kintone の入力項目必須チェック、バリデーションチェック、入力抑止、表示制御を行うプラグインです。
項目入力時に画面に状況が表示されます。
必須チェック・バリデーションチェック・入力抑止・表示制御を、条件式を指定するだけで処理出来ます。
Excel の計算式のような指定方法で、複雑な条件を指定できます。
- 必須チェック・バリデーションチェック・入力抑止・表示制御
- エラー及び必須項目入力枠に色表示
- エラー及び必須項目入力状況表示
- 項目絞り込みプラグイン(Ver.11 以降)連携
- PC・スマホ対応
rex0220 storesで、販売中です。
直近の変更点
※ Ver.68
・FILE 関数で、「TypeError: r.map is not a function」のエラーになる不具合対応
応用例
項目検証プラグインの応用例です。
- rex0220 項目検証プラグイン よくある値チェック
- rex0220 項目検証プラグイン 数値チェック
- rex0220 項目検証プラグイン テーブルの重複チェック(旧版)
- rex0220 項目検証プラグイン テーブルの重複チェック2
- rex0220 項目検証プラグイン テーブル内日付の重複チェック
- rex0220 項目検証プラグイン ドロップダウン選択肢による必須チェック
- rex0220 項目検証プラグインでユーザー選択の指定数をチェック
- rex0220 項目検証プラグイン ユーザー選択項目間の重複チェック
- rex0220 項目検証プラグイン ユーザー選択間の重複チェック2
- rex0220 プラグイン 祝日チェック
- rex0220 プラグイン 電話番号の半角自動変換とハイフォンチェック
- rex0220 プラグイン カタカナ変換とカタカナチェック
- rex0220 項目検証プラグイン チェックボックスによる表示制御
- rex0220 項目検証プラグイン チェックボックスによる表示制御(テーブル版)
- rex0220 項目検証プラグイン テーブル内項目の非表示
- rex0220 項目検証プラグイン テーブル内項目の組織別非表示
- rex0220 項目検証プラグイン テーブル行追加・削除ボタンの非表示制御
- rex0220 項目検証プラグイン 印刷時に項目を非表示
- rex0220 項目検証プラグイン 新規・編集時の入力不可制御
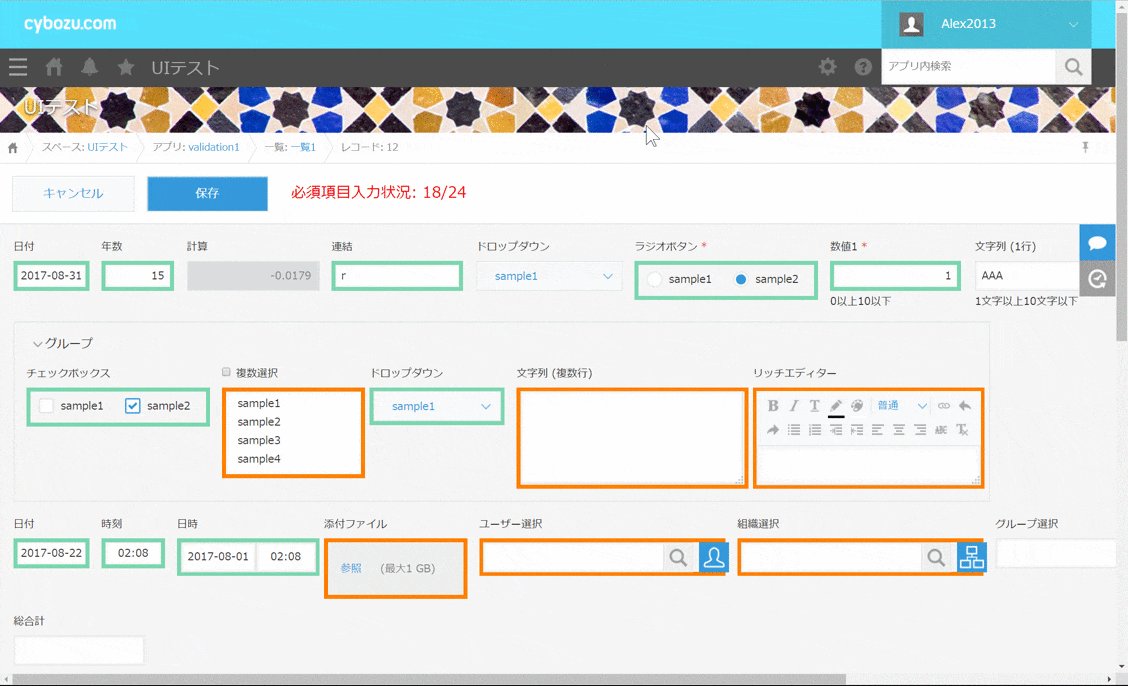
編集画面表示例
- メニュー欄に、必須項目入力状況(入力数/必須項目数)を表示
- 入力状況が分かりやすいように、必須項目入力枠に色表示。
※文字列複数行、リッチテキスト、ファイル、ルックアップの項目については、入力枠の色表示と、必須項目入力状況を入力したタイミングで更新されません。
(kintone API の制限によるものです)

