スプレッドシートのフォーマットを作成
kintone で SpreadJS を使ってみた で、作ったアプリに、もう少し使えそうなフォーマットを用意します。
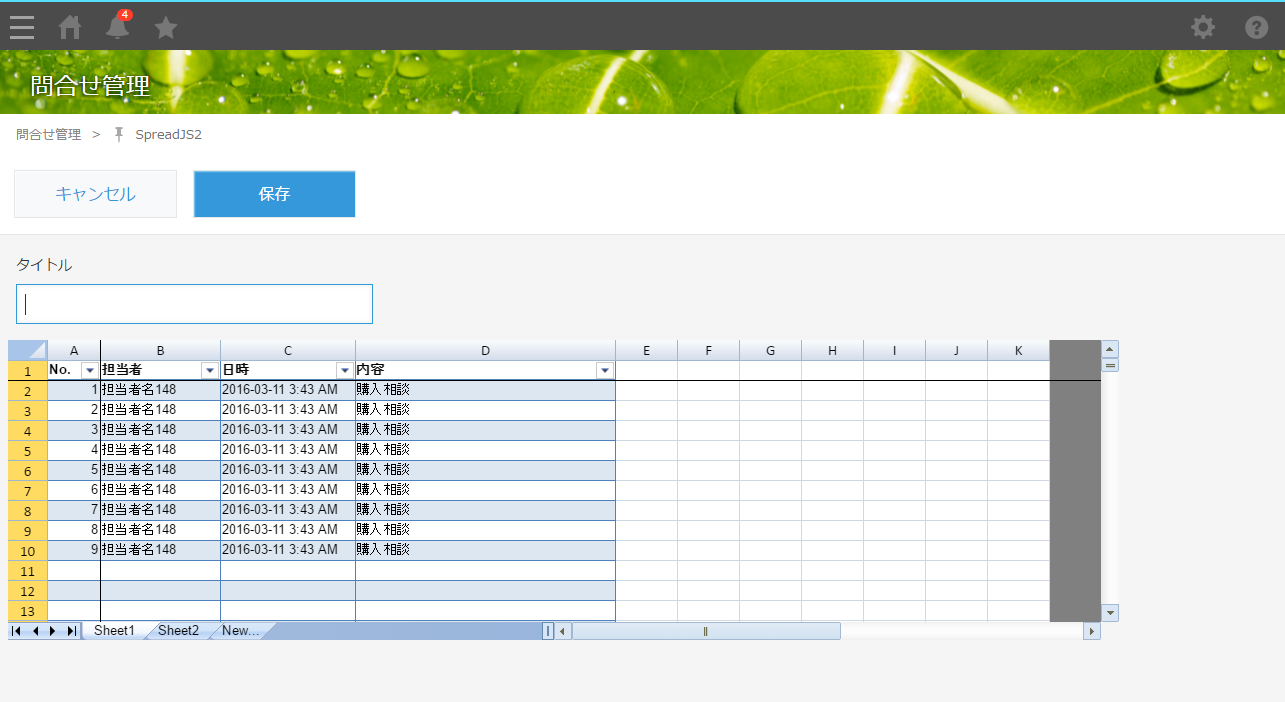
こんな感じで、Excel の表示固定でスクロールしてもヘッダが表示されるようにします。
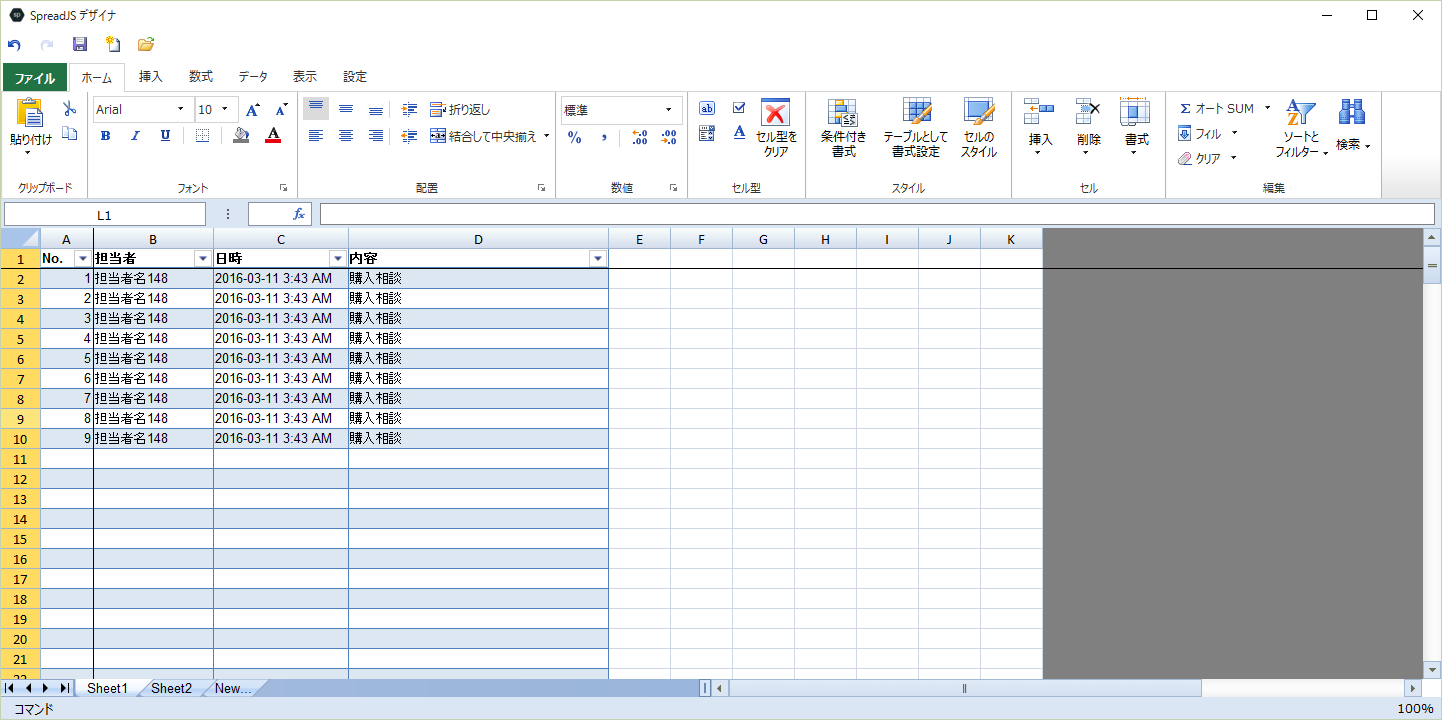
SpreadJS デザイナ
見た目は、Excel のように、リボンメニューでいろいろ設定できるツールが SpreadJS に付属しています。
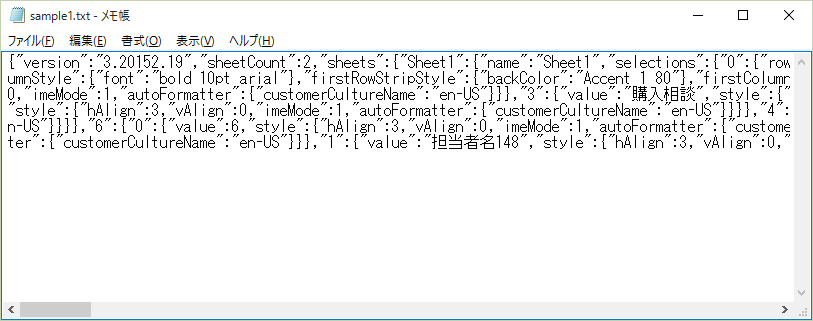
