
my_to1_h1 = 320;
document.getElementById('h1').value = my_to1_h1;//y1
my_w1 = my_to1_w0 + my_to1_w1;// 参考
my_h1 = my_to1_h0 + my_to1_h1;// 参考
my_rey_txt = ' <font class="f3">t e s t</font><br> <font size="4" class="mk1"><i>it test</i></font><br>'; //仮入れ テキスト
// my_Rnafil = "imge/gall_1.png"; //仮入れ 画像ファイル名 .im3にて固定変更する
var class_im = "im3";
yobi_arr[0] = "class=."+class_im;//予備style
yobi_arr[1] = 'border="1"';//予備style
yobi_arr[2] = 'background="'+my_Rnafil+'"';//予備style
yobi_tmp[0] = "background-color: #0f0;";//予備style 画像指定で意味がない
yobi_tmp[1] = "border: 5px solid #f0f;";//予備style
yobi_tmp[2] = "opacity: 0.7;"; //予備style
yobi_tmp0 = yobi_tmp.join(' ');
yobi_arr[3] = yobi_tmp0;
yobi_str = yobi_arr.join('**');
alert(yobi_str+".my3_2td1");
var box_my = document.querySelector(my_pop_select);
var serct_rey_patu3 = "#my3_2";
if(my_pop_select == "#my1td1"){
serct_rey_patu3 = "#my1";
}
if(my_pop_select == "#my1_2td1"){
serct_rey_patu3 = "#my1_2";
}
if(my_pop_select == "#my2td1"){
serct_rey_patu3 = "#my2";
}
if(my_pop_select == "#my2_2td1"){
select_rey_patu3 = "#my2_2";
}
if(my_pop_select == "#my3td1"){
serct_rey_patu3 = "#my3";
}
if(my_pop_select == "#my4td1"){
serct_rey_patu3 = "#my4";
}
if(my_pop_select == "#my4_1td1"){
serct_rey_patu3 = "#my4_1";
}
box_my.style.width = my_to1_w0 + 'px';
box_my.style.height = my_to1_h0 + 'px';
var my_my1= '<table border="1" background="'+my_Rnafil+'" class="im3" style="'+yobi_tmp0+'"width="'+my_to1_w1+'" height="'+my_to1_h1+'">';
document.getElementById('myf4_1').value = my_my1;
var my_my2 = '<tr><td width="'+my_to1_w1+'" height="'+my_to1_h1+'">'+my_rey_txt+'</td></tr></table>';
document.getElementById('myf4_2').value = my_my2;
var my_my3 = "";
document.getElementById('myf4_3').value = yobi_str;
document.getElementById('myf4_4').value = my_rey_txt;
document.getElementById('myf4_5').value = readlin[my_n]
document.querySelector(serct_rey_patu3).innerHTML = my_my1+my_my2;
my_box_table = true;
}
}else{
if(my_box_table == true){
my_box_table = false;
}
}
//it test
if(myelement4[0].checked == true){
let myelement5 = document.getElementsByName('checkbox5');
if(myelement5[0].checked != true){
document.getElementById('w0').value =my_x;
document.getElementById('h0').value =my_y;
}else{
document.getElementById('w1').value =my_x - document.getElementById('w0').value;
document.getElementById('h1').value =my_y - document.getElementById('h0').value;
}
}
if (myelement3[0].checked == true && myelement21[0].checked == false && myelement31[0].checked == false){
//const box_pop = document.querySelector("#popup");
const my_box_x_pop = 250;//ポップ
if(my_width < my_x+my_box_x_pop){
// alert('右端です。');
my_x = my_width - my_box_x_pop;
}
document.querySelector('#popup').style.left = my_x+'px';//`${myNewWidth}px`;
document.querySelector('#popup').style.top = my_y+'px';
}
if (myelement31[0].checked == true && myelement3[0].checked == false && myelement21[0].checked == false){
//const box_pop = document.querySelector("#popup");
const my_box_x_pop = 530;//ポップ
if(my_width < my_x+my_box_x_pop){
alert('右端です。');
my_x = my_width - my_box_x_pop;
}
document.querySelector('#popup3').style.left = my_x+'px';//`${myNewWidth}px`;
document.querySelector('#popup3').style.top = my_y+'px';
}
}
if(myelement3[0].checked == true || myelement21[0].checked == true || myelement31[0].checked == true){
alert('ポップアップウィンドウ移動が表示されています。');
}
pop3_show();
});
/* owari */
//pop1から2を表示
function pop1_or_2(){
// alert('pop1_or_2');
if(myelement20[0].checked == false){
myelement20[0].checked = true;
//document.getElementsByName('checkbox3').checked = true;
}
/* ポップアップウィンドウ表示 */
}
/* ポップアップウィンドウからの取り込み */
let my_img_rey = 'imge_3';
var my_arr_no = 0;
function chk_3() { //送信
my_pop_select = document.getElementById('ray_selct').value;
let my_to1_w0 = document.getElementById('w0').value;
let my_to1_h0 = document.getElementById('h0').value;
let my_to1_w1 = document.getElementById('w1').value;
let my_to1_h1 = document.getElementById('h1').value;
alert(my_pop_select+' W0='+my_h+' H0='+my_to1_h0+' W1='+my_to1_w1+' H1='+my_to1_h1+'<br>'+my_Rnafil);
if(my_pop_select == "#my1td1"){
my_img_rey = 'imge_1';
var box_my = document.querySelector("#my1td1");
inner_fc_s_pop2();
box_my.style.width = my_to1_w0 + 'px';
box_my.style.height = my_to1_h0 + 'px';
document.querySelector("#my2_2").innerHTML = '<img src="'+my_Rnafil+'" width="'+my_to1_w1+'" height="'+my_to1_h1+'">';
inner_fc_w_pop2();
}
if(my_pop_select == "#my1_2td1"){
my_img_rey = 'imge_1_2';
var box_my = document.querySelector("#my1_2td1");
inner_fc_s_pop2();
box_my.style.width = my_to1_w0 + 'px';
box_my.style.height = my_to1_h0 + 'px';
document.querySelector("#my1_2").innerHTML = '<img src="'+my_Rnafil+'" width="'+my_to1_w1+'" height="'+my_to1_h1+'">';
inner_fc_w_pop2();
}
if(my_pop_select == "#my2td1"){
my_img_rey = 'imge_2';
var box_my = document.querySelector("#my2td1");
inner_fc_s_pop2();
