はじめに
Git と連携した CI/CD を勉強したく、GitHub と連携できる CircleCI なるサービスがあるとのことなのでそちらを試してみた内容をまとめたいと思います。
※初心者の備忘録になります。
やったこと
一旦、適当なリポジトリで CircleCI の使用感を確かめてから、本命のリポジトリで試してみました。
とりあえず CircleCI を動かしてみる
適当なGitHubリポジトリで試してみます。
原理は一旦置いておいて、とりあえず試すための手順を説明します。
今回、使用するリポジトリのファイルは以下の通りです(なんでもいいです)。

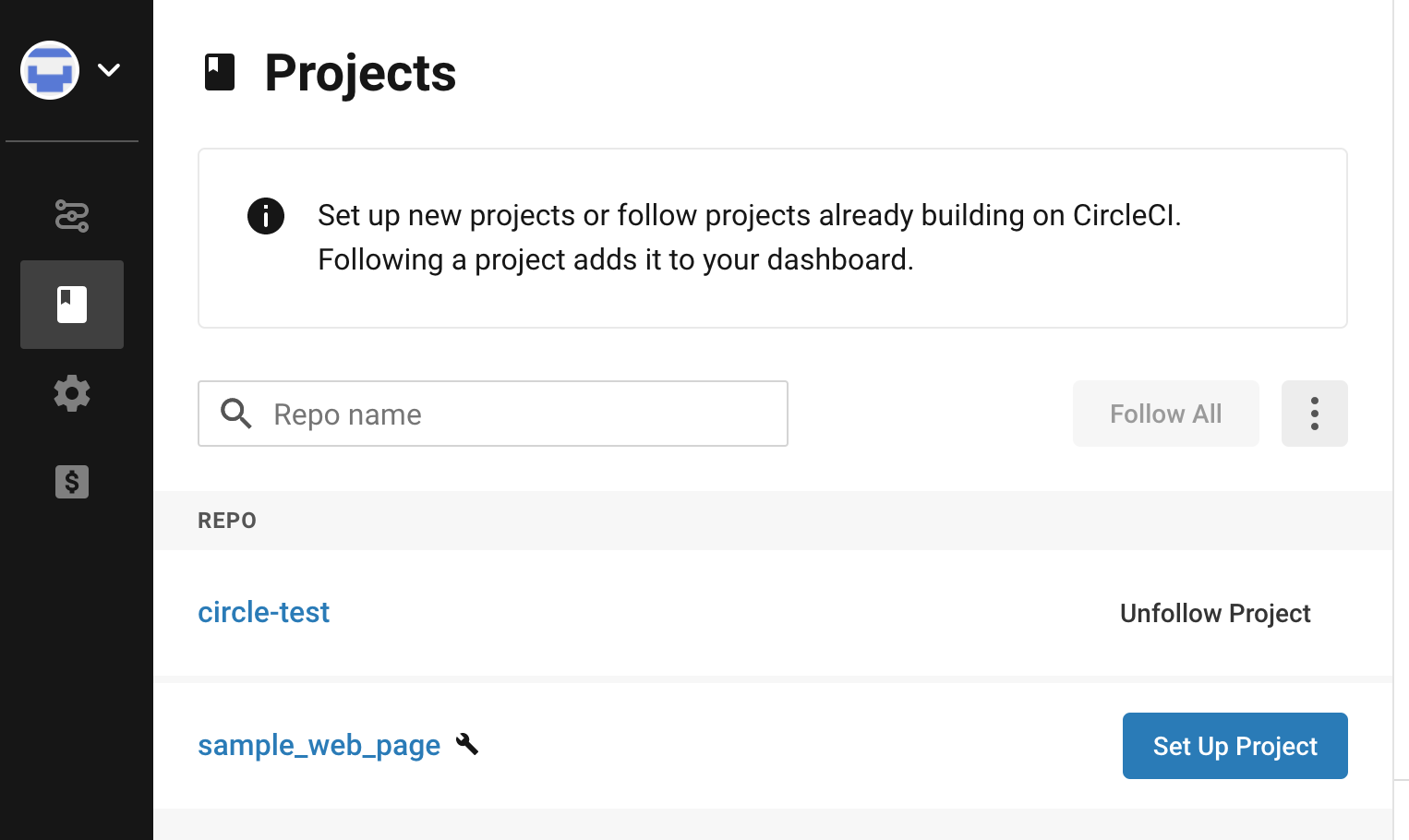
https://app.circleci.com/projects にアクセスすると以下のように連携したGitHubのリポジトリが表示されます。
