supabaseのauth機能が使えない(メールが来ない)
解決したいこと
認証機能を作成する他supabaseで認証機能を作成するためにメール送信をsmtpサーバーにしてみたのですが、エラーが発生してしまいます。
smtpを使わなくてもエラーになります。
このようなことになったのはsupabaseでメール利用が自分のメールアドレスしかsupabaseのメールサーバーで送れなくなる?という感じのメッセージに表示されていた期限が過ぎてからです。
(ですが、smtpサーバーの設定を切ってsupabaseにはgithubのoauthを使ってログインしているが、githubに登録しているメールアドレスを使用してもメールが送られない)
発生している問題・エラー
該当するソースコード
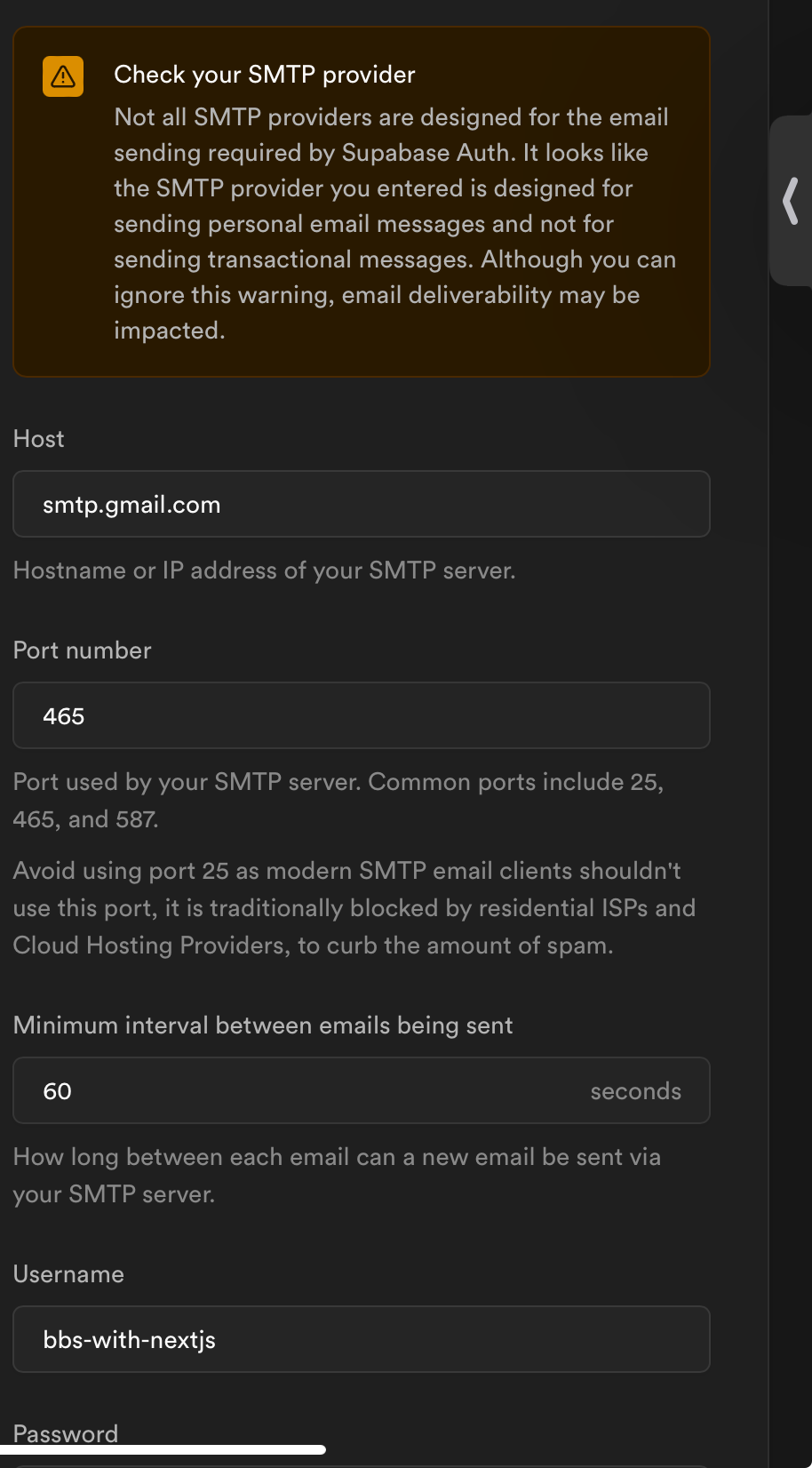
supabaseのsmtpサーバーはこの用に設定いたしています。

また、next.js側のsupabase.js クライアント側のコンポーネントはこのような形になっています。
// supabase.js
import { createClient } from '@supabase/supabase-js'
const supabaseUrl = process.env.NEXT_PUBLIC_SUPABASE_URL
const supabaseAnonKey = process.env.NEXT_PUBLIC_SUPABASE_ANON_KEY
if (!supabaseUrl || !supabaseAnonKey) {
throw new Error('Missing Supabase environment variables')
}
export const supabase = createClient(supabaseUrl, supabaseAnonKey)
'use client'
import React, { useState } from 'react'
import { supabase } from '@/utils/supabase'
const SignUp: React.FC = () => {
const [email, setEmail] = useState('')
const [password, setPassword] = useState('')
const [message, setMessage] = useState('')
const handleSignUp = async (e: React.FormEvent) => {
e.preventDefault()
const { data, error } = await supabase.auth.signUp({
email,
password,
})
if (error) {
console.error('サインアップエラー:', error)
setMessage(`サインアップエラー: ${error.message}`)
} else {
console.log('サインアップ成功:', data)
setMessage('サインアップ成功!確認メールを確認してください。')
}
}
return (
<form onSubmit={handleSignUp}>
<input
className='text-black'
type="email"
value={email}
onChange={(e) => setEmail(e.target.value)}
placeholder="メールアドレス"
required
/>
<input
className='text-black'
type="password"
value={password}
onChange={(e) => setPassword(e.target.value)}
placeholder="パスワード"
required
/>
<button type="submit">サインアップ</button>
{message && <p>{message}</p>}
</form>
)
}
export default SignUp
バージョン情報
package.json
{
"name": "my-app",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
},
"dependencies": {
"@supabase/supabase-js": "^2.45.4",
"next": "14.2.13",
"react": "^18",
"react-dom": "^18"
},
"devDependencies": {
"@types/node": "^20",
"@types/react": "^18",
"@types/react-dom": "^18",
"eslint": "^8",
"eslint-config-next": "14.2.13",
"postcss": "^8",
"tailwindcss": "^3.4.1",
"typescript": "^5"
}
}
自分で試したこと
auth機能は昔はsupabaseに用意されていたメールサーバーを使ってメールを送ってもらって認証するシステムを採用していましたが、
してみましたができなかったというかた何か認証等がsmtpサーバーを使わないといけないというシステムになったと警告みたいのが出たため、smtp.gmailなどは知って入力してみましたができなかったという形です
(そのため最近smtpについて知ったためそれに関してはほぼわからない)
もしお時間がありましたら回答していただけると幸いですm(_ _)m
0 likes