CircleCIとは
CircleCI はSaaS型のCI/CDサービスです。
CI/CDとは「Continuous Integration / Continuous Delivery」の略であり、ビルドやテスト、デプロイを自動化して継続的に行うものです。
GitHubやBitbucketなどのGitホスティングサービスと連携することで、コードがPushされるなどのトリガーに応じて任意の処理を行うことができます。
今回は、PRを出した時にフロントエンドのテストが走るような設定を行ってみます。
CircleCIでHello Worldしてみる
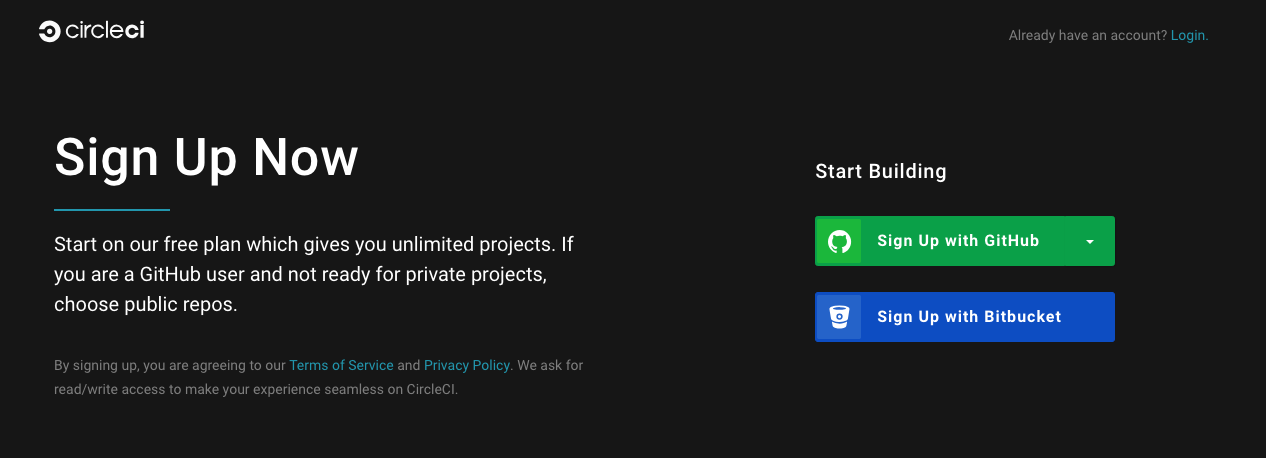
アカウント登録
まずアカウントを作る必要がありますが、GitHubやBitbucketを既に利用している方は
Signupから「Sign Up with GitHub」や「Sign Up with Bitbucket」で簡単に登録できます。
config.yml追加
GitHubで任意のリポジトリを作ったら、CircleCIの設定ファイルを書きます。
CircleCIの設定は、ルート直下に.circleciと言うフォルダを作り、その中のconfig.ymlで行います。
config.ymlに以下を追記してみましょう。
version: 2.1
jobs:
build:
docker:
- image: circleci/node:4.8.2
steps:
- checkout
- run: echo "hello world"
上記のコードは、以下のことを行っています。
-
circleci/node:4.8.2というイメージを利用したDocker環境を立ち上げ - CircleCIがGitHubリポジトリをチェックアウトして上記Docker環境にリポジトリをクローン
-
echo "hello world"を実行
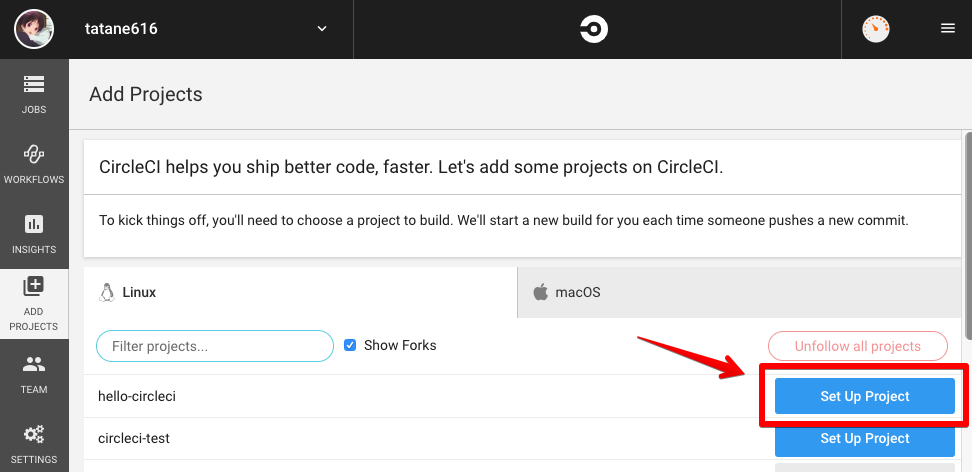
CircleCI上でリポジトリをセットアップ&ビルド
