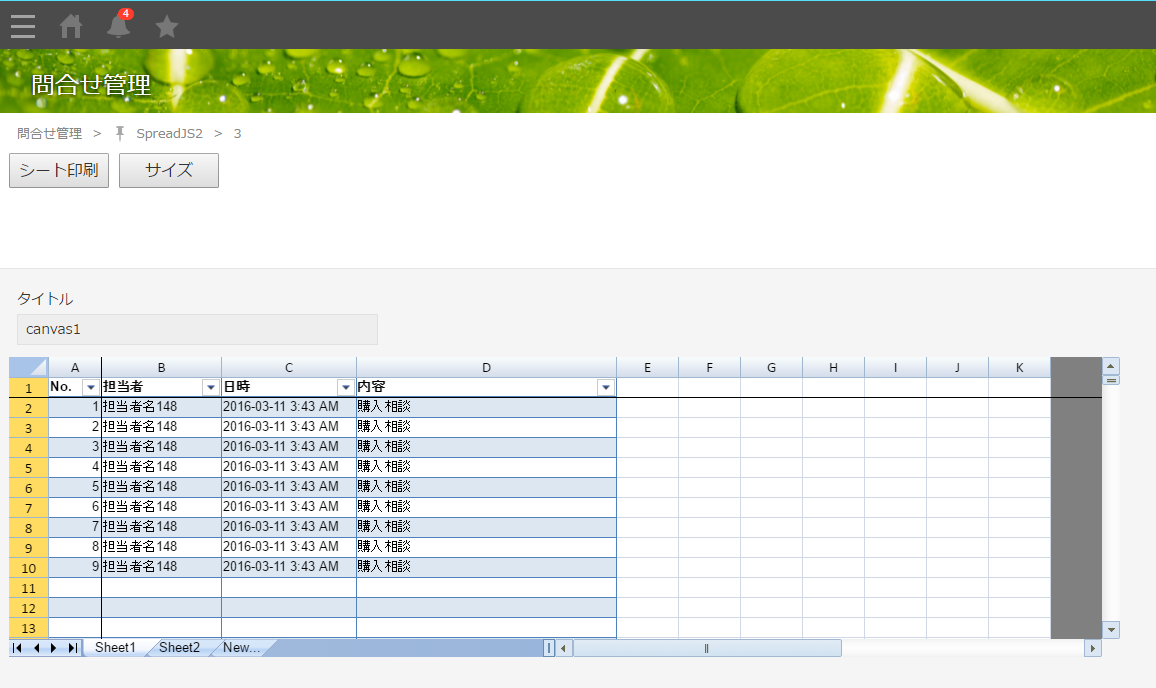
kintone で SpreadJS を印刷
SpreadJS は機能豊富ですが、印刷関連機能については、いまのところ見当たりません。
とりあえず、印刷できないか試してみました。
kintone の標準印刷機能で SpreadJS を印刷
標準印刷機能では、何も表示されません。
SpreadJS は、canvas 上に描画されているためだと思われます。
canvas をimage 変換して、印刷
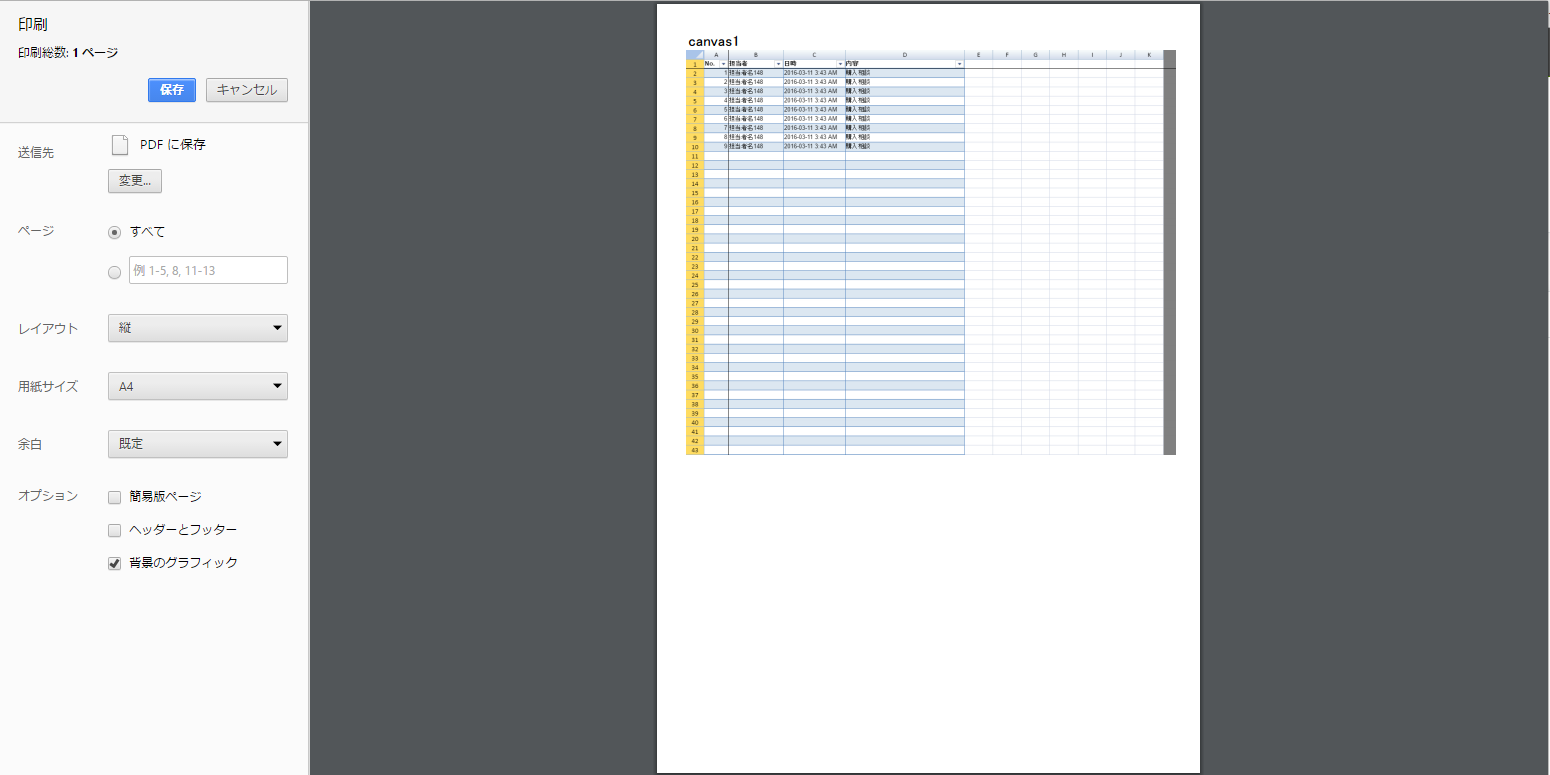
簡易的な対策として、canvas をimage 変換して、印刷してみます。
スプレッドシートは、canvas 上に描画されている部分しか印刷されません。
まあ、そうですよね。
スプレッドシートの表示サイズ変更後に印刷
表示サイズ変更後すぐに印刷処理を行うと、描画が間に合わないため、サイズ変更前の印刷でした。
描画を待つのも面倒なので、サイズ変更ボタンで追加して、印刷するしくみにしました。
残念ながら、PDF の表示は、それほどよくありません。あくまで簡易的な印刷ですね。

JavaScript
IFRAME を作成して、スプレッドシートのCANVAS から IMAGE 変換して印刷しています。
サイズ変更は、height 変更後に再描画しても、うまくいかなかったため、再作成しています。
if(event.type == "app.record.detail.show"){
// 印刷ボタン
var btn1 = document.createElement('button');
btn1.setAttribute("id", "xp-btn-print1")
btn1.style.width="100px";
btn1.style.height="35px";
btn1.style.align="center";
btn1.style.margin="0 0 0 10px";
btn1.appendChild(document.createTextNode('シート印刷'));
btn1.onclick = function(){
// 印刷用フレーム作成
var iframe = document.createElement('IFRAME');
var doc = null;
document.body.appendChild(iframe);
doc = iframe.contentWindow.document;
var strHtml = '<body>';
strHtml += '<h1 id="xp-title" style="margin: 5px;"></h1>';