box_my.style.width = my_to1_w0 + 'px';
box_my.style.height = my_to1_h0 + 'px';
document.querySelector("#my2").innerHTML = '<img src="'+my_Rnafil+'" width="'+my_to1_w1+'" height="'+my_to1_h1+'">';
inner_fc_w_pop2();
}
if(my_pop_select == "#my2_2td1"){
my_img_rey = 'imge_2_2';
var box_my = document.querySelector("#my2_2td1");
inner_fc_s_pop2();
box_my.style.width = my_to1_w0 + 'px';
box_my.style.height = my_to1_h0 + 'px';
document.querySelector("#my2_2").innerHTML = '<img src="'+my_Rnafil+'" width="'+my_to1_w1+'" height="'+my_to1_h1+'">';
inner_fc_w_pop2();
}
//my2_2td1
if(my_pop_select == "#my3td1"){
my_img_rey = 'imge_3';
var box_my = document.querySelector("#my3td1");
inner_fc_s_pop2();
box_my.style.width = my_to1_w0 + 'px';
box_my.style.height = my_to1_h0 + 'px';
document.querySelector("#my3").innerHTML = '<img src="'+my_Rnafil+'" width="'+my_to1_w1+'" height="'+my_to1_h1+'">';
inner_fc_w_pop2();
}
if(my_pop_select == "#my4td1"){
my_img_rey = 'imge_4';
var box_my = document.querySelector("#my4td1");
inner_fc_s_pop2();
box_my.style.width = my_to1_w0 + 'px';
box_my.style.height = my_to1_h0 + 'px';
document.querySelector("#my4").innerHTML = '<img src="'+my_Rnafil+'" width="'+my_to1_w1+'" height="'+my_to1_h1+'">';
inner_fc_w_pop2();
}
if(my_pop_select == "#my4_1td1"){
my_img_rey = 'imge_4_1';
var box_my = document.querySelector("#my4_1td1");
inner_fc_s_pop2();
box_my.style.width = my_to1_w0 + 'px';
box_my.style.height = my_to1_h0 + 'px';
document.querySelector("#my4_1").innerHTML = '<img src="'+my_Rnafil+'" width="'+my_to1_w1+'" height="'+my_to1_h1+'">';
inner_fc_w_pop2();
}
// inner function 2f
function inner_fc_s_pop2(){
if(my_to1_w0 - Math.floor(my_to1_w1 / 2) > 0){
my_to1_w0 -= Math.floor(my_to1_w1 / 2);
}else{
my_to1_w0 = 0;
}
if(my_to1_h0 - Math.floor(my_to1_h1 / 2) > 0){
my_to1_h0 -= Math.floor(my_to1_h1 / 2);
}else{
my_to1_h0 = 0;
}
}
function inner_fc_w_pop2(){
var my_p_tim = document.getElementById('my_tim_dis').value;
my_arr_no = document.getElementById('step').value;
alert('my_arr_no='+my_arr_no+'p_t='+my_p_tim);
let myelement_1c = document.getElementsByName('my_1c');
let my_w_name = document.getElementById('in_work').value;
let my_w_n = my_w_name.split("/*");
let my_now_t =document.getElementById('my_tim_dis').value;
alert(my_w_n[1]+'it'+myelement_1c[0].checked);
if(myelement_1c[0].checked == true && my_w_n[1] == ''){
//fomat (//no[0]/*name[1]/*id[2])(/*x[3]/*y[4]/*|w[5]/*h[6]/*(/*))(script[7])(/*comment[8]*/);10要素
document.getElementById('in_work').value = '//'+my_now_t+'/*'+my_img_rey+'/*'+my_pop_select;
document.getElementById('in_work2').value = '/*'+my_to1_w0+'/*'+my_to1_h0+'/*'+my_w+'/*'+my_h+'/*'+yobi+'/*';
document.getElementById('in_value').value = '<img src="'+my_Rnafil+'" width="'+String(my_w)+'" height="'+String(my_h)+'">';
document.getElementById('in_come').value = '/*'+my_Rnafil+'*/';
var my_line_wite = '//'+my_p_tim+'/*'+my_img_rey+'/*'+my_pop_select + '/*'+my_to1_w0+'/*'+my_to1_h0+'/*'+my_w+'/*'+my_h+'/*' + '<img src="'+my_Rnafil+'" width="'+String(my_w)+'" height="'+String(my_h)+'">' + '/*'+my_Rnafil+'*/';
alert(my_line_wite);//配列に入配列に入れるなら
var my_line = document.getElementById('in_work').value + document.getElementById('in_work2').value + document.getElementById('in_value').value + document.getElementById('in_come').value;
alert(my_line);
}
}
// end inner function 2f
}
/* end document.getElementById("download").addEventListener("click", function() {*/
function down_faile() { //ファイルダウンロード
// alert('test down');
let my_w_text = readlin.join('\n');
let element_tx = document.getElementById('mytextr2');
element_tx.value = my_w_text;
alert(my_w_text);
document.getElementById("download").addEventListener("click", function() {
let text = my_w_text;
let blob = new Blob([text], { type: "text/plain" });
const url = URL.createObjectURL(blob);
const a = document.createElement("a");
a.href = url;
a.download = "html_dl_test.txt";
a.click();
URL.revokeObjectURL(url);
});
}
function chk_4(my_Rnafil0){ //ファイル名を取得
my_Rnafil = my_Rnafil0;
document.getElementById('errmessage2').innerHTML = 'checkし'+my_Rnafil+'ました。';
//document.getElementById('my_01').value = '<img src="./imge/man1_1.png" width="200px" height="200px" alt="is not">';
//ファイルがない時はis not!! にする。拡張子が合わないのに次をするのはどうかと思う。
if(my_Rnafil.startsWith("C\:\\fakepath\\")){ //ファイル名の先頭がC:\fakepath\で始まるか
my_Rnafil = my_Rnafil.replace(/C\:\\fakepath\\/gm, 'imge/');
alert('ファイル名を変更しました');
}else{
my_Rnafil = def_img_png; //違っていたら借り入れしてみゆ。imge/が付いている
return;
}
// if (my_Rnafil.startsWith("(\./)?imge/")){ //ファイル名の先頭がimge/で始まるか}
if(my_Rnafil.match(/.+\.(png|jpg|gif)$/gm)){ //ファイル名の最後がpng,jpg,gifで終わるか 1文字以上の文字列の後に.があり、png,jpg,gifのいずれかで終わる
alert('ファイル一致しました');
document.getElementById('errmessage2').innerHTML = my_Rnafil;
var get_img_size = new Image();
get_img_size.src = my_Rnafil;
get_img_size.onload = function () {
// プロセスが遅くなるため中で処理を完結させること
