🍀まえがき
■書いてあること
Realmに挑戦してみたので、簡単なアプリの作り方をメモ
ちなみにRealm=レルムらしい👍
■下記の症状に効能があります
- とりあえずサクッとRealm触ってみたい
- とりあえず最低限の実装で基本を理解したい
■この記事の特徴
初心者でも内容が分かりやすいようになってます。
変数は英語で命名するのがセオリーですが、あえて全部日本語にしてます(それでも動きます)
xcode 10.1 swift 4.2 (2019年2月現在)
■主な流れ
- プロジェクトの作成
- cocoapodでrealmを追加
- ストーリーボードの設定
- モデルクラスの作成
- セルクラスの作成
- ViewControllerの実装
- 完成!
🛠本編
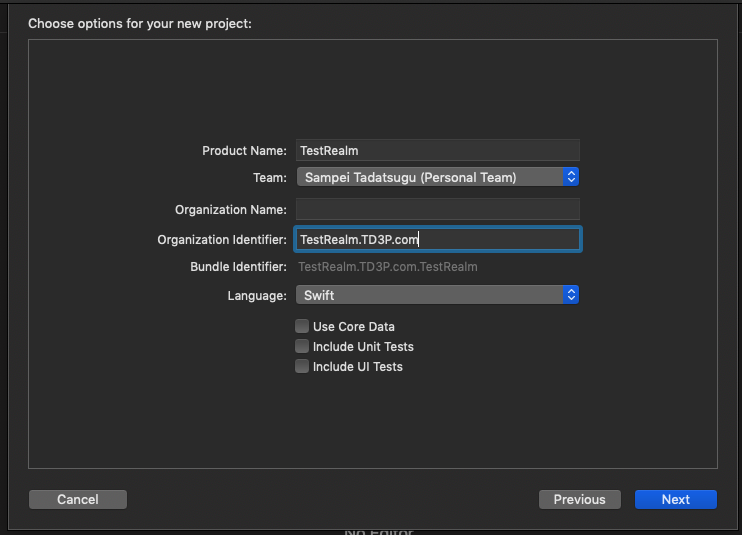
◼️プロジェクトの作成
◼️cocoaPodsでRealmを追加
*cocoapodの導入方法はこちらを参照
https://qiita.com/pekocalypse/items/b80f6c343355a872dde6
1:cocoapodを入れるのは超簡単下記のコマンドを入れるだけ
<!-- cocoapodsをインストール -->
$ sudo gem install cocoapods
<!-- バージョンを確認 -->
$ pod --version
1.6.0
<!-- ライブラリを引っ張ってくるレポジトリを追加 -->
$ pod setup
Setting up CocoaPods master repo
Setup completed
2:先ほどのTestRealmプロジェクトフォルダに移動して、CocoaPodsを初期化しPodFileを作成しましょう
$ cd ~/TestRealm
$ pod init
3:作成されたPodfileを編集しましょう
編集は、viで編集してもエディターで編集してもokです。
<!-- 初期状態 -->
# Uncomment the next line to define a global platform for your project
# platform :ios, '9.0'
target 'TestRealm' do
# Comment the next line if you're not using Swift and don't want to use dynamic frameworks
use_frameworks!
# Pods for TestRealm
end
<!-- 編集してこんな感じにしましょう -->
target 'TestRealm' do
use_frameworks!
