どういう環境でどうやって作成しているか分かりませんが
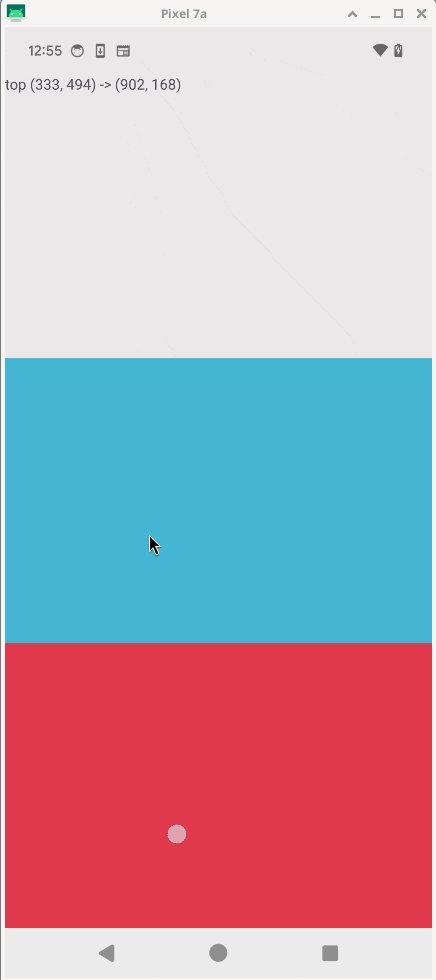
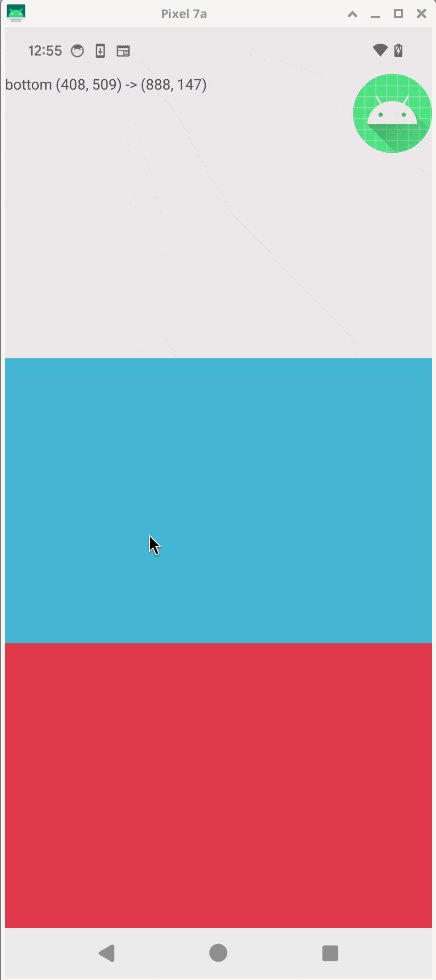
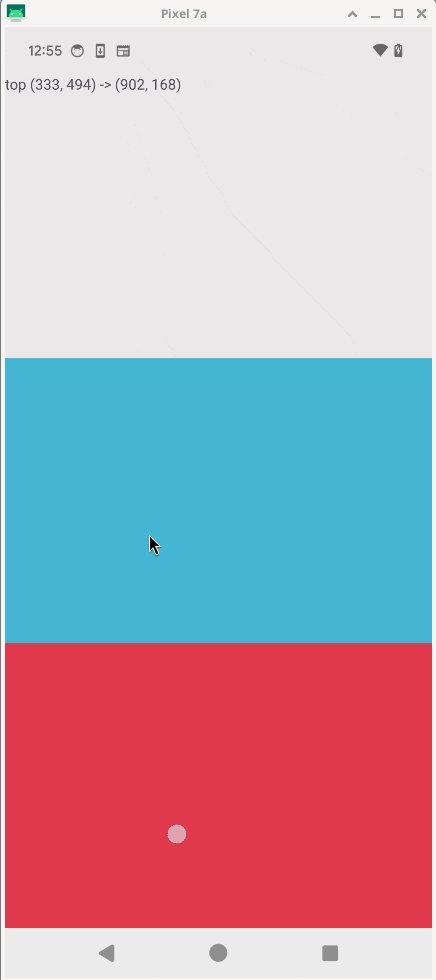
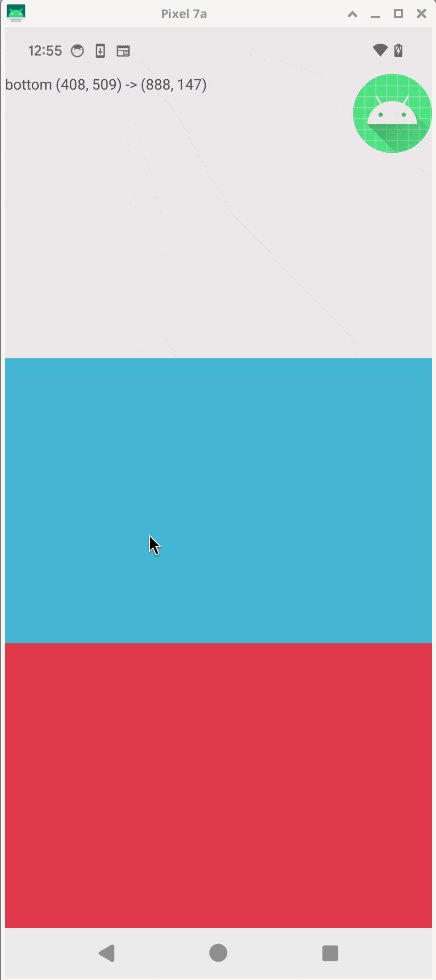
android studioで作ると普通に動きますよ
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:weightSum="1"
android:orientation="horizontal">
<TextView
android:id="@+id/debug_area"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:gravity="start"
android:layout_weight="0"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<FrameLayout
android:layout_width="200px"
android:layout_height="200px"
android:layout_weight="1"
android:layout_gravity="end|right">
<ImageView
android:id="@+id/image_area"
android:layout_width="200px"
android:layout_height="200px"
android:layout_gravity="end"
android:src="@mipmap/ic_launcher"
android:visibility="invisible" />
</FrameLayout>
</LinearLayout>
<FrameLayout
android:id="@+id/topFrame"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@android:color/holo_blue_light"
android:clickable="true" />
<FrameLayout
android:id="@+id/bottomFrame"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@android:color/holo_red_light"
android:clickable="true" />
</LinearLayout>
MainActivity.java
package com.example.first_sample;
import android.content.res.Configuration;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.widget.FrameLayout;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.activity.EdgeToEdge;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.graphics.Insets;
import androidx.core.view.ViewCompat;
import androidx.core.view.WindowInsetsCompat;
import java.util.Locale;
enum FRAME_POS {
TOP,
BOTTOM,
}
public class MainActivity extends AppCompatActivity {
private static final String TAG = "TouchTest";
View.OnTouchListener mTopListener;
View.OