今回したいこと
・CRUDを自動的につくってくれるscaffoldと、ログイン機能をつくってくれるdeviseの2つを合わせてプチSNSをつくる。
・ログインしたユーザーと投稿した文とを紐付けする。
・投稿した文をログインユーザーのみが編集できるようにする。
1.scaffoldで骨格をつくる。
scaffoldはCRUDを自動的につくってくれるやつだからな。
便利なやつだからな。
タイトルをいれるtitleカラムと本文を入れるbodyをつくる。
$ rails g scaffold Post titile:string body:text
2.deviseを追加する。
次に、ログイン機能を実装するためにdeviseを実装させる。
# コメントアウトを外す
gem 'therubyracer', platforms: :ruby
# 追加する
gem 'devise'
gem 'therubyracer', platforms: :rubyのコメントアウトを何故外すのかは分からなかった。調べたけど、難しくて理解できなかった。もう、ここは割り切って「そういうもんだ!」ってことにしておこう。
そして、保存をしてインストールコマンドを入力するやつ。
$ bundle install
$ rails g devise:install
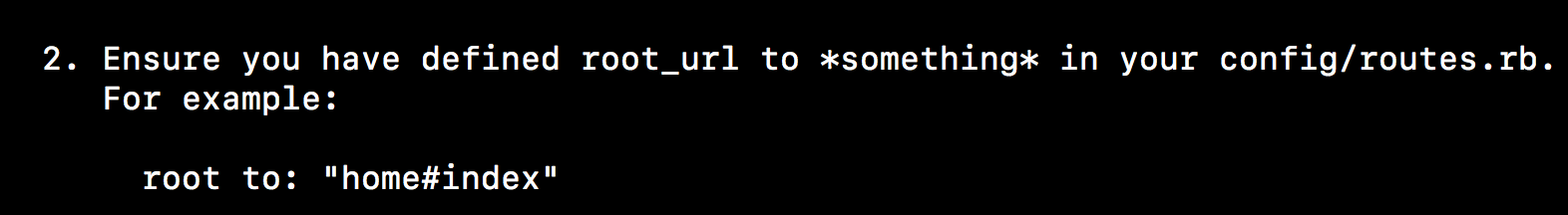
3.トップページでdeviseのログイン画面になるようにルーティングをいじる。
root "posts#index"
4.deviseにUserモデルをもたせる
今、deviseをインストールしたけど、まだテーブルが出来ていない。
そこでUserモデルを追加させる。
$ rails g devise User
そしてここで、いつものアレを入力してマイグレートする!!
$ rails db:migrate
5.postsテーブルにuser_idカラムを追加する
ここまでしたことは
・scaffoldでPostテーブルを作成した。
→Postテーブルはタイトルと本文の2つの投稿内容を記録するためのテーブル。
・deviseでUserテーブルを作成した。
→Userテーブルはユーザーを記録するテーブル。
これからしたいこと
・どのUserがどの投稿(Post)したのかを紐付ける。
・投稿記事(Post)に投稿者(User)のidを紐付けさせたい。
・postsテーブルにuser_idカラムを追加させたい
実際の実装
$ rails g migration add_user_id_to_posts user_id:integer
そして
$ rails db:migrate
6.ログイン機能を表示させるためにviewに記録する。
<%= csrf_meta_tags %>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_include_tag 'application', 'data-turbolinks-track': 'reload' %>
<% if user_signed_in? %>
Logged in as <%= current_user.email %>
<%= link_to "ログアウト", destroy_user_session_path, method: :delete %>
<% else %>
<%= link_to "新規登録", new_user_registration_path %> |
<%= link_to "ログイン", new_user_session_path %>
<% end %>
Userオブジェクトを扱うので、routesに記述する。
resources :users
よく分からん。よく分からないけど、これを記述しておこう。
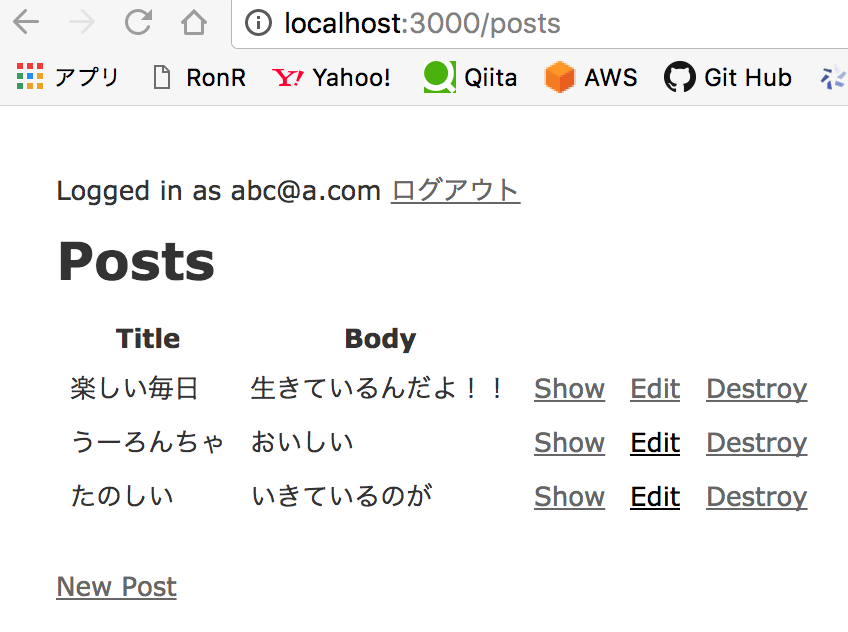
7.サーバー起動後に確認

おぉ、新規登録とログインが実装されたscaffoldが現れた!!
実際に記述してみる。

できた。ログイン機能+投稿&編集機能がついた。
だがしかし、これだと誰でも投稿を編集したりできてしまう状態。ログイン機能を実装する意味が皆無。
今度はログインしたユーザーの投稿が表示され、それをいじくれるシステムをつくらないといけない。
過去のやつ
【勉強メモ】scaffoldを使う【挫折しない!】
https://qiita.com/takatoshi0905/items/208363abd07b849cf5f4
【勉強メモ】deviseを実装させる①【挫折しない!】
https://qiita.com/takatoshi0905/items/d39832df81f3c6550b42
【勉強メモ】deviseを実装させる②【挫折しない!】
https://qiita.com/takatoshi0905/items/dbb303900f79f1208585
【勉強メモ】deviseを実装させる③【挫折しない!】
https://qiita.com/takatoshi0905/items/6f7e73ada9307657d679
【勉強メモ】deviseを実装させる④【挫折しない!】
https://qiita.com/takatoshi0905/items/25e490eba35ce495739f
【勉強メモ】アソシエーションできるようにする!【挫折しない!】
https://qiita.com/takatoshi0905/items/1ffca5b4a5fad4b7e7a2