ボタンを押したら選択した果物の絵が選べるUIを作りたい
解決したいこと
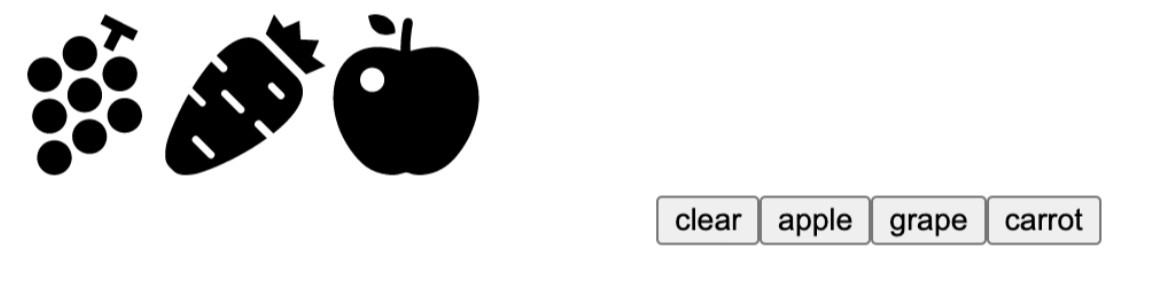
ボタンを押したら選択した果物の絵が選べるUIを作りたい
【希望の挙動】
appleを押したらりんごの絵 carrotを押したらにんじんの絵 grapeを押したらぶどうの絵
clearを押したら3つに戻るという挙動
実装におけるルール
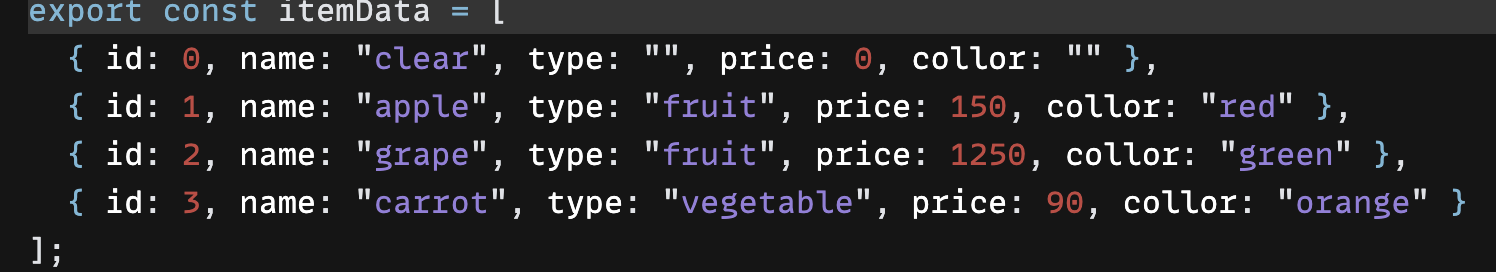
・dataSourceを使用して配列の操作を行う(.mapの使用必須 .filterの使用自由 useStateの使用自由)
・button onClick={() =>は一行のみ
・アロー関数を使用する。
※dataSourceはコンポーネント
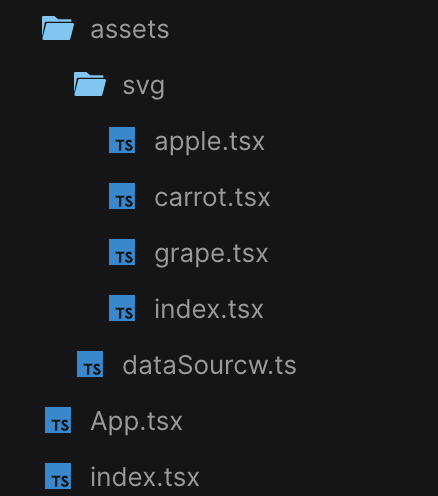
フォルダ階層
現状と該当するソースコード
App.tsx内のコード
import "./styles.css";
import { AppleSvg, CarrotSvg, GrapeSvg } from "./assets/svg/";
import { useState } from "react";
export default function App() {
const [Apple, setApple] = useState(false);
const onClickSwitch = () => {
setApple(!Apple);
};
return (
<div className="App">
<AppleSvg />
<CarrotSvg />
<GrapeSvg />
<br />
<button onClick={onClickSwitch}>apple</button>
</div>
);
}
自分で試したこと
現状、ボタン名を出すのが一苦労です、、、
もし可能であればコード解説含めて回答いただける方いらしたらお願い致します。
0 likes