前置き
独学で、子供の成長アプリを作った時のことを、記録として残していきます。
間違っているところなどあれば、ご連絡お願いします。
①Djangoのようこそページへたどり着くまで
②NginxでDjangoのようこそページへたどり着くまで
③カスタムユーザーを作ってadminにたどり着く
④ログインログアウトをしよう
⑤ユーザー登録(サインイン)機能を作ろう
⑥ユーザーごとのデータ登録できるようにする〜CRU編
⑦ユーザーごとのデータ登録できるようにする〜削除編 <--ここです
⑧画像ファイルのアップロード
⑨身長体重を記録する@一括削除機能つき
⑩成長曲線グラフを描いてみよう
⑪本番環境へデプロイ+色々手直し
Goal
ユーザーごとのデータを登録できるようにする。残りのDの部分
削除するだけなら簡単なのですが、、、
View
kids_profile_delete関数を追加。
IDを受け取って、delete()するだけ。簡単。
from django.contrib.auth import login as dj_login
from .forms import SignUpForm, LoginForm, KidsProfileForm
from django.shortcuts import render, redirect
from django.contrib.auth.views import LoginView, LogoutView
from django.contrib.auth.decorators import login_required
from .models import KidsProfile
# サインアップ画面
def signup(request):
(略)
# ログインページ
class login_mypage(LoginView):
(略)
# ログアウトページ
class logout(LogoutView):
(略)
# マイページページ
@login_required
def mypage(request):
(略)
# 子供情報追加
@login_required
def kids_profile_add(request):
(略)
# 子供情報編集
@login_required
def kids_profile_edit(request, kidsProfileId):
(略)
# 子供情報削除
@login_required
def kids_profile_delete(request, kidsProfileId):
KidsProfile.objects.get(pk=kidsProfileId).delete()
return redirect('users:mypage')
HTML
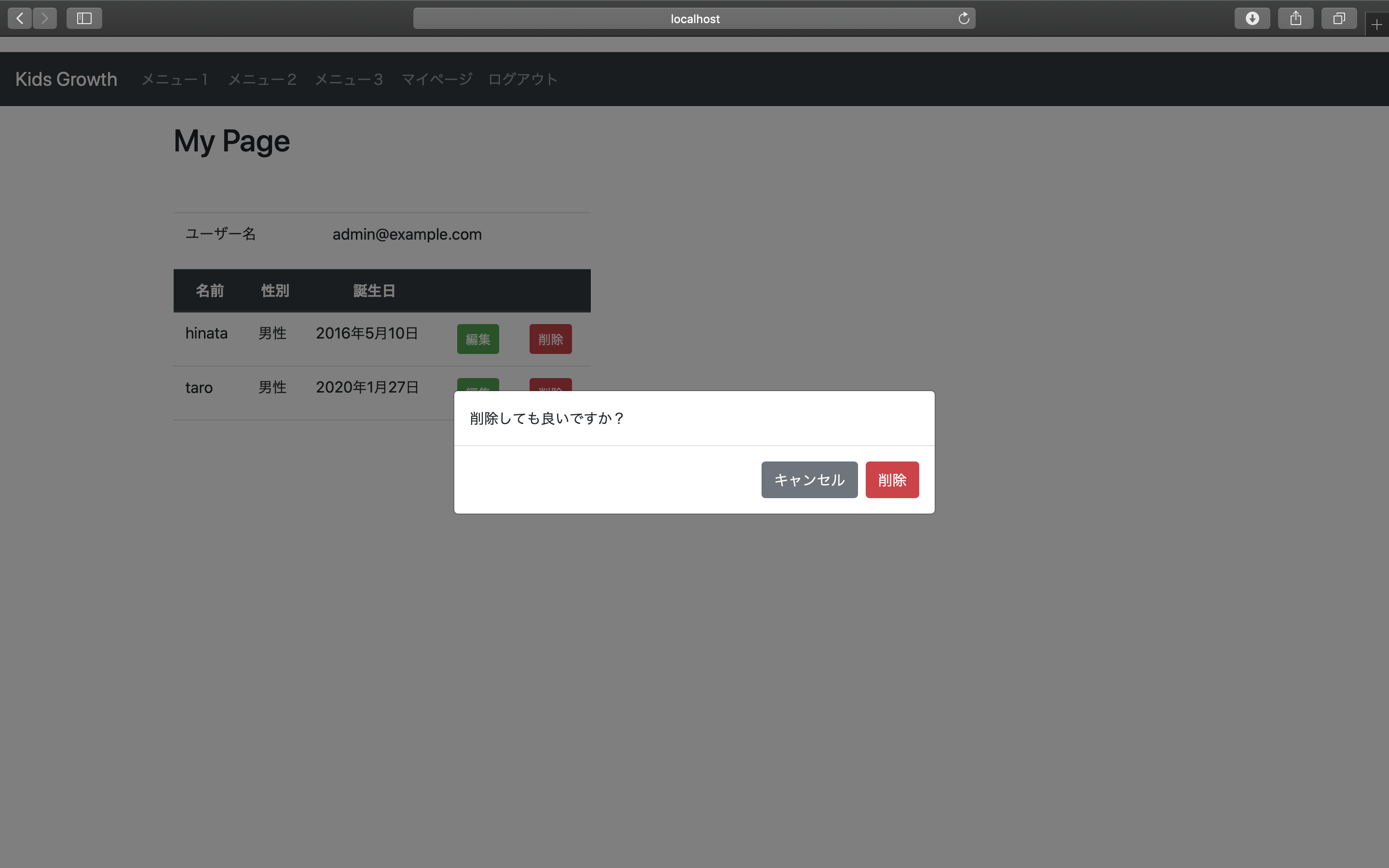
削除前に「削除してもいいですか?」と確認するポップアップを実装。
ポップアップはbootstrapのmodalで実現。
modalを表示するのは難しくないが、「一覧上にある削除ボタンが持っているID情報」を
modal内の削除ボタンに引き継ぐのが難しい。
modalを起動させるbuttonにdata-**形式(今回はdata-pkとdata-url)で持ち回らせ、
modal側はjsのonclickイベントにて受け取る形で実装。
このjsはココでしか使わないので、blockコメント化。