const innersunpou = 170;
var width_myp = get_img_size.naturalWidth;
var height_myp = get_img_size.naturalHeight;
alert('1 width='+width_myp+' height='+height_myp);
document.getElementById('w1').value = width_myp;
document.getElementById('h1').value = height_myp;
if (width_myp >= height_myp){
if (width_myp > innersunpou){
my_w = innersunpou;
my_h = Math.floor(innersunpou * height_myp / width_myp); //x:y=w:h 150:150=w:h 150h=150w 150=150w/h;
}else{
my_w = width_myp;
my_h = height_myp;
}
}else{
if (height_myp > innersunpou){
my_w = Math.floor(innersunpou * width_myp / height_myp); //x:y=w:h 150:150=w:h 150w=
my_h = innersunpou;
}else{
my_w = width_myp;
my_h = height_myp;
}
}
alert('width='+String(my_w)+' height='+String(my_h));//小数点以下の変数は文字列に変換しない小数点以下の変数
document.querySelector("#my_i_01").innerHTML = '<img src="'+my_Rnafil+'" width="'+String(my_w)+'" height="'+String(my_h)+'">';
};
}
}
/* pop_up 2 eria */
/* */
/* pop_up 3 eria */
/* select はマウスイベント https://qiita.com/oizumi-yuta/items/52d97fb96800bc4a0ff1 */
const in_img_div1 = '<select name="mod0_pat" id="mod0_pat">\n<option value="none" selected>none</option>\n<option value="class">class</option>\n<option value="style">style</option></select><div id="my3_pop_ste1" style="display: inline;"></div>';
const in_vdo_div2 = '<select name="mod1_pat" id="mod1_pat">\n<option value="vid_1" selected>vid_1</option>\n<option value="vid_2">vid_2</option>\n<option value="vid_3">vid_3</option>\n</select><div id="my3_pop_ste2" style="display: inline;"></div>\n<select name="mod1_act" id="mod1_act">\n<option value="stop_play" selected>stop_play</option>\n<option value="play">play</option>\n<option value="pause">pause</option>\n<option value="stop">stop</option>\n</select><div id="my3_pop_ste3" style="display: inline;"></div>\n<br><input type="file" id="selfile3_1" accept="imge/.mp4" onchange="mod_fail_1(value);" />\n<div id="errmessage3">ここ</div>';
const in_aud_div3 = '<select name="mod2_pat" id="mod2_pat">\n<option value="aud_1" selected>aud_1</option>\n<option value="aud_2">aud_2</option>\n<option value="aud_3">aud_3</option>\n</select><div id="my3_pop_ste4" style="display: inline;"></div>\n<select name="mod2_act" id="mod2_act">\n<option value="read_in" selected>read_in</option>\n<option value="play">play</option>\n<option value="pause">pause</option>\n<option value="stop">stop</option>\n</select><div id="my3_pop_ste5" style="display: inline;"></div>\n<br><input type="file" id="selfile3_2" accept="voise/.mp3, voise/.wav" onchange="mod_fail_2(value);" />\n<div id="errmessage4">ここ</div>';
const in_iort_div4 = 'tabl patan<select name="tabl1_pat" id="tabl1_pat">\n<option value="tabl1_1" selected>tabl_1</option>\n<option value="tabl1_2">tabl_2</option>\n<option value="tabl1_3">tabl_3</option>\n</select><div id="my3_pop_ste6" style="display: inline;"></div>';
const in_txt_div5 = 'this text patan<select name="text_pat" id="text_pat">\n<option value="text_1" selected>text_1</option>\n<option value="text_2">text_2</option>\n<option value="text_3">text_3</option>\n</selecct><div id="my3_pop_ste7" style="display: inline;">this</div>';
let to_value1 = "none";// pop_main1 imge
let to_value2 = "free";// pop_main2 imge
let to_value3 = "none";// pop div1 imge パーツ
let to_value4 = "vid_1"; // pop div2 video 取り込み
let to_value5 = "stop_play"; // pop div2 video アクション
let to_value6 = "aud_1"; // pop div3 audio 取り込み
let to_value7 = "read_in"; // pop div3 audio アクション
let to_value8 = "tabl1_1"; // pop div4 tabl class style 定型もジールもないの定型もジールこれから作るんやわ
let to_value9 = "text_1"; // pop div5 text class style
let my_trget = 'mod0_pat';//pop_main1
let my_trget1 = 'mod1_pat';//pop div2 video
let my_trget2 = 'mod2_act';//pop div2 video
let my_trget3 = 'mod2_pat';//pop div3 audio
let my_trget4 = 'mod2_act';//pop div3 audio
let my_trget5 = 'tabl1_pat';//pop div4 tabl
let my_trget6 = 'text_pat';//pop div5 text
const def_fop3_mp4 = "una00.mp4"; ; //ファイル名初期値mp4 imge/una00.mp4
const def_fop3_mp3 = "una_321.wav"; //ファイル名初期値mp3 voise/una_321.wav
let my_Rnafi_pop3_1 = def_fop3_mp4; //ファイル名初期値mp4
let my_Rnafi_pop3_2 = def_fop3_mp3; //ファイル名初期値mp3
const selectValue = document.getElementById('selectValue');
const my_ste = document.getElementById('my3_pop_ste0');
const pop3_delet = document.querySelector("#pop3_d");
let pop3_my_del = pop3_delet.style.value;//this_del表示は変わらないが、値は変わる
/* test 本番は全表示を消す */
//to_value1 = "all";
let one_syoto = "none";
function pop3_show(){
//alert(myelement30[0].checked+' test pop3_show');
if (myelement30[0].checked == true) { //popup3が表示されているか
if(one_syoto == "none"){
document.getElementById('my3_pop').value = my_Rnafil;
document.getElementById('mod_no').value = String(my_n);
my_pop_select = document.getElementById('ray_selct').value;
document.getElementById('my3_pop_raydis').innerHTML = my_pop_select;
document.getElementById('mod_come').value = "it is test no.4 my_no="+String(my_n);
