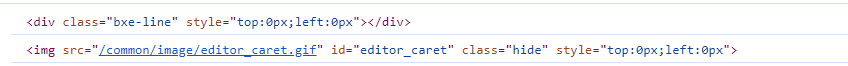
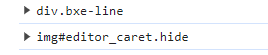
chromeのconsole.logでDOM表示するとタグ形式だったりオブジェクト形式だったりする
Q&A
Closed
chromeを使ってjavascriptの開発をしていたら、console.logでのDOMの表示形態が変わってしまいました。先ほどまではずっとタグ形式で表示されていたのですが、どこかを弄ったのか・・・オブジェクト形式で表示されるようになってしまいました。これは設定によるものなのかご存じの方はいらっしゃいますでしょうか?
尚、developperToolの設定から”デフォルトを復元して再読み込み”を押すとタグ形式表示に戻るのですが、同じページを再読み込みするとまたオブジェクト形式表示に戻ってしまいます。
設定などで表示形式を指定する事は可能なのでしょうか?
よろしくお願いします。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>consoleLog Test</title>
</head>
<body>
<div class="bxe-line"></div>
<img id="editor_caret" src="/common/image/editor_caret.gif" class="hide">
</body>
<script>
const div=document.querySelector(".bxe-line");
div.setAttribute("style","top:0px;left:0px;");
console.log(div);
const caretImg=document.querySelector("#editor_caret");
caretImg.setAttribute("style","top:0px;left:0px;");
console.log(caretImg);
</script>
</html>
【追記】
OSはwindows11です。
chromeのバージョンは118.0.5993.117(Official Build)です。