※文字列(複数行)、リッチエディター、ルックアップは、入力時のタイミングで、色枠表示が切り替わりません。
編集画面エラー表示例
保存ボタンクリック時、必須項目の未入力の場合、「必須」エラーが表示されます。

一覧画面編集例
一覧画面編集時も、必須項目の色枠表示されます。

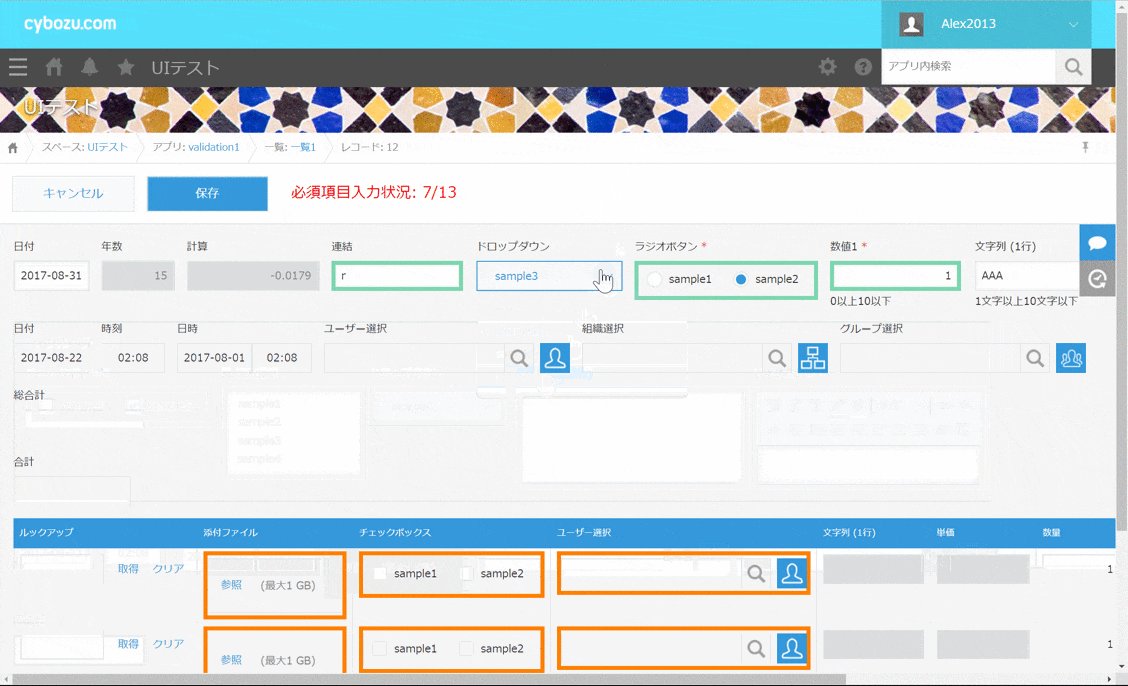
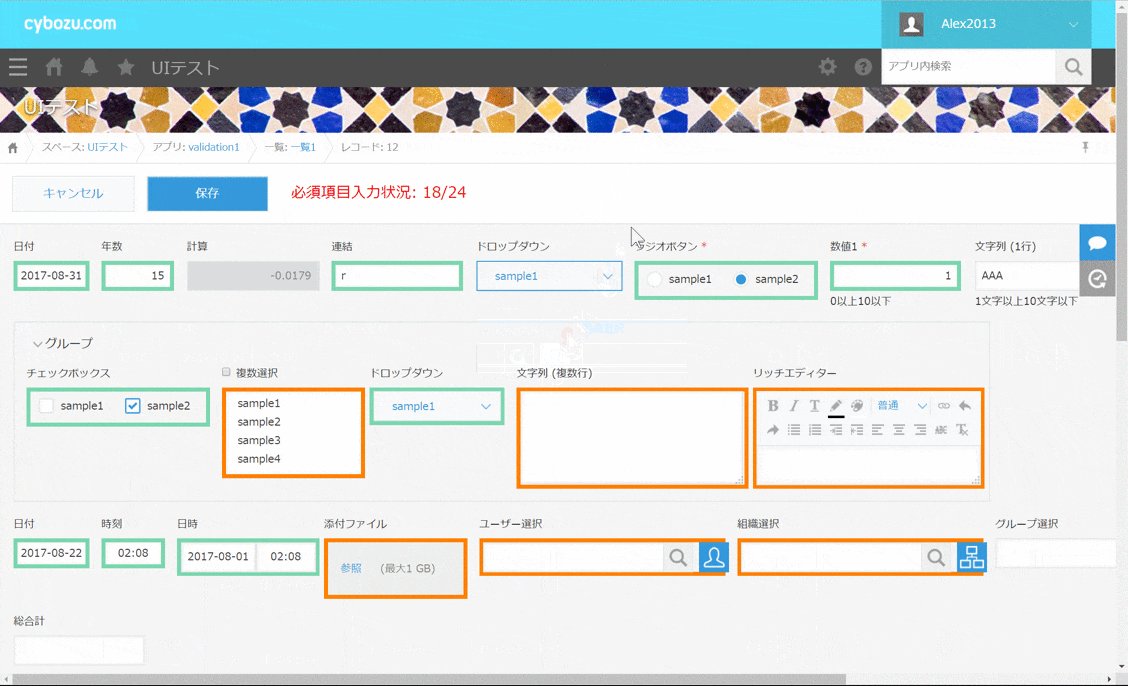
項目表示制御
項目の値により、項目の表示制御を行うことができます。
- ドロップダウン項目の値により、グループの表示制御する例