if(to_value1 == "none"){
document.getElementById('mod_s').innerHTML = '選択してください。';
}
one_syoto = "no_syoto";
}
} else {
if (one_syoto == "no_syoto") {
one_syoto = "none";
}
}
}
//pop3_dis_chnge(to_value1);
selectValue.innerHTML = to_value1+" "+to_value2;
const select = document.getElementById('model_sel');
select.addEventListener('change', (e) => {
selectValue.innerHTML = e.target.value + " "+to_value2;
to_value1 = e.target.value;
pop3_dis_chnge(to_value1);
my_ste.innerHTML = to_value1;
});
function pop3_dis_chnge(to_value1){
document.getElementById('my3_pop').value = my_Rnafil;
document.getElementById('mod_no').value = my_arr_no;
if(to_value1 == "imge"){
document.getElementById('mod_s').innerHTML = '画像を選択しました。'+to_value2+'<br>'+in_img_div1;
my_trget = 'mod0_pat';
chege_div_0();
alert('test imge ok');
}
if(to_value1 == "video"){
document.getElementById('mod_s').innerHTML = '動画を選択しました。'+to_value2+'<br>'+in_vdo_div2;
my_trget1 = 'mod1_pat';
chege_div_1();
my_trget2 = 'mod1_act';
chege_div_1_2();
alert('test video ok');
}
if(to_value1 == "audio"){
document.getElementById('mod_s').innerHTML = '音声を選択しました。'+to_value2+'<br>'+in_aud_div3;
my_trget3 = 'mod2_pat';
chege_div_2();
my_trget4 = 'mod2_act';
chege_div_2_2();
alert('test audio ok');
}
if(to_value1 == "img_tex"){
document.getElementById('mod_s').innerHTML = 'tablを選択しました。'+to_value2+'<br>'+in_iort_div4;
my_trget5 = 'tabl1_pat';
chege_div_3();
alert('test img_tex ok');
}
if(to_value1 == "text_only"){
document.getElementById('mod_s').innerHTML = 'textを選択しました。'+to_value2+'<br>'+in_txt_div5;
my_trget6 = 'text_pat';
chege_div_4();
alert('test text ok');}
if(to_value1 == "all"){
document.getElementById('mod_s').innerHTML = '全てを選択しました。'+to_value2+'<br>'+in_img_div1+'<br>'+in_vdo_div2+in_aud_div3+in_iort_div4+'<br>'+in_txt_div5;
my_trget = 'mod0_pat';
chege_div_0();
my_trget1 = 'mod1_pat';
chege_div_1();
my_trget2 = 'mod1_act';
chege_div_1_2();
my_trget3 = 'mod2_pat';
chege_div_2();
my_trget4 = 'mod2_act';
chege_div_2_2();
my_trget5 = 'tabl1_pat';
chege_div_3();
my_trget6 = 'text_pat';
chege_div_4();
alert('test all ok');
}
if(to_value1 == "none"){
document.getElementById('mod_s').innerHTML = '選択してください。';
}
pop3_delet.style.value = "this_del";
pop3_delet.style.border = "3px solid #a00";
}
///pop3_dis_chnge(to_value1);stato
const select1 = document.getElementById('mo_size');
select1.addEventListener('change', (e) => {
selectValue.innerHTML = to_value1+" "+e.target.value;
to_value2 = e.target.value;
pop3_dis_chnge(to_value1);
my_ste.innerHTML = to_value2;
});
//pop3_dis_chnge(to_value1);patan 0;image
function chege_div_0() {
let select2 = document.getElementById(my_trget);
let selectValue2 = document.getElementById('my3_pop_ste1');
if (my_trget == 'mod0_pat'){
my_ste.innerHTML = to_value3;
selectValue2.innerHTML = to_value3;
}
if(select2){
select2.addEventListener('change', (e) => {
selectValue2.innerHTML = e.target.value;
to_value3 = e.target.value;
document.getElementById('my3_pop_ste0').innerHTML = to_value3;
my_ste.innerHTML = to_value3;
})
}else{
my_ste.innerHTML = "select2 is null";
}
// 処理をする
if(to_value3 == "none"){
document.getElementById('mod_t1').value = '';
document.getElementById('mod_t2').value = '';
}
}//patan 1;video
function chege_div_1() {
let select3 = document.getElementById(my_trget1);
let selectValue3 = document.getElementById('my3_pop_ste2');
if (my_trget1 == 'mod1_pat'){
my_ste.innerHTML = to_value4;
selectValue3.innerHTML = to_value4;
}
if(select3){
select3.addEventListener('change', (e) => {
selectValue3.innerHTML = e.target.value;
to_value4 = e.target.value;
document.getElementById('my3_pop_ste0').innerHTML = to_value4;
})
}else{
my_ste.innerHTML = "select3 is null";
}
}
function chege_div_1_2() {
let select4 = document.getElementById(my_trget2);
let selectValue4 = document.getElementById('my3_pop_ste3');
if (my_trget2 == 'mod1_act'){
my_ste.innerHTML = to_value5;
selectValue4.innerHTML = to_value5;
}
if(select4){
select4.addEventListener('change', (e) => {
selectValue4.innerHTML = e.target.value;
to_value5 = e.target.value;
document.getElementById('my3_pop_ste0').innerHTML = to_value5;
})
}else{
my_ste.innerHTML = "select4 is null";
}
}//patan 2;audio;
function chege_div_2() {
let select5 = document.getElementById(my_trget3);
let selectValue5 = document.getElementById('my3_pop_ste4');
if (my_trget3 == 'mod2_pat'){
my_ste.innerHTML = to_value6;
selectValue5.innerHTML = to_value6;
}
if(select5){
select5.addEventListener('change', (e) => {
selectValue5.innerHTML = e.target.value;
to_value6 = e.target.value;
document.getElementById('my3_pop_ste0').innerHTML = to_value6;
})
}else{
my_ste.innerHTML = "select5 is null";
}
}
function chege_div_2_2() {
let select6 = document.getElementById(my_trget4);
let selectValue6 = document.getElementById('my3_pop_ste5');
if (my_trget4 == 'mod2_act'){
my_ste.innerHTML = to_value7;
selectValue6.innerHTML = to_value7;