今回は sample_web_page リポジトリを用いており、そこの「Set Up Project」を選択します。

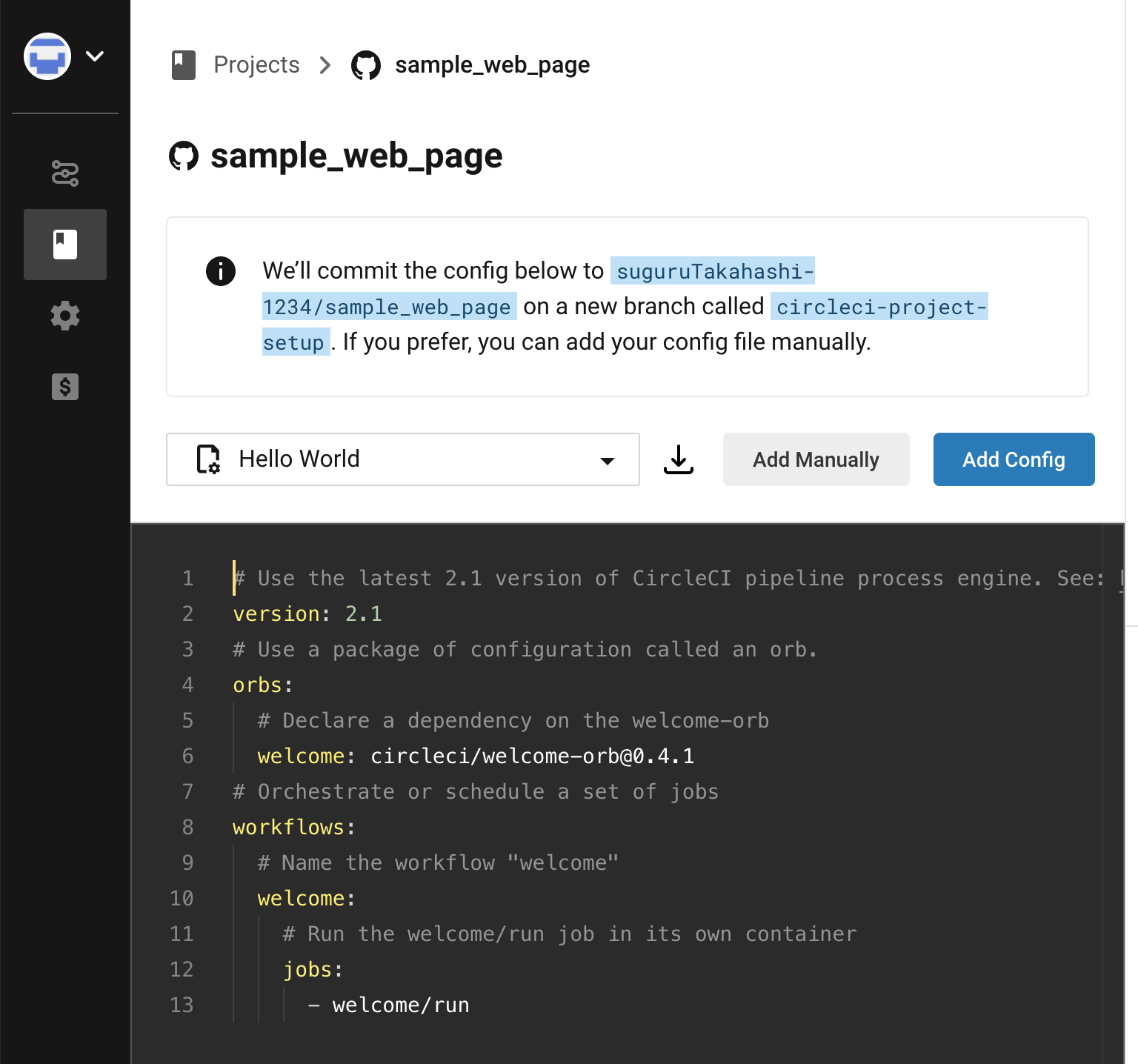
以下の画面が表示されるのでとりあえず、「Add Config」を選択します。
これによって、画面下のデフォルトの内容で設定ファイルが追加されます。

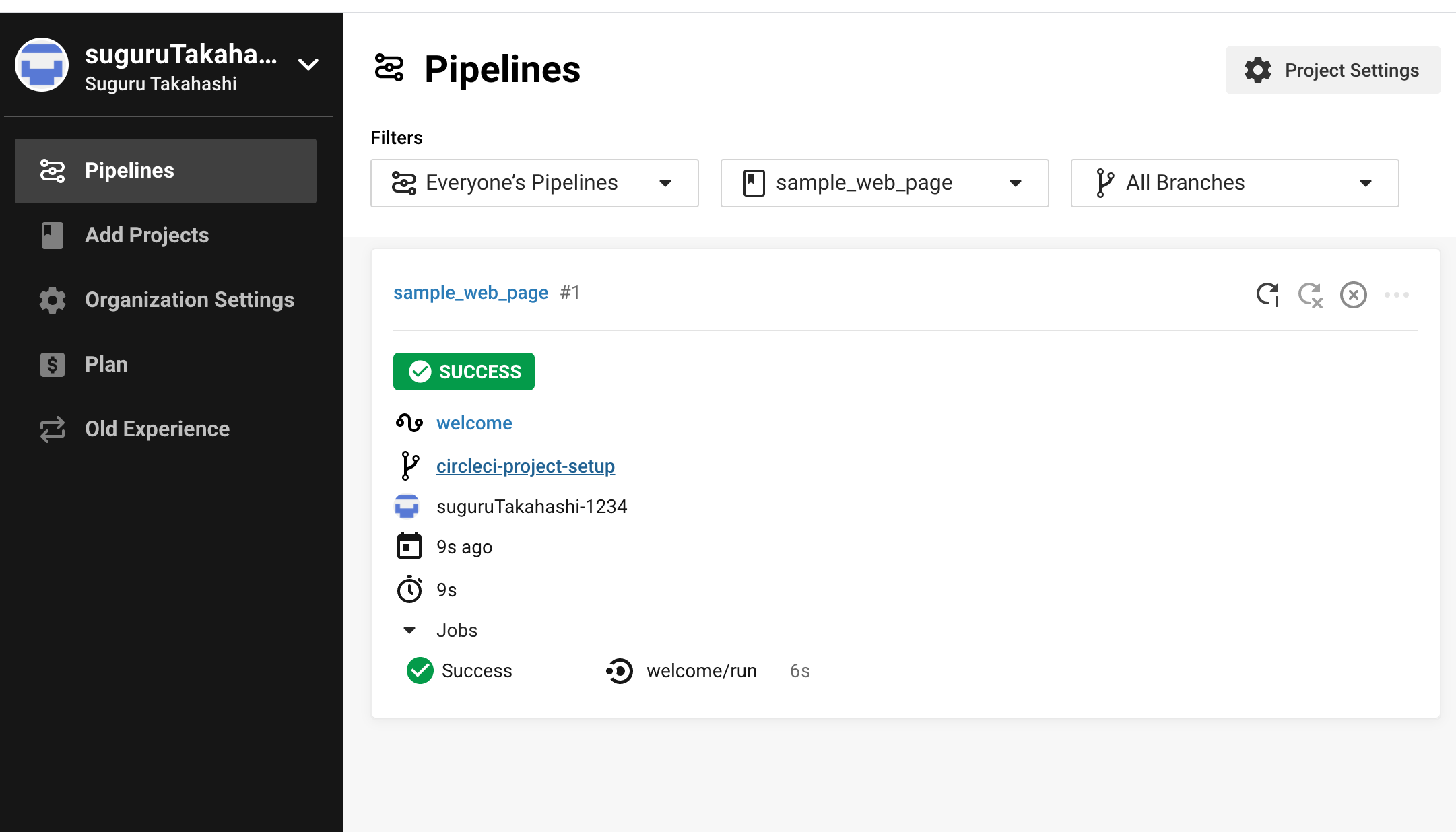
「Add Config」を選択すると、いきなり Pipeline が動きます。
よくみると circleci-project-setup という見知らぬブランチが表示されていることがわかります。
「Add Config」すると勝手にこのリモートブランチが作成されるみたいです。
