🧑💻 まえがき
■やること
- Flutter & Firebase Firestore にて、必要最低限の実装内容で動くものを作成
■作業概要
- STEP0:事前準備、参考資料
- STEP1:firebaseの設定
- STEP2:設定ファイルの配置
- STEP3:パッケージの追加
- STEP4:接続テスト
- STEP5:firestoreの準備
- STEP6:コードの実装
■下記の症状に効能があります
- flutter & firestore の日本語資料がない
- 公式教材やってみたけど、バージョンが古くて動かない
- もっと気軽に普段からオラオラできたら便利
- てめぇは俺を怒らせた
■環境
- editer:VScode
- flutter:1.22.5
- Dart:2.10.4
- xcode:12
📗STEP0:事前準備、参考資料
- Flutter環境構築
- サンプルappの作成
- firebaseの繋ぎ込み
- firestore用の教材
🔥STEP1:firebaseの設定
■appプロジェクト作る
- 先にappのプロジェクトを作成すること
- プロジェクト作成
flutter create sampleApp
- シュミレーター起動
open -a Simulator
- projectの起動
cd flutter_sample
flutter run
■firebaseの設定
- コンソール画面で「プロジェクトを追加」
- アナリティクスの設定は適当でok!
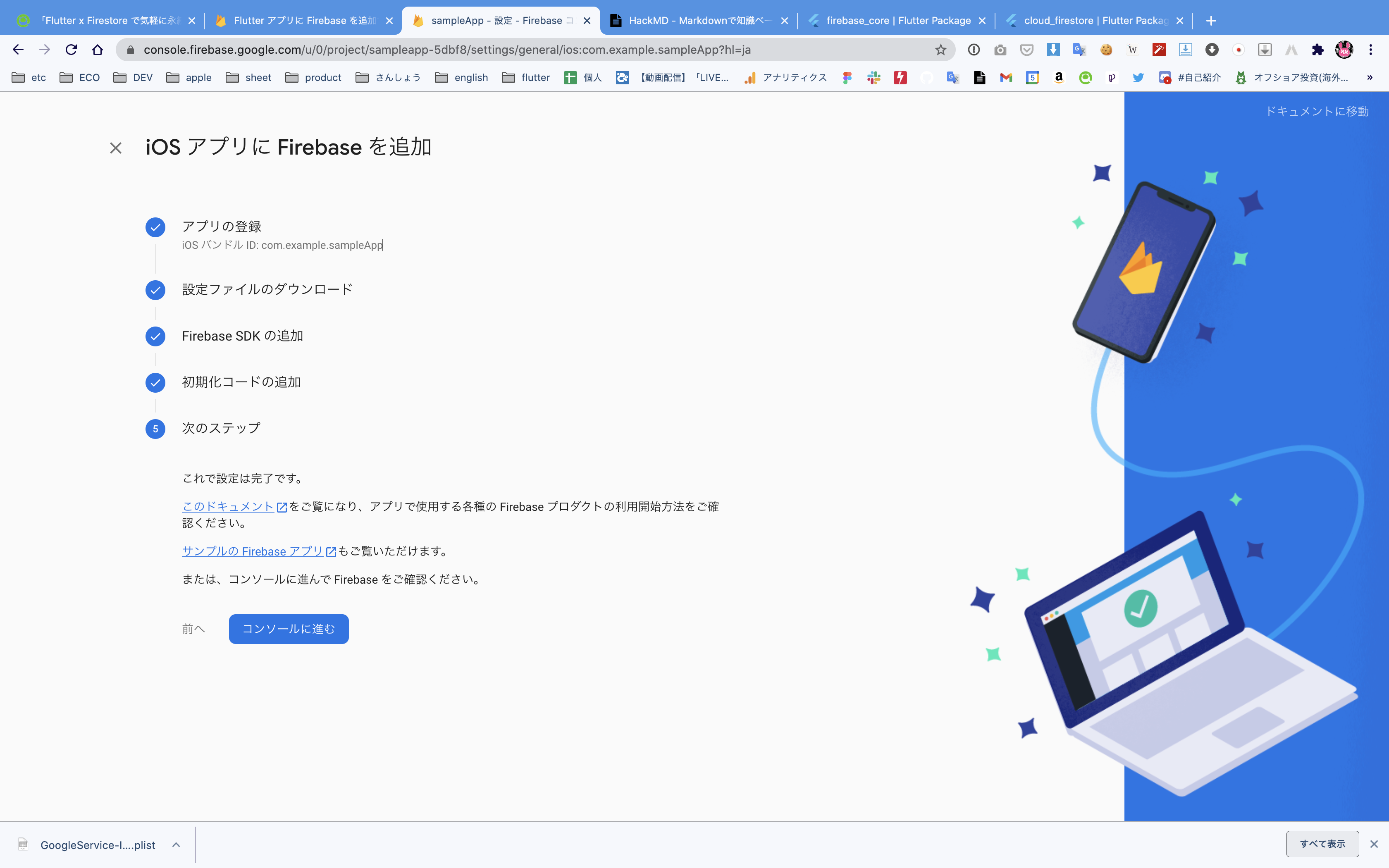
📃STEP2:設定ファイルの配置(iOS)
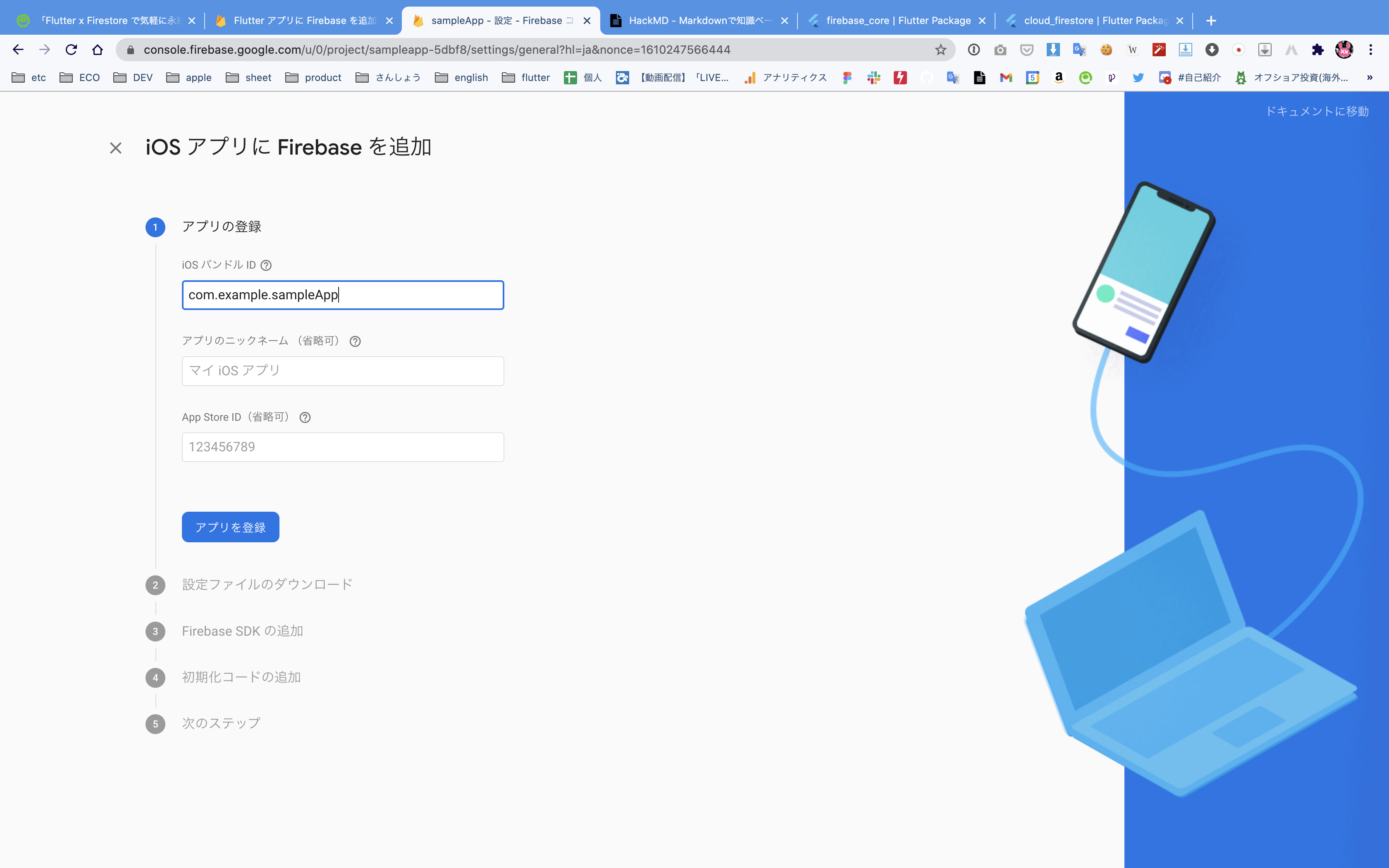
- 下記からiosとandroidの設定をそれぞれ追加
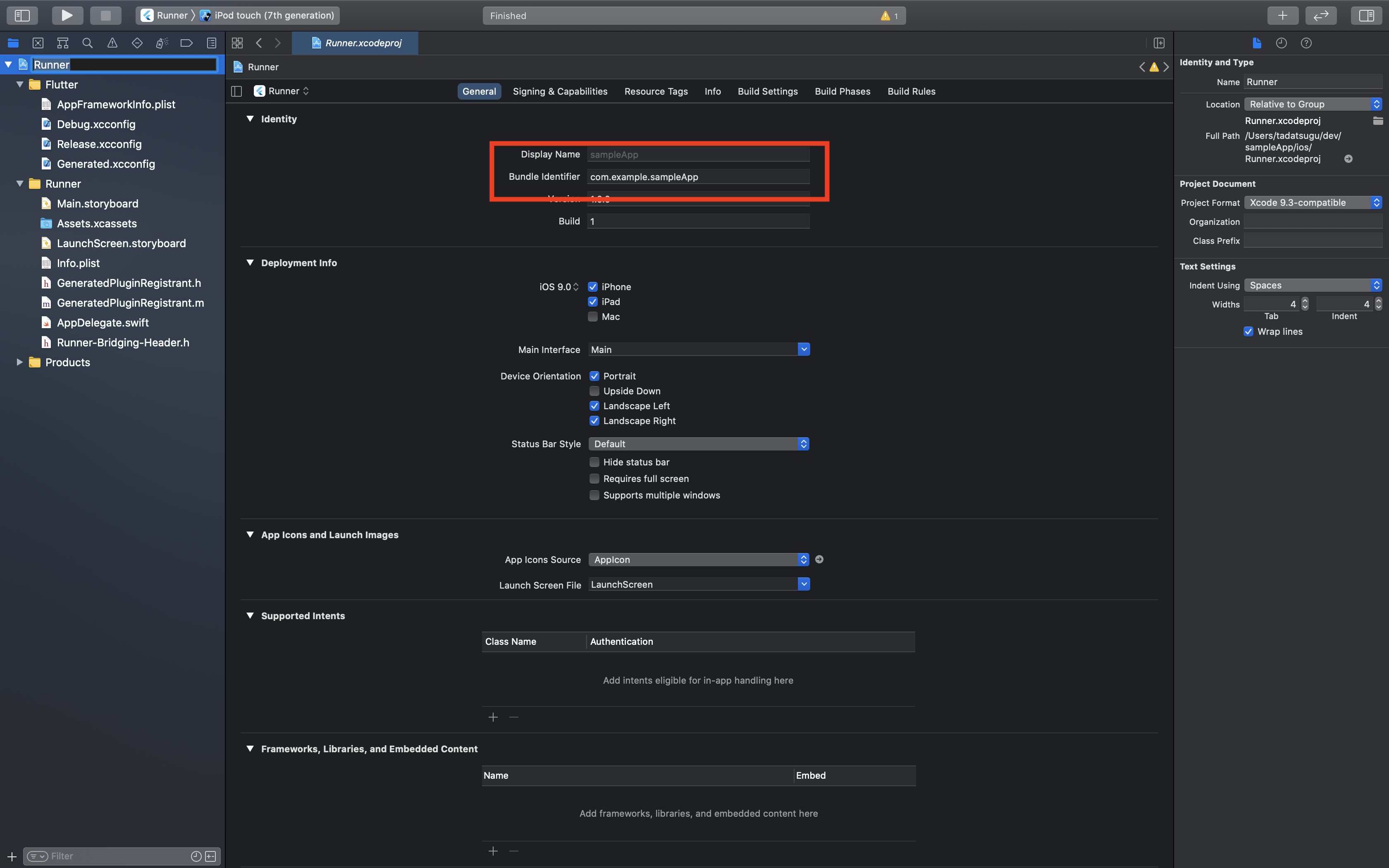
- バンドルIDをxcodeで確認して入力
- GoogleService-Info.plistをダウンロード
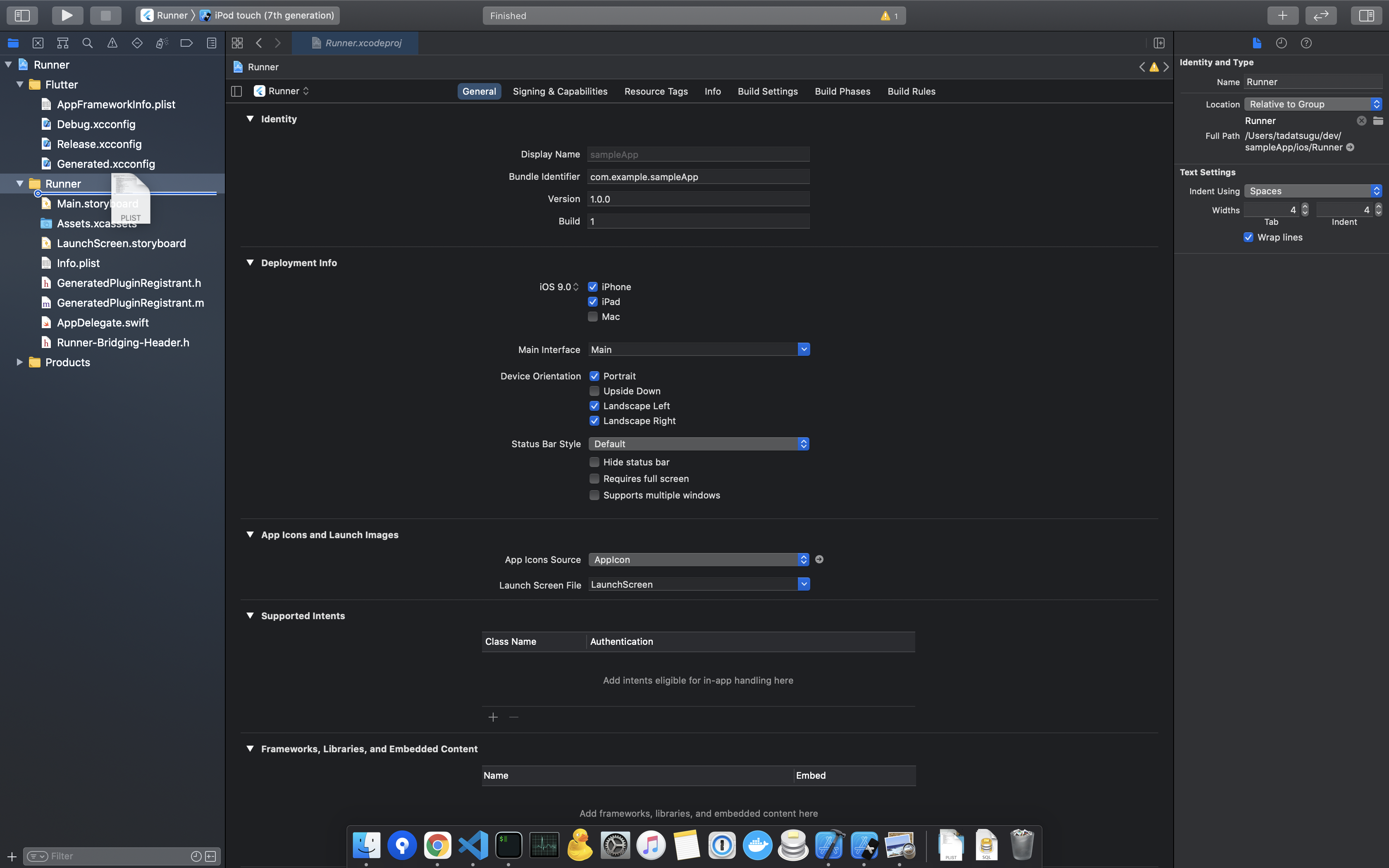
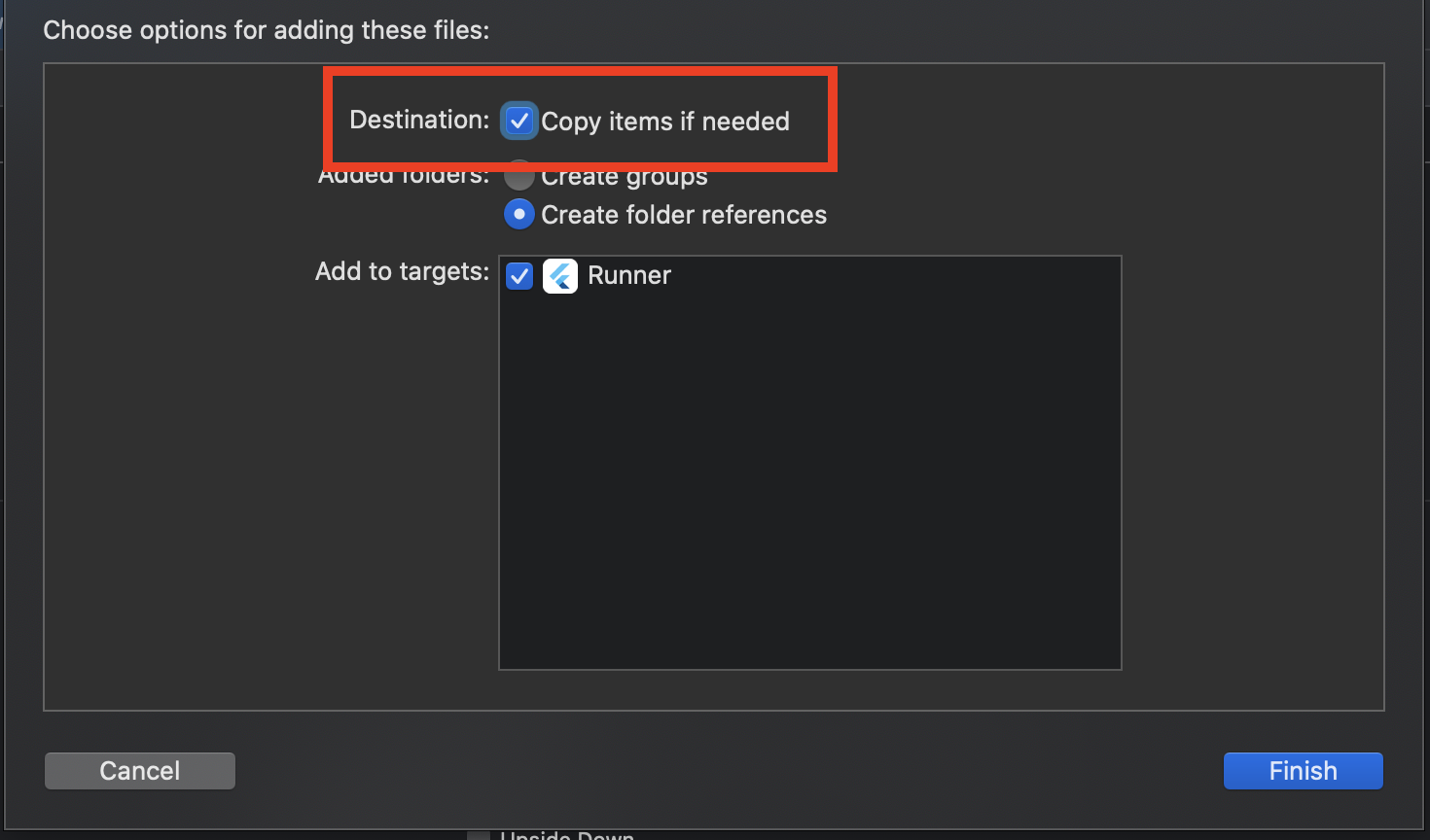
- plistを**"xcodeから"**pjの"Runner/Runnerディレクトリ"に追加する
- その時、表示されるダイアログでcopyにチェックが入ってることを必ずチェック(私はこれではまった)
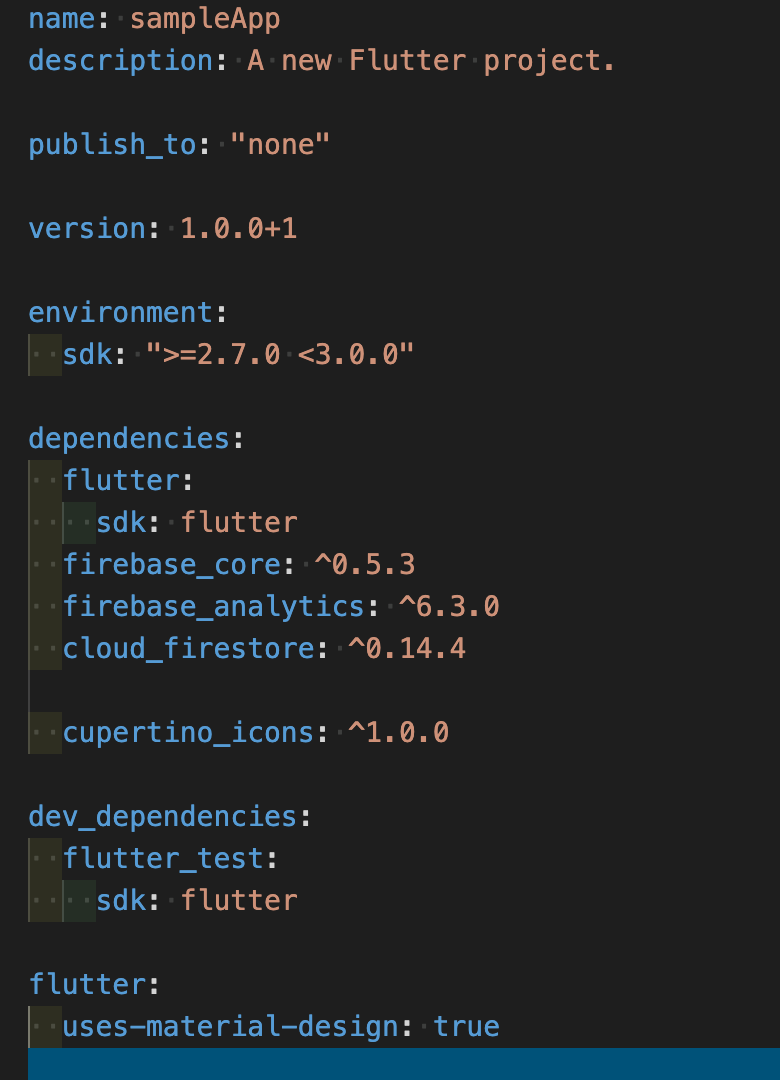
📚STEP3:パッケージの追加
- /pubspec.yamlのdependenciesに下記を追加
- *最新版のバージョンはそれぞれ下記から確認
dependencies:
flutter:
sdk: flutter
firebase_core: ^0.5.3 ←追加
firebase_analytics: ^6.3.0 ←追加
