Spring boot でのログイン画面とユーザ登録画面のレイアウトの質問
Q&A
Closed
解決したいこと
Spring解体新書という書籍で6章部分を実施中です。
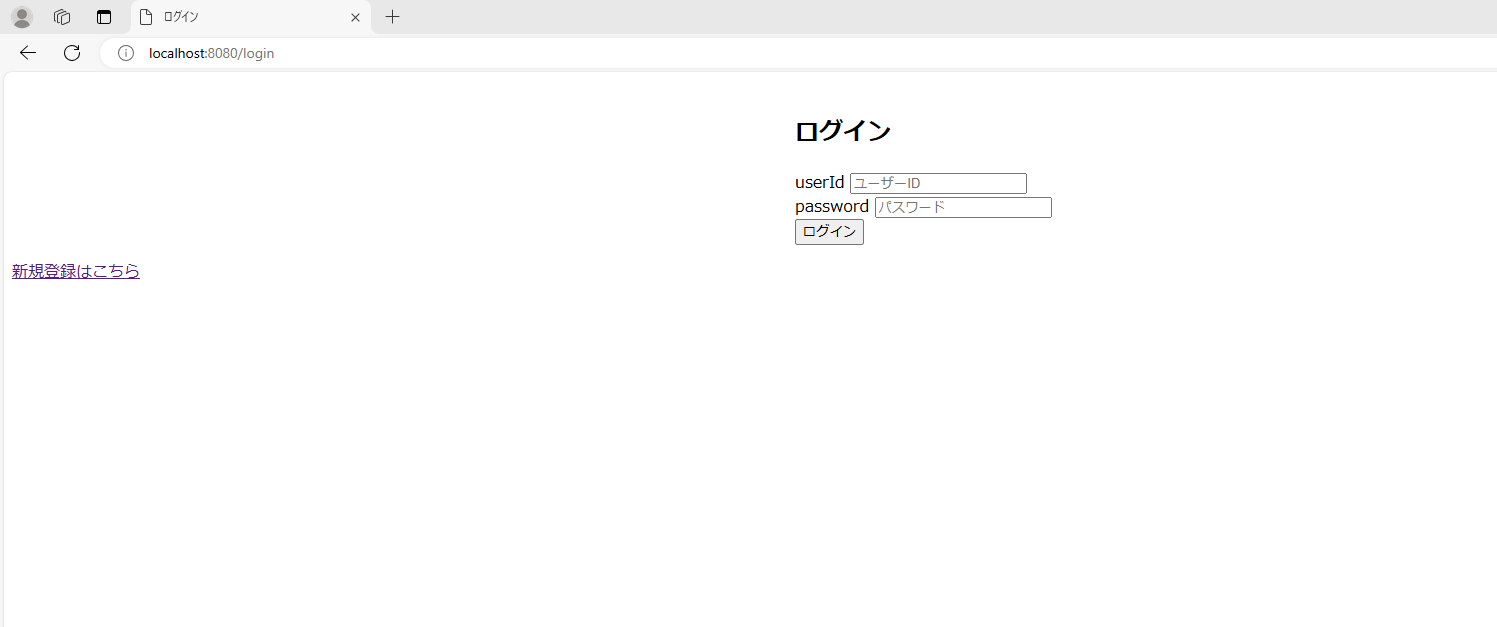
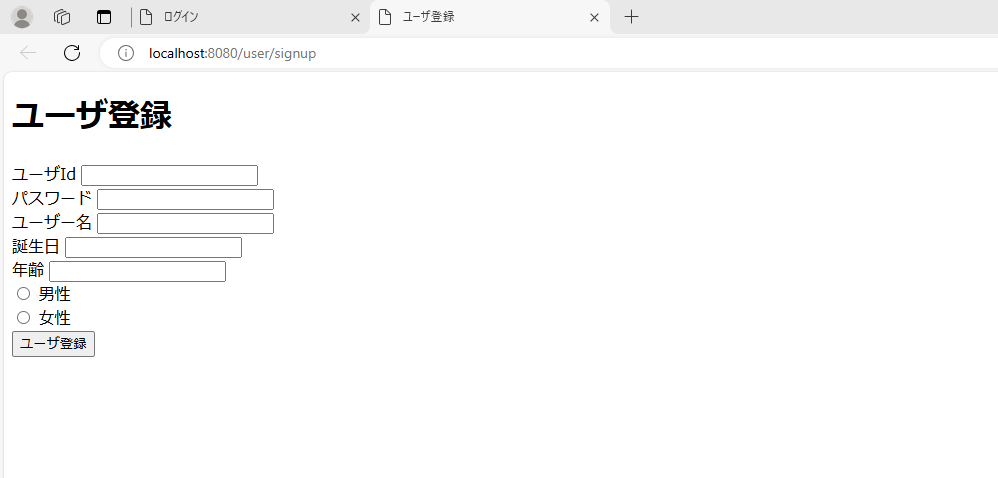
ログイン画面とユーザ登録画面のレイアウトが上手くいっていません。
解決方法を教えて下さい。
発生している問題・エラー
該当するソースコード
■login.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<meta>
<meta charset="UTF-8"></meta>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!--CSS読込-->
<link rel="stylesheet" th:href="@{/webjars/bootstrap/css/bootstrap.min.css}">
<link rel="stylesheet" th:href="@{/css/login/login.css}">
<!--JS読込-->
<script th:src="@{/webjars/jquery/jquery.min.js}" defer></script>
<script th:src="@{/webjars/bootstrap/css/bootstrap.min.js}" defer></script>
<title>ログイン</title>
</head>
<body class="bg-light">
<div class="text-center">
<form method="post" th:action="@{/login}" class="form-login">
<h2>ログイン</h2>
<!--ユーザID-->
<div class="form-group">
<label for="userId" class="sr-only">userId</label>
<input type="text" class="form-control" placeholder="ユーザーID" name="userId">
</div>
<!--パスワード-->
<div class="form-group">
<label for="password" class="sr-only">password</label>
<input type="text" class="form-control" placeholder="パスワード" name="password">
</div>
<input type="submit" value="ログイン" class="btn btn-primary"/>
</form>
<a th:href="@{/user/signup}">新規登録はこちら</a>
</div>
</body>
■login.css
.form-login {
width: 100%;
max-width: 330px;
padding: 15px;
margin: auto;
}
■signup.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<meta>
<meta charset="UTF-8">
</meta>
<meta name="viewport" content="width=device-width, initail-scale=1, shrink-to-fit=no">
<!--CCS読込-->