pod 'RealmSwift'
end
4:Realmをインストールします
$ pod install
Analyzing dependencies
Downloading dependencies
Installing Realm (3.13.1)
Installing RealmSwift (3.13.1)
Generating Pods project
Integrating client project
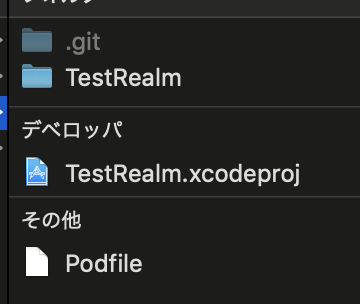
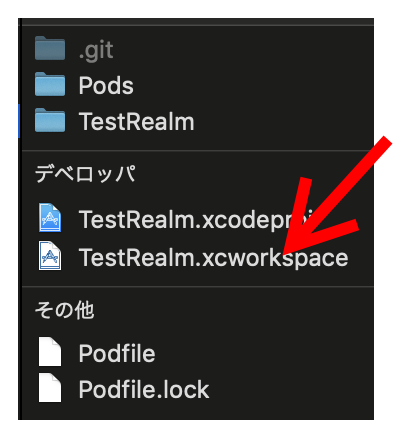
すると、プロジェクトフォルダにがこのように変化します

5:xcodeでプロジェクトを開き直しましょう
realmを入れた後は、TestRealm.xcodeprojではなく、TestRealm.xcworkspaceからプロジェクトを開きましょう

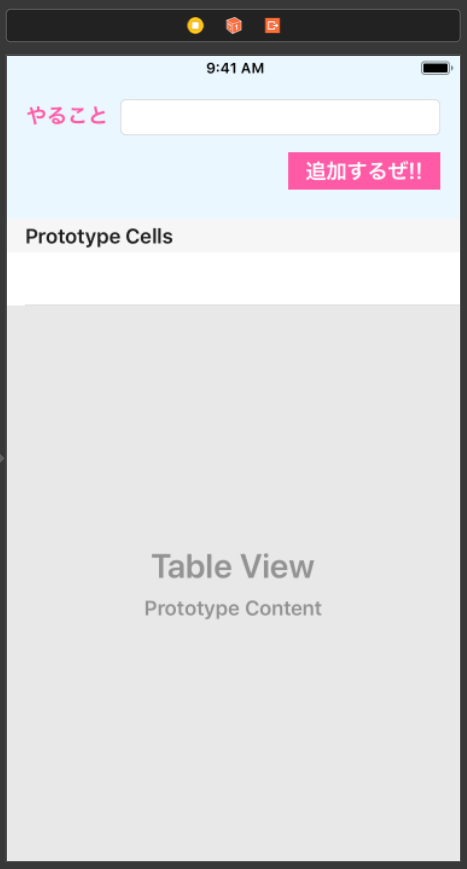
◼️ストーリーボードの設定
- view上部にテキストフィールドを配置します(ReturnKeyをDONEにしました)
- テーブルビューとセルを設置します(セルのidentifireはテストセルにしました)
- テーブルビューのdatasouceを紐付けました(今回はdelegateはいりません)
- 今回はこの2パーツだけを使用します
*この辺の詳細はこちらの記事をご参照ください
👨💻SwiftでTableViewを使ってみよう
◼️モデルクラスの作成
- Realmに保存したいデータの項目とデータ型を定義します
- 今回は、TODOの項目名だけを文字列で保存します
- まずはプロジェクトにただのswiftファイルを追加します
- 名前は
TodoModel.swiftにしました - ファイルを作成後、下記のように内容を編集します
-
importが大事なので注意です! - 記入直後は、xcodeから赤い警告が出ますが、一度buildすると消えますのでご安心ください
import Foundation
import RealmSwift
class TodoModel: Object{
@objc dynamic var 項目名: String? = nil
}
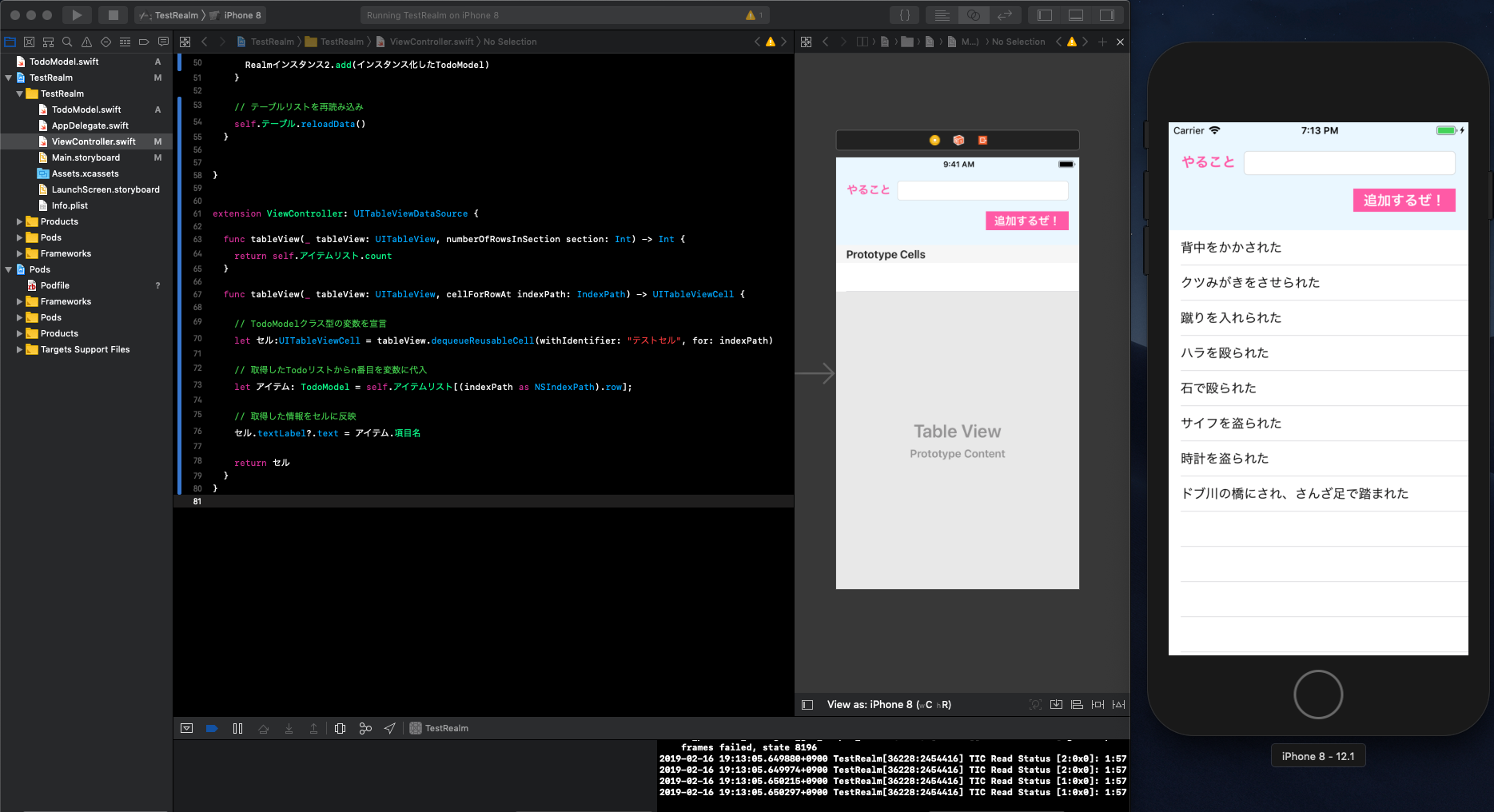
◼️ViewControllerの実装
先に完成品です
import UIKit
// ①・・・RealmSwiftをimport
import RealmSwift
class ViewController: UIViewController , UITextFieldDelegate {
//テキストフィールドとテーブルビューを紐付け
@IBOutlet weak var テキストフィールド: UITextField!
@IBOutlet weak var テーブル: UITableView!
// ②・・・作成したTodoModel型の変数を用意。<TodoModel>という書き方はいわゆるジェネリック