cloud_firestore: ^0.14.4 ←追加
✅STEP4:接続テスト
- デフォルトのmain.dartに下記のように追記
main.dart
import 'package:flutter/material.dart';
import 'package:firebase_analytics/firebase_analytics.dart'; //←追加
import 'package:firebase_analytics/observer.dart'; //←追加
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
static FirebaseAnalytics analytics = FirebaseAnalytics(); //←追加
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
//↓追加
navigatorObservers: [
FirebaseAnalyticsObserver(analytics: analytics),
],
);
}
}
-
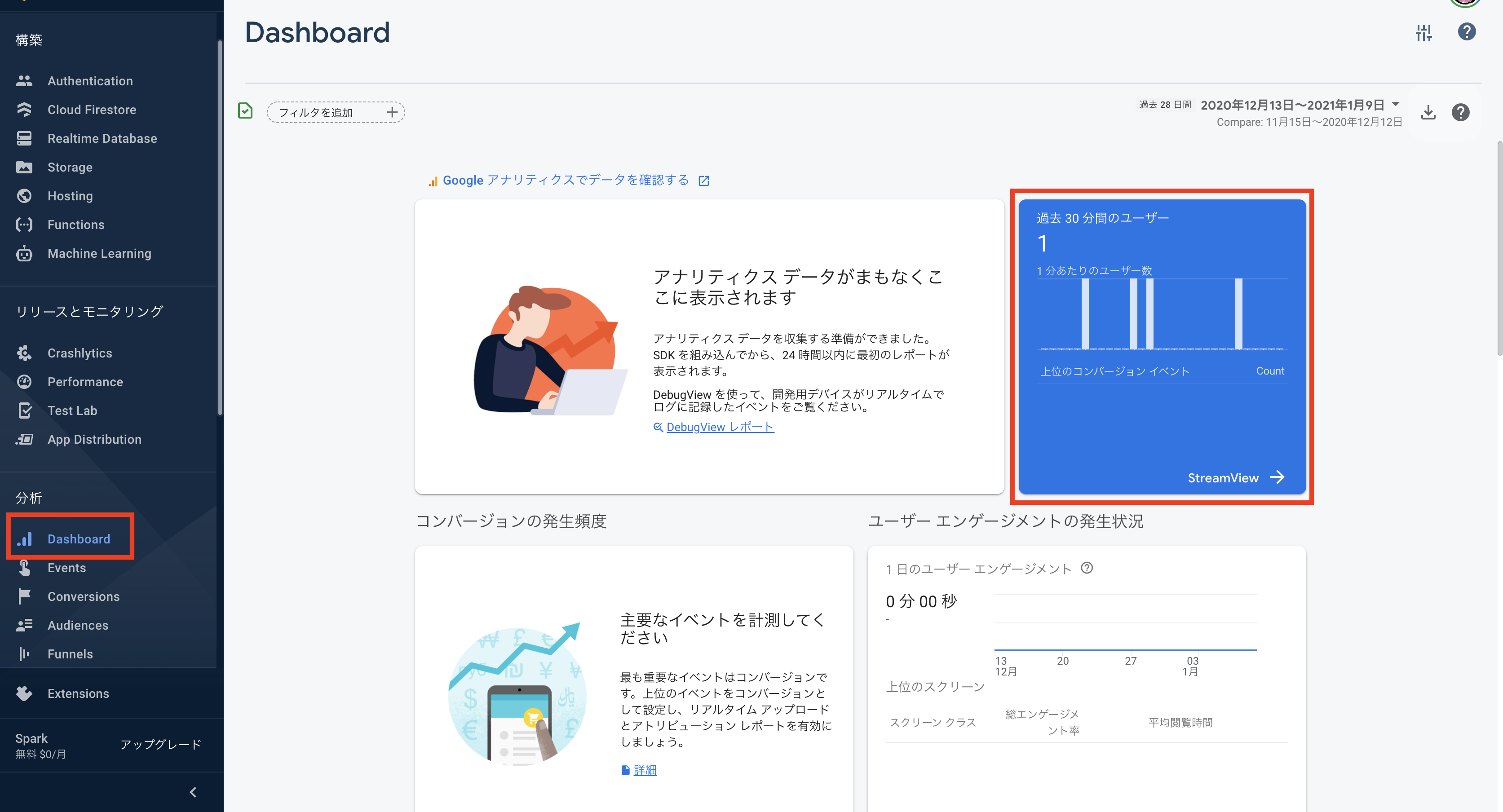
flutter runを実行(*runするとpluginが自動でinstallされる&podfileも更新される) - firebase→dashboardを確認
- 下記のように「過去30分間のユーザー」に反応があれば接続成功
