TodoList作成に際する質問
解決したいこと
■ TodoListを作成中、タスクを入力できない
■ e.target.valueの役割について
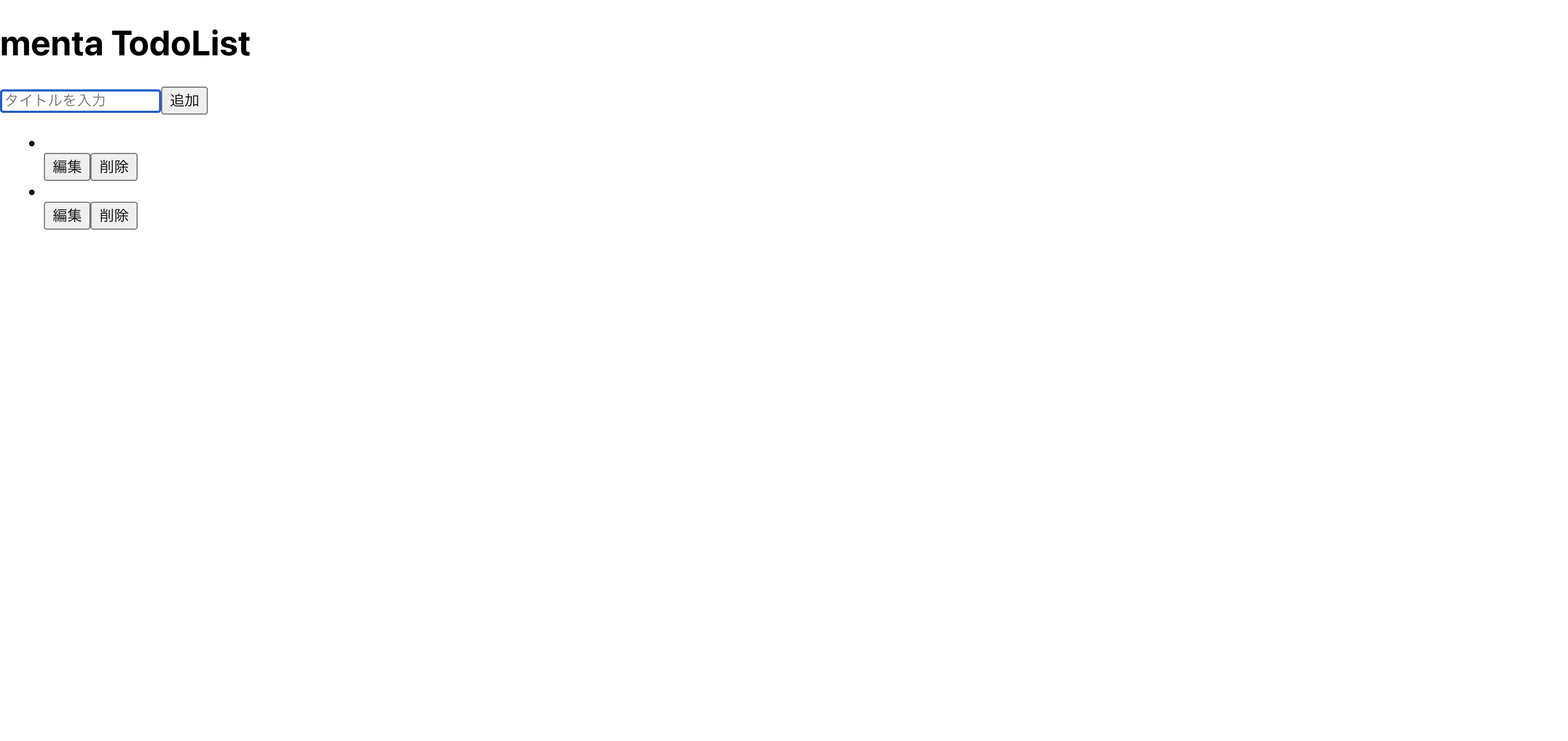
現状の解決できない具体的な画像
①タスクに文字を入力できない
②追加を押すと編集・削除ボタンしか追加されない
該当するソースコード
import './App.css';
import { useState } from "react";
import { Title } from "./components/Title"
function App() {
const [text, setText] = useState("");
const [todoList, setTodoList] = useState([]);
const onAdd = () => {
setTodoList((prev) => {
return [...prev, text];
});
};
return (
<div>
<Title />
<input
placeholder="タイトルを入力"
onchange={(e) => setText(e.target.value)}
value={text}
/>
{text}
<button onClick={() => onAdd()}>追加</button>
<div>
<ul className="lists">
{todoList.map((todo) => {
return (
<>
<li>{todo}</li>
<button className="btn ">編集</button>
<button className="btn ">削除</button>
</>
);
})}
</ul>
</div>
</div>
);
}
export default App;
自分で試したこと
現状、どこを修正してタスクを追加できるのか理解できていない。
e.target.valueも具体的な意味を理解できていません。
0 likes