これを使って、フォーマットを設定し、Json 形式に変換できます。
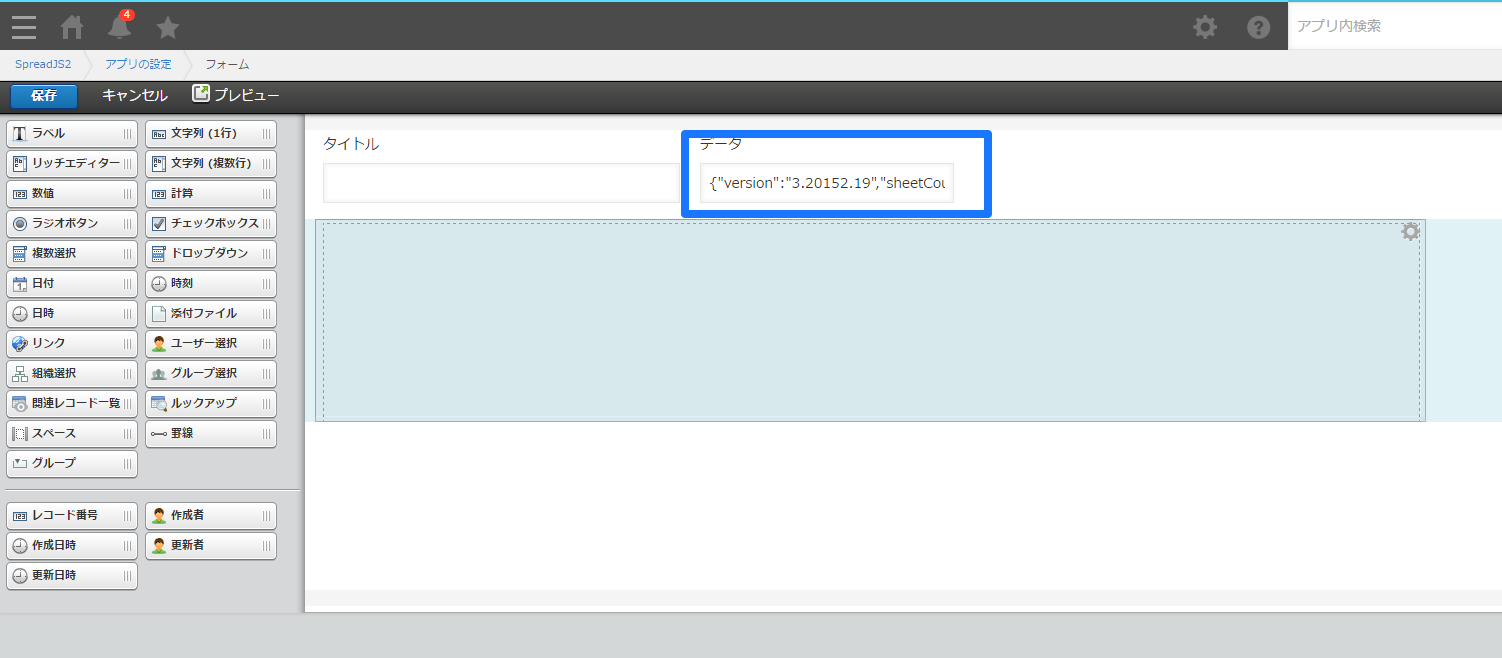
kintone アプリの「データ」初期値にJson データを設定
データ項目に、フォーマット用の Json データを設定します。
kintone アプリのレコード新規登録
レコード新規登録を行うと、データ項目に初期値として、フォーマットされた Json が設定されます。
その結果、スプレッドシートにフォーマットが表示されます。
扱える行数ですが、このフォーマットでは 200件くらいならストレスなしで使えそうです。
1,000件になると、かなり読込み・書込みで待たされます。
単純にデータ量に比例していますので、使用する列数・行数が多いと遅くなります。
いろいろフォーマットが作成できますので、応用範囲が広がると思います。
JavaScript で、あれこれ設定するよりも簡単です。
Excel からもう少し簡単にできればいいのですが。
ルックアップによるフォーマット指定
応用編として、下記のしくみが出来そうです。
- フォーマットアプリを作成して、いろいろなフォーマットを設定
- ルックアップで、フォーマットを指定すると、データ項目に Json をコピーするように設定
- データ項目値変更イベントで、スプレッドシートに反映
テキスト形式なので、kintone 標準機能で扱いが簡単にできます。