- 設定例
「ドロップダウン」の値が "sample3" の場合、「グループ」項目を非表示

- 画面操作例
初期化
非表示対象になった項目について、「保存」処理時に項目を規定値で初期化します。
編集画面表示中は、非表示の切り替えが発生しても、値はそのままです。
ただし、ルックアップ項目はAPIの仕様によりレコード保存時に初期化できないので
非表示のタイミングで初期化します。
スマホ対応
スマホの編集画面でも、必須項目に色枠表示し、ヘッダ部に入力状況が表示されます。
スクロールしても、ヘッダ部の入力状況は表示されています。

基本バリデーションチェック
kintone のフォーム設定で指定された制約条件をチェックします。
標準機能では、「保存時」にチェックされますが、本プラグインでは、
項目入力時にチェックが行われますので、入力ミスがすぐわかります。
-
数字項目の自動変換
全角文字数字を半角変換およびカンマの自動削除 -
数字項目の min、 max 指定のチェック
-
文字列の minLength、maxLength 指定のチェック
カスタムバリデーションチェック
- 条件式により、項目の入力値をチェックして、エラーメッセージを表示します。
- エラーメッセージにも、計算式を指定できます。

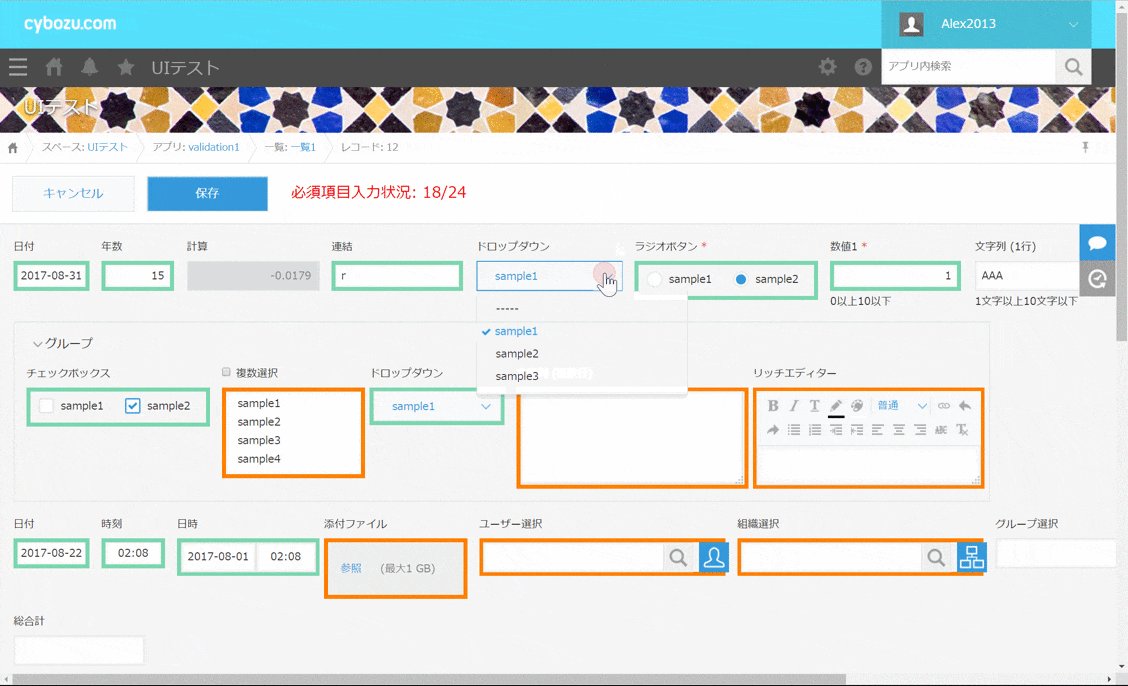
操作例
ドロップダウン項目により、必須項目を切り替えています。
プラグインの追加
- 「kintone システム管理 > プラグイン」で追加します。
- 「アプリの設定 > プラグイン」で、アプリに追加します。

