SpreadJS 9J
Excel のような機能を持つ、スプレッドシートで、Developer Network に、紹介ページがあります。
SpreadJS(グレープシティ株式会社)
SpreadJS 単体では、リボンの無い Excel のようで、かなりJavaScript で面倒を見なくてはいけません。
あまりにも、機能が多いので使いこなすのは大変そうです。
とりあえず、基本機能だけで、簡単に使えそうなものを作ってみました。
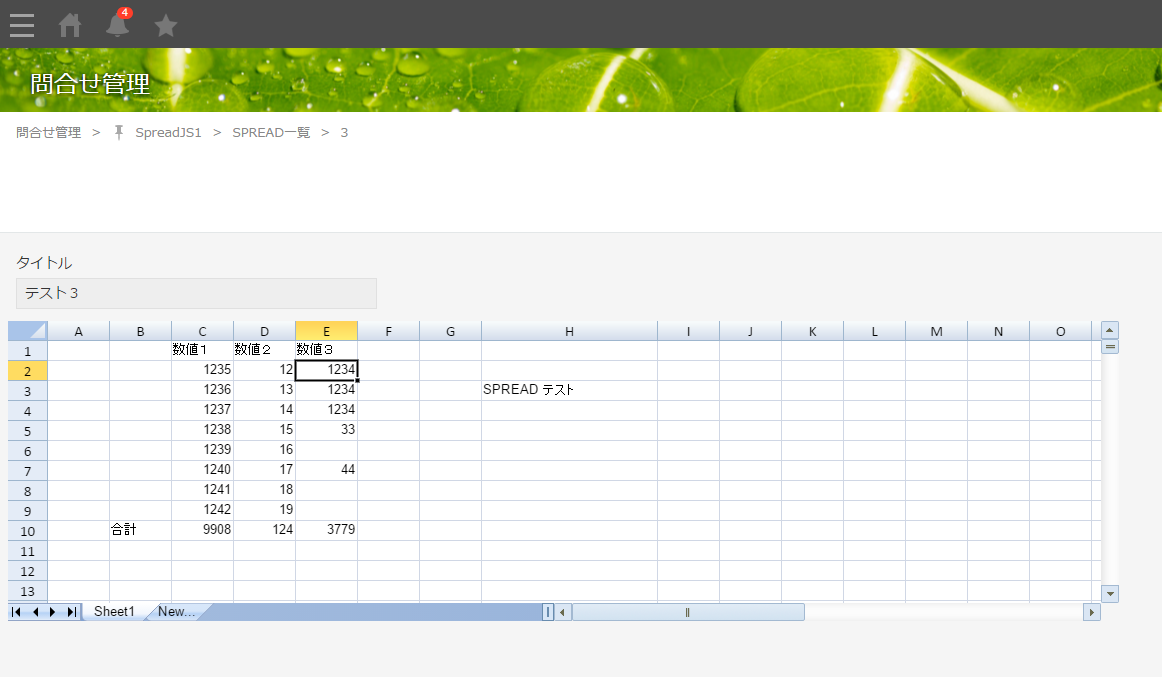
レコード画面に、スプレッドシートを張り付けただけです。
サブテーブルの代わりに、スプレッドシートを使うようなイメージです。
SpreadJS テスト用アプリの作成
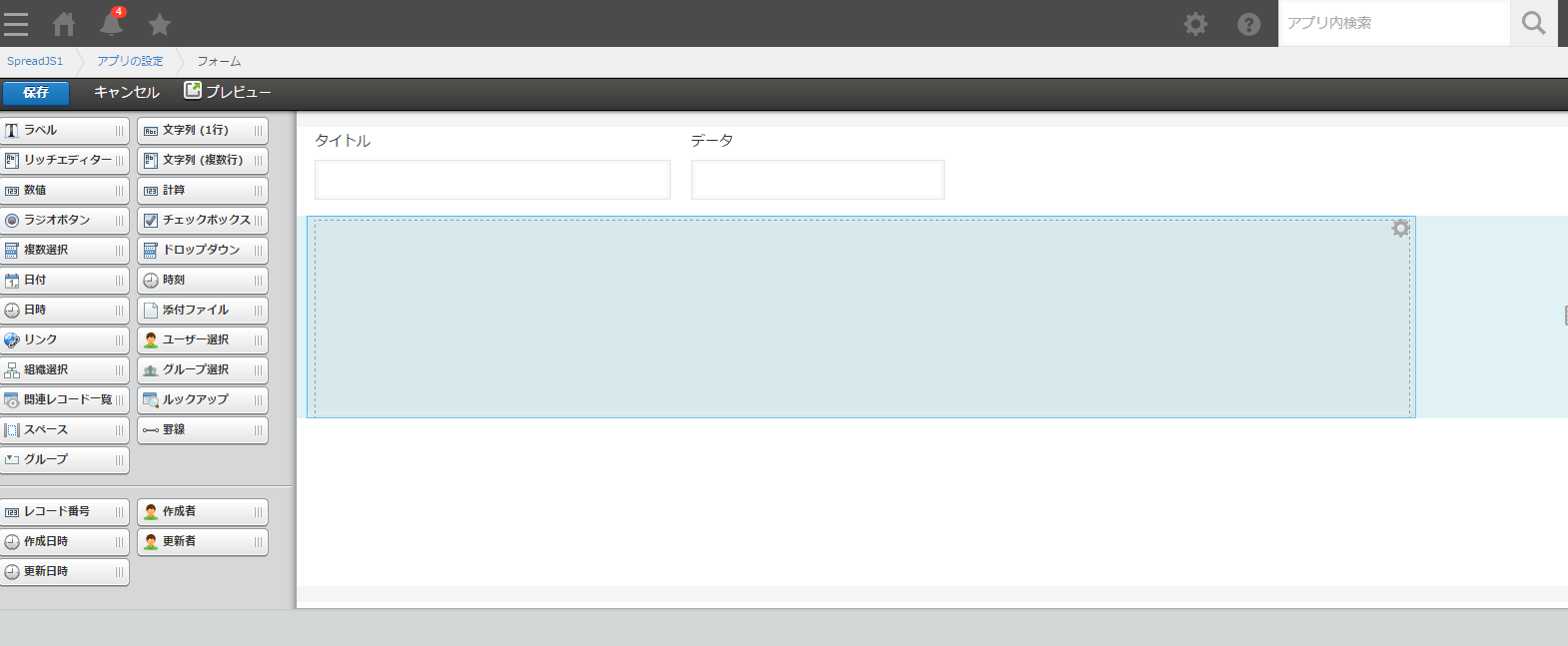
タイトルとデータ格納用項目、あとSPACEフィールドだけです。
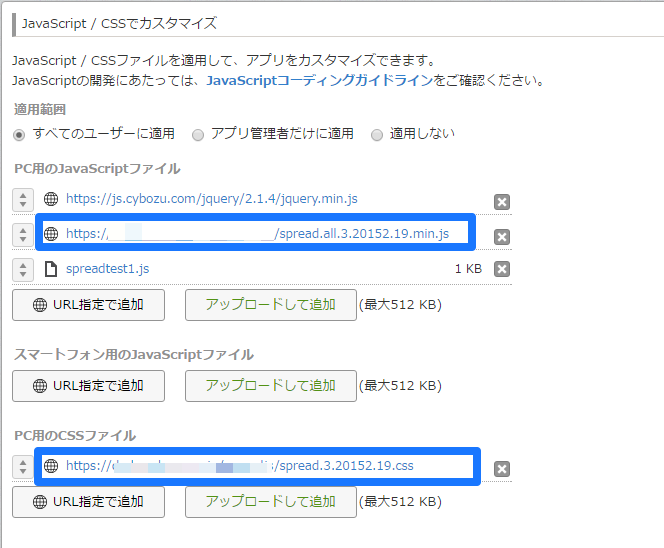
SpreadJS の JavaScript, CSS
SpreadJS 本体のサイズが 512KB を超えているので、kintone にアップロード出来ず、外部サーバーに設定するしかありません。
kintone カスタマイズ JavaScript
- 「データ」項目は、非表示にします。
- 画面表示イベントにおいて、「データ」項目の Json データを SpreadJS にインポートします。
- 保存イベントでは、SpreadJS を Json 変換して、「データ」項目に設定します。
スプレッドシートのデータや計算式は、「保存」で「データ」項目に json 形式で格納されます。
文字列項目は、長さ制限がないためかなり大きなデータも入るはずです。
詳細表示画面では、変更できないようにスプレッドシートをロックしたほうがいいのですが、まだロック方法がわかりません。