CircleCIのダッシュボードに行き、サイドバーから「ADD PROJECTS」を開き、先ほどのリポジトリを選んで「Set Up Project」します。

設定はそのままで、下の方にある「Start Building」をクリックしてみましょう。

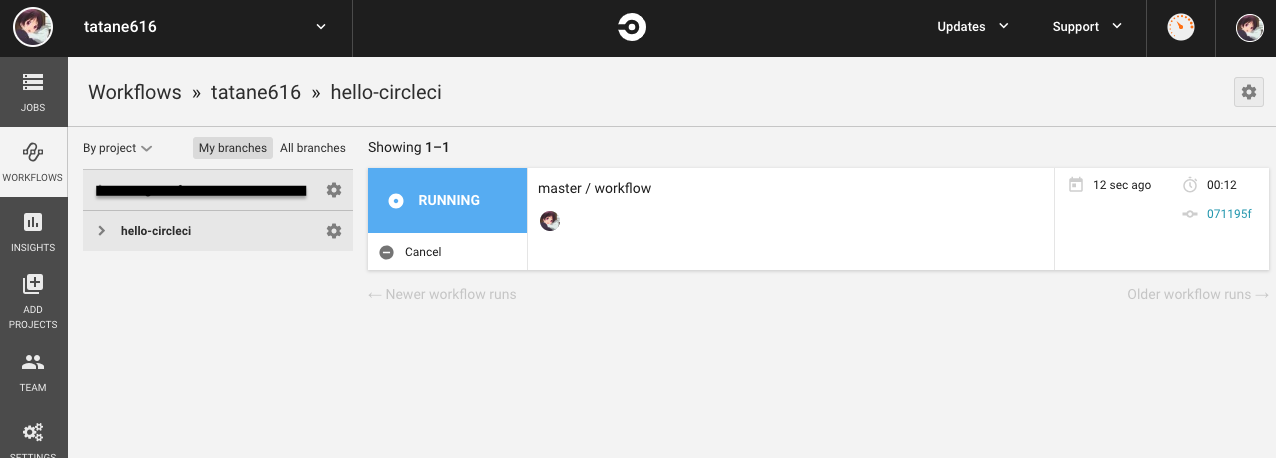
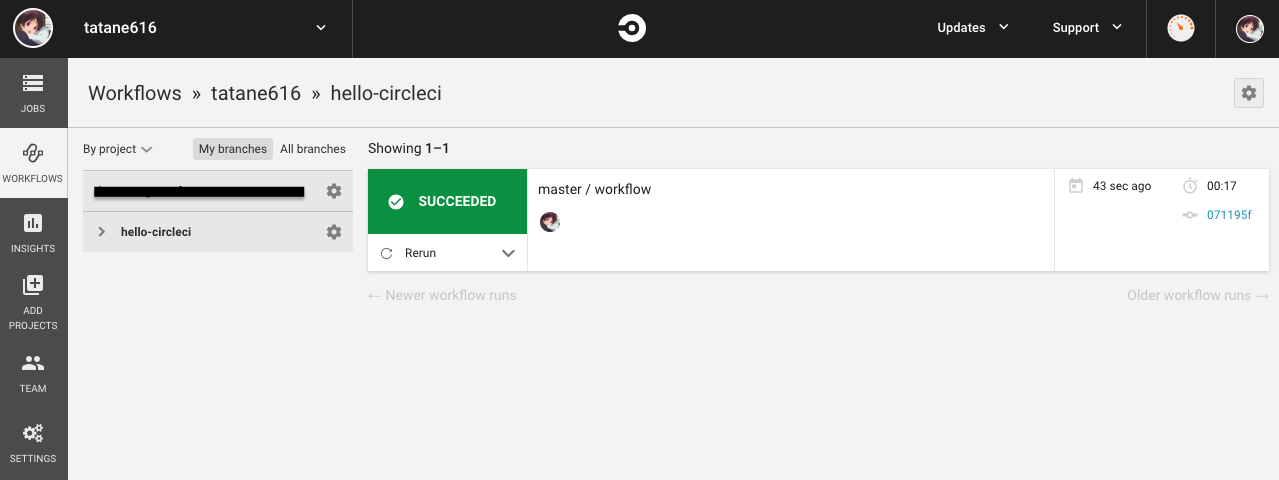
ビルドが開始され、「RUNNING」→「SUCCEED」となったら成功です!


詳細を見てみると、ちゃんと「Hello World」されています!🎉

CircleCIの設定
Hello Worldもできたので、今回利用するCircleCIの設定について少しだけ見てみます。
version
CircleCIのバージョンです、2、2.0、2.1のうちのどれかを指定します。(2019/5/18時点)
commands
commandsは、ジョブで実行する処理を定義しておくものです。
複数のジョブで同じ処理を行いたいときなどに、コマンドの再利用が可能になります。
commands:
sayhello:
description: "A very simple command for demonstration purposes"
parameters:
to:
type: string
default: "Hello World"
steps:
- run: echo << parameters.to >>
executors
executorsは、ジョブの実行環境を定義するものです。
複数のジョブで同じ環境を再利用したい時に便利です。
version: 2.1
executors:
my-executor:
docker:
- image: circleci/ruby:2.5.1-node-browsers
jobs:
my-job:
executor: my-executor
steps:
- run: echo outside the executor