}
if(select6){
select6.addEventListener('change', (e) => {
selectValue6.innerHTML = e.target.value;
to_value7 = e.target.value;
document.getElementById('my3_pop_ste0').innerHTML = to_value7;
})
}else{
my_ste.innerHTML = "select6 is null";
}
}//patan 3;tabl
function chege_div_3() {
let select7 = document.getElementById('tabl1_pat');
let selectValue7 = document.getElementById('my3_pop_ste6');
if(my_trget5 == 'tabl1_pat'){
my_ste.innerHTML = to_value8;
selectValue7.innerHTML = to_value8;
}
if(select7){
select7.addEventListener('change', (e) => {
selectValue7.innerHTML = e.target.value;
to_value8 = e.target.value;
document.getElementById('my3_pop_ste0').innerHTML = to_value8;
})
}else{
my_ste.innerHTML = "select7 is null";
}
}//patan 4;text
var test_flag = 0;
var test_flag2 = "0";
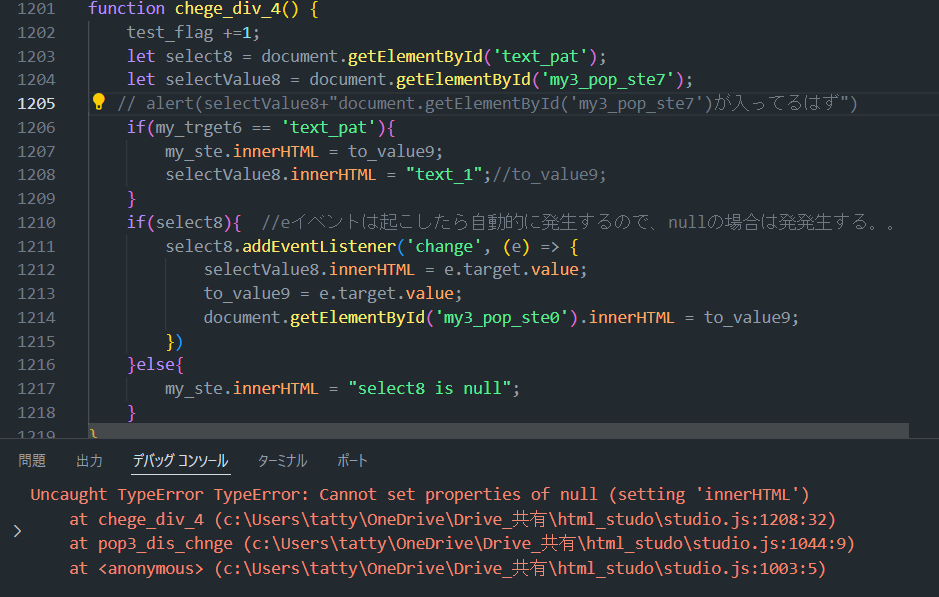
function chege_div_4() {
test_flag +=1;
let select8 = document.getElementById('text_pat');
let selectValue8 = document.getElementById('my3_pop_ste7');
// alert(selectValue8+"document.getElementById('my3_pop_ste7')が入ってるはず")
if(my_trget6 == 'text_pat'){
my_ste.innerHTML = to_value9;
selectValue8.innerHTML = "text_1";//to_value9;
}
if(select8){ //eイベントは起こしたら自動的に発生するので、nullの場合は発発生する。。
select8.addEventListener('change', (e) => {
selectValue8.innerHTML = e.target.value;
to_value9 = e.target.value;
document.getElementById('my3_pop_ste0').innerHTML = to_value9;
})
}else{
my_ste.innerHTML = "select8 is null";
}
}
// pop3 faile select1,2
function mod_fail_1(my_Rnafil_0){ //ファイル名を取得
my_Rnafi_pop3_1 = my_Rnafil_0;
document.getElementById('errmessage3').innerHTML = 'checkし'+my_Rnafi_pop3_1+'ました。';
//document.getElementById('my_01').value = '<img src="./imge/man1_1.png" width="200px" height="200px" alt="is not">';
//ファイルがない時はis not!! にする。拡張子が合わないのに次をするのはどうかと思う。
if(my_Rnafi_pop3_1.startsWith("C\:\\fakepath\\")){ //ファイル名の先頭がC:\fakepath\で始まるか
my_Rnafi_pop3_1 = my_Rnafi_pop3_1.replace(/C\:\\fakepath\\/gm, 'imge/');
// alert('ファイル名を変更しました');
}else{
my_Rnafi_pop3_1 = 'imge/'+def_fop3_mp4; //違っていたら借り入れしてみゆ。
return;
}
// if (my_Rnafi_pop3_1.startsWith("(\./)?imge/")){ //ファイル名の先頭がimge/で始まるか}
if(my_Rnafi_pop3_1.match(/.+\.(mp4)$/gm)){ //ファイル名の最後がmp4で終わるか 1文字以上の文字列の後に.があり、mp4のいずれかで終わる
// alert('ファイル一致しました');
document.getElementById('errmessage3').innerHTML = my_Rnafi_pop3_1;
}
}
function mod_fail_2(my_Rnafil_1){ //ファイル名を取得
my_Rnafi_pop3_2 = my_Rnafil_1;
document.getElementById('errmessage4').innerHTML = 'checkし'+my_Rnafi_pop3_2+'ました。';
//document.getElementById('my_01').value = '<img src="./imge/man1_1.png" width="200px" height="200px" alt="is not">';
//ファイルがない時はis not!! にする。拡張子が合わないのに次をするのはどうかと思う。
if(my_Rnafi_pop3_2.startsWith("C\:\\fakepath\\")){ //ファイル名の先頭がC:\fakepath\で始まるか
my_Rnafi_pop3_2 = my_Rnafi_pop3_2.replace(/C\:\\fakepath\\/gm, 'voise/');
alert('ファイル名を変更しました');
}else{
my_Rnafi_pop3_2 = 'voise'+def_fop3_mp3; //違っていたら借り入れしてみゆ。
return;
}
// if (my_Rnafi_pop3_2.startsWith("(\./)?voise/")){ //ファイル名の先頭がvoise/で始まるか}
if(my_Rnafi_pop3_2.match(/.+\.(mp3|wav)$/gm)){ //ファイル名の最後がmp3,wavで終わるか 1文字以上の文字列の後に.があり、mp3,wavのいずれかで終わる
alert('ファイル一致しました');
document.getElementById('errmessage4').innerHTML = my_Rnafi_pop3_2;
}
}
/// pop3 end 処理 work
/* */
function pop3_work() {
alert('test pop3_w');
if(to_value1 == "all" || to_value1 == "none"){
alert('it 1 selct please.');
// return;
}
//
document.getElementById('mod_s').innerHTML = 'textを選択しました。'+to_value2+'<br>'+in_txt_div5;
my_trget6 = 'text_pat';
alert(test_flag+'"<-1,2->"'+test_flag2);
chege_div_4();
alert(test_flag);
alert(to_value9+'"<-to,tg6->"'+my_trget6);
if(document.getElementById('text_pat')){alert('表示されてる');}else{alert('表示されてない');}
}
//
function pop3_del() {
pop3_my_del = pop3_delet.style.value;//なんか動いていたぞ
if(pop3_my_del == "del_ok"){
pop3_delet.style.value = "this_del";
pop3_delet.style.border = "3px solid #a00";
// ここで消す
alert('もう遅い、消します!');
}else{
pop3_delet.style.value = "del_ok";
pop3_delet.style.border = "6px solid #f00";
}
}
/* // 再生
audio.play();
*/
/* // 一時停止
audio.pause();
*/
function stp0() { // クリヤー0
my_n=0;
step_to();
}
function stp1() { //セットカウンター
my_n = document.getElementById('step').value;
if(my_n < 0 || my_n > readlin.length-1){
alert('範囲外です。');
return;
}
step_to();
}
function stp2() { // プロセスタイマーセット
var my_tim = document.getElementById('my_you_dis').value;
if(readlin.length == 0){
alert('データがありません。');
return;
}
var l_end = readlin.length-1;
if(readlin[l_end]==""){
alert('まったくからのラインです');
return;
}
var linein_arr_e = readlin[l_end].split("/*");
var nambring_e = linein_arr_e[0].replace(/\/\//g, "");
alert('my_tim='+my_tim+' nambring_e='+nambring_e);
if(my_tim =="00"){my_tim = -2;}
if(my_tim < -2 || my_tim > nambring_e){ //-2のセット以下は無い
alert('タイマーがありません。');
return;
}
my_n = 0;
while(readlin[my_n].startsWith('//00'||'//'+my_tim-1)){
my_n +=1;
if(my_n > readlin.length-1){
alert('最後です。');
return;
}
}
step_to();
}
function stp3() { // Play
}
