前置き
独学で、子供の成長アプリを作った時のことを、記録として残していきます。
間違っているところなどあれば、ご連絡お願いします。
①Djangoのようこそページへたどり着くまで
②NginxでDjangoのようこそページへたどり着くまで
③カスタムユーザーを作ってadminにたどり着く
④ログインログアウトをしよう
⑤ユーザー登録(サインイン)機能を作ろう <--ここです
⑥ユーザーごとのデータ登録できるようにする〜CRU編
⑦ユーザーごとのデータ登録できるようにする〜削除編
⑧画像ファイルのアップロード
⑨身長体重を記録する@一括削除機能つき
⑩成長曲線グラフを描いてみよう
⑪本番環境へデプロイ+色々手直し
Goal
サインイン機能を作ろう
Form
Djangoはログインログアウトは簡単に実装できる。(あと簡単なCRUDも)
サインインも機能は実装されているが、Templateはないので自分たちで作る。
カスタムユーザーを推奨しているし、ユーザーを管理するために欲しい情報は
ビジネスロジック寄りであるということだろう。
UserCreationFormを継承することでサインインの基本機能を継承。
Userはget_user_model()をしないとエラーになる。
カスタムユーザーにしているので、明示しないと見つからないのだと思われる。
from django.contrib.auth import get_user_model
from django.contrib.auth.forms import AuthenticationForm
from django.contrib.auth.forms import UserCreationForm
User = get_user_model()
class SignUpForm(UserCreationForm):
class Meta:
model = User
fields = ('email',)
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
for field in self.fields.values():
field.widget.attrs['class'] = 'form-control'
View
HTMLからPOSTで受け取って、フォームを返す・・・という基本形。
from django.contrib.auth import login as dj_login
from .forms import SignUpForm
from django.shortcuts import render, redirect
# サインアップ画面
def signup(request):
if request.method == 'POST':
form = SignUpForm(request.POST)
if form.is_valid():
user = form.save()
dj_login(request, user)
return redirect(to='/')
else:
form = SignUpForm()
return render(request, 'users/signup.html', {'form': form})
HTML
ログインページとあまり変わらない。Formとbootstrapに任せる。
{% extends 'base.html' %}
{% block content %}
<div class="col-md-12 col-lg-5">
<h2>ユーザー登録</h2>
<form method="POST" class="post-form">{% csrf_token %}
{% bootstrap_form form %}
<button type="submit" class="save btn btn-primary">登録</button>
</form>
</div>
{% endblock %}
urls
signupページのページを追加。
signupにはLoginページからリンクを貼っている。詳細は1つ前の回を参照。
app_name = 'users'
urlpatterns = [
path('', views.mypage, name='mypage'),
path('signup/', views.signup, name='signup'), #追加
path('mypage/', views.mypage, name='mypage'),
path('login/', views.login_mypage.as_view(), name='login'),
path('logout/', views.logout.as_view(), name='logout'),
]
確認
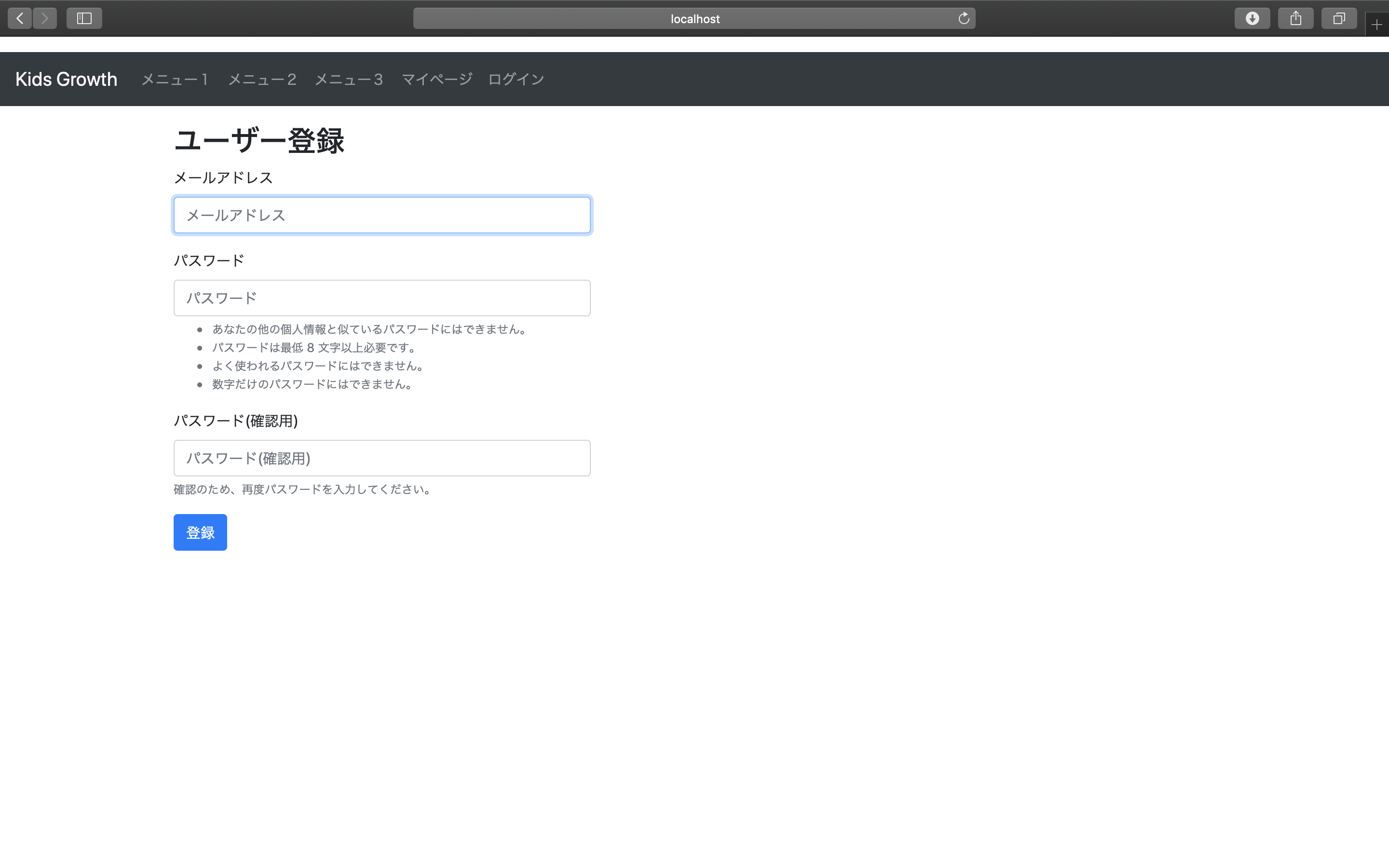
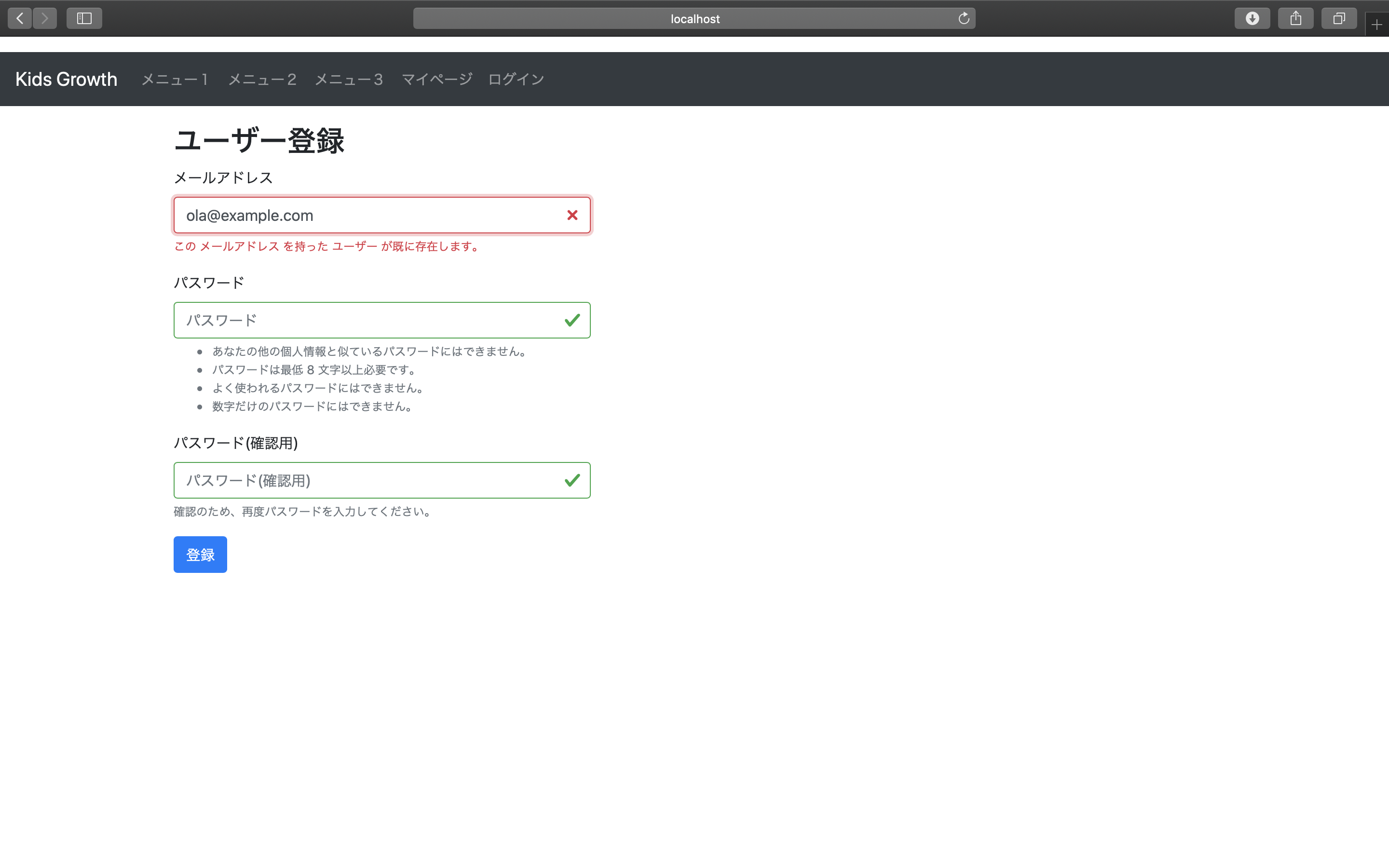
Signup画面。入力のためのバリデーションコメントも付いてる。
(邪魔な場合は消せる。)