概要
とある研究会で、WatsonAPI(Visual Recognition)を使って、
デモをつくる機会があったので、作った内容をここに残してみたいと思います。
前提知識
ブリストルスケール診断
「ブリストルスケール」とは、1990年にへーリング博士が考案したもので、大便の形状は食物が身体を通過する時間と関係があるのではと考え研究された内容です。
大便の形状で、硬さ別に7種類に分類する事で、健康状態を診断する事ができます。
(引用元 http://www.words-search.com/everyday/541)
WatsonAPI(Visual Recognition)
Visual Recognitionによって、イメージやビデオ・フレームの内容を理解できます。イメージをサービスに送信すると、対象物、場面、環境などを表す関連種別のスコアが返されます。業務に関連するイメージにはどのような種類のイメージがあるのでしょうか。イメージの内容を把握し、その内容に基づいて整理すると、どのようなメリットが生まれるでしょうか。Visual Recognitionは、イメージに含まれる対象や物体を自動的に識別して、論理的なカテゴリーに分類します。また、特定のコンテンツやカスタム・コンテンツについてVisual Recognitionをトレーニングすることも可能です。サンプルを送信して新しい種別のトレーニングを行うことで、カスタム・イメージを簡単に認識できるようになります。
(引用元 https://www.ibm.com/watson/jp-ja/developercloud/visual-recognition.html)
正直、何が言いたいかわからなかったので、とりあえず出来る事を簡単に以下にまとめてみました。
- Detect faces (顔検出)
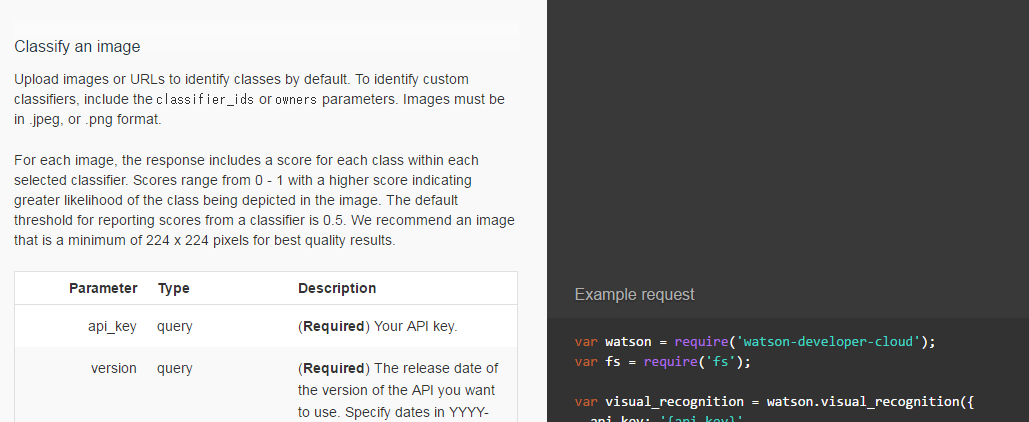
- Classify an image (画像分類)
- Collections (類似画像検索?)
(引用元 https://www.ibm.com/watson/developercloud/visual-recognition/api/v3/)
今回は、「2.Classify an image (画像分類)」が使えそうなので、こちらを使ってみたいと思います。
環境準備
bluemixを用意
bluemixに関しては、操作方法にはふれません。
コロコロ変わるから、マニュアル作っても意味ないし...感覚で覚えるしかない
とりあえず、以下の参考サイトをみて、アカウントを用意してみてください。
(参考サイト http://qiita.com/KenichiSekine/items/6ad49b25167b3f4cdb63)
Node-REDを用意
一からWEBサイトを作るのはめんどくさい為場合、Node-REDが手っ取り早い(パクりやすいし)ので、Node-REDを用意しましょう。
- カタログから「Node-RED Starter」を選択する。
- 「アプリ名」と「ホスト名」を決めて、「作成」を選択する。
- しばらく待つ...
早い方なのかもしれないけど、おっせぇなぁ~と思ってしまう贅沢ものです - 準備オッケー
この辺も、参考になるサイトは一杯あるので、感覚でやってください
(参考サイト https://www.ibm.com/developerworks/jp/cloud/library/cl-rtchat-app/)
WatsonAPI(Visual Recognition)を用意
WatsonAPI(Visual Recognition)を使う際、資格情報(Apikey)が必要となる為、こちらもbluemixのカタログから用意をしましょう。
- カタログから「Visual Recognition」を選択する。
- 「サービス名」を決めて、「作成」を選択する。
- ここで、接続(バインド)先を上記で作成したNode-redに指定しておきましょう。後からでもできるので、どっちでもいいですが
- しばらく待つ...
