■まえがき
書いてあること
- xcodeにて、TableViewを使用したシングルページアプリの作成
モチベーション
TableViewの使い方について、多くの記事が古いバージョン前提になっており、超つまずいた。
特に、swift3.0のアップデートにより、コードの記述ルールが変更になった影響が大きい。
参照:Swift 3.0の変更点まとめ
https://dev.classmethod.jp/smartphone/iphone/implemented_proposals_for_swift3/
■解説
流れ
- プロジェクトの立ち上げ
- Main.storyboardの設定をする
- ViewControllerのコードに追記する
- 起動してみる
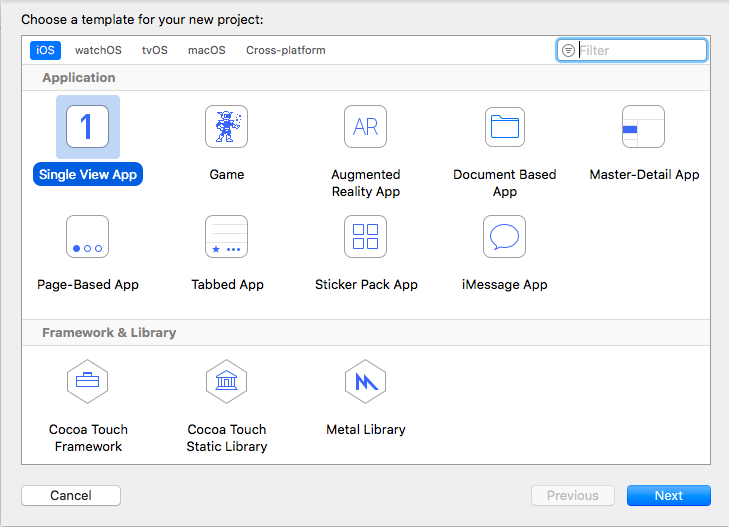
Step1:プロジェクトを立ち上げる
- シングルビューを選択
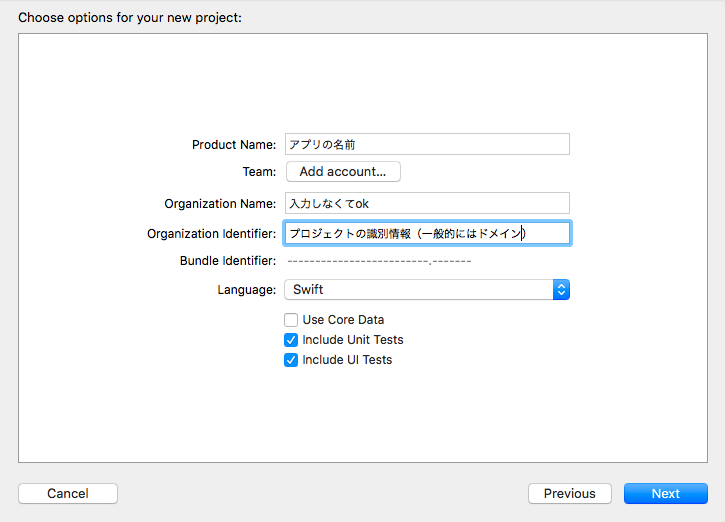
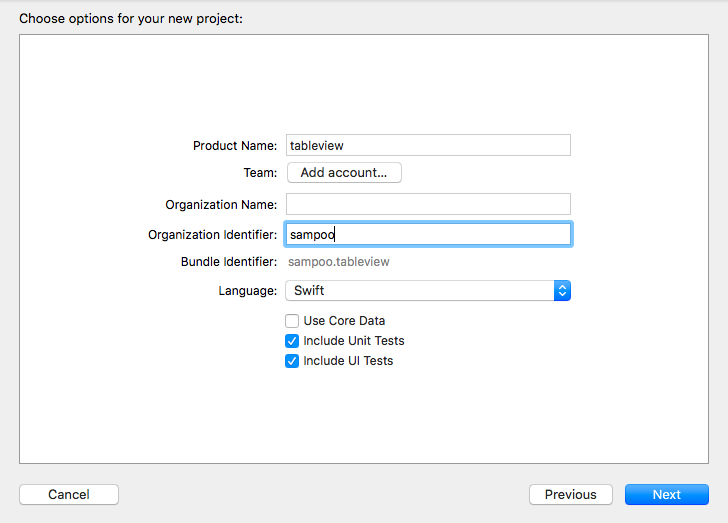