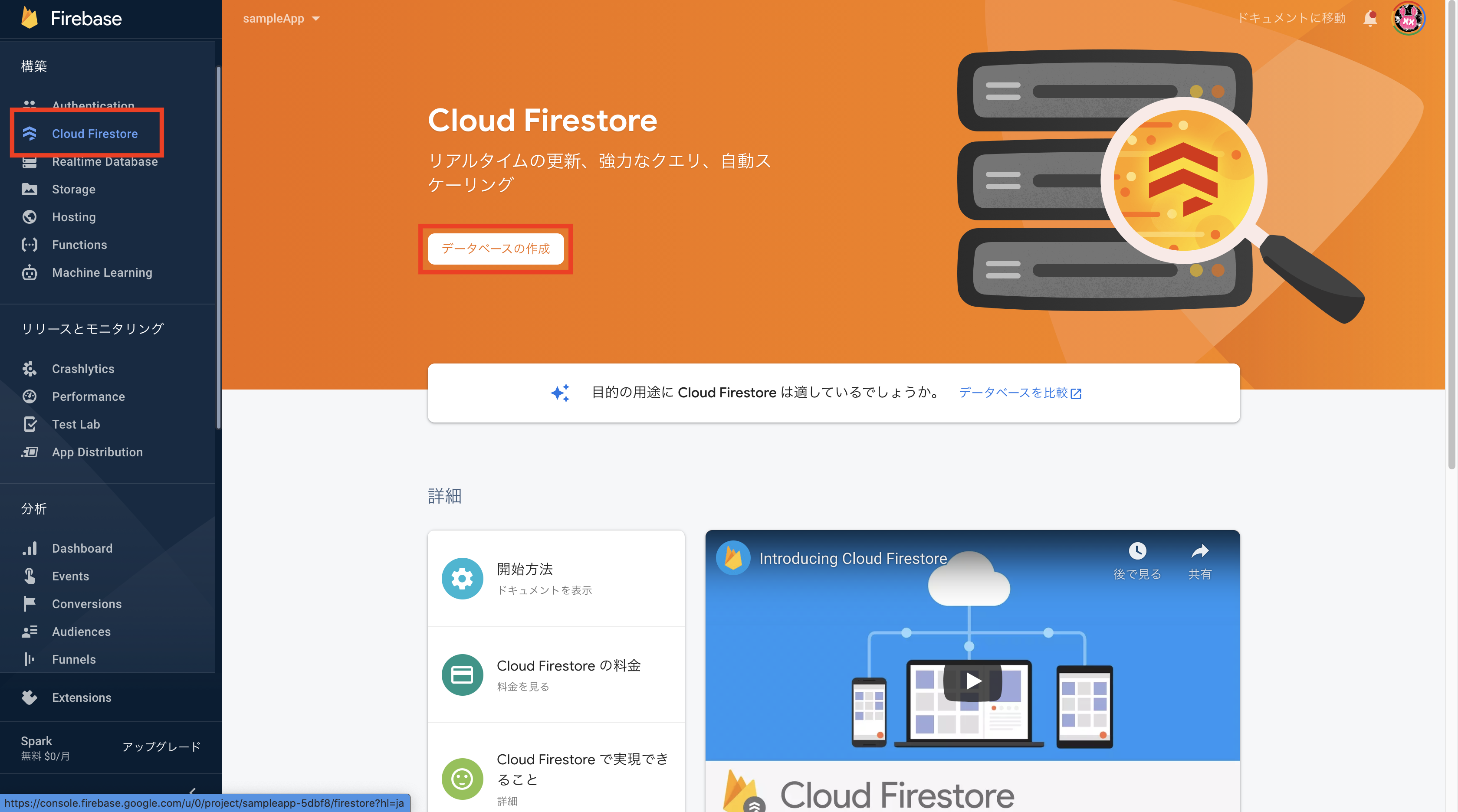
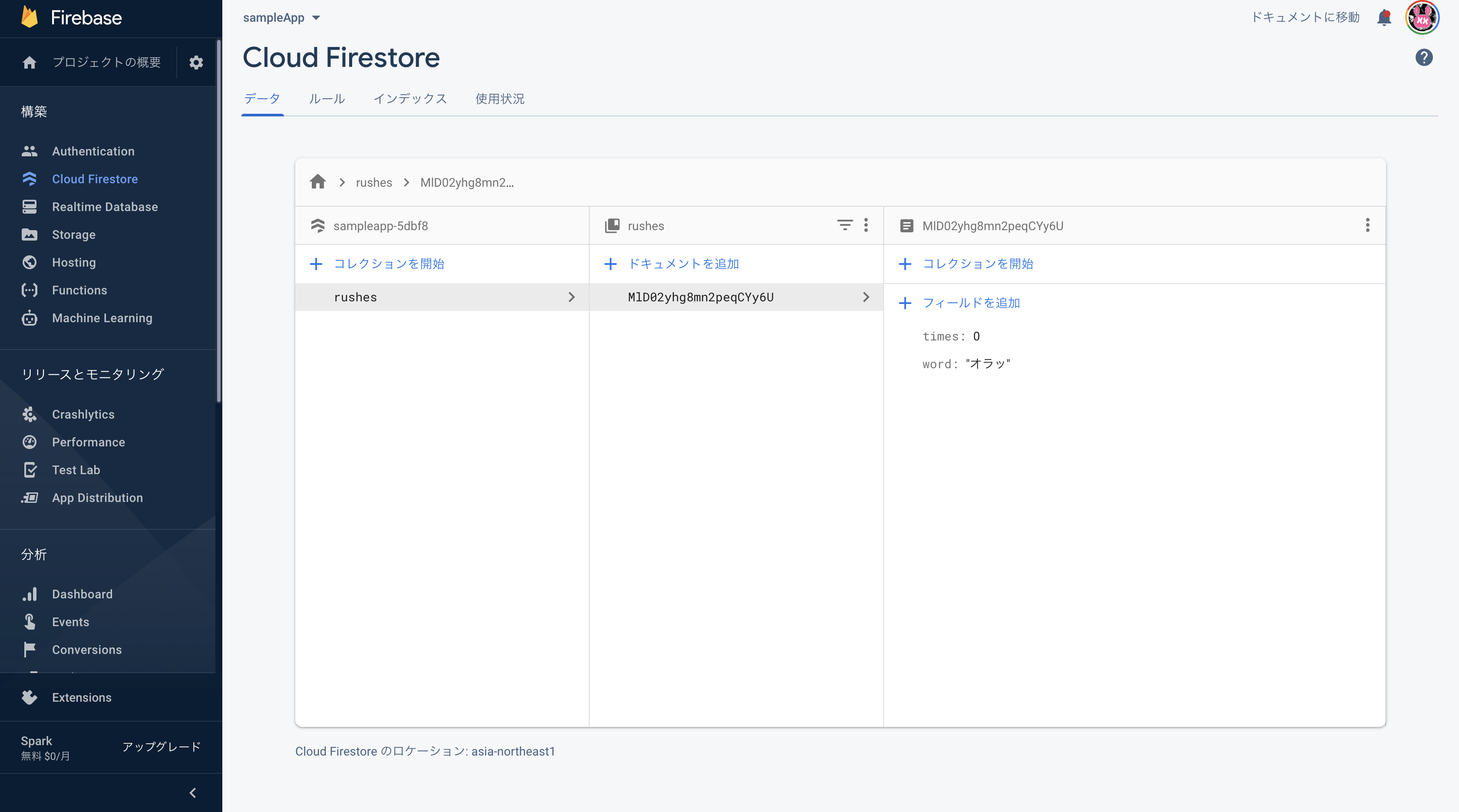
🗄STEP5:firestoreの準備
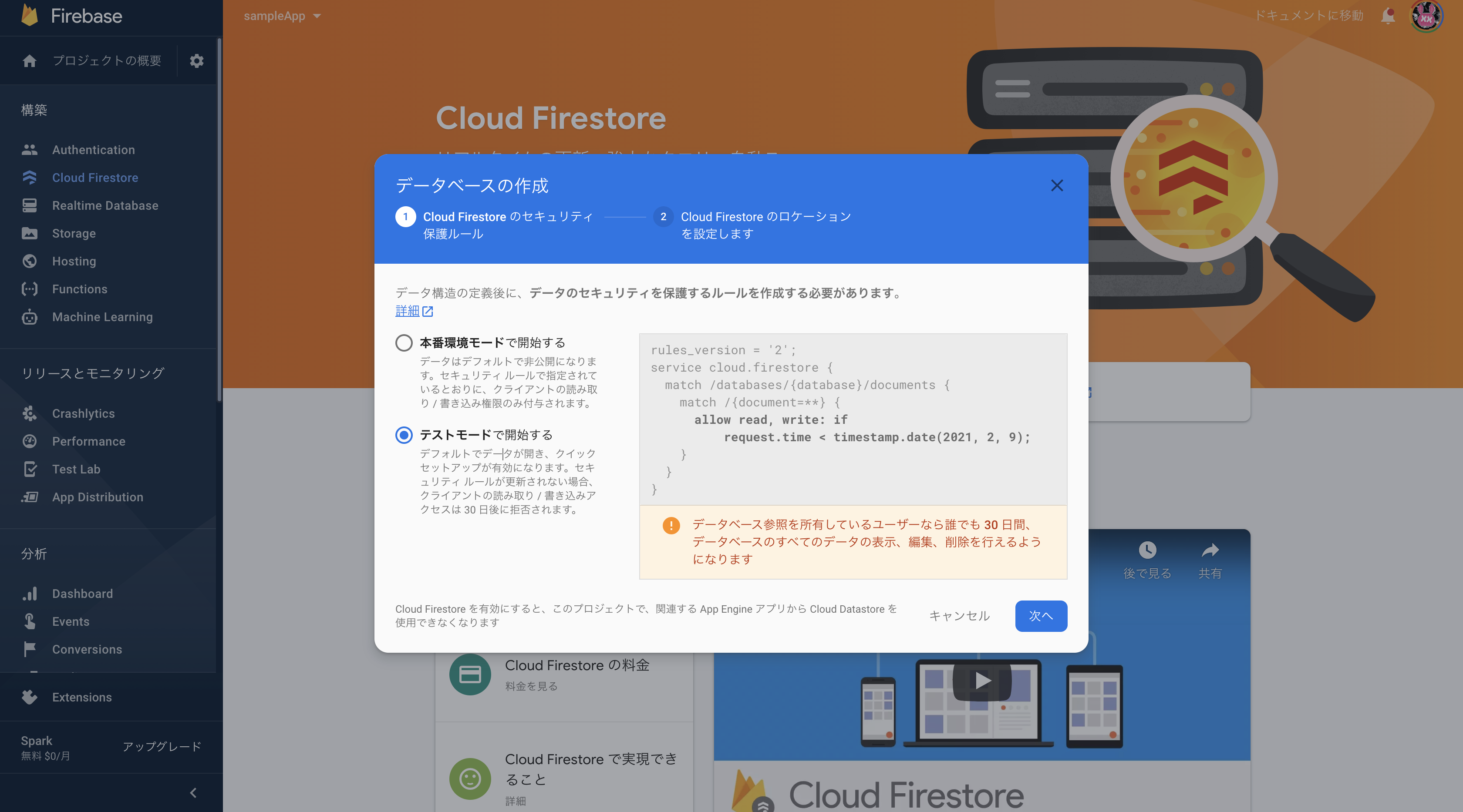
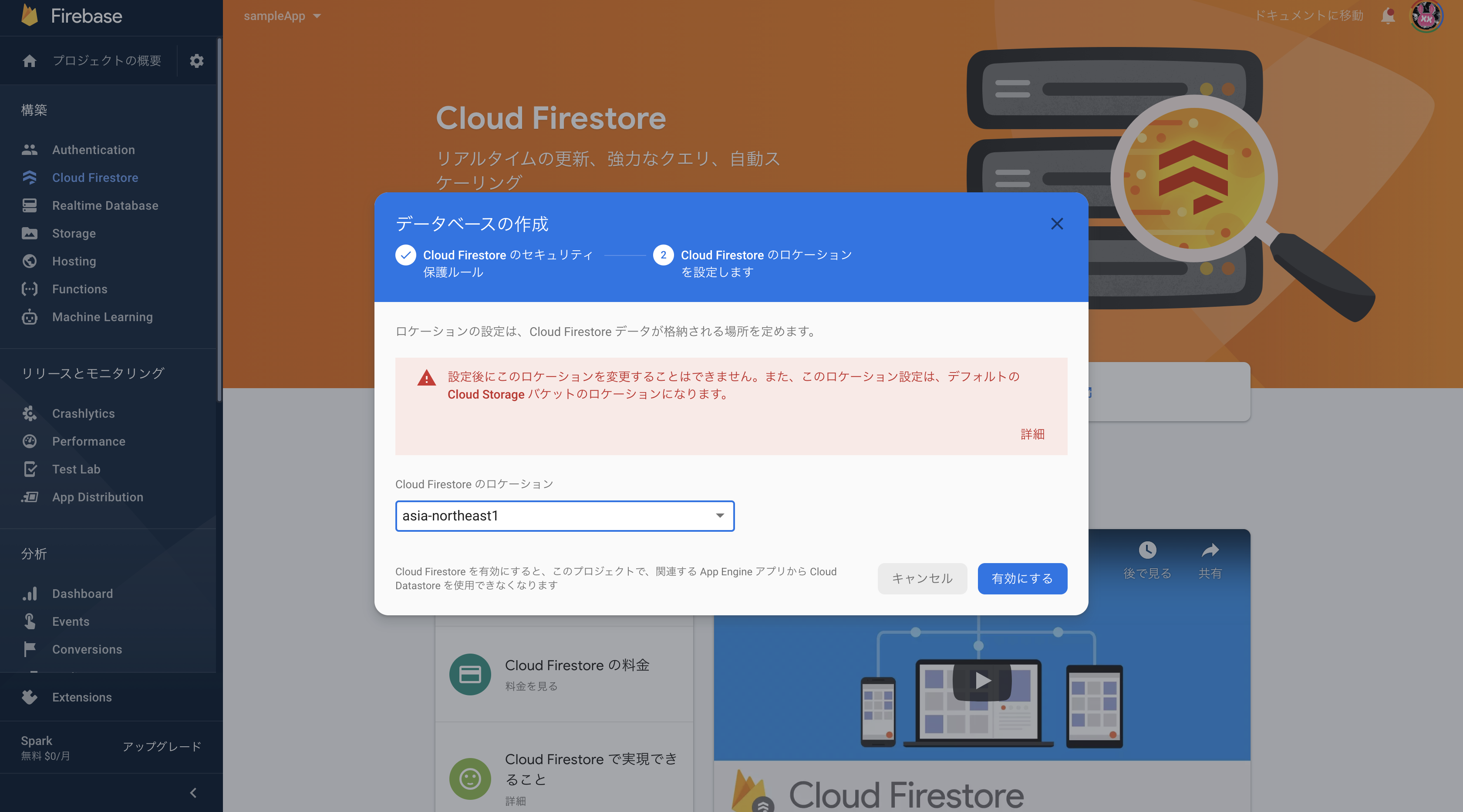
■DB作成
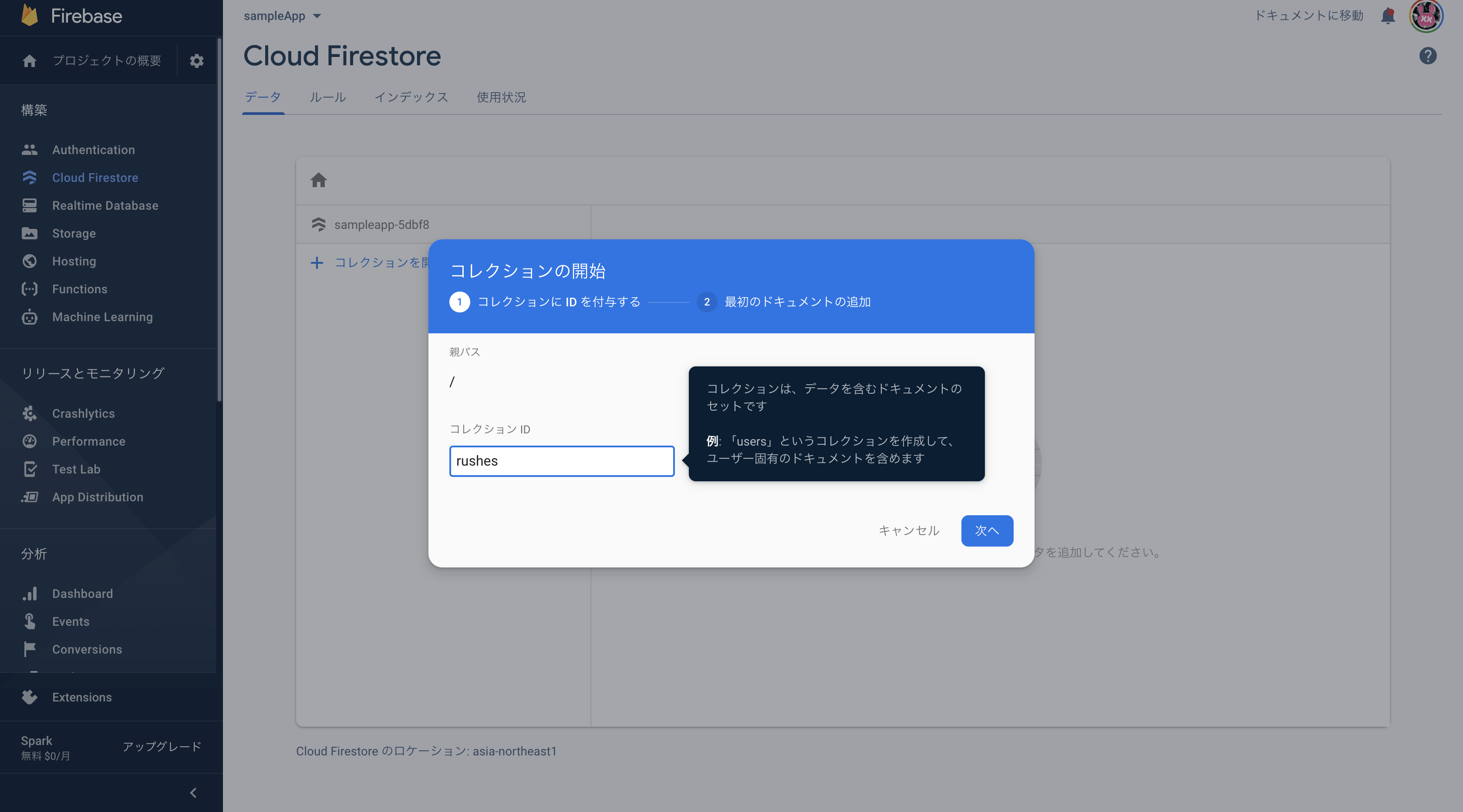
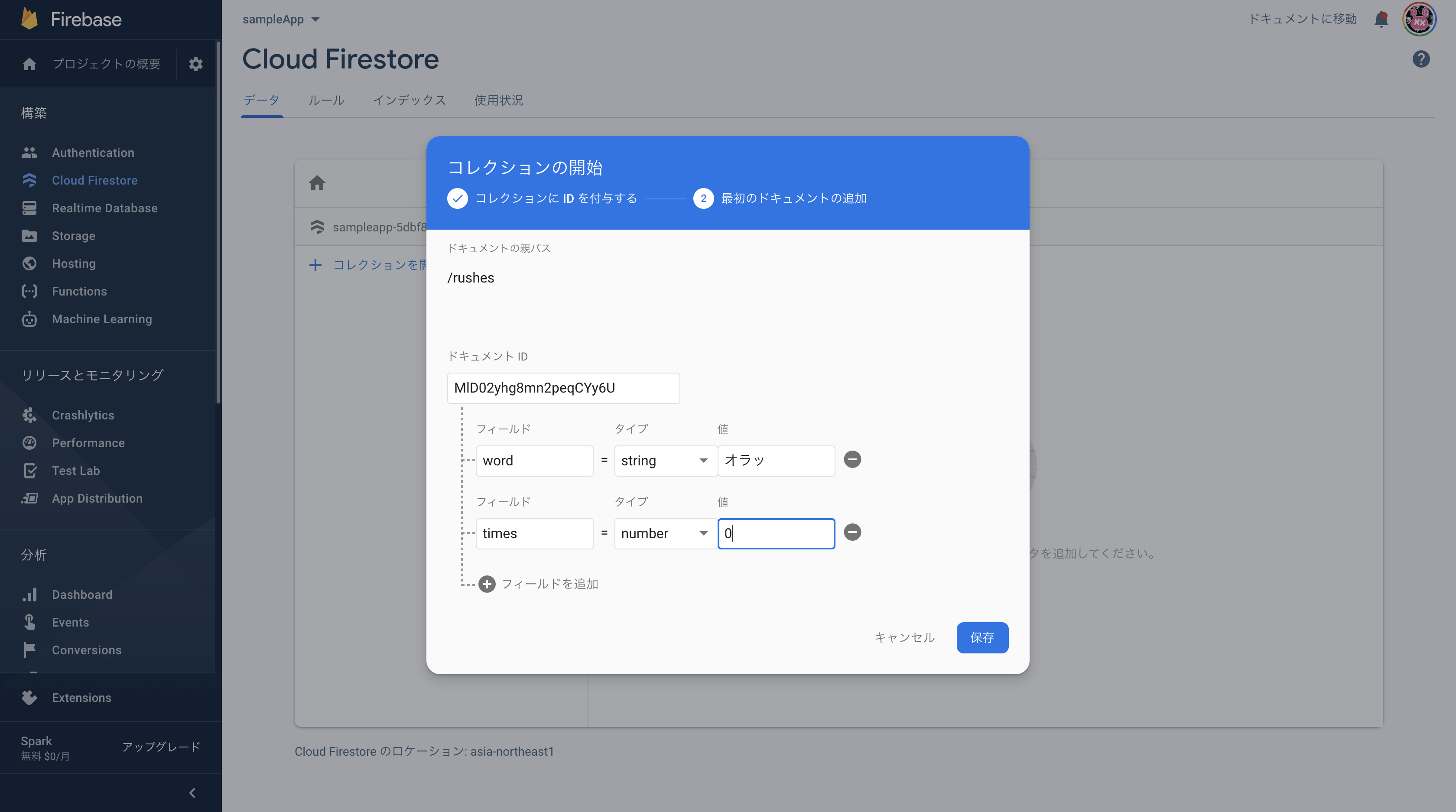
■サンプルデータを作成
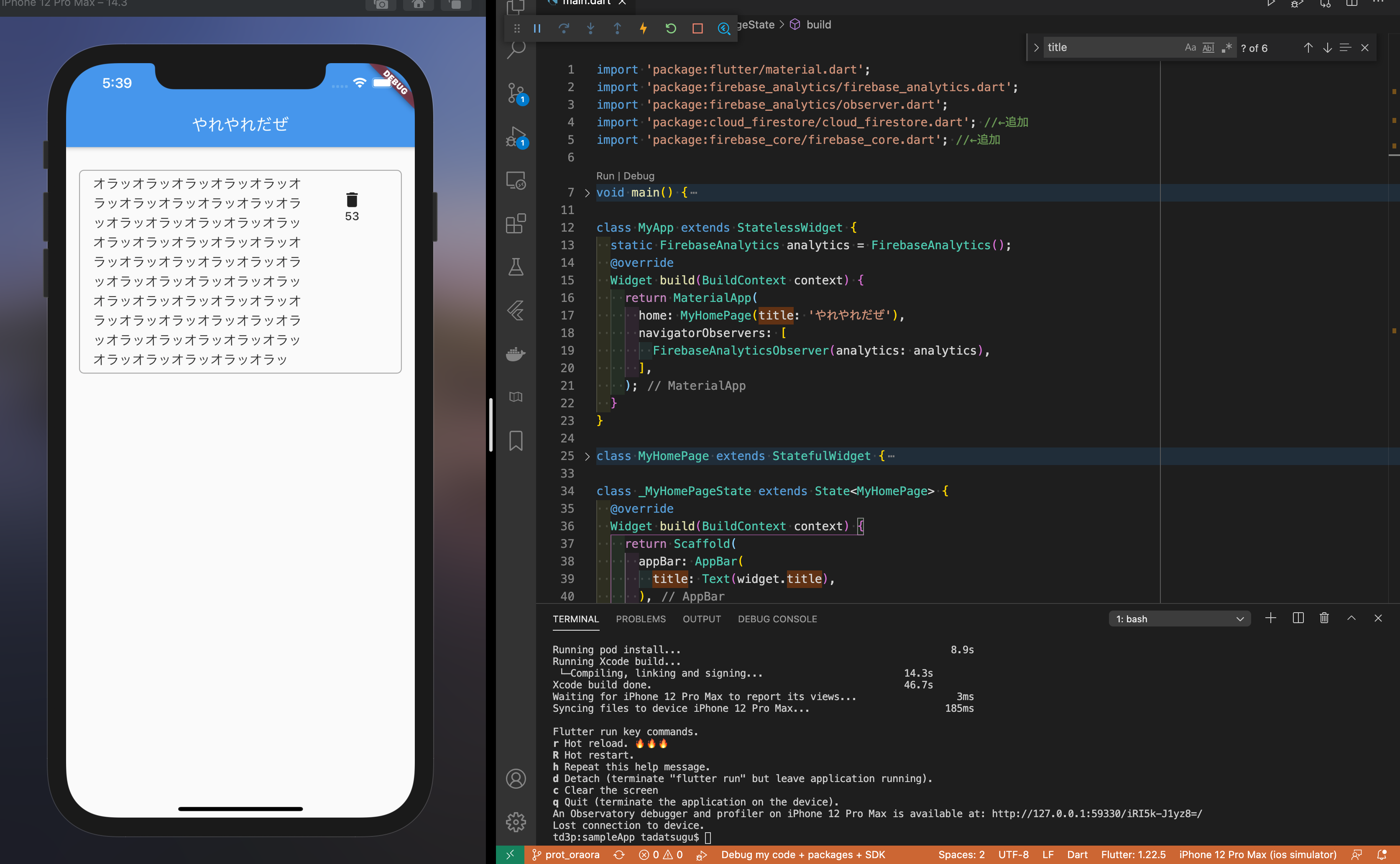
🧑💻STEP6:コードの実装
- main.dartを下記に変更
main.dart
import 'package:flutter/material.dart';
import 'package:firebase_analytics/firebase_analytics.dart';
import 'package:firebase_analytics/observer.dart';
import 'package:cloud_firestore/cloud_firestore.dart'; //←追加
import 'package:firebase_core/firebase_core.dart'; //←追加