- 準備オッケー
ちなみに、作成後、プラン「無料」で作れるのは一つまでですよ~と怒られた場合、もうすでに使用されています。
そんな時は、すでに作成してある「Visual Recognition」のメニューで、サービス資格情報とあるので、選択して、その中に「新規資格情報」とあるのでポッチと押すと新たなApikeyが作れるので、こちらを利用しましょう。
アプリ作成
環境も準備ができたので、ブリストルスケール診断アプリを作っていきたいと思います。
- Watsonの学習
- Node-redで画面作成
Watsonの学習
前述した通り、今回、「2.Classify an image (画像分類)」を利用しようと思います。
こちらは、すでにIBM社が用意した分類も使えますが、利用者が考えた分類を用意する事ができます。
もちろんですが、IBM社がブリストルスケールのTYPE1~7の分類を用意している訳ではありませんので、Watsonくんの学習データとして用意してあげたいと思います。
学習データの準備
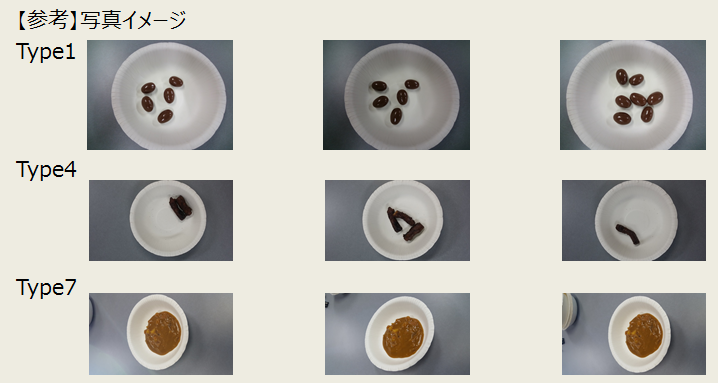
さすがに、実際の排泄物をこの場で覚えさせる訳にはいかないので、今回は以下を代用しようとおもいます。
上記写真の様に、個数、配置などを変えた写真をそれぞれ100枚以上、用意します。
ここでポイント!!
- 各分類の写真は、100枚以上は必須となるそうです
⇒こちらは、利用方法に記載されております - 写真の画質は、極力下げましょう
⇒実は、一度に学習させられるファイル容量に制限があります(100枚も取れ言うくせに(泣))
⇒画質の良しあしで、学習の精度は影響ないそうです(ホントかよ)
Watsonに学習させる
写真の準備ができましたので、さっそくこれらをWatsonくんに覚えさせようと思います。
参考サイト「DeveloperCloud」を見てみると以下の方法で、用意が出来るみたいです。
- Curl
- Node
- Java
- Python
(参考サイト:https://www.ibm.com/watson/developercloud/visual-recognition/api/v3/#collections)
今回は、「2.Node」を使ってみようと思います。(最近、よく使うなぁ)
(補足)
すいません、Nodeの準備方法を書くのを忘れていました。こちらは、開発環境によってマチマチなので、とりあえず、Windowsならコレ、linuxならコレみたいな参考サイトを置いておきます。(一様、僕は、nodistとnvmをそれぞれで使っています)
(参考サイト:http://qiita.com/siouxcitizen/items/63e17ccae386ffa17563)
(参考サイト:http://9ensan.com/blog/programming/javascript/nodejs-nvm-centos-install/)
では、「DeveloperCloud」にのっとてやりましょうか
ネタばらししますが、もっと簡単な方法があります