(function() {
"use strict";
kintone.events.on(["app.record.detail.show", "app.record.edit.show", "app.record.create.show"], function(event) {
kintone.app.record.setFieldShown('データ', false);
//----------------------------------------------
// SpreadJS設定
//----------------------------------------------
// SpreadJSカルチャ設定
$.wijmo.wijspread.Culture("ja-jp");
// SpreadJSインスタンス生成とシートの取得
var sspace1 = kintone.app.record.getSpaceElement('SPREAD1');
$(sspace1).css("height","300px");
$(sspace1).wijspread();
var spread = $(sspace1).wijspread("spread");
if(event.record['データ']['value']){
// インポート
spread.fromJSON(JSON.parse(event.record['データ']['value']));
}
return event;
});
kintone.events.on(["app.record.edit.submit", "app.record.create.submit"], function(event){
var sspace1 = kintone.app.record.getSpaceElement('SPREAD1');
var spread = $(sspace1).wijspread("spread");
// エクスポート
event.record['データ']['value'] = JSON.stringify(spread.toJSON());
return event;
});
})();
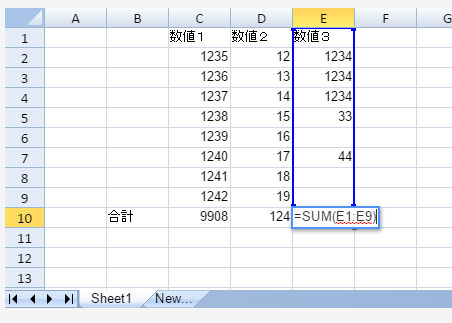
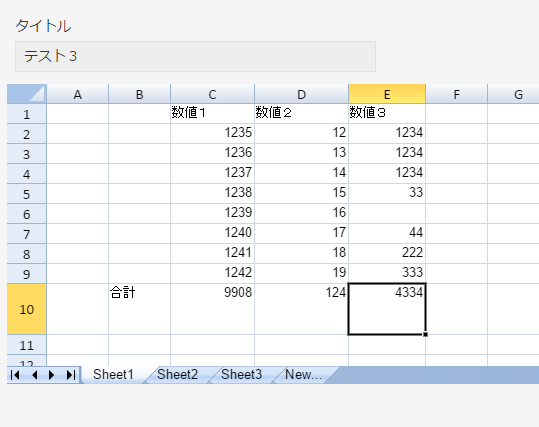
スプレッドシートの基本機能
一部ですが、かなり高機能です。しかし右クリックでメニューが出ません。
そこらへんは、作りこみが必要です。
- Excel のように、四則演算や合計などの関数が使えます。
- ドラッグで列幅、行の高さを変更可能
- Excel から コピペでデータを入力可能
- シートを追加可能。シート名変更可能。
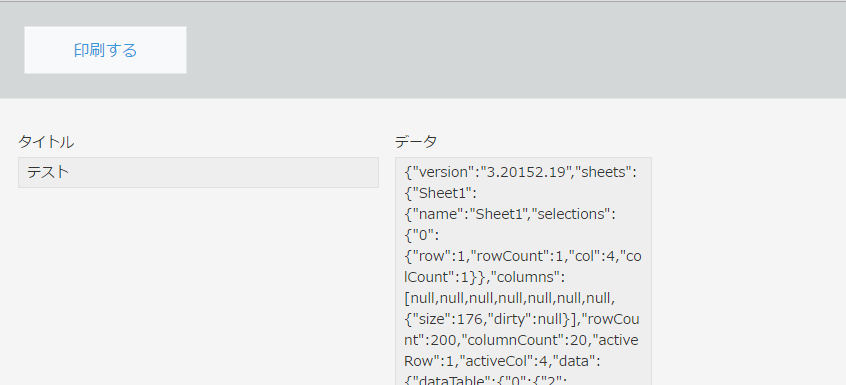
印刷機能
残念ながら、そのままではスプレッドシートが表示されません。
ここは、CANVAS から印刷するようにカスタマイズ出来るか要検討です。
アプリについて
レコードを複写すると、当然ながらスプレッドシートの内容も複写されます。
Excel ファイルを添付するようなアプリの場合、用途によってはこちらのほうが使い勝手がいいかもしれません。
テンプレートを作って、Json 形式で項目に保存しておけば、手軽に使いまわしできそうです。
ただ機能が多いが GUI で設定できる機能が少ないので、使いこなしに時間がかかりそうです。
「次期サービスパックには、さらに高速かつ軽量で、多くの機能が追加された新しいスプレッドシートウィジェットが加わります。」とのアナウンスがありますので、使いやすく改善されるように期待しています。