jobs
実行処理の単位です。
以下で説明するWorkflowsを使わない場合は、jobsマップにbuildと言う名前のジョブを用意する必要があります。
buildジョブは、GitHubなどのプッシュをトリガーにしてビルドする際のデフォルトのエントリーポイントです。
stepsの中に実行したい処理を書いていきます。
jobs:
build:
docker:
- image: buildpack-deps:trusty
environment:
FOO: bar
parallelism: 3
resource_class: large
working_directory: ~/my-app
branches:
only:
- master
- /rc-.*/
steps:
- run: make test
- run: make
workflows
workflowsは、複数のジョブを自動化することができます。
以下のサンプルだと、build-deployと言う名前のworkflowがbuild, deploy-stage, deploy-prodの3つのジョブを実行しています。
requireで、ジョブ間の依存関係を明確にしておくことができます。
workflows:
version: 2
build-deploy:
jobs:
- build:
filters:
branches:
ignore:
- develop
- /feature-.*/
- deploy-stage:
requires:
- build
filters:
branches:
only: staging
- deploy-prod:
requires:
- build
filters:
branches:
only: master
設定の詳細は、Configuration Referenceをご覧ください。
サンプルプロジェクト
それでは、いよいよPRをトリガーにしてCircleCI上でフロントエンドのテストが実行されるように設定してみましょう!