void main() {
WidgetsFlutterBinding.ensureInitialized();
runApp(MyApp());
}
class MyApp extends StatelessWidget {
static FirebaseAnalytics analytics = FirebaseAnalytics();
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyHomePage(title: 'やれやれだぜ'),
navigatorObservers: [
FirebaseAnalyticsObserver(analytics: analytics),
],
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: _buildBody(),
);
}
Widget _buildBody() {
final Future<FirebaseApp> _initialization = Firebase.initializeApp();
return FutureBuilder(
future: _initialization,
builder: (BuildContext context, AsyncSnapshot snapshot) {
if (snapshot.connectionState == ConnectionState.done) {
return _streamBuilder();
}
return LinearProgressIndicator();
},
);
}
Widget _streamBuilder() {
return StreamBuilder<QuerySnapshot>(
stream: FirebaseFirestore.instance.collection('rushes').snapshots(),
builder: (BuildContext context, AsyncSnapshot snapshot) {
if (!snapshot.hasData) {
return LinearProgressIndicator();
}
return _buildList(snapshot.data.docs);
},
);
}
Widget _buildList(List<DocumentSnapshot> snapshot) {
return ListView(
padding: const EdgeInsets.only(top: 20.0),
children: snapshot.map((data) {
return _buildListItem(data);
}).toList(),
);
}
Widget _buildListItem(DocumentSnapshot data) {
final rushes = Rushes(data);