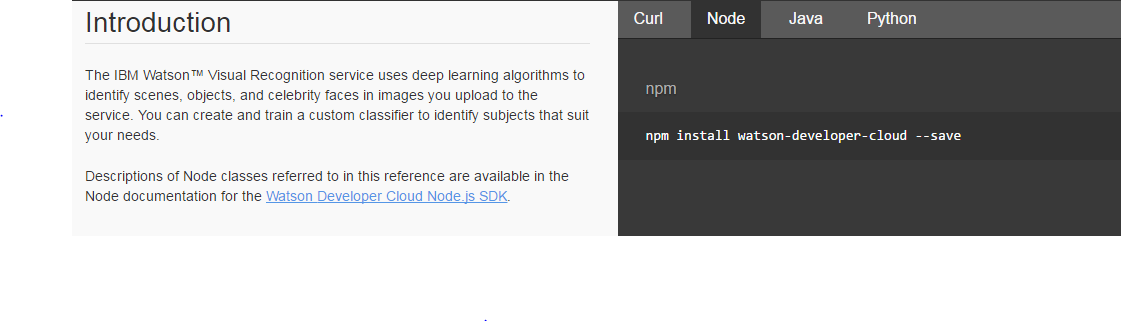
「Watson Developer Cloud Node.js SDK.」を用意せよ
Nodeを使って、早く学習をさせたかったのですが、どうも、こやつを用意しなくてはいけないみたいです。
ということで、Githubで公開されているSDKをnpmでインストールしましょう。
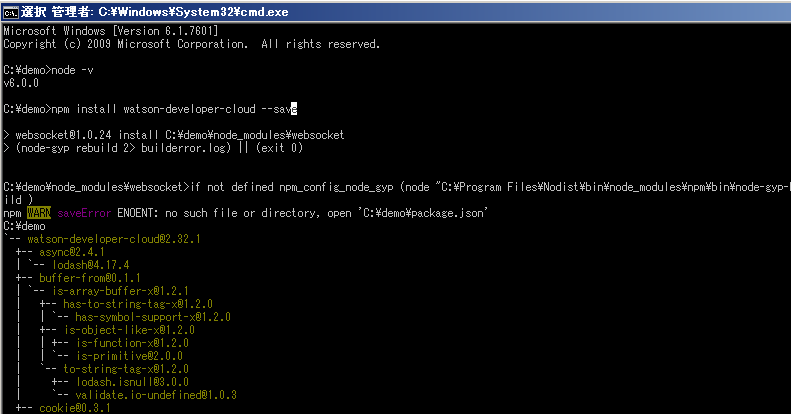
npm install watson-developer-cloud --save
(ローカルかグローバルかは、自身の判断でお願いします。上記の通り、ローカルで良いと思います)
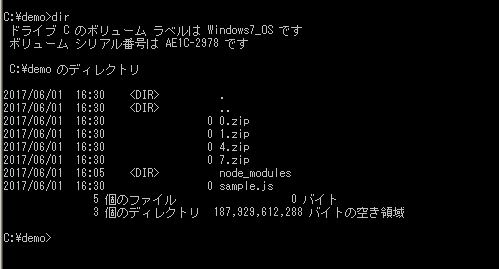
実行すると

以下の感じに「node_modules」フォルダが出来上がります。

学習データを転送用のコードを書こう
転送する為に、少しだけコードを書きましょう
「node_modules」フォルダと同じところに、以下のコードを書いたテキストファイルを「sample.js」として配置します。
var watson = require('watson-developer-cloud');
var fs = require('fs');
var visual_recognition = watson.visual_recognition({
api_key: 'xxxxxxx',
version: 'v3',
version_date: '2016-05-19'
});
var params = {
name: 'BristolStoolFormScale',
TYPE1_positive_examples: fs.createReadStream('./1.zip'),
TYPE4_positive_examples: fs.createReadStream('./4.zip'),
TYPE7_positive_examples: fs.createReadStream('./7.zip'),
negative_examples: fs.createReadStream('./0.zip')
};
visual_recognition.createClassifier(params,
function(err, response) {
if (err)
console.log(err);
else
console.log(JSON.stringify(response, null, 2));
});
- apikeyは、事前に用意したbluemix内で作成してある「Visual Recognition」のメニューで、サービス資格情報を確認してください
あと、事前に用意した学習データをそれぞれzipファイルに固めて、以下の通り配置します。
それでは、以下のコマンドを実行して転送してみましょう。結構、長いっす
node sample.js
学習されたかを確認
実際に、Watsonが学習したかを確認したいと思います。