//Realmから受け取るデータを突っ込む変数を準備
var アイテムリスト: Results<TodoModel>!
override func viewDidLoad() {
super.viewDidLoad()
// ③・・・Realmをインスタンス化
// Realmのインスタンスを取得
let Realmインスタンス1 = try! Realm()
// ④・・・Realmのfunctionでデータを取得。functionを更に追加することで、フィルターもかけられる
// Realmデータベースに登録されているデータを全て取得
// try!はエラーが発生しなかった場合は通常の値が返されるが、エラーの場合はクラッシュ
self.アイテムリスト = Realmインスタンス1.objects(TodoModel.self)
}
// 追加ボタンを押したら発動
@IBAction func 追加ボタン(_ sender: Any) {
// モデルクラスをインスタンス化
let インスタンス化したTodoModel:TodoModel = TodoModel()
// テキストフィールドの名前を突っ込む
インスタンス化したTodoModel.項目名 = self.テキストフィールド.text
// Realmデータベースを取得
// try!はエラーが発生しなかった場合は通常の値が返されるが、エラーの場合はクラッシュ
let Realmインスタンス2 = try! Realm()
// ⑤・・・Realmインスタンスからaddを叩くと、データベースにレコードが追加される
// テキストフィールドの情報をデータベースに追加
try! Realmインスタンス2.write {
Realmインスタンス2.add(インスタンス化したTodoModel)
}
// テーブルリストを再読み込み
self.テーブル.reloadData()
}
}
extension ViewController: UITableViewDataSource {
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return self.アイテムリスト.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
// TodoModelクラス型の変数を宣言
let セル:UITableViewCell = tableView.dequeueReusableCell(withIdentifier: "テストセル", for: indexPath)
// 取得したTodoリストからn番目を変数に代入
let アイテム: TodoModel = self.アイテムリスト[(indexPath as NSIndexPath).row];
// 取得した情報をセルに反映
セル.textLabel?.text = アイテム.項目名
return セル
}
}
Point①
- RealmSwiftをインポートしましょう。これをしないとRealmが使えないよ!