extra_jsという名前でbase.htmlで待ち受けておく。
{% extends 'base.html' %}
{% block extra_js %}
<script>
$(function() {
$('.del_confirm').on('click', function () {
$("#del_pk").text($(this).data("pk"));
$('#del_url').attr('href', $(this).data("url"));
$(this).attr('href', href);
});
});
</script>
{% endblock extra_js %}
{% block content %}
<div class="col-md-12 col-lg-5">
<h2>My Page</h2>
<br>
<br>
<table class = "table">
<tr>
<td>ユーザー名</td>
<td>{{ user }}</td>
</tr>
</table>
<table class = "table table-hover">
<thead class = "thead-dark">
<tr>
<th>名前</th>
<th>性別</th>
<th>誕生日</th>
<th></th>
<th></th>
</tr>
</thead>
{% for kids_profile in kidsProfiles %}
<tr>
<td>{{ kids_profile.name }}</td>
<td>{{ kids_profile.get_gender_display }}</td>
<td>{{ kids_profile.birthday }}</td>
<td><a href="{% url 'users:kids_profile_edit' kids_profile.id %}" class="btn btn-success btn-sm">編集</a></td>
<td><button type="button" class="btn btn-danger btn-sm del_confirm" data-toggle="modal" data-target="#delete_modal"
data-pk="{{ kids_profile.pk }}" data-url="{% url 'users:kids_profile_delete' kids_profile.pk %}">削除</button></td>
</tr>
{% endfor%}
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td><a href="{% url 'users:kids_profile_add' %}" class="btn btn-primary btn-sm" role="button">追加</a></td>
</tr>
</table>
<div class="modal fade" id="delete_modal" tabindex="-1" role="dialog" aria-labelledby="label1" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-body">
削除しても良いですか?