return Padding(
padding: EdgeInsets.symmetric(horizontal: 16.0, vertical: 8.0),
child: Container(
decoration: BoxDecoration(
border: Border.all(color: Colors.grey),
borderRadius: BorderRadius.circular(6.0),
),
child: ListTile(
title: Text(rushes.makeOraOra()),
trailing: FlatButton(
onPressed: () {
rushes.reference.update({'times': 0});
},
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Icon(
Icons.delete,
),
Text(rushes.times.toString()),
],
),
),
onTap: () {
rushes.reference.update({'times': FieldValue.increment(1)});
}),
),
);
}
}
class Rushes {
String word;
int times;
DocumentReference reference;
Rushes(DocumentSnapshot snapshot) {
var map = snapshot.data();
this.word = map['word'];
this.times = map['times'];
this.reference = snapshot.reference;
}
String makeOraOra() {
var ret = "";
for (var i = 0; i < times; i++) {
ret += word;
}
return ret;
}
}
🎊🤸🎉Congratulations!🎉🤸🎊
完成したら、いいね!&コメントに「ワッフルワッフル」と叫んでください😆✨

📱サンプルはこちら📱
💾 https://github.com/TD3P/flutter_rushMaker
🌟ご指摘大歓迎🌟
ここちゃうで!!っていうとこあったら、教えてもらえると嬉しいです!!
シリーズ情報
📱Flutterで基本のTODOアプリを作ってみよう
https://qiita.com/pe-ta/items/b3b7458059c1fd7efcf0
📱Flutterでページ遷移するTODOアプリを作ってみよう
https://qiita.com/pe-ta/items/e547c4cf460319f5093c
📱Flutter x Firestore で気軽に永続化してオラオラする方法
https://qiita.com/pe-ta/items/ccd49fc396b063a821af