strHtml += '<img id="xp-img1">';
strHtml += '</body>';
doc.write(strHtml);
doc.close();
// スプレッドシートをpngに変換して、フレームにセット
var cvs1Id = sspace1.id + 'vp_vp';
var cvs1 = window.document.getElementById(cvs1Id);
if(cvs1){
var img1 = doc.getElementById('xp-img1');
img1.src = cvs1.toDataURL();
}
// タイトルセット
var head1 = doc.getElementById('xp-title');
head1.textContent = event.record['タイトル']['value'];
// 印刷処理
iframe.contentWindow.focus();
iframe.contentWindow.print();
document.body.removeChild(iframe);
}
kintone.app.record.getHeaderMenuSpaceElement().appendChild(btn1);
// シート表示サイズ変更
var btn2 = document.createElement('button');
btn2.setAttribute("id", "xp-btn-print2")
btn2.style.width="100px";
btn2.style.height="35px";
btn2.style.align="center";
btn2.style.margin="0 0 0 10px";
btn2.appendChild(document.createTextNode('サイズ'));
btn2.onclick = function(){
$(sspace1).empty();
if($(sspace1).css("height") == "300px")
$(sspace1).css("height","900px");
else
$(sspace1).css("height","300px");
$(sspace1).wijspread();
spread = $(sspace1).wijspread("spread");
if(event.record['データ']['value']){
// インポート
spread.fromJSON(JSON.parse(event.record['データ']['value']));
}
}
kintone.app.record.getHeaderMenuSpaceElement().appendChild(btn2);