同様に、NodeJSを利用して、確認することもできますが、2017/06時点、ベータ版ですが、GUIの管理コンソールが用意されているので、そちらで確認をしてみましょう。実は、学習データの転送自体もここでできます
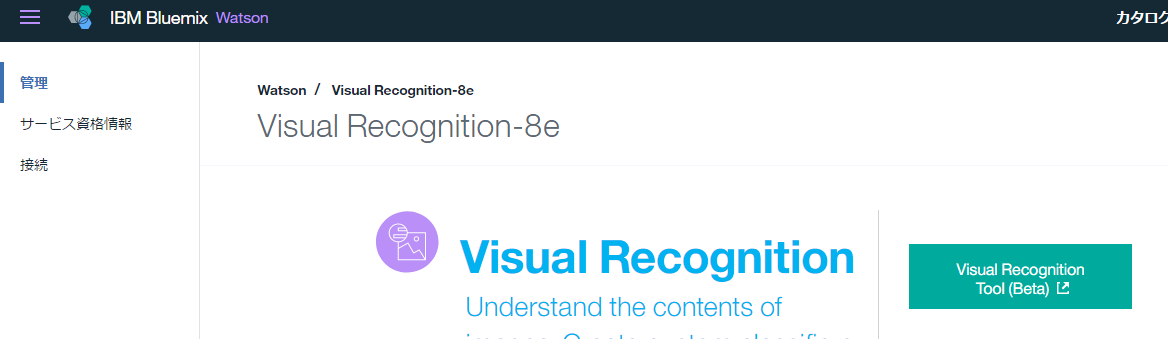
下の画像にある「Visual Recontion Tool」を押下してみてください
http://visual-recognition-tooling.mybluemix.net/
そうすると以下の画面が表示されると思います
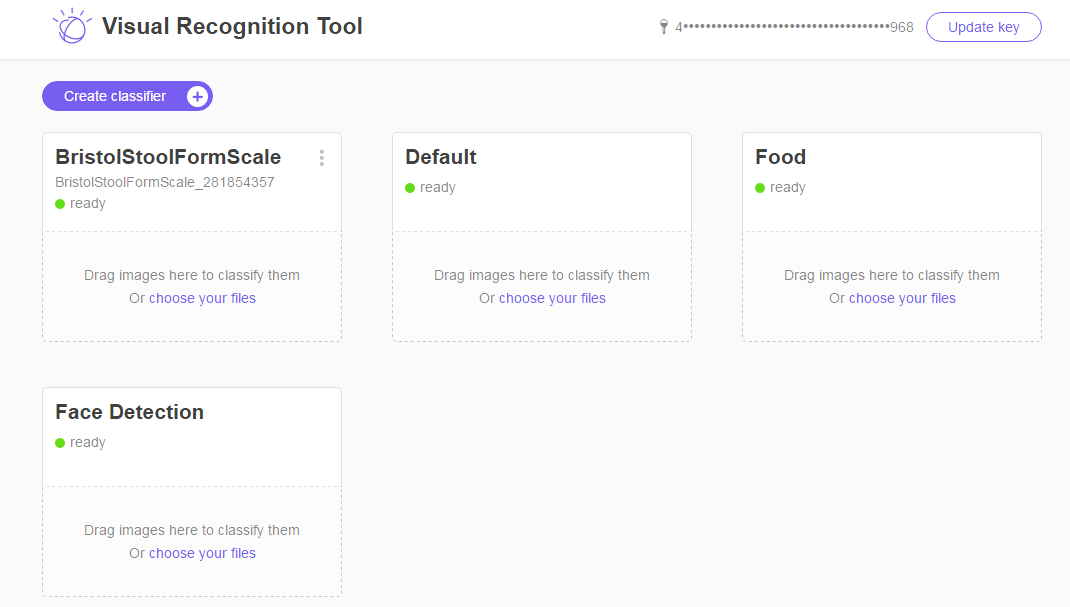
対象のAPIKEYをいれてログインしてみると
おーー先ほどの「BristolStoolFormScale」がreadyとして準備できているじゃないですか!!
他の「Default」、「Food」、「FaceDetection」はIBM社が事前に用意したやつなんですかね??
という事は、「FaceDetection」で顔認証もできるのかな???
(補足)
試しに、他の分類も作ろうかなと思ったのですが、残念ながら無料枠は1個までみたいです。ケチww
Watsonによる認知
それでは、試しに、Watsonくんの実力をちょっと見てみたいと思います。
「DeveloperCloud」の通り、使ってみたいと思います。

上記を見習って、Sapmle2.jsを作成してみたいと思います。
var watson = require('watson-developer-cloud');
var fs = require('fs');
var visual_recognition = watson.visual_recognition({
api_key: 'xxxxxx',
version: 'v3',
version_date: '2016-05-19'
});
var params = {
images_file: fs.createReadStream('./buriburi.jpeg'),
classifier_ids: 'xxxxxxx',
owners: 'me',
threshold: 0
};
visual_recognition.classify(params, function(err, res) {
if (err)
console.log(err);
else
console.log(JSON.stringify(res, null, 2));
});
それでは、実行してみましょう。
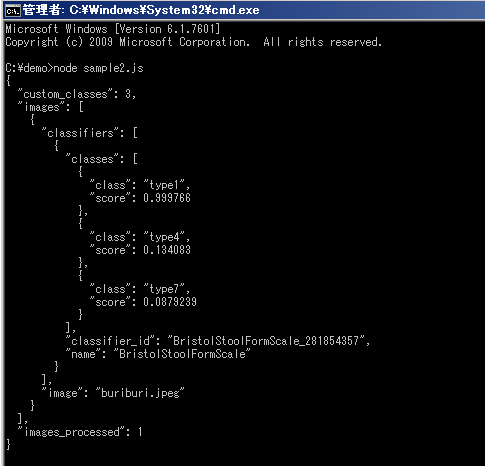
node sample2.js
おーーーこれを見るとTYPE1の確信度が高い事を伺えますなぁ~
(ちなみに、これは割合(%)ではないそうです。良くわからんがそうらしい)
ということは、なかなか精度が高いではないですか!Watosnくん
前振りです
でも、これだとJSON形式で出て来るだけで、もう少しビジュアルをつけてあげましょう。
以降、編集中