「Vueで開発を行っていてPRでテストが走るようにしたい」ということにします。
今回使うプロジェクトを用意
Vueのプロジェクトを作ります。
$ npm install -g @vue/cli
$ vue create circleci-test
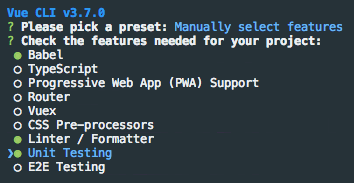
プロジェクト作成時にはマニュアルを選び、テストも入れましょう。

npm run test:unitでテストが走るのを確認できます。
config.ymlを追加
.circleci/config.ymlを作成します。
version: 2.1
executors:
default:
working_directory: ~/workspace
docker:
- image: node:12
commands:
restore_npm:
steps:
- restore_cache:
name: Restore npm dependencies
key: npm-{{ checksum "package.json" }}
save_npm:
steps:
- save_cache:
name: Cache npm dependencies
key: npm-{{ checksum "package.json" }}
paths:
- ~/workspace/node_modules
jobs:
setup:
executor:
name: default
steps:
- checkout
- run:
name: Install dependencies
command: npm install
- save_npm
lint:
executor:
name: default
steps:
- checkout
- restore_npm
- run:
name: Lint
command: npm run lint
- save_npm
build:
executor:
name: default
steps:
- checkout
- restore_npm
- run:
name: Build
command: npm run build
- save_npm
test:
executor:
name: default
steps:
- checkout
- restore_npm
- run:
name: Test
command: npm run test:unit
- save_npm
workflows:
pull-request:
jobs:
- setup
- lint:
requires:
- setup
- build:
requires:
- lint
- test:
requires:
- build
それぞれの設定について詳しく見てみます。
- executors:
- working_directory: ワーキングディレクトリを