let cont_pous = false;
function stp4() { // pause
cont_pous = true;
}
//
function step_up() {
// alert('test up');
if(my_n == readlin.length-1){
alert('最後です。');
return;
}else{
my_n +=1;
}
step_to();
}
function step_down() {
// alert('test down');
if(my_n == 0){
alert('最初です。');
return;
}else{
my_n -=1;
}
step_to();
}
function step_end() {
// alert('test end');
my_n = readlin.length-1;
step_to();
}
// mster ruutin
function step_to() {
document.getElementById('step').value = my_n;
// fomat (//no[0]/*name[1]/*id[2])(/*x[3]/*y[4]/*|w[5]/*h[6]/*)(script[7])(/*comment[8]*/);9要素
linein_arr_n = readlin[my_n].split("/*");
var nambring = linein_arr_n[0].replace(/\/\//g, "");
// console.log(nambring); // "This is a comment."
document.getElementById('my_tim_dis').value = nambring;
if(linein_arr_n.length == 10 || linein_arr_n == 9 || linein_arr_n.length == 7){
document.getElementById('my_you_dis').innerHTML ='要素数 '+ linein_arr_n.length;
}else{
document.getElementById('my_you_dis').innerHTML = '<font color="red"><b>'+'要素数 '+linein_arr_n.length+'</b></font>';
}
document.getElementById('in_work').value = '//'+nambring+'/*'+linein_arr_n[1]+'/*'+linein_arr_n[2];
document.getElementById('in_work2').value = '/*'+linein_arr_n[3]+'/*'+linein_arr_n[4]+'/*';
if(linein_arr_n.length >= 9){
if(linein_arr_n.length == 9){
document.getElementById('in_work2').value += linein_arr_n[5]+linein_arr_n[6];
}else{
if(linein_arr_n.length == 10){
document.getElementById('in_work2').value += linein_arr_n[5]+'/*'+linein_arr_n[6]+'/*'+linein_arr_n[7]+'/*';
yobi_arr = linein_arr_n[7].split("*");
}
} //後ろから二つ見ている
}
document.getElementById('in_value').value = linein_arr_n[linein_arr_n.length-2];
var comring = linein_arr_n[linein_arr_n.length-1].replace(/\*\//g, "");
document.getElementById('in_come').value = '/*'+comring+'*/';
// in_work + in_value + in_come = readlin[my_n]
}
function step_ok() { //セット上書き
alert('test ok');
let my_no_in = document.getElementById('step').value;
let in_wor1 = document.getElementById('in_work').value;
let in_wor2 = document.getElementById('in_work2').value;
let in_valu = document.getElementById('in_value').value;
let in_come = document.getElementById('in_come').value;
in_come = in_come.replace(/\/\*/g, "");
in_come = in_come.replace(/\*\//g, "");
in_come = "/*"+in_come+"*/";
readlin[my_no_in] = in_wor1 + in_wor2 + in_valu + in_come;
}
function step_del() { //削除
alert('test del');
let in_wor1 = document.getElementById('in_work').value;
let in_wor2 = document.getElementById('in_work2').value;
let in_valu = document.getElementById('in_value').value;
let in_come = document.getElementById('in_come').value;
let my_tim = document.getElementById('my_tim_dis').value;
if(in_wor1 =='//'+my_tim+'/*/*' && in_wor2 == '/*/*/*/*/*/*' && in_valu == '' && in_come == '/**/'){
my_n = document.getElementById('step').value;
if(my_n == readlin.length-1){
if(my_n == 0){
alert('最後の行です。');
return;
}else{
readlin.pop();
step_down()
}
return;
}else{
// alert('最後の行ではありません。');
var ii = 0;
for(var i = 0; i < readlin.length; i++){
if(ii >= my_n) {
var iii =ii+1;
readlin[ii] = readlin[iii];
}
ii +=1;
}
readlin.pop();
step_to();
return;
}
}else{
document.getElementById('in_work').value = '//'+my_tim+'/*/*';
document.getElementById('in_work2').value = '/*/*/*/*/*/*';
document.getElementById('in_value').value = '';
document.getElementById('in_come').value = '/**/';
}
}
let no_step = 0; //数字にしておく
function step_ins() { //挿入
alert('test ins');
no_step = document.getElementById('step').value;
my_tim = document.getElementById('my_tim_dis').value;
alert('1st '+readlin.length+' '+readlin[readlin.length-1]+' '+my_tim);
let tmp_my_n = readlin.length[readlin.length-1];
readlin.push(tmp_my_n);//最後の行をコピー
alert('2nd '+readlin.length+' '+readlin[readlin.length-1]+' '+my_tim);
for(var i = readlin.length-1; i > no_step; i--){
readlin[i] = readlin[i-1];
}
readlin[no_step] = '//'+my_tim+'/*/*/*/*/*/*/*/*/**/';
my_n = no_step;
step_to();
}
function step_add() { //追加
alert('test add');
var my_tim = document.getElementById('my_tim_dis').value;
var my_tim1 = 0;
if(my_tim != '00' && my_tim > -4 && isNaN(my_tim)==false){
my_tim1 = parseInt(my_tim);
my_tim1 +=1;
my_tim = String(my_tim1);
}else{
my_tim = '00';
document.getElementById('my_tim_dis').value=my_tim;
}
readlin.push('//'+my_tim+'/*/*/*/*/*/*/*/*/**/');
my_n = readlin.length-1;
step_to();
}
let rook_bol = false;
function rook_c() {
alert('rook1');
if(rook_bol == false){
rook_bol = true;
}else{
rook_bol = false;
}
rook_c_go(rook_bol);
}
function rook_c_go(rook_bol) {
alert('rook2'+rook_bol);
let box_1 = document.querySelector("#box01");
let box_1_2 = document.querySelector("#box01_2");
let box_2 = document.querySelector("#box02");
let box_2_2 = document.querySelector("#box02_2");
let box_3 = document.querySelector("#box03");
let box_3_2 = document.querySelector("#box03_2");
let box_4 = document.querySelector("#box04");
