🍀まえがき
■書いてあること
CoreDataについて、必要最低限知っておくべきことを、プログラミング初心者の私が、私にとってわかりやすい感じで説明
■下記の症状に効能があります
- CoreDataについて調べてみたけど、情報すくねぇ
- 記事とか見たけど、Swiftのバージョンが古かったり、記事によって書いてあることが違くて大混乱
- 中級以上を対象とした説明ばかりで全くわからん
- 何を言ってるのかチンプンカンプンだからもっとレベル下げて欲しい
■この記事の特徴
初心者でも内容が分かりやすいようになってます。
xcode 10.1 swift 4.2 (2018年12月12日現在)
■主な流れ
- CoreDataってなんぞ?
- O/Rマッピングってなんぞ?
- データの取得
- データの更新(削除、追加、保存)
- 総監督的な存在。NSPersistentContainer
- CoreDataの概念まとめ
- CoreDataの主なクラス
- 知っておいたほうが良い用語
🛠本編
■CoreDataってなんぞ?
正確に言うと: モデルオブジェクトを永続化するためのフレームワーク(O/Rマッピングフレームワーク)
簡単に言うと: Xcode上から簡単にDBのようにデータ構造を設定できたり、アプリ上で扱うデータを保存、削除、更新するプログラムを簡単に書けるようになる仕組み
■O/Rマッピングってなんぞ?
Object/Relational Mappingの略です。
アプリを動かす上で、処理するデータが展開されているメモリ上のデータを、アプリ内のリレーショナルデータベース(以降RDB)のレコード構造に変換して更新をしてくれます。
また、逆にアプリのメモリ上に、あたかもクエリを叩いたかのように、特定条件に該当するデータをRDBから引っ張ってきて展開をしてくれます。
要は、オブジェクトとRDBの橋渡し役を担っています。
オブジェクト技術はデータ構造を柔軟に定義することができるけどデータの検索が不得意、リレーショナル技術はデータ構造の柔軟性にかけるけどデータの検索が得意。CoreDataは、オブジェクト技術とリレーショナル技術の違いを吸収した上で両者をいいとこ取りしたデータ管理技術だと思っておけば大体OKです。

■データの取得
まずはデータの取得からです。例えるなら、お店でのお買い物がわかりやすいかもしれません。
下記の図をご覧ください。

- お店に対して、こういう商品が欲しいですと「お店にオーダーを出します」
- お店は、商品の在庫がないので、「お店がメーカー本社に商品のオーダーを出します」
- メーカー本社自体は在庫を持っていないので、実際の在庫が置いてある「倉庫の担当者に連絡を入れます」
- 「倉庫担当者は倉庫から在庫を取得して本社に送ります」
- 「本社は在庫をお店に送ります」
- これで晴れて、「在庫を受け取る」ことができました。
*実際は、倉庫の在庫を送るという表現は正しくありません。DB上にあるデータのコピーをメモリ上に展開するので、内容は一緒でも別のデータ(オブジェクト)を扱うことになります。
実際のクラスに置き換えるとこんな感じです。

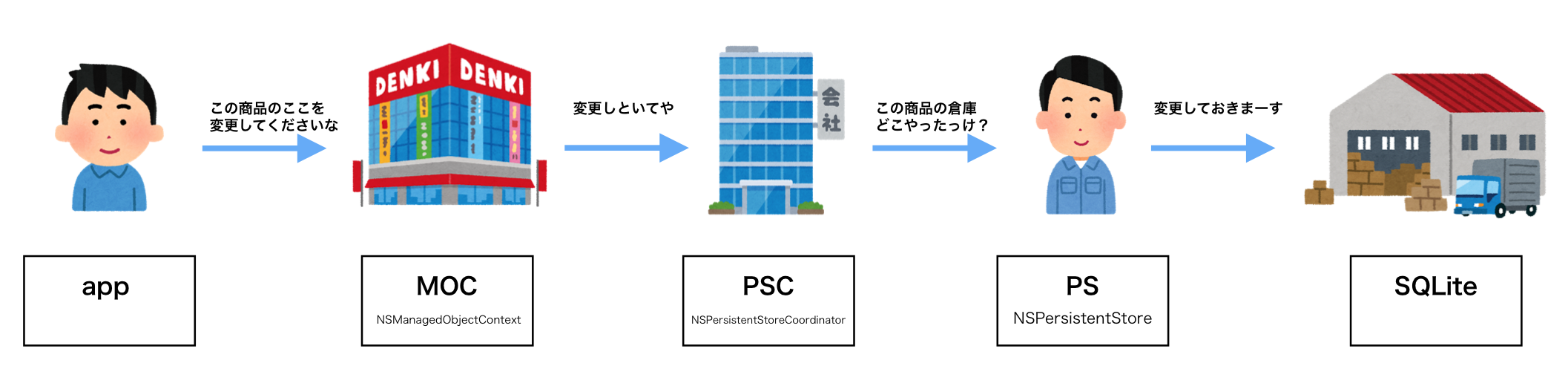
■データの更新(削除、追加、保存)
次にデータを更新する時の流れです。
取得の時と大体おんなじ流れになります。
- お店に対して、この前の商品こう言う風に改善してくださいと「お店に商品改善の要求をします」
- お店は、商品を作ってるわけではないので、「お店がメーカー本社に商品改善の要求をします」
- メーカー本社自体は商品を作ってるわけではないので、実際の開発を行なっている「倉庫(工場)の担当者に連絡を入れます」
- 「倉庫担当者は倉庫にある在庫を修正して商品の更新をします」
■総監督的な存在。NSPersistentContainer
大体の雰囲気はつかめましたでしょうか?
さて、実際に開発をするにあたって一つ困ったことがあります。
それは、「こんなにたくさんのクラス覚えきれないし、一個ずつインスタンス化するのめんどい」 ということです。
そこでNSPersistentContainerクラスの登場です。
先ほどの図に当てはめると、下記の様に各クラスをラッピングしています。