さきほどの設定ファイルもこのリモートブランチに追加されて、その設定ファイルを読みこんで Pipeline が動き出して、それがうまく動作して「SUCCESS」となるそうです。

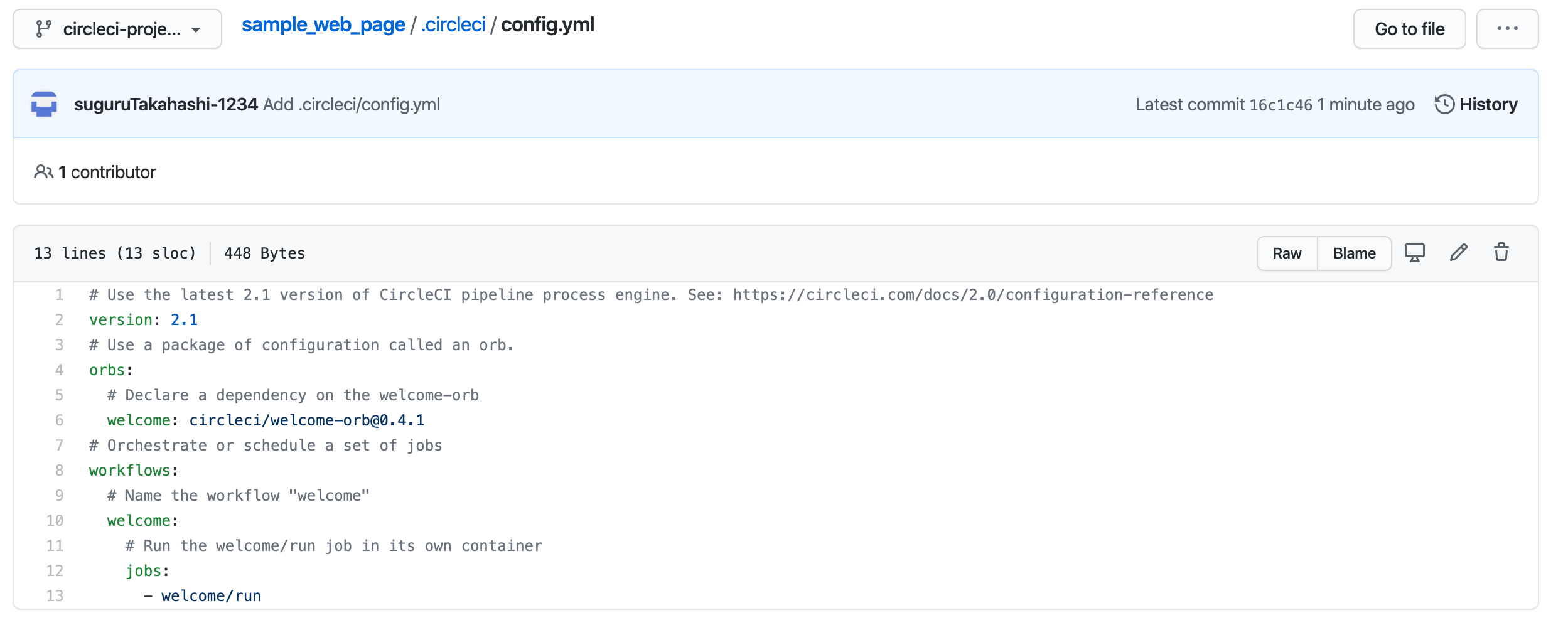
circleci-project-setup ブランチを確認しにいったら、やはり設定ファイルが作成されていましたね。
パスは .circleci/config.yml です。

とりあえず、動かすことには成功したようです。
ローカルでの確認
次にローカルでも CicleCI が動くとのことなので動かしてみたいと思います。
ちなみに config.yml の設定ファイルを新規作成、または更新するときは、いちいちPushしてリモートのCicleCIで稼働は確認せずに、一度ローカルで動くことを確認してからPushするのがいいとのことです。(なるほど!)
この記事を参考にしました。
CircleCI 2.0 をlocalで動かす
※前提としてDockerが入っていることになります。
以下のコマンドでインストールできます。
$ curl -o /usr/local/bin/circleci https://circle-downloads.s3.amazonaws.com/releases/build_agent_wrapper/circleci && chmod +x /usr/local/bin/circleci
circleci update
(省略)
$ circleci version
circleci version: 0.1.0
INFO: We\'ve built a brand new CLI for CircleCI! Please run 'circleci switch' to upgrade.
Build Agent version: 1.0.37604-d5a5647e
Built: 2020-07-28T20:10:21+0000
# アップデートのため 'circleci switch' コマンドを求められたので実行
$ circleci switch
(省略)
$ circleci version
0.1.8764+bb7188b (release)
circleci コマンドをインストールできました。
ここからは先ほど、とりあえず試してみた circleci-project-setup ブランチの .circleci/config.yml で試すとどうなるか検証してみます。
まず、circleci config validate -c .circleci/config.yml コマンドで validation チェックします。
$ circleci config validate -c .circleci/config.yml
Config file at .circleci/config.yml is valid.
成功したのでビルドを試してみます。
circleci build .circleci/config.yml コマンドを実行するとローカル環境で .circleci/config.yml ファイルを読みこんでビルドが走ります。
$ circleci build .circleci/config.yml
(なぜかエラー出力)
うまくいきませんでした。。。
成功すると、Dockerが動き出して、リモートのCicleCI上で行っていることが起こります。
調べてみたらどうやら v2.1系には対応していないとのことでした。(ソース)
一旦、validation チェックだけのためになってしまいましたが、なにもしないよりはマシなので、これでいきたいと思います。
本命のリポジトリでいろいろ試してみる
Vue.js で作成したプロジェクトで CicleCI を試してみたいと思います。
Vue.js のプロジェクトであれば、npm の各種コマンドやユニットテストも実行可能なので、そちらも CicleCI でビルドを走らせてより開発案件に近い形で実行させます。
操作はこちらの記事を参考にさせていただきました。
リポジトリはこちらになります。
ちなみにこのリポジトリは vue-cliでプロジェクト作成してあれこれ試してみた(初心者向け)で作成したものになります。
config.yml の設定
本記事では割愛しますが、このあたりの記事が config.yml の書き方の説明がわかりやすかったです。
GitHub+CircleCI入門
いまさらだけどCircleCIに入門したので分かりやすくまとめてみた
今回設定した config.yml は以下の通りです。
version: 2.1
executors:
default:
working_directory: ~/workspace
docker:
- image: node:12
commands:
restore_npm:
steps:
- restore_cache:
name: Restore npm dependencies
key: npm-{{ checksum "package.json" }}
save_npm:
steps:
- save_cache:
name: Cache npm dependencies
key: npm-{{ checksum "package.json" }}
paths:
- ~/workspace/node_modules
jobs:
setup:
executor: default
steps:
- checkout
- run:
name: Install dependencies
command: npm install
- save_npm
lint:
executor: default
steps:
- checkout
- restore_npm
- run:
name: Lint
command: npm run lint
- save_npm
build:
executor: default
steps:
- checkout
- restore_npm
- run:
name: Build
command: npm run build
- save_npm
test:
executor: default
steps:
- checkout
- restore_npm
- run:
name: Test
command: npm run test:unit
- save_npm
workflows:
pull-request:
jobs:
- setup
- lint:
requires:
- setup
- build:
requires:
- lint
- test:
requires:
- build
この設定は以下のようになります。
-
executors:
-
docker : Dockerイメージは
node:12を利用 -
working_directory : ワーキングディレクトリを
~/workspaceに設定(※working_directory で指定したディレクトリが存在しない場合は、自動的に作成されます。) -
commands
-
restore_npm : package.json のハッシュをキーにして node_modules のキャッシュを復元(npm系のお決まりみたいです)
-
save_npm : package.json のハッシュをキーにして node_modules のキャッシュを保存(npm系のお決まりみたいです)
-
jobs
-
setup :
npm installコマンドを実施する -
lint :
npm run lintコマンドを実施する -
build :
npm run buildコマンドを実施する -
test :
npm run test:unitコマンドを実施する -
workflows
-
pull-request: setup > lint > build > test と jobを順次実行する pull-request と言う名前のワークフロー
本稿でも記述したように一旦こちらのファイルはリモートに上げる前に、ローカルで実行してみます。
$ circleci config validate -c .circleci/config.yml
Config file at .circleci/config.yml is valid.