- プロジェクト名などを入力
- 今回は「tableview」にしました
さらに詳しくはこちらの記事がわかりやすいです
https://type.jp/et/feature/3008
Step2:メインストーリーボードの設定
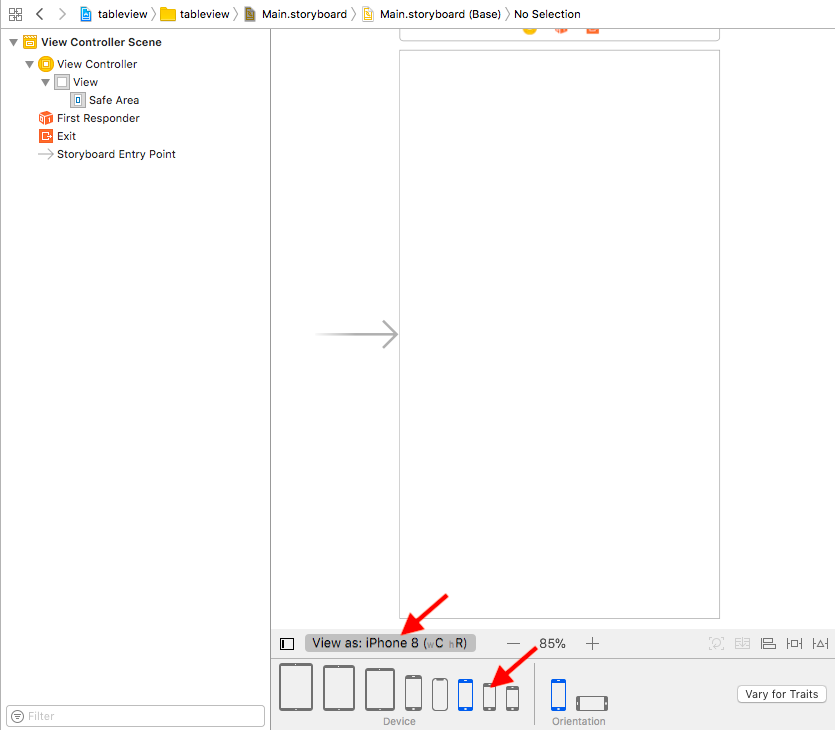
画面サイズの設定
- 作成するアプリの画面サイズを設定しましょう
- 今回はSEを選択しました(Airを使っているとシミュレーターがはみ出てしまうため)
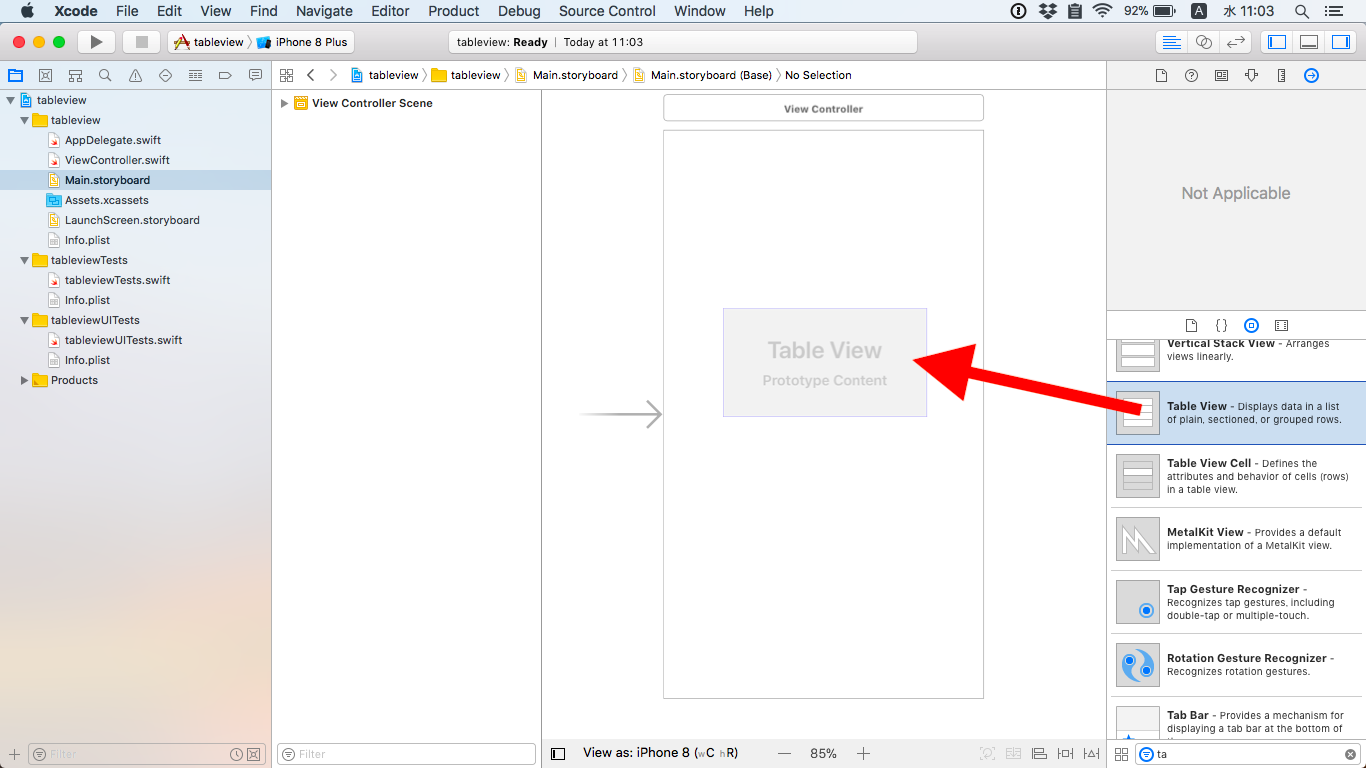
StoryBoardのViewControllerにTableViewを追加
- UIパーツの中から選んでドラッグ&ドロップ
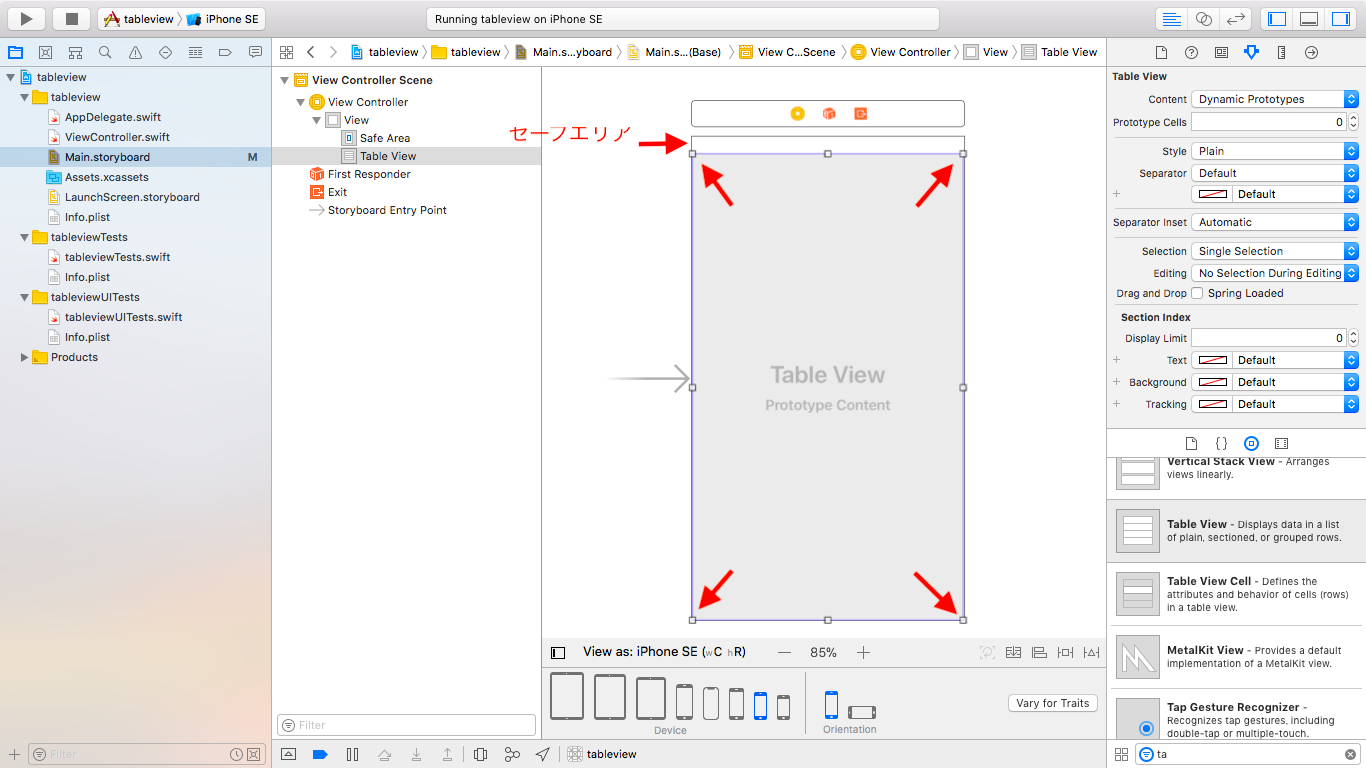
TableViewのレイアウトを設定
- このままだと綺麗に表示されないので、画面いっぱいに広げましょう
- 電池マークや時刻などが表示されるエリア(セーフエリア)は空けておきましょう
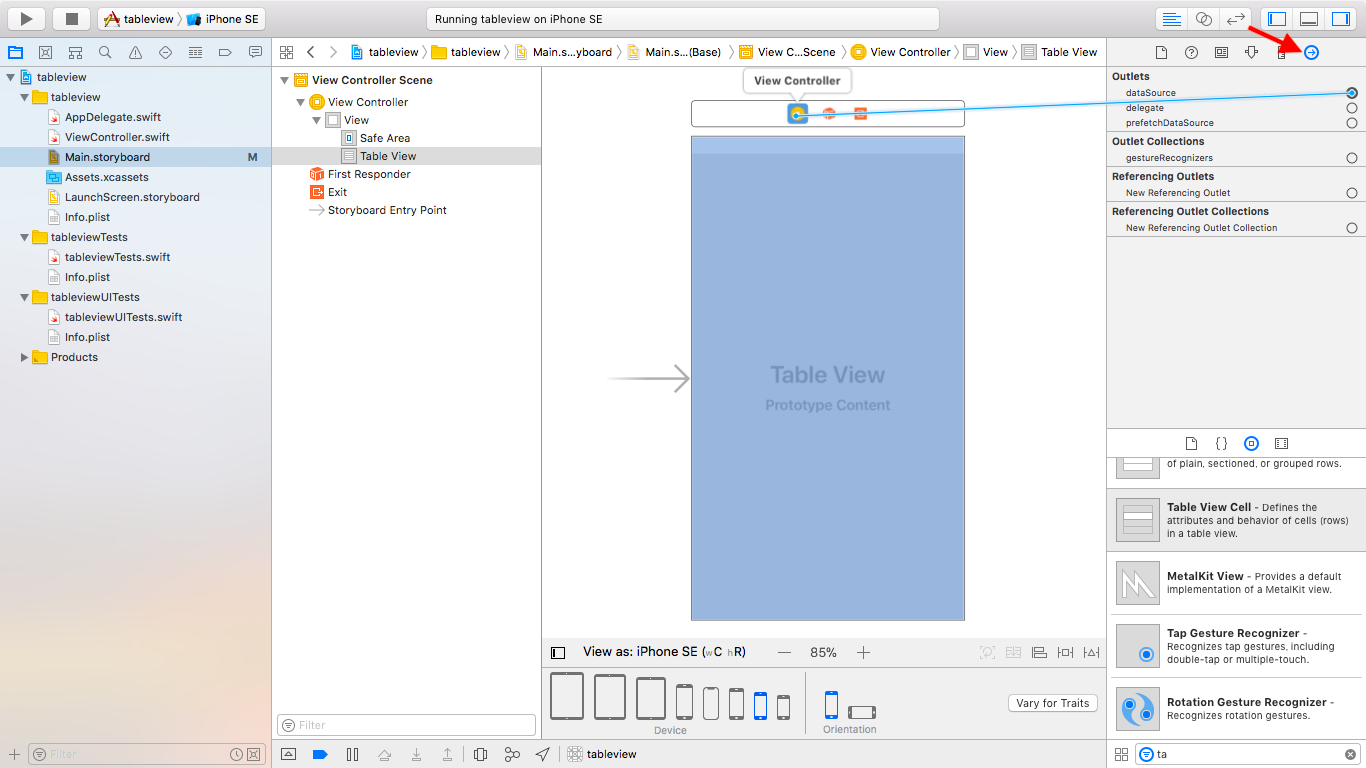
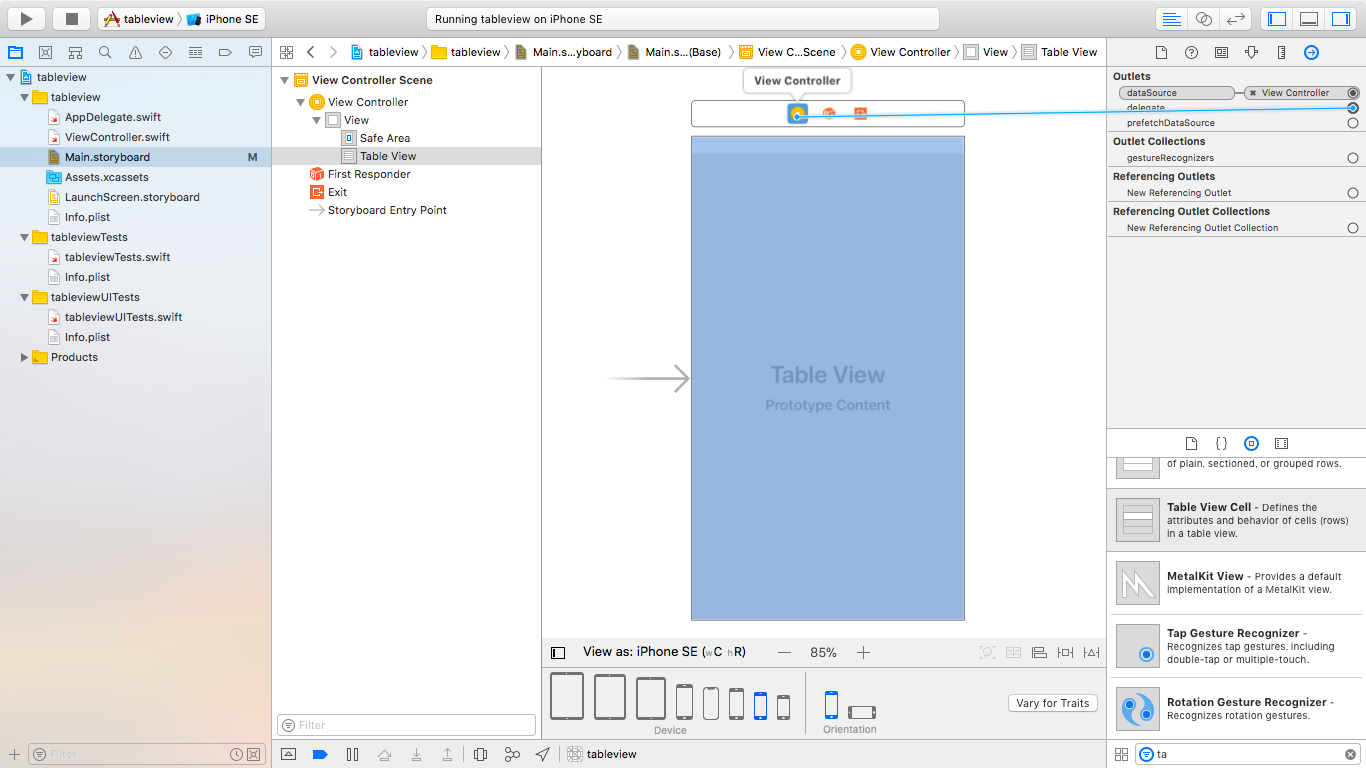
TableViewのOutletsを設定
- TableViewを選択
- 右のメニューから「Connection Inspector」を選択
- OutletsのdataSourceとdelegateからミョン!とドラッグしてください
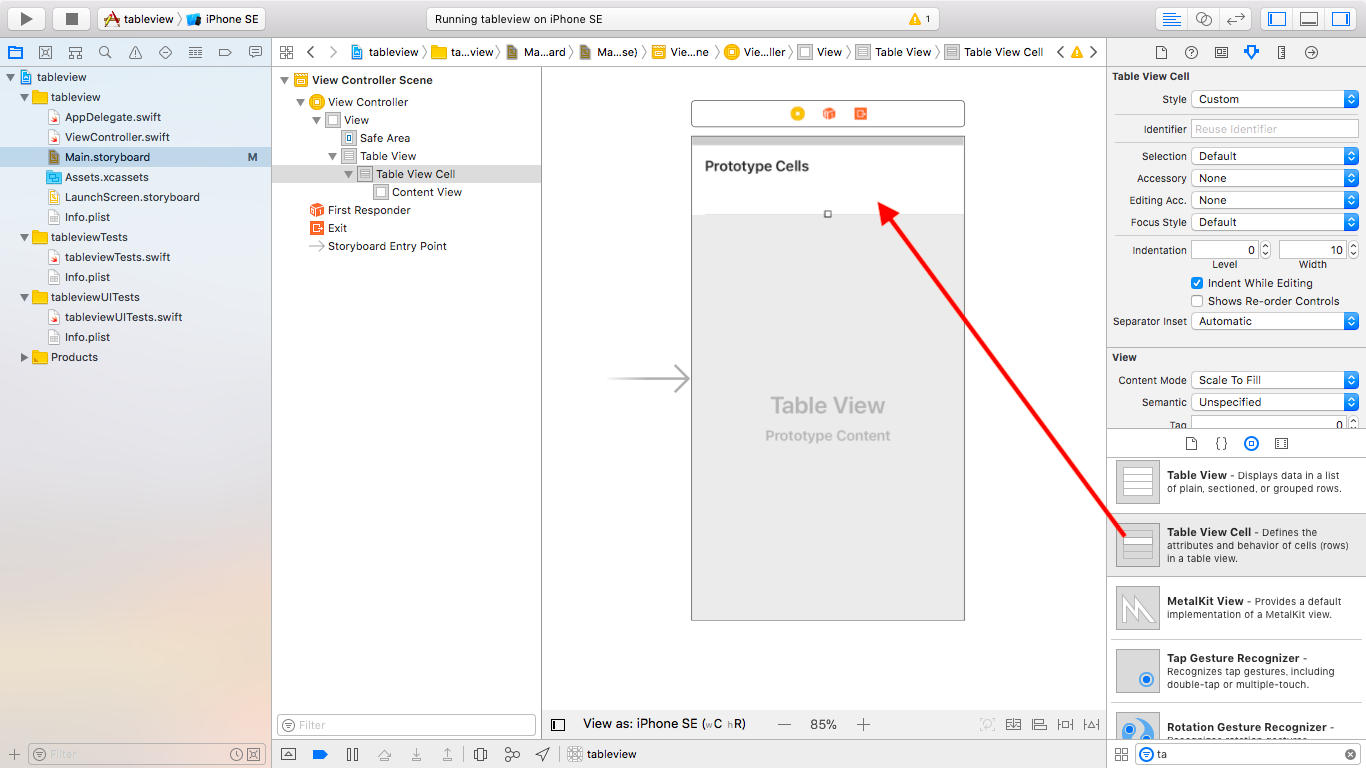
TableViewにTableViewCellを追加
- UIパーツからセルパーツをドラッグ&ドロップ
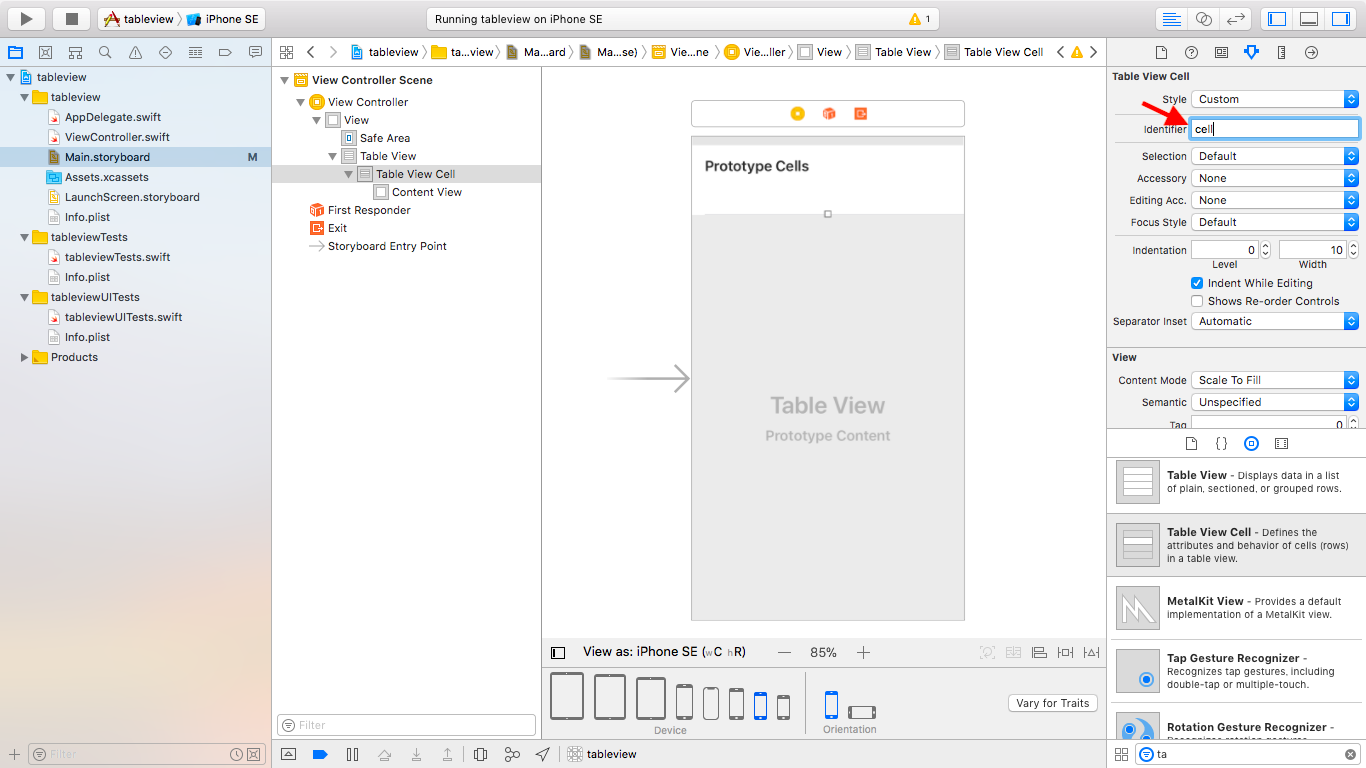
TableViewCellのIdentifierを設定
- 設置したセルに名前をつける
Step3:コードをいじる
追加①「UITableViewDataSource」と「UITableViewDelegate」を追加
- classの部分に、追記を行う