プラグイン設定
- 対象アプリで、対象項目を選択し、必須条件・入力不可・非表示・検証の条件式を設定します。
- フィルタ機能で、表示項目を絞れます。
- グリッドのラベル欄をクリックすると、その項目順にソートされます。
- 初期化を指定すると、項目が非表示になったら、項目の規定値に更新します。
- 条件式には、計算式プラグインと同様の式を指定可能です。
- 編集ボタン
- テーブル項目: テーブル内項目の非表示を指定
- テーブル項目以外: 対象項目の検証条件を指定
- 「保存する」をクリックします。
※ 条件式に「改行」を指定して、式を見やすく出来ます。
「改行」は、実行時には無視されます。
※フォーム変更時は、本プラグインの再設定を行ってください。
条件式の例
必須チェック条件式例
- IN(ステータス, "アサイン", "処理中")
- ステータス=="処理中"
- ドロップダウン=="sample1"
全画面表示
全画面表示ボタンクリックで、全画面表示に出来ます。
もう一度クリックすると元に戻ります。

フィルタ機能
- フィルタ入力欄に、キーワードを入力すると、該当する項目のみ表示されます。
- キーワードは、黄色表示となります。
- またドロップダウンで、抽出条件と対象欄を選択できます。
- リセットボタンで、フィルタをリセットします。
- フィルタ後に再表示されても、表示順は戻りません。必要に応じソート機能を使います。

ソート機能
- グリッドのヘッダ部をクリックすると、ソートされます。
- もう一度クリックすると、逆順に表示されます。

関数入力支援
編集エリア内で「?」を入力すると、指定可能な関数一覧が表示されます。
関数をクリックすると編集エリアに関数名が入力されます。

フィールドコード入力支援
編集エリア内で「:」(コロン)を入力すると、項目一覧(項目名:フィールドコード)が表示されます。
項目をクリックすると編集エリアにフィールドコードが入力されます。

テーブル内項目の非表示設定
- 非表示条件を指定します。
- 設定終了後、保存ボタンをクリックします。

検証条件の設定画面
- 検証条件とエラーメッセージを指定します。
- エラーメッセージにも、計算式を指定可能です。
- メッセージ(日)は、必須で、(英)・(中)は、オプションです。
- 設定終了後、保存ボタンをクリックします。

- サブテーブル項目の検証条件設定例

条件式の設定例
- 条件式の優先順位は、検証条件<必須条件<入力不可<非表示<制約。
- 無条件に必須項目: 1 を指定
- 項目の値で制御:フィールドコード=="指定値"
- 項目の複数値で制御:IN(フィールドコード,"指定値1","指定値2")
- ステータスで制御: IN(ステータス,"指定値1","指定値2")
カスタムバリデーションチェック例
「住所」項目に、「都,道,府,県」が含まれているかをチェック
条件:AND(住所,NOT(TEST(住所,"都","道","府","県")))
メッセージ(日):"都・道・府・県が必要です"
※住所が入力されており、かつ住所に"都","道","府","県"が含まれていない場合に、メッセージ表示
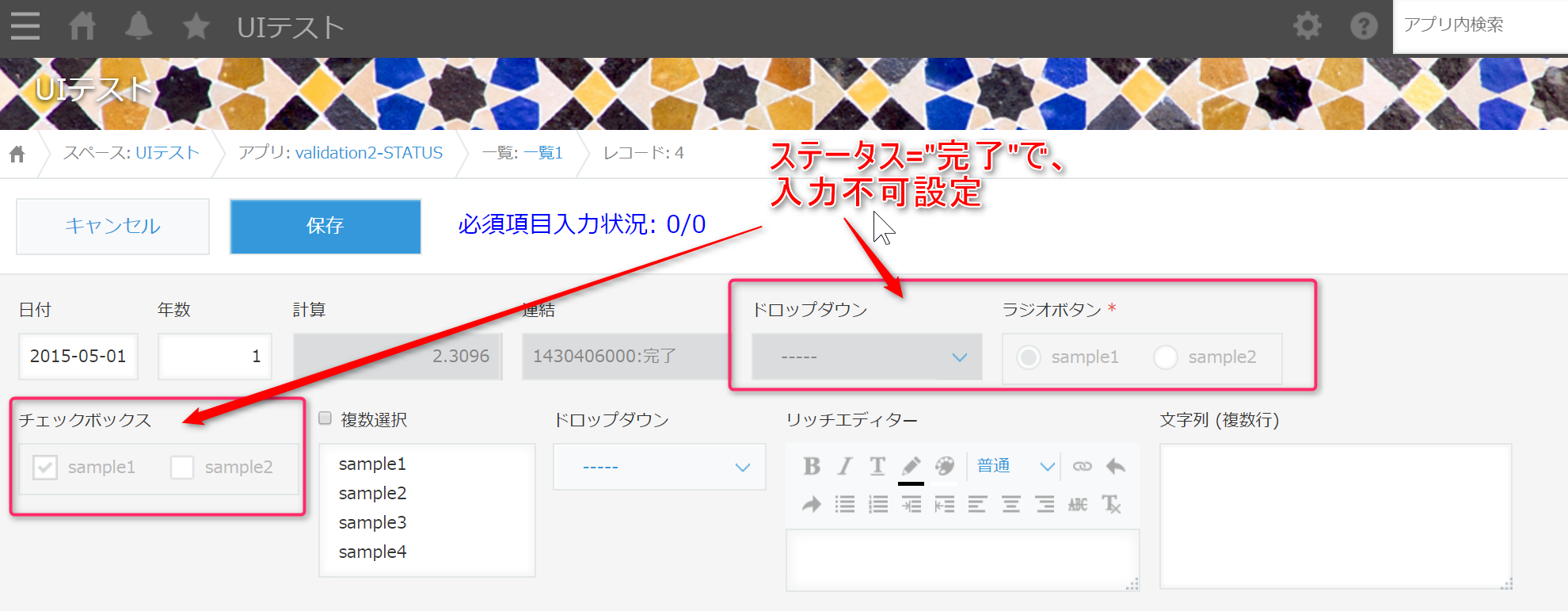
ステータスを使った設定例
- ステータスの状態によって、非表示・入力不可・必須項目を設定します。

- ステータスによる、画面表示例
ステータス="完了"で、入力不可になっています。

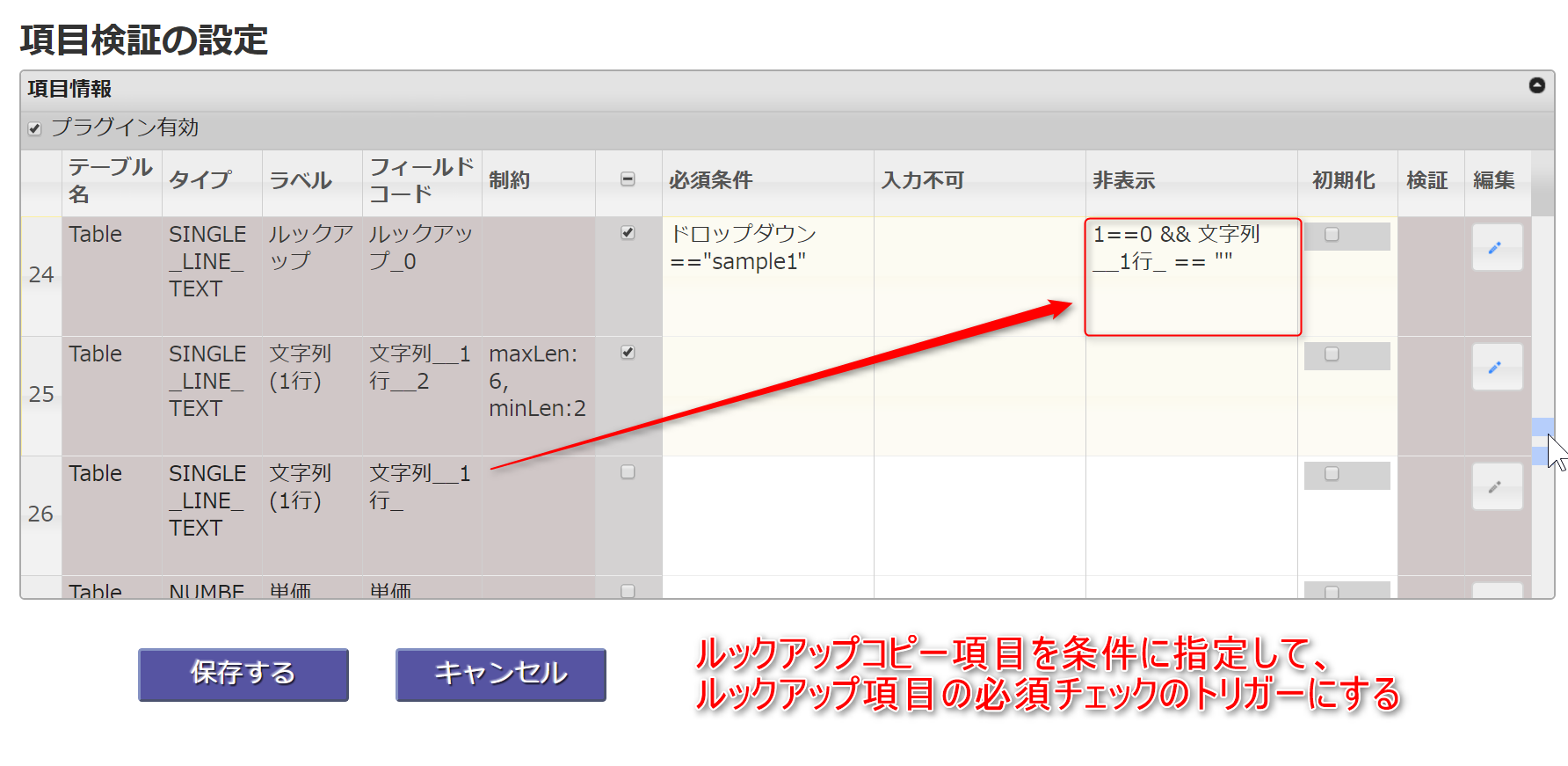
ルックアップ項目の設定例
kintone API の制限により、ルックアップ項目はリアルタイムで入力変更を検知できませんが、ルックアップのコピー項目を使うと、リアルタイムで検知できます。
- 必須条件: IN(ステータス,"指定値1","指定値2")
- 非表示: 1==0 && ルックアップコピー項目 == ""
非表示指定は、ルックアップ以外の項目でもOK。動作するきっかけがあればよい。
非表示に、式が true にならない条件で、ルックアップコピー項目を指定します。
この設定で、ルックアップコピー項目の変更のタイミングで、ルックアップ項目のチェックが行われます。

