はじめに
GitHub+CircleCI入門の記事をみて、この記事のように実践しようとしたら、話の途中で vue-cli がでてきてよくわからなかったので、実際に動かしてみたことを備忘録のついでに記事を書いてみました。
※ Webフロントエンド開発超初心者です。
vue-cliとは
コマンドラインを使ってvue.jsで開発を行うための前準備を支援してくれるツールらしいです。
webpackも一緒にインストールされるでプロジェクトを作成すればすぐに開発を開始することができます。
webpackについての説明はここのサイトが簡単でわかりやすかったです。
インストール
npm install でインストールします。
一応バージョンも確認。
$ npm install -g @vue/cli
(省略)
$ vue --version
@vue/cli 4.4.6
プロジェクトの作成
vue create [プロジェクト名] でプロジェクト作成。
$ vue create my-project
vue create コマンド入力後、質問されるがお好みで設定します。
もし、ここで選択し忘れても、あとからでも導入できる(らしい)のであまり気にしないほうが良さそうです。
ローカルサーバーの起動
npm run serve でローカルサーバーが起動します。
$ cd my-project
$ npm run serve
とりあえず動いたみたいなので http://localhost:8080/ にアクセスしてみるともうWebページが作成されていました。(はやすぎ!)

ビルド
npm run build でビルドしてくれます。
$ npm run build
これによってなにが起きているかというと、distというディレクトリに必要な html, js, css などのファイルたちをいい感じにまとめてくれているみたいです。
本番環境にはこのdistディレクトリの内容をデプロイすればいいわけですねーなるほど

Unitテスト
インストールのオプションでUnitテスト機能も追加しておいたので実施してみます。
$ npm run test:unit
どうやら、tests/unit/example.spec.js に書かれたテストコードが動いているみたいです。
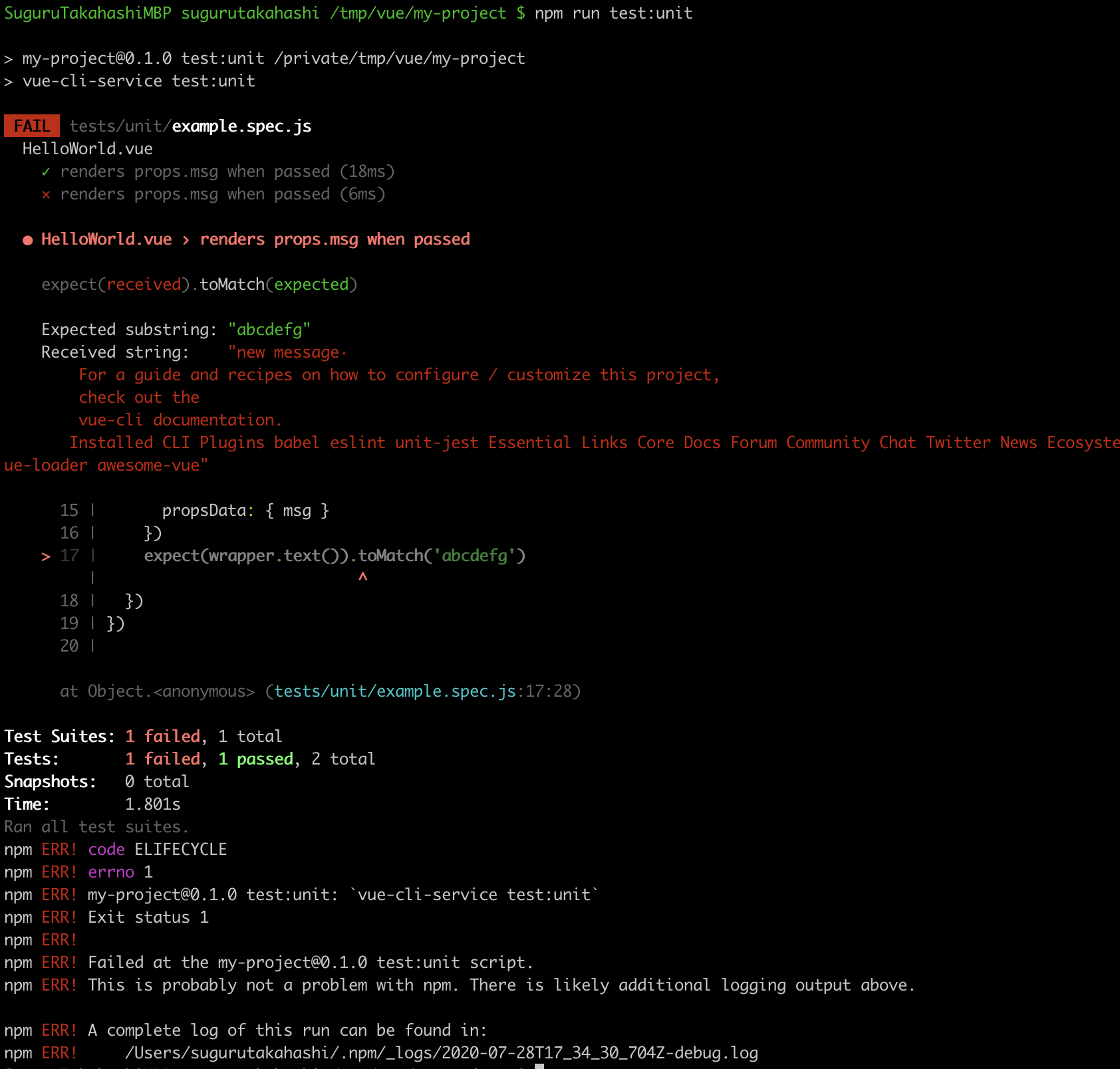
ためしにわざと間違えてみます。
 なんか赤が出てすごいことになりました笑
これは `--silent` のオプションをつけると良いとのことです。
なんか赤が出てすごいことになりました笑
これは `--silent` のオプションをつけると良いとのことです。
npm run testするときはnpmログを切ったほうがいい
$ npm run test:unit --silent
 これで実行すると npm ERR! が消えてめっちゃすっきりしました。
これで実行すると npm ERR! が消えてめっちゃすっきりしました。
lint
lint とはフォーマットを整えてくれたり、コード上よくないところを注意してくれるらしいです。
npm run lintで実行します。
$ npm run lint
実際にこちらのコマンドで実行してみましたがよくわかりませんでした。
わざと間違えてみるような記述をしましたが検知してくれなかったです。。。(なぜ?)
デフォルトの設定だけではいけなさそうです。
今後わかり次第追記します。
例えば、以下のように import の綴りをわざと間違えた状態で npm run lint を実行するとエラー箇所を検知してくれました。

(でも、これってVSCodeが教えてくれるからわざわざ lint を実行する必要はないのでは、、、? どなたか lint の効果的な活用方法を教えてただきたいです。)
さいごに
一応、今回作成したものをGitHubのリポジトリを公開しました。
今後はこちらを CircleCI に連携したいと思っております。
次の記事↓
CircleCI 試してみた