$ circleci build .circleci/config.yml
(エラーでした)
またもや、うまくいきませんでした。。。
調べてみたらどうやら restore_npm や save_npm は対応していないとのことです。(ソース)
あんまり、ローカルでの動きは保証されてないみたいですね。。。
結局リモートで確かめるしかないようです。
CircleCI のビルドのタイミング
CircleCI が走るタイミングはデフォルトでは、どんなブランチでも Push されたときにビルドが走る設定になっております。
ビルドのタイミングは細かく設定することもでき、例えば特定のブランチを選択したり、Push ではなく Pull Request のタイミング、またはcronのようなスケジューリングなども設定することができます。(やり方)
また、話が若干それますが CircleCI のビルドが成功しないと、Pull Request 時にマージできないようにも設定できます。(やり方)
Pull Requst での CircleCI ビルドの確認
上記のように Pull Request を出さなくても Push のタイミングでビルドが走りますが、今回は実際の運用を想定して検証用のブランチを Push したのちに Pull Request を出して動きを確認してみたいと思います。
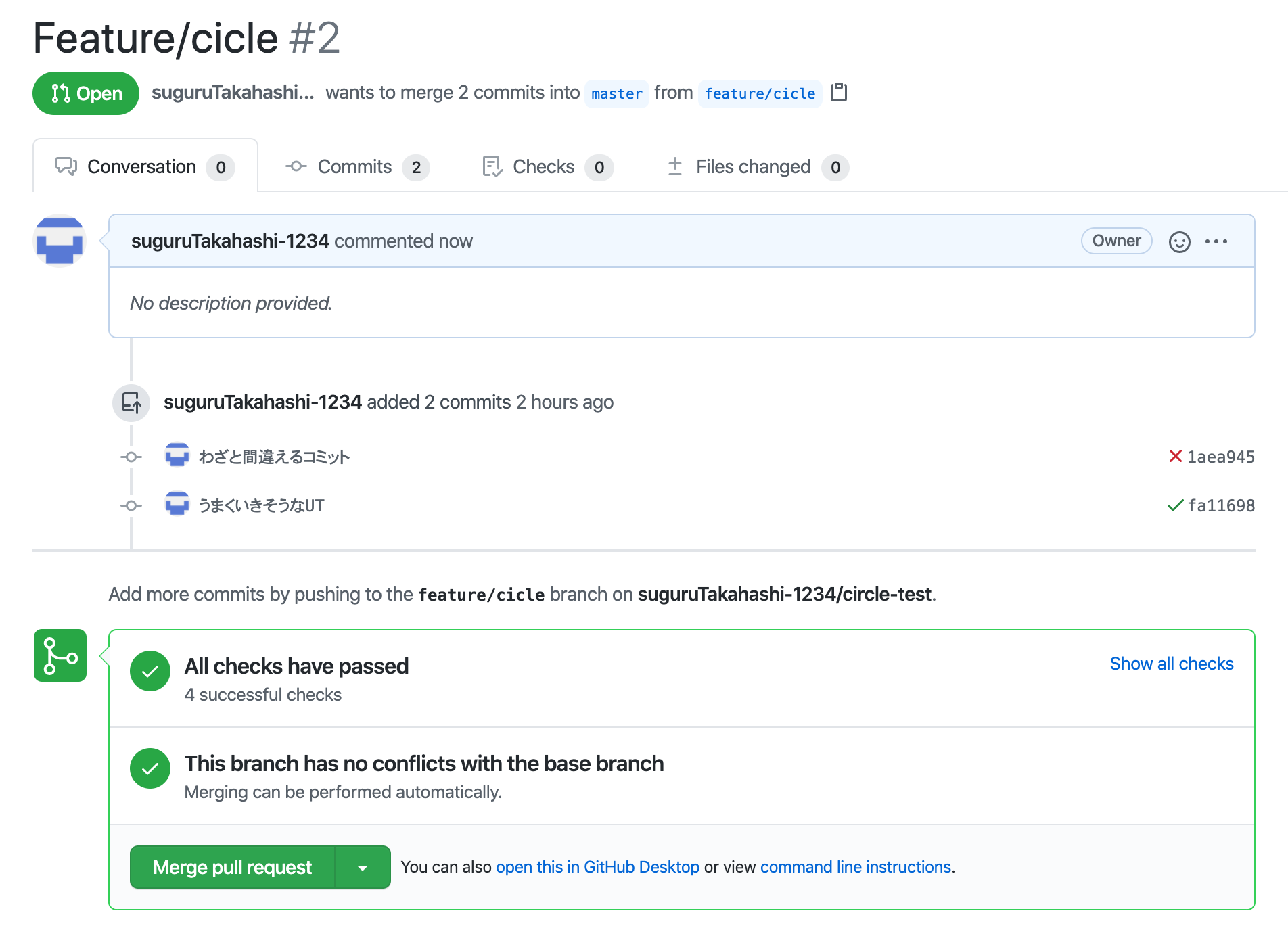
Push したのちに Pull Request を出して CircleCI のビルドに成功すると、以下のように Pull Request の画面で All checks have passed と表示されます。