let box_4_1 = document.querySelector("#box04_01");
let box_5 = document.querySelector("#box05");
if (rook_bol == true){
alert('rook3');
box_1.style.position = 'absolute';
box_1_2.style.position = 'absolute';
box_2.style.position = 'absolute';
box_2_2.style.position = 'absolute';
box_3.style.position = 'absolute';
box_3_2.style.position = 'absolute';
box_4.style.position = 'absolute';
box_4_1.style.position = 'absolute';
box_5.style.position = 'absolute';
}else{
box_1.style.position = 'fixed';
box_1_2.style.position = 'fixed';
box_2.style.position = 'fixed';
box_2_2.style.position = 'fixed';
box_3.style.position = 'fixed';
box_3_2.style.position = 'fixed';
box_4.style.position = 'fixed';
box_4_1.style.position = 'fixed';
box_5.style.position = 'fixed';
}
}
// ここまでで、配列に入れることができる。テキスターに入れることができる。後は他の書き込みの処理をするだけ。pythonでの処理をするだけ。
// 2021/04/16
/* end pop_up 2 */
function Pause() {
alert('test Pause');
clearInterval(timerId);
clearInterval(timerId_1);
clearInterval(timerId_2);
return;//出来てから
var video1 = document.getElementById('my1_1');//video1再生areaにおいてないplayしていない。
video1.pause();
var audio1 = document.getElementById('audio1');
audio1.pause();
var audio2 = document.getElementById('audio2');
audio2.pause();
var audio3 = document.getElementById('audio3');
audio3.pause();
}
let t_2_up = false;
function t_2_up_time() {
t_2_up = true;
clearInterval(timerId_2);
}
function my_demo_play() {
alert('test play');
t_2_up = false;
clearInterval(timerId_1);
timerId_1 = setInterval('my_play_on()', intrtim_1);
}
//
function step_editer() {
myelement10[0].checked = true;//pop_up1
myelement30[0].checked = true;//pop_up3
}
// 2024/04/23
function my_play_on() {
alert('test play');
if(t_2_up == false){
alert('test play 2');
clearInterval(timerId_2);
timerId_2 = setInterval('t_2_up_time()', intrtim_2);
my_n = 0;
if (element_check() == true){return;}
if ( play_00() == true){return;}
my_n +=1; // time -2が最低StartTime
// これで//00が終わっている
}else{return;}//3secか、処理が終わるまで待つ
if (my_n > readlin.length-1){
alert('最後です。');
clearInterval(timerId_1);
return;
}
if(element_check() == true){return;}
alert('まだできていないわ my_play_on()');
my_n +=1;
if(element_check() == true){
return;
}
return;
//////////////////////////////////////////
if (my_n == no_in && mycount == no_in && cont_pous == false) {
while(my_n == no_in){
if (line_in_arr[1].startsWith("imge")){
}
if (line_in_arr[1].startsWith("oudi")){
}
if (line_in_arr[1].startsWith("vido")){
}
if (line_in_arr[1].startsWith("text")){
}
// 未使用設定になる
my_n +=1;
if(element_check() == true){
return;
}
}
}
}
function element_check() {
var line_in_arr = readlin[my_n].split("/*");
var no_in = line_in_arr[0].replace(/\/\//g, "");
if(!(line_in_arr.length == 10 || line_in_arr == 9 || line_in_arr.length == 7)){
//パネルにエラー表示して止める
alert('要素数が違います。');
clearInterval(timerId_1);//止める
return true;
}
}
function play_00() {
alert('まだできていないわ play_00()');
my_n +=1;
if(element_check() == true){
return true;
}
return;
/////////////////////////////
if (my_n == no_in) {
while(my_n == no_in){
if (line_in_arr[1].startsWith("imge")){
}
if (line_in_arr[1].startsWith("oudi")){
}
if (line_in_arr[1].startsWith("vido")){
}
if (line_in_arr[1].startsWith("text")){
}
// 未使用設定になる
my_n +=1;
if(element_check() == true){
return true;
}
}
}
}
function Stato1() {
alert('test Stato1');
if (demo_on == true) {
alert('test Stato1_1');
clearInterval(timerId);
my_demo_play();
return;
}
if(v_url !=""){
document.querySelector('#my1_1').innerHTML = '<video controls src="'+v_url+'" stop-play width="640"></video>';// muted
}
if(a1_url !=""){
document.querySelector('#audio1').innerHTML = '1<br><audio src="'+a1_url+'" controls stop-play></audio>';
}
if(a1_url !=""){
document.querySelector('#audio2').innerHTML = '2<br><audio src="'+a2_url+'" controls stop-play></audio>';
}
if(a1_url !=""){
document.querySelector('#audio3').innerHTML = '3<br><audio src="'+a3_url+'" controls stop-play></audio>';
}
mycount = -3;
tim_end = false;
if (video_voise_on) {
document.querySelector('#my1_1').innerHTML = '<video src="imge/una00.mp4" width="640" autoplay></video>';
}else {
document.querySelector('#my1_1').innerHTML = '<video src="imge/una00.mp4" width="640" muted autoplay></video>';
}
if (audio_voise_on) {
document.querySelector('#audio1').innerHTML = 'una_kiruna<br><audio controls src="voise/una_321.wav" autoplay></audio>';
} else {
document.querySelector('#audio1').innerHTML = 'una_kiruna<br><audio controls src="voise/una_321.wav" muted autoplay></audio>';
}
timerId = setInterval('mytfunc()', intrtim);
}
let bol_mymy = "false";
function mytfunc() {
// 訳の分らん割り込みが発生している
mycount += 1;
// alert('リード'+String(mycount));
if (mycount == 0) {
// document.querySelector('#my1_1').innerHTML = '<video controls src="imge/una00.mp4" width="640" autoplay muted></video>';// muted
// document.querySelector('#audio0').innerHTML = `${puleymiu} ${mykyoku}<br><audio controls src="voise/myout2_0.wav" type="audio/wev" autoplay></audio>`;//myout2_0 // una_kiruna