Point②
- 事前に作成したモデルクラスを使って、Realmから取得したデータ一覧を突っ込む変数を用意しよう!
Point③
- Realmをインスタンス化して、Realmのfunctionを叩けるようにしよう!
Point④
-
Realmのインスタンス.objects()でデータの取得ができる! - 更に条件付き取得などがしたい場合はこちらを参照
- https://realm.io/jp/docs/swift/latest#section-29
Point⑤
-
writeでトランザクションを開始して、addで項目を追加
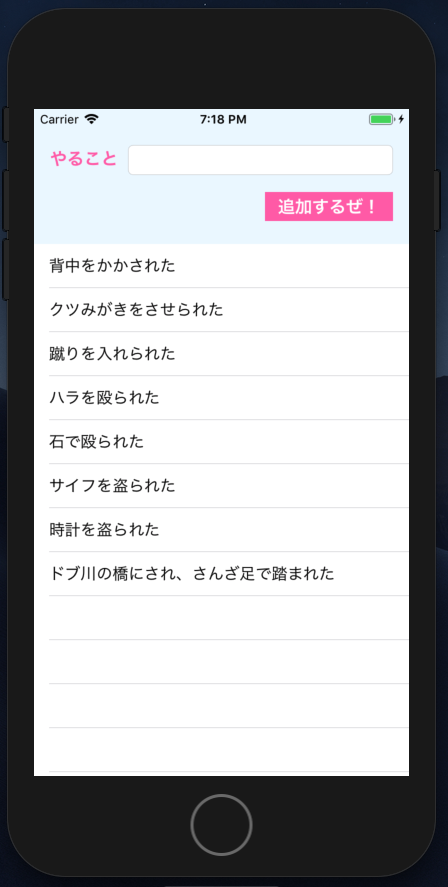
📱完成!
- 早速buildしてみましょう
- 項目を追加した後に、アプリを終了して、再起動してください
- 再起動時に、追加した項目が表示されていれば、データの永続化が出来ています!
🎊🤸🎉Congratulations!🎉🤸🎊
完成したら、コメントに「ワッフルワッフル」と叫んでください😆✨
📱📱📱サンプルはこちら📱📱📱
https://github.com/TD3P/TestRealm
📗参考資料
- Realm日本語ドキュメント
- CocoaPodsの使い方
🌟ご指摘大歓迎🌟
正直、全然理解できてないです。
ここちゃうで!!っていうとこあったら、教えてもらえると嬉しいです!!
NextStage!
🎉TODOアプリを作ってみようシリーズ
📱Swiftで簡単なTODOアプリを作ってみよう
https://qiita.com/TD3P/items/8f474358d1dd789557f3
📱SwiftでTableViewを使ってみよう
https://qiita.com/TD3P/items/cafa8e20029047993025
📱Swiftでカスタムセルを再利用したTODOアプリを作ってみよう
https://qiita.com/TD3P/items/116a2199b1f872ac6471
📱SwiftでCoreDataを使ったTODOアプリを作ってみよう
https://qiita.com/pe-ta/items/89203ccc72d964277818
📱SwiftでRealmを使ったTODOアプリを作ってみよう
https://qiita.com/TD3P/items/616e0dbd364179ca284b
📱Flutterで基本のTODOアプリを作ってみよう
https://qiita.com/pe-ta/items/b3b7458059c1fd7efcf0
📱Flutterでページ遷移するTODOアプリを作ってみよう
https://qiita.com/pe-ta/items/e547c4cf460319f5093c
📱Flutter x Firestore で気軽に永続化してオラオラする方法
https://qiita.com/pe-ta/items/ccd49fc396b063a821af