<link rel="stylesheet" th:href="@{/webjars/bootstrap/css/bootstrap.min.css}">
<link rel="stylesheet" th:href="@{/css/login/login.css}">
<!--JS読込-->
<script th:src="@{/webjars/jquery/jquery.min.js}" defer></script>
<script th.src="@{/webjars/bootstrap/css/bootstrap.min.js}" defer></script>
<title>ユーザ登録</title>
</head>
<body class="bg-light">
<div class="text-center">
<form id="signup-form" method="post" action="/user/signup" class="form-signup">
<h1 class="text-center">ユーザ登録</h1>
<!--ユーザID-->
<div class="form-group">
<label for="userId">ユーザId</label>
<input type="text" class="form-control">
</div>
<!--パスワード-->
<div class="form-group">
<label for="password">パスワード</label>
<input type="text" class="form-control">
</div>
<!--ユーザー名-->
<div class="form-group">
<label for="userName">ユーザー名</label>
<input type="text" class="form-control">
</div>
<!--誕生日-->
<div class="form-group">
<label for="birthday">誕生日</label>
<input type="text" class="form-control">
</div>
<!--年齢-->
<div class="form-group">
<label for="age">年齢</label>
<input type="text" class="form-control">
</div>
<!--性別-->
<div class="form-group">
<div th:each="item : ${genderMap}" class="form-check-inline">
<input type="radio" class="form-check-input" th:value="${item.value}">
<label class="form-check-label" th:text="${item.key}"></label>
</div>
</div>
<!--登録ボタン-->
<input type="submit" value="ユーザ登録" class="btn btn-primary w-100 mt-3" />
</div>
</form>
</body>
</html>
■signup.css
.form-signup {
width: 100%;
max-width: 330px;
padding: 15px;
margin: auto;
}
自分で試したこと
書籍とソースは相違ないです。。
ですがうまくいきません。原因等あればアドバイス頂きたいです。
よろしくお願いいたします。