これで、あなたは各担当者への動きを一人一人指示する必要がなくなりました。何か命令したいことがあれば、総監督にオーダーを出せば全部やってくれます😆

■CoreDataの概念まとめ
とまぁ、そんな感じでNSPersistentContainerをインスタンス化して、付随するfetchをぶっ叩くと、データが取得して色々使えるようになるよというのがCoreDataの全体感です。
よく、CoreDataが難しいと言われるのは、
- クラスが多数存在する
- クラスの名前が似てるのが多い
- それぞれ何やってるのかイメージしずらい
- それぞれのクラスの役割と存在意義がイメージしずらい
- 使いやすくラッピングされてるので、逆に実際にどんな動きをしてるのかよくわからん
この辺が初心者殺しの所以ではないでしょうか。
実際に私もその辺で3ヶ月ハマって、この記事を書いております。

■CoreDataの主なクラス

■知っておいたほうが良い用語
- 永続化:アプリのメモリ上で扱った、一時的なデータを保存して再利用できるようにしておく感じ。
- エンティティ:DBで言うところの、テーブルをオブジェクト化したもの
- パーシスタント:永続的な、継続的な。CoreDataでは、データを永続化したファイルを指してるというイメージでokな気が。
- ストア:貯蔵庫、倉庫。データを貯めておくところ的な。
- マネージド:ManagedObjectは要はCoreDataの管理下にあるちょっと変わったオブジェクト的なことです
- フェッチ:僕は太ももフェチです。sqlのクエリみたいなものです
- アトリビュート:エンティティのデータ構成。テーブルのカラム的なものです。
👩💻続報
とりあえず簡単に実装してみよう編を作成中です。
続きはこちら
👩💻やっとわかったSwift/CoreData入門 【part2:とりあえず実装編】
https://qiita.com/TD3P/items/adbbeee827995cffd509
📗参考資料
http://glassonion.hatenablog.com/entry/20111015/1318667971
https://qiita.com/Saayaman/items/ea437032afaeddd0cf50
https://hajihaji-lemon.com/smartphone/swift/coredata/
🌟ご指摘大歓迎🌟
正直、全然理解できてないです。
ここちゃうで!!っていうとこあったら、教えてもらえると嬉しいです!!
これも読んでみよう!
📱Swiftで簡単なTODOアプリを作ってみよう
https://qiita.com/TD3P/items/8f474358d1dd789557f3
📱SwiftでTableViewを使ってみよう
https://qiita.com/TD3P/items/cafa8e20029047993025
📱Swiftでカスタムセルを再利用したTODOアプリを作ってみよう
https://qiita.com/TD3P/items/116a2199b1f872ac6471
📱SwiftでCoreDataを使ったTODOアプリを作ってみよう
https://qiita.com/pe-ta/items/89203ccc72d964277818
📱SwiftでRealmを使ったTODOアプリを作ってみよう
https://qiita.com/TD3P/items/616e0dbd364179ca284b
📱Flutterで基本のTODOアプリを作ってみよう
https://qiita.com/pe-ta/items/b3b7458059c1fd7efcf0
📱Flutterでページ遷移するTODOアプリを作ってみよう
https://qiita.com/pe-ta/items/e547c4cf460319f5093c
📱Flutter x Firestore で気軽に永続化してオラオラする方法
https://qiita.com/pe-ta/items/ccd49fc396b063a821af