a2_url = "voise/myout2_0.wav";
document.querySelector('#audio2').innerHTML = puleymiu+" "+mykyoku+'<br><audio controls src="voise/myout2_0.wav" '+a_muted+'autoplay></audio>';
}
if(mycount==4){
document.querySelector('#img_viw1').innerHTML = '<img src="imge/man2_1.png" width="100" height="128">';
}
if(mycount==6){
document.querySelector('#my3_1').innerHTML = '<img src="imge/man2_1.png" width="100" height="128">';
}
if (mycount == 8) {
// alert('5==5');終わった後なんで出てくるんや。
document.querySelector('#my4_1').innerHTML = ' <font size="7" color="#f0f">あ</font><font size="1">っ</font><mark class="mk2"><font size="3">かわった</font></mark> ';
}
if(mycount == 9){
document.querySelector('#video2').innerHTML = '<video controls src="imge/rec_2023_07_30_1.mp4" width="256"></video>';// muted
}
if (mycount == 12) { //プリロード\\\\ stop-play v_url = "imge/una00.mp4";
document.querySelector('#my1_1').innerHTML = '<video controls src="'+v_url+'" stop-play width="640"></video>';// muted
v_url = "imge/rec_2023_07_30_1.mp4";
document.querySelector('#my1_1').innerHTML = '<video controls src="imge/rec_2023_07_30_1.mp4" width="640"' + v_muted + 'autoplay></video>';// muted
}
if (mycount == 20) {
document.querySelector('#audio1').innerHTML = puleymiu + " " + mykyoku +'<br><audio controls src="voise/una_kiruna.wav" '+a_muted+'autoplay></audio>';
}
if (mycount == 25) {
//
document.querySelector('#my4_1').innerHTML = ' 男を、<br>いつ変えた? ';
}
if (mycount == 26) {
//
document.querySelector('#my4_2').innerHTML = ' 鈴木と申します。 ';
}
if (mycount == 61) { //タイムアウト
tim_end = true;
}
if(mycount >= 0){
let sec = mycount;
let hour = Math.floor(sec / 3600);
let min = Math.floor(sec % 3600 / 60);
const min00 = `0${min}`.slice(-2);
let rem = sec % 60;
const rem00 = `0${rem}`.slice(-2);
document.querySelector('#my5d6').innerHTML = " " + mycount.toString().padStart(4, '0')+'<font size="2"><br> '+`${hour}:${min00}:${rem00}`+'</font>';//("00000" + num1).slice(-5);`${hour}時間${min}分${rem}秒`
}else{
document.querySelector('#my5d6').innerHTML = " " + mycount.toString().padStart(4, '0')+'<font size="2"><br> 0:00:00</font>';
}
if (mycount > maxtime) {
tim_end = true;
}
if (tim_end==true) {
bol_mymy = "true";
} else {
bol_mymy = "false";
}
// alert(bol_mymy);
if (tim_end==true) {
mycount = 0;
clearInterval(timerId);
// alert('終わり' + String(mycount));
}
// clearInterval(timerId);
}
function it_test2(test) {
// document.querySelector('#my6_1').innerHTML = 'あいうえお';
document.querySelector('#my_in_a_text').innerHTML = test + 'あいうえお';
}
function Relode() {
location.reload();
}
function Re_Stato() {
// alert('fast');
if (demo_on == true) {
alert('test Stato1_1');
clearInterval(timerId);
my_demo_play();
return;
// 仮入れ
}
if(v_url !=""){
document.querySelector('#my1_1').innerHTML = '<video controls src="'+v_url+'" stop-play width="640"></video>';// muted
}
if(a1_url !=""){
document.querySelector('#audio1').innerHTML = '1<br><audio src="'+a1_url+'" controls stop-play></audio>';
}
if(a1_url !=""){
document.querySelector('#audio2').innerHTML = '2<br><audio src="'+a2_url+'" controls stop-play></audio>';
}
if(a1_url !=""){
document.querySelector('#audio3').innerHTML = '3<br><audio src="'+a3_url+'" controls stop-play></audio>';
}
mystrto(); //これで何で動くのかが理解出来ていない。
Stato1();
}
// text_read(); //一回だけ実行してやれば常駐して消すまで有効に成る 毎回実行すると得られない。
//let this_file = "";
function text_read() {
alert('テキストリード');
var obj1 = document.getElementById("selfile");
obj1.addEventListener("change", function(evt) { //"change"
var file = evt.target.files;
var reader = new FileReader();
reader.readAsText(file[0]);
reader.onload = function(ev) {
document.myfile.texta.value = reader.result;
}
//エラー処理
reader.onerror = function(e) {
//エラーメッセージを配列に格納する
var errmes = new Array(
"",
"ファイルが見つかりません!",
"セキュリティエラーが検出されました!",
"ファイルの読込が中断されました!",
"ファイルの読み込み権限がありません!",
"ファイルサイズが大き過ぎます!"
);
//エラーをinnerHTMLで書き出す
var obj2 = document.getElementById("errmessage");
obj2.innerHTML = errmes[reader.error];// obj2.innerHTML = errmes[reader.error.code];
}
}, false);
}
// form end
function read() {
alert("my_mese");
let redotext = document.querySelector('#mytextr').value;
alert(redotext);
if (redotext == "") { return; }
// document.querySelector('#mfl').innerHTML = redotext.replace(/\n/g, '<br>');
// let readlin = []; let readlin 先頭へ持って行った
readlin[0] = '';
/*
let ii = 0;
for (let i = 0; i < redotext.length; i++) {
if (!redotext[i].includes('\n')) {
readlin[ii] += redotext[i];
} else {
ii++;
readlin[ii] = '';
}
}
*/
// redotext = redotext.replace(/<br>|<br>/g, "\n"); text<br>使うtextr内は<br>は"<br>"として出る改行は"\n"とし改行は\nである。
readlin = redotext.split('\n');
//document.querySelector('#mfl').innerHTML = readlin;
let element_txt = document.getElementById('mytextr2');
element_txt.value = readlin.join('<br>');
}
Copilot に助けてもらいやっては、いるのやが。
自分で試したこと
livecodes.io で、動かせる様に工夫したが、無いファイルはどうにもならない。