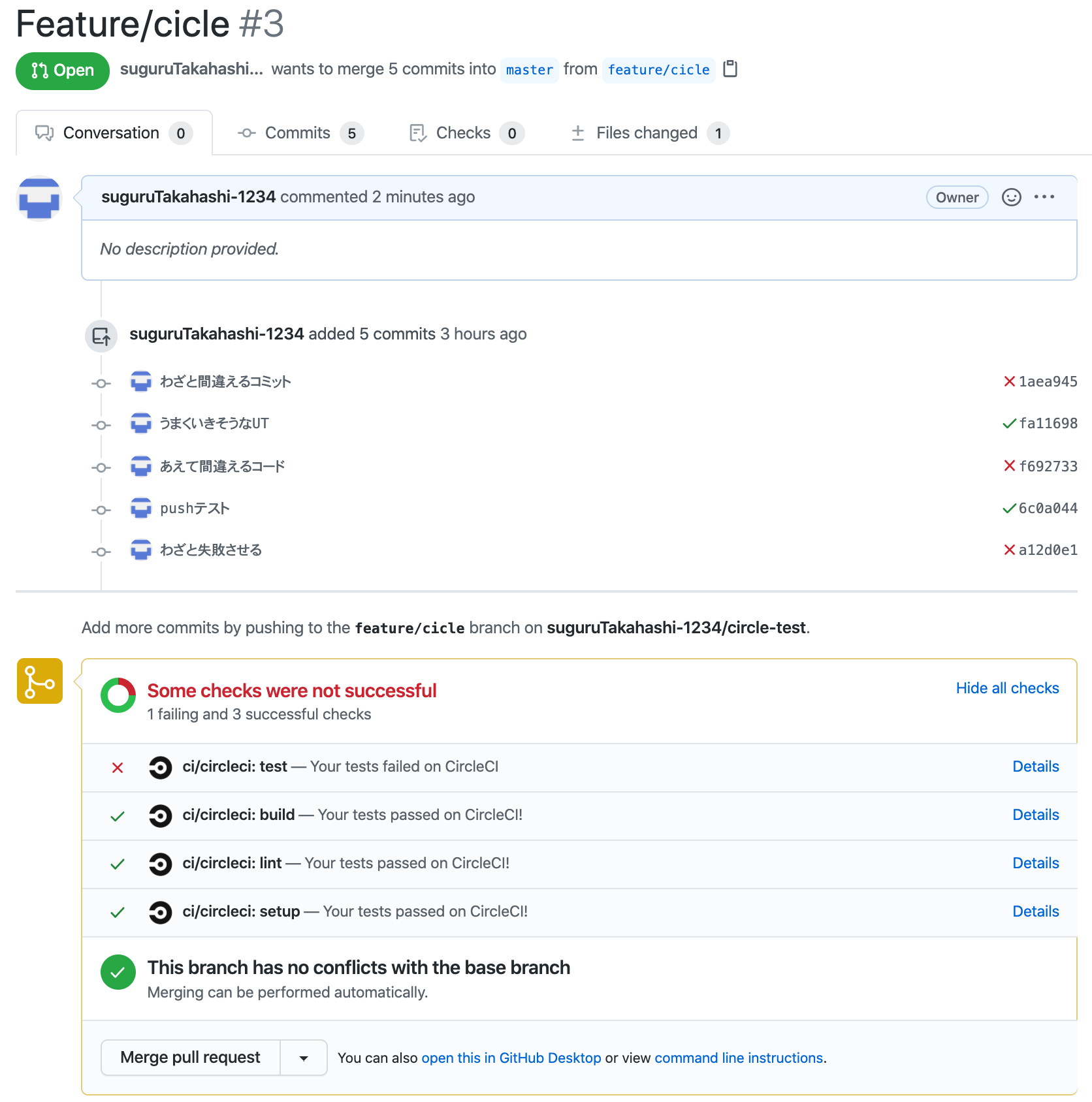
次に、この状態からあえて、ユニットテストを失敗するようにコミットを入れて、Push した結果が以下になります。
一目瞭然で、ビルドにエラーが発生したことが確認できますね。

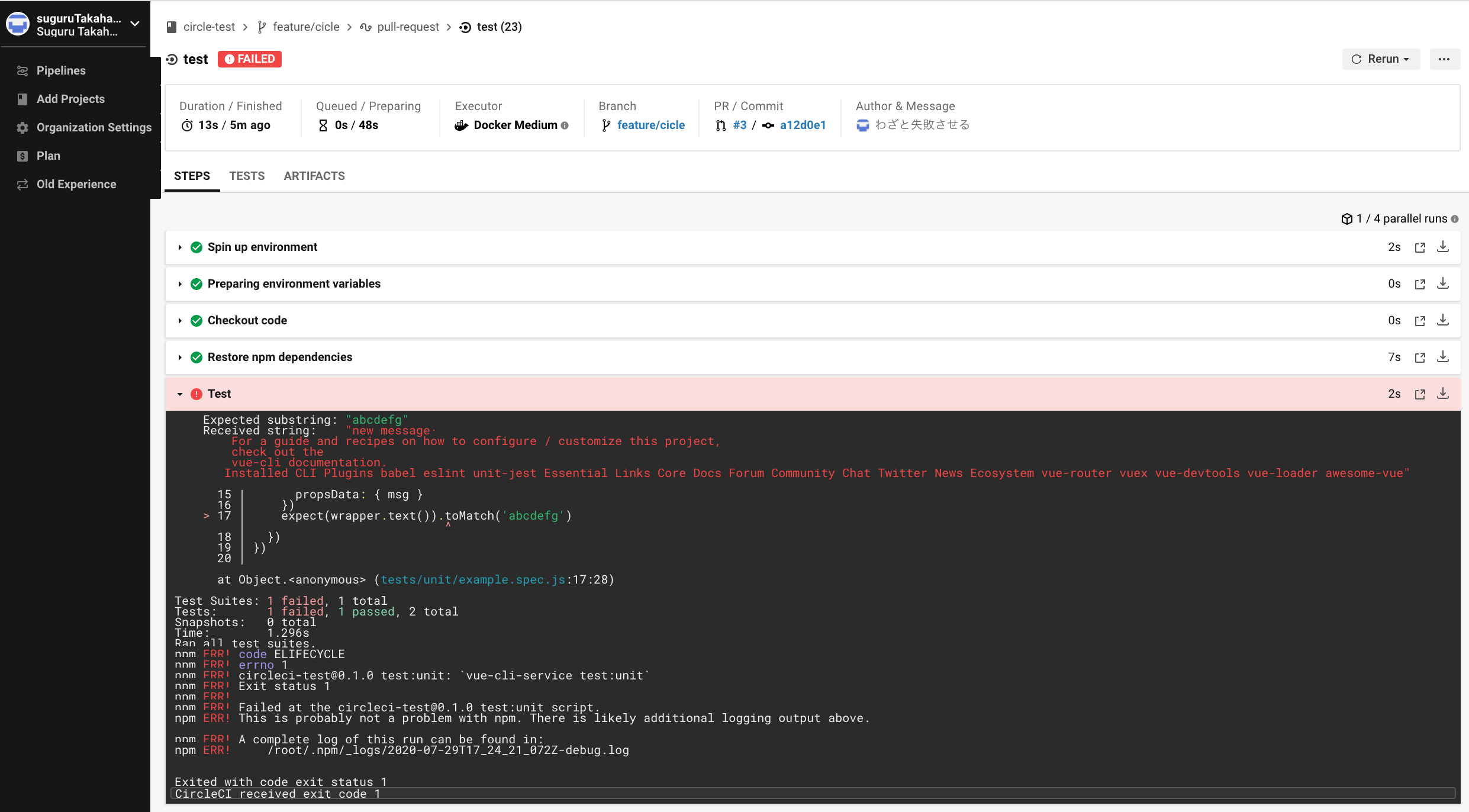
さらに失敗した test の 「Details」 をクリックしてエラーの内容を確認します。
すると CircleCI のサイトに遷移して、test の中のどこのStepで失敗したかがわかるように表示されます。

ここまでが一通り試してみた結果になります。
さいごに
個人的に初の CI は経験できましたが CD まではできていないので、次は CD を実施したいと思います。