言語ごとの名称設定時の条件式について
項目の値に、言語ごとの名称を設定した場合、条件式には各言語に対応する条件を指定します。
- ドロップダウン、ラジオボタン、チェックボックス、複数選択、ステータス
チェックボックスの言語ごとの名称設定例
英語、日本語、中国語にそれぞれ名称を設定している

ユーザの設定言語により、表示される値が異なりますので、条件式も対応します。
sample1 が選択された場合の条件式は、下記のようにします。
IN(チェックボックス, "sample1", "サンプル1", "样品1")
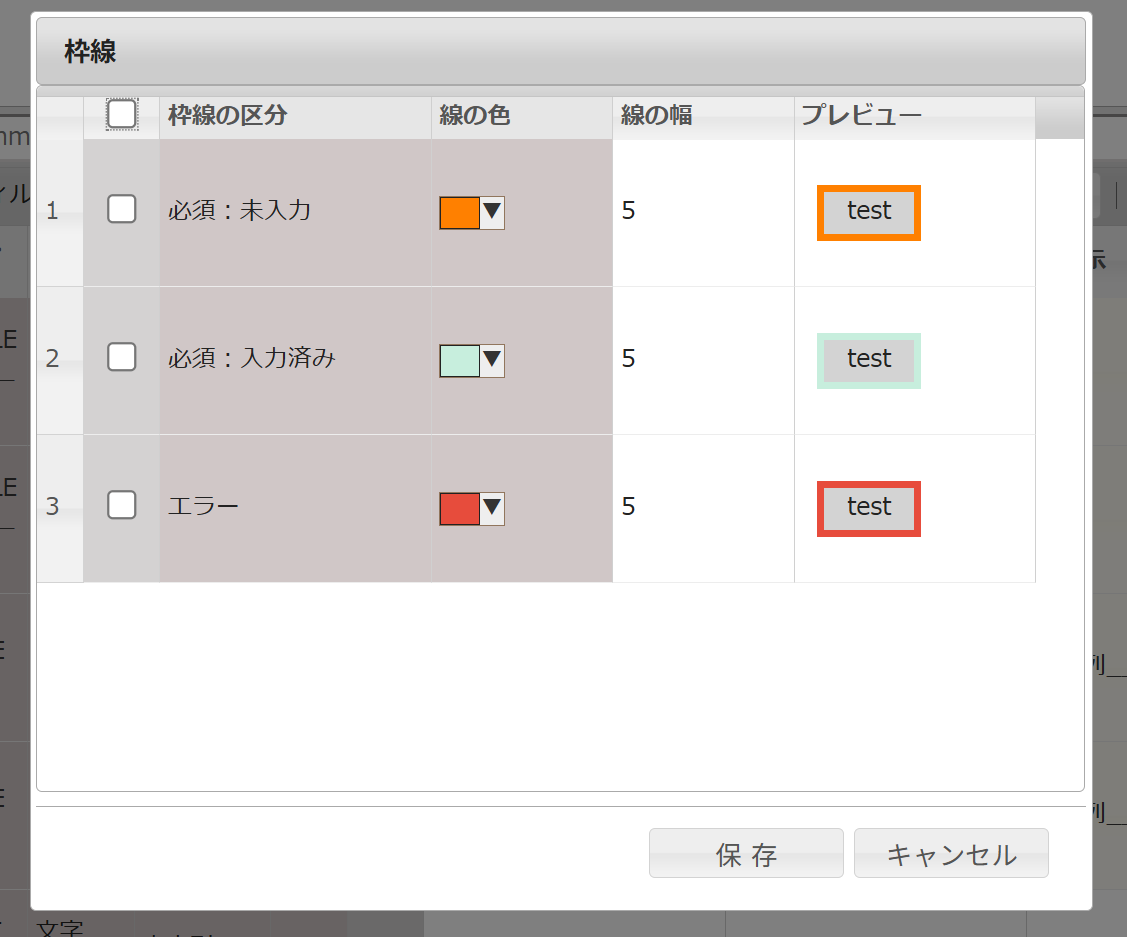