~/workspaceに設定 - docker: Dockerイメージは
node:12を利用
- working_directory: ワーキングディレクトリを
- commands
- restore_npm:
package.jsonのハッシュをキーにしてnode_modulesのキャッシュを復元 - save_npm:
package.jsonのハッシュをキーにしてnode_modulesのキャッシュを保存
- restore_npm:
- jobs
- setup: リポジトリをクローンし、
npm installを行う。 - lint: リポジトリをクローンし、
npm run lintを行う。 - build: リポジトリをクローンし、
npm run buildを行う。 - test: リポジトリをクローンし、
npm run test:unitを行う。
- setup: リポジトリをクローンし、
- workflows
- pull-request: setup→lint→build→testの依存関係を持つ
pull-requestと言う名前のワークフロー
- pull-request: setup→lint→build→testの依存関係を持つ
GitHubリポジトリを用意とCircleCIのセットアップ
GitHubでcircleci-testというリポジトリを用意し、先ほどのVueのプロジェクトをPushします。
さらに、Hello Worldの時と同様にCircleCIのダッシュボードに行き、circleci-testをセットアップします。
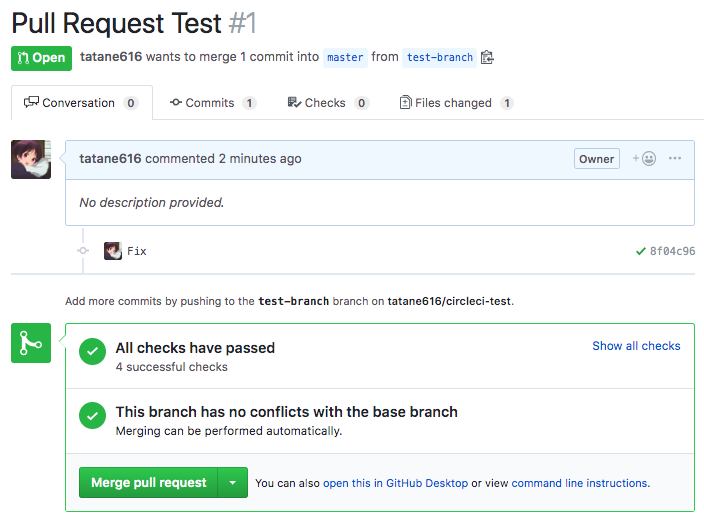
ブランチを切ってPRを出す
ブランチを切って、PRを作成してみましょう。
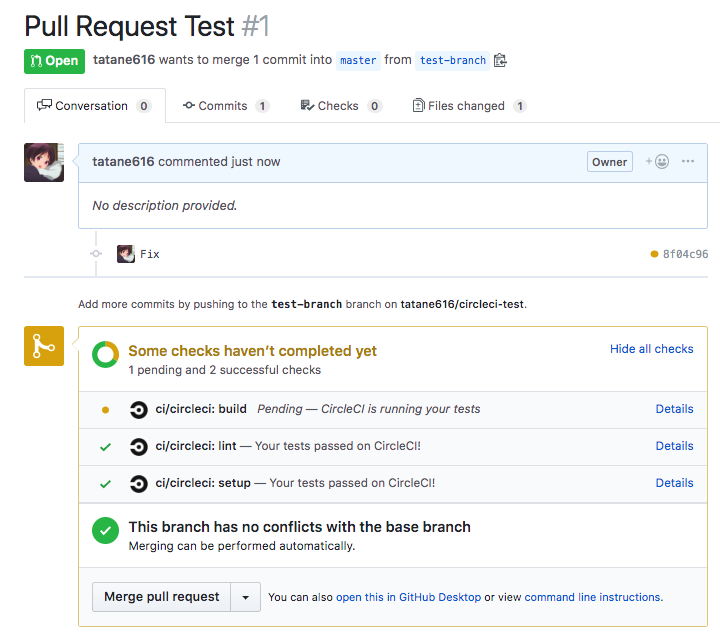
PRの画面で、このようにCircleCIが動いていることが確認できます。

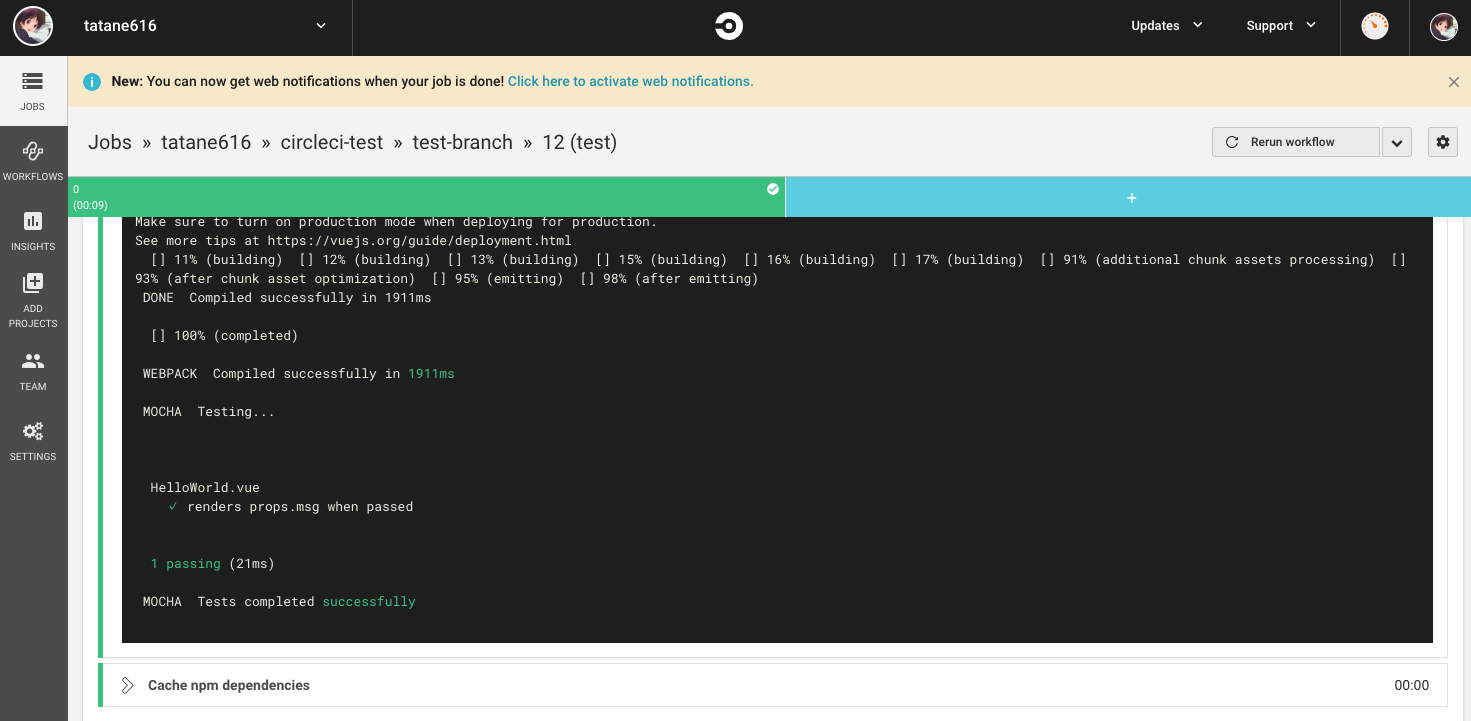
CircleCIを見に行くと、テストが通っていることを確認できます。

CircleCI便利ですね!🎉
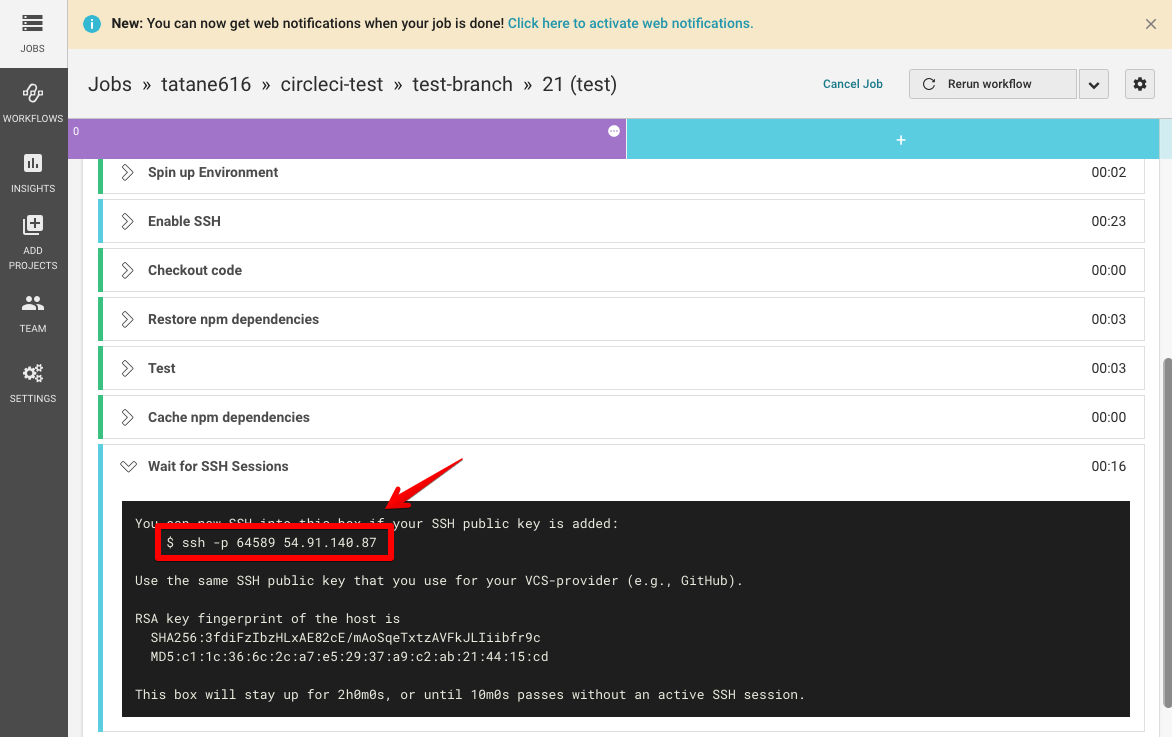
オマケ:CircleCIのコンテナにSSHで入る
CircleCIでは、ビルドしたコンテナにSSHで入ることができます。
デバッグ時にメモリの使用率を見たり、直接色々コマンドを打ちたい時に便利です。
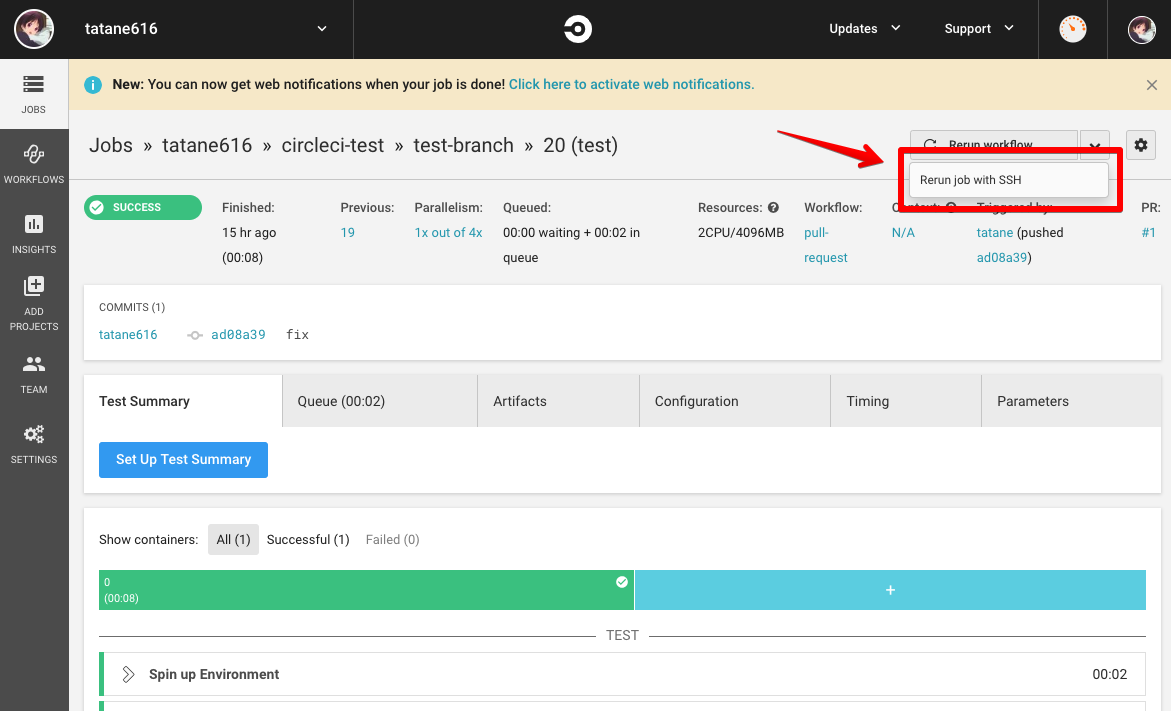
右上の「Rerun workflow」の隣の三角を押して「Rerun job with SSH」を選びます。

するとSSHのコマンドが表示されるので、これをターミナルに打ち込むとSSHで入ることができます、便利!🎉