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">キャンセル</button>
<a href="#" id="del_url" class="btn btn-danger">削除</a>
</div>
</div>
</div>
</div>
</div>
{% endblock content %}
{% load static %}
{% bootstrap_css %}
{% bootstrap_javascript jquery='full' %}
<html>
<head>
<title>kids Growth</title>
<link rel="stylesheet" href="{% static 'css/kidsGrowth.css' %}">
{% block extra_js %}{% endblock %}
</head>
<body>
<!-- Navigation -->
<nav class="navbar navbar-expand-sm navbar-dark bg-dark mt-3 mb-3">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav4" aria-controls="navbarNav4" aria-expanded="false" aria-label="Toggle navigation">
<span class="sr-only">メニュー</span>
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="">Kids Growth</a>
<div class="collapse navbar-collapse" id="navbarNav4">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="">メニュー1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="">メニュー2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="">メニュー3</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{% url 'users:mypage'%}">マイページ</a>
</li>
{% if user.is_authenticated %}
<li class="nav-item">
<a class="nav-link" href="{% url 'users:logout'%}">ログアウト</a>
</li>
{% else %}
<li class="nav-item">
<a class="nav-link" href="{% url 'users:login'%}">ログイン</a>
</li>
{% endif %}
</ul>
</div>
</nav>
<div class="content container">
{% block content %}
{% endblock %}
</div>
</body>
</html>
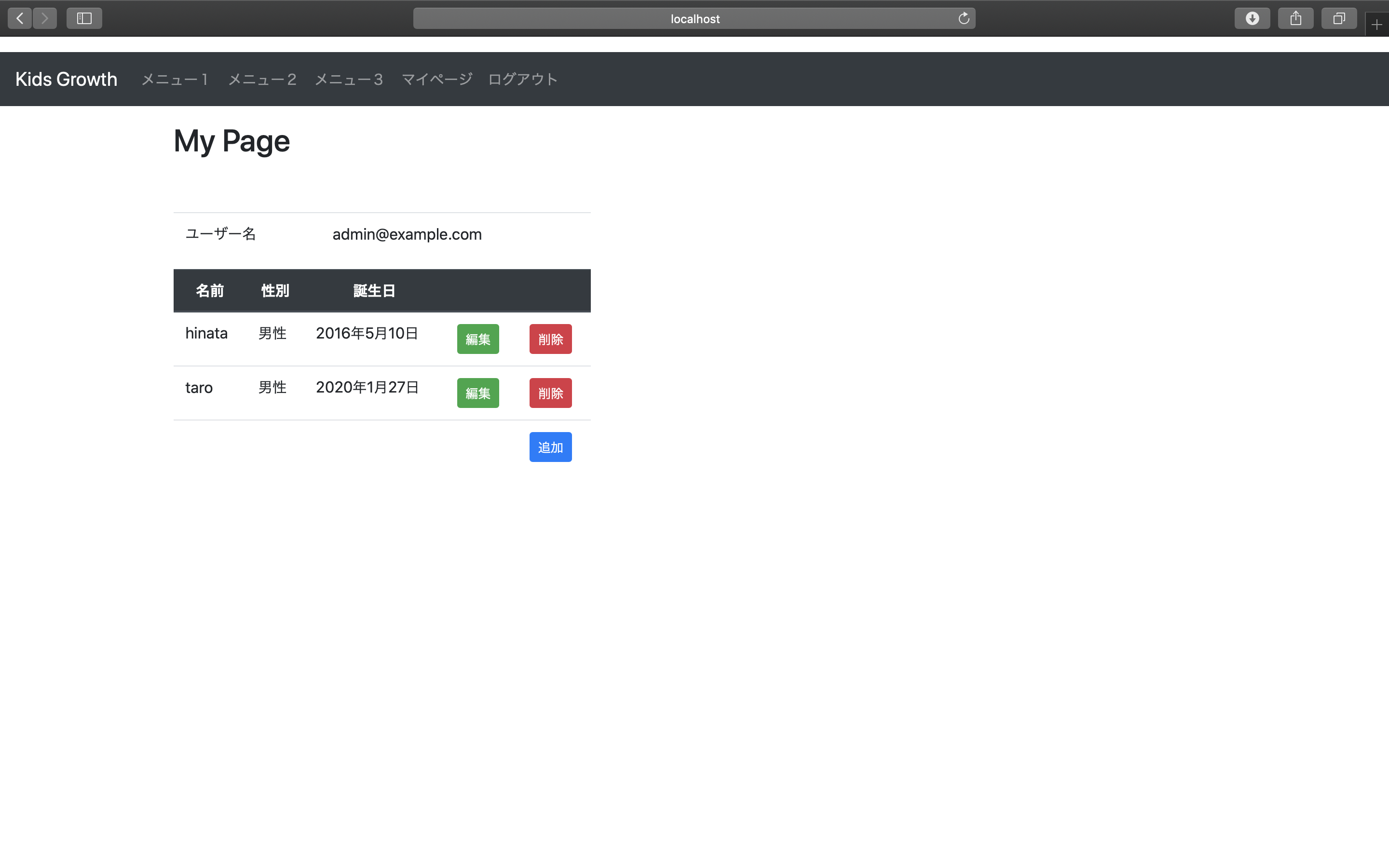
動かすよ〜
2つ目のレコードを消します。

modalはポワワーンと出ます。bootstrapの機能です。
(これを消すよ、と書いてあげてもよかったかも。その場合は、引き渡し項目を増やす必要あり。)

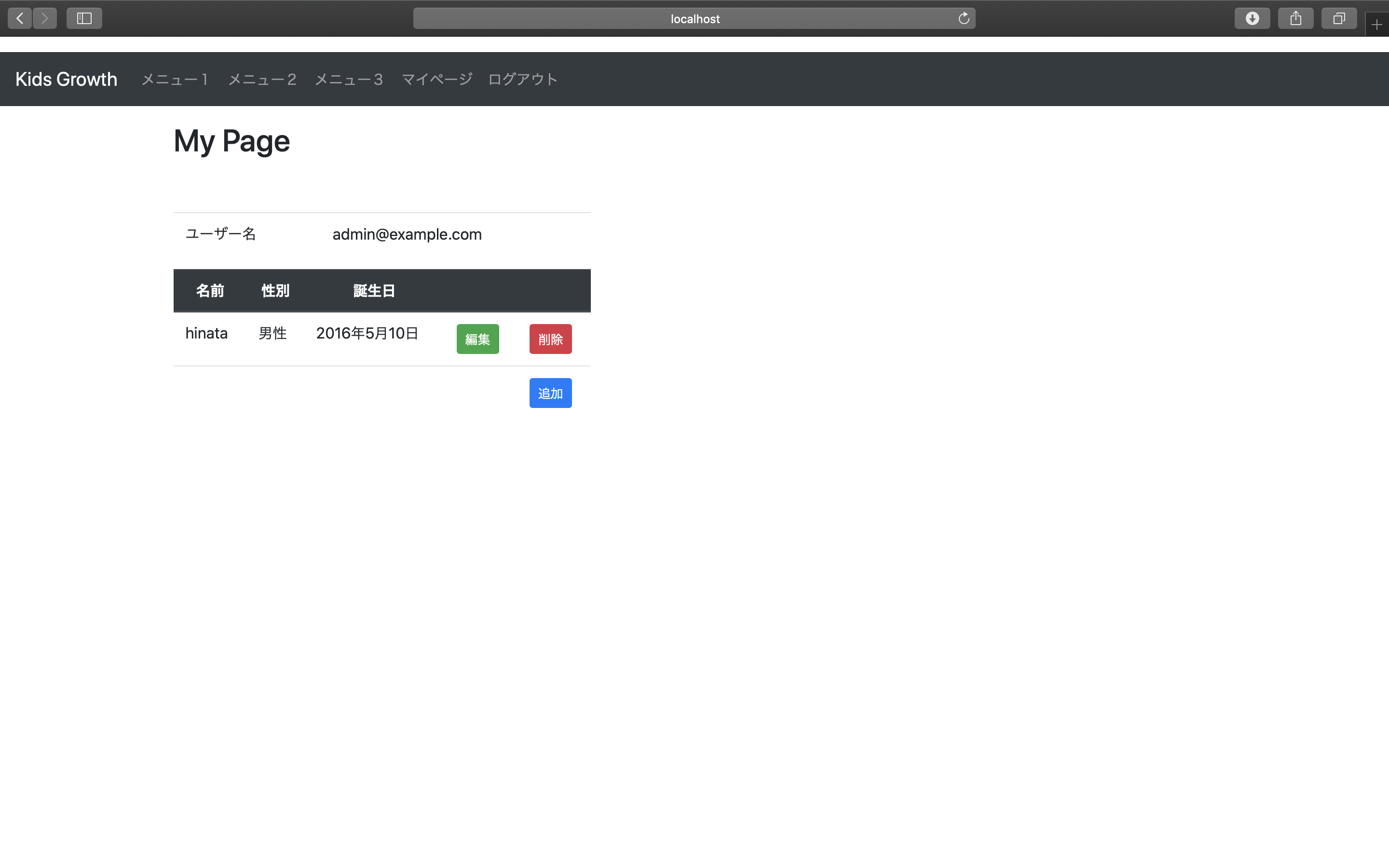
modal内の「削除」を押すと、データを消してからmypageにリダイレクトします。

参考