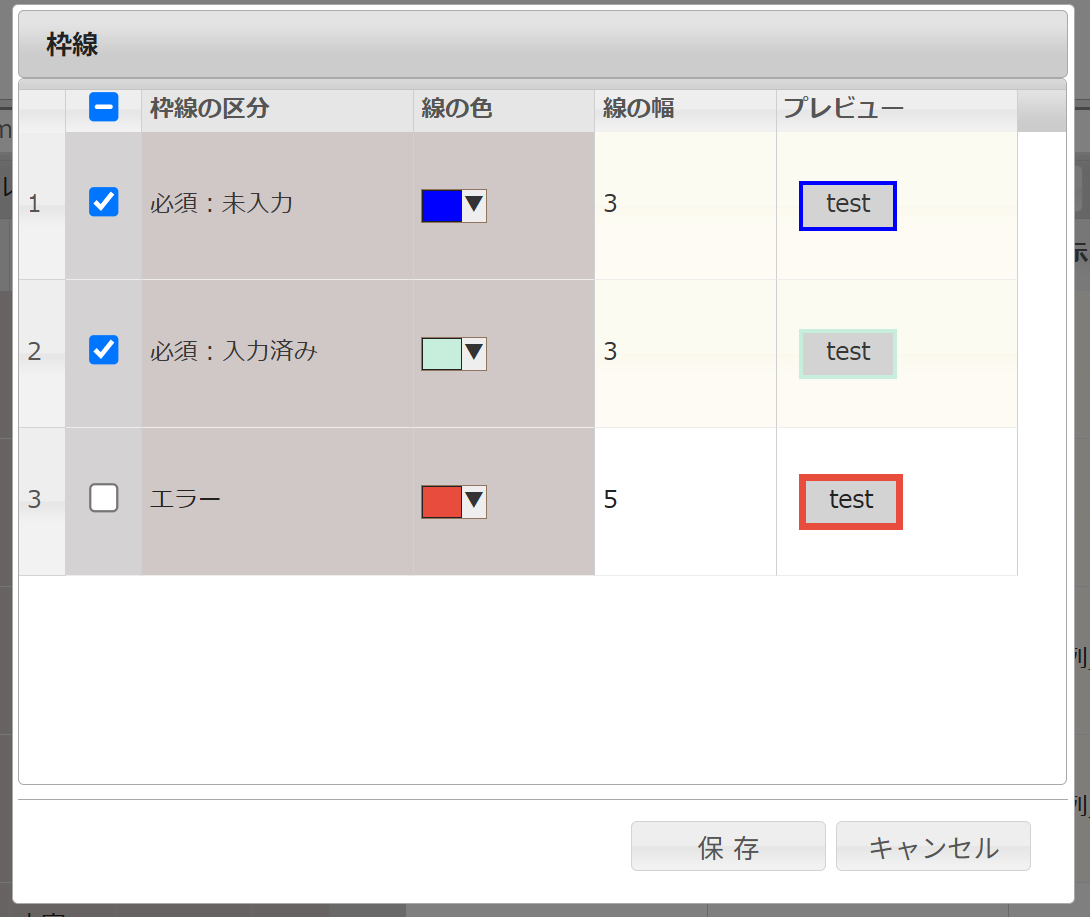
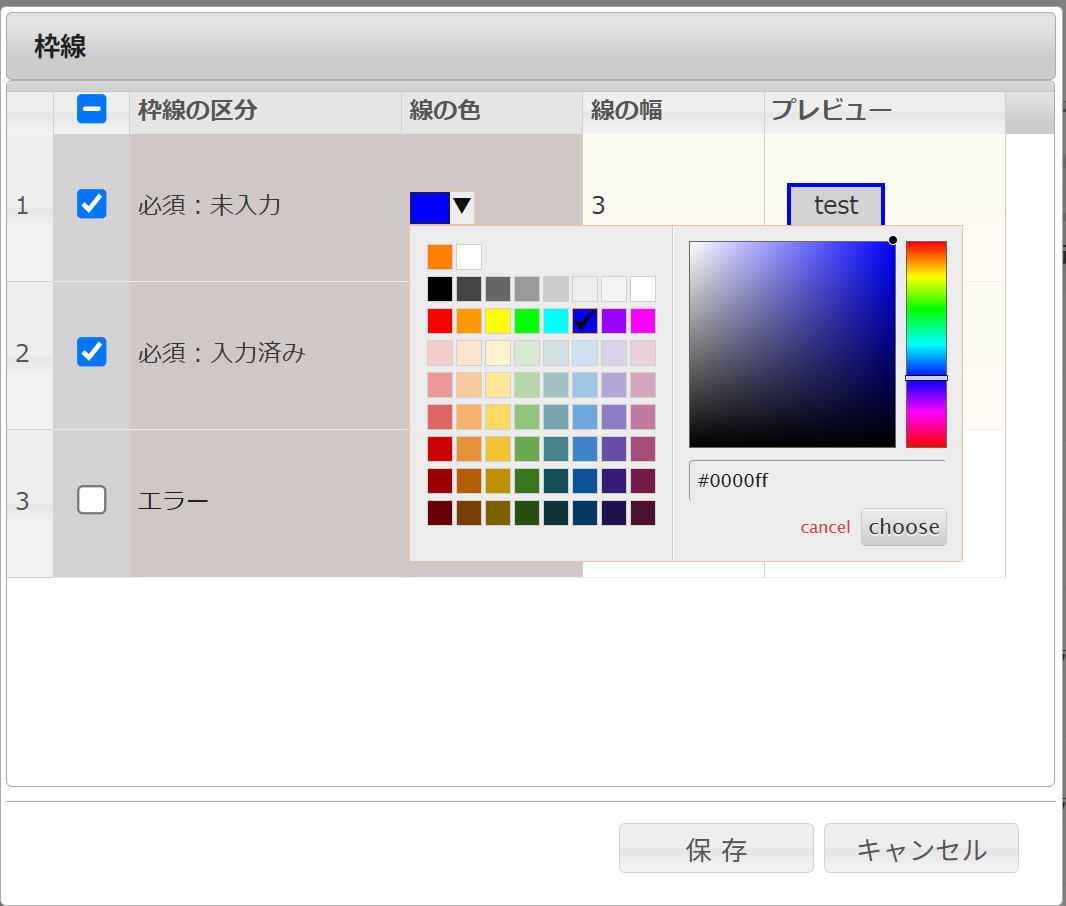
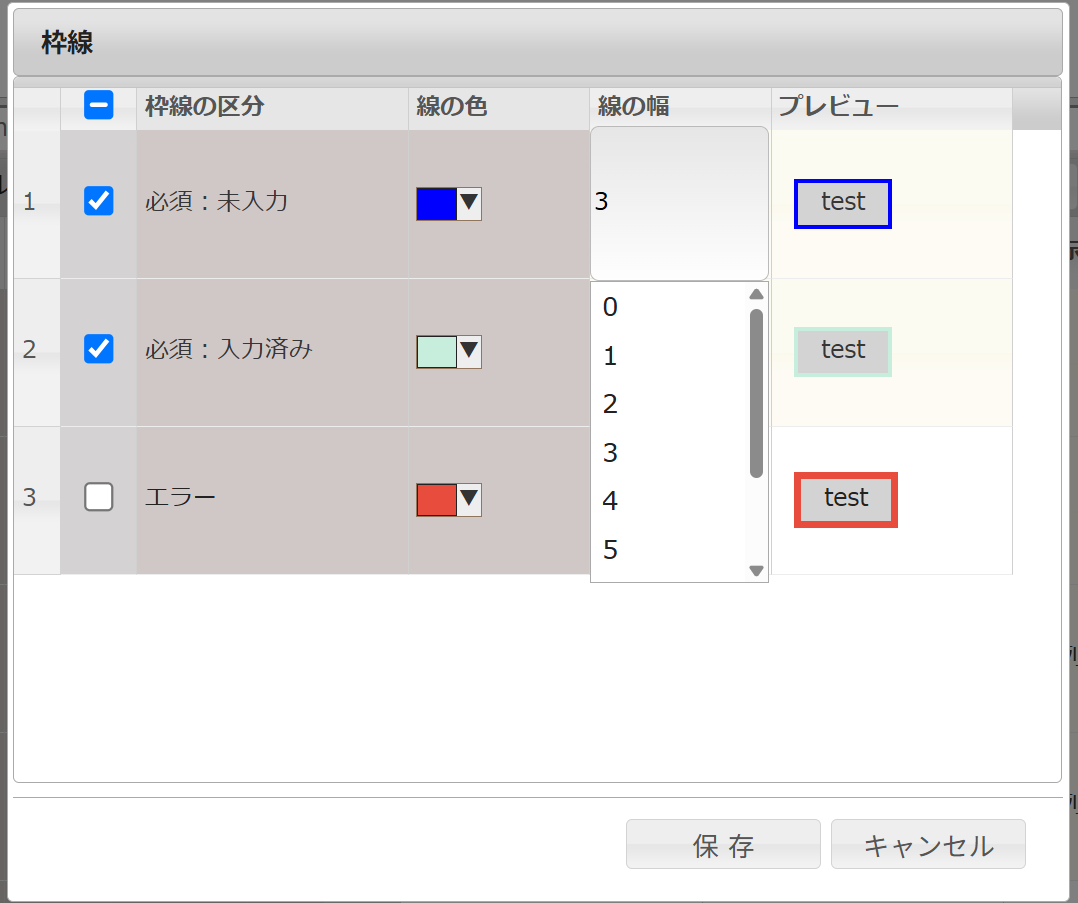
枠線の設定
対象の枠線の区分をチェックして、線の色と幅を変更できます。
枠線の区分をチェックしない場合、既定値となります。
- 規定値
- カスタマイズの例
- 線の色の指定: 0 ~ 8 で、指定できます
- 線の幅の指定
プラグイン設定のダウンロード
- プラグイン設定をダウンロードできます。
- 計算式を変更している場合は、変更後の設定が対象です。
- ブラウザ IE については、プラグイン設定のダウンロードの動作対象外です。

プラグイン設定のアップロード
- プラグイン設定をアップロードできます。
- フィールドコードをキーにして、設定ファイルから計算式を設定します。
- ブラウザ IE については、プラグイン設定のアップロードの動作対象外です。

- プラグイン設定ファイル情報を確認して、設定します。

注意事項
- 既に、JavaScript によるカスタマイズを行っているアプリの場合、処理が競合して、エラーになる場合があります。その場合は、該当するアプリでプラグインの使用を中止してください。