- テーブルビューデリゲートとテーブルビューデータソースに関するデータのやりとりもここで扱いますよーという宣言
import UIKit
//追加①
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource {
//最初からあるコード
override func viewDidLoad() {
super.viewDidLoad()
}
//最初からあるコード
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
追加②リストの中身を定義
- テーブルに表示させたい中身を宣言してあげる
- 今回はTODOリストっぽく設定
import UIKit
//追加①
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource {
//追加②
let TODO = ["牛乳を買う", "掃除をする", "アプリ開発の勉強をする"]
//最初からあるコード
override func viewDidLoad() {
super.viewDidLoad()
}
//最初からあるコード
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
追加③セルの個数を指定するコードを追加
import UIKit
//追加①
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource{
//追加②
let TODO = ["牛乳を買う", "掃除をする", "アプリ開発の勉強をする"]
//最初からあるコード
override func viewDidLoad() {
super.viewDidLoad()
}
//最初からあるコード
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
//追加③ セルの個数を指定するデリゲートメソッド(必須)
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return TODO.count
}
}
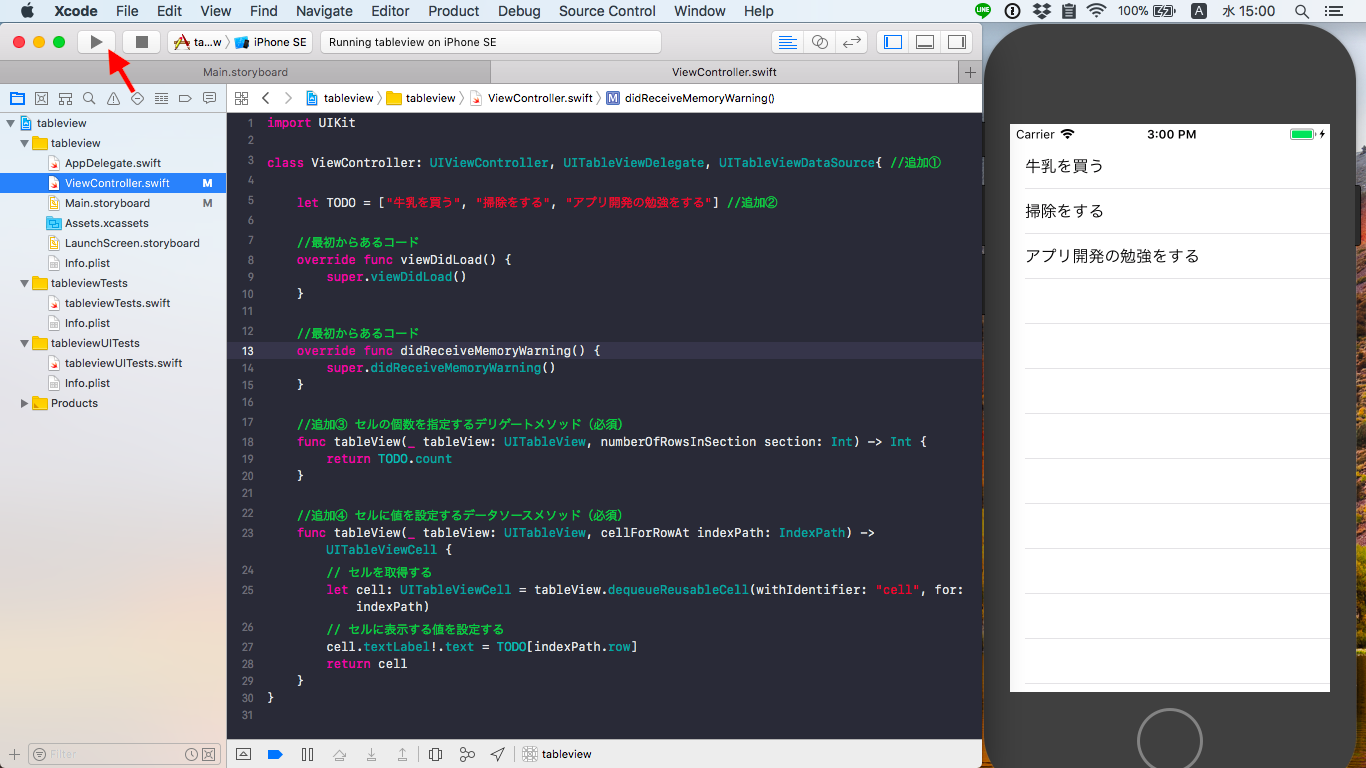
追加④セルの中身を表示するコードを追加
import UIKit
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource{ //追加①
let TODO = ["牛乳を買う", "掃除をする", "アプリ開発の勉強をする"] //追加②
//最初からあるコード
override func viewDidLoad() {
super.viewDidLoad()
}
//最初からあるコード
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
//追加③ セルの個数を指定するデリゲートメソッド(必須)
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return TODO.count
}
//追加④ セルに値を設定するデータソースメソッド(必須)
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
// セルを取得する
let cell: UITableViewCell = tableView.dequeueReusableCell(withIdentifier: "cell", for: indexPath)
// セルに表示する値を設定する
cell.textLabel!.text = TODO[indexPath.row]
return cell
}
}
Step4:起動してみる
お疲れ様でした!
NextStage!
🎉TODOアプリを作ってみようシリーズ
📱Swiftで簡単なTODOアプリを作ってみよう
https://qiita.com/TD3P/items/8f474358d1dd789557f3
📱SwiftでTableViewを使ってみよう
https://qiita.com/TD3P/items/cafa8e20029047993025
📱Swiftでカスタムセルを再利用したTODOアプリを作ってみよう
https://qiita.com/TD3P/items/116a2199b1f872ac6471
📱SwiftでCoreDataを使ったTODOアプリを作ってみよう
https://qiita.com/TD3P/items/adbbeee827995cffd509
📱SwiftでRealmを使ったTODOアプリを作ってみよう
https://qiita.com/TD3P/items/616e0dbd364179ca284b
📱Flutterで基本のTODOアプリを作ってみよう
https://qiita.com/pe-ta/items/b3b7458059c1fd7efcf0
📱Flutterでページ遷移するTODOアプリを作ってみよう
https://qiita.com/pe-ta/items/e547c4cf460319f5093c
📱Flutter x Firestore で気軽に永続化してオラオラする方法
https://qiita.com/pe-ta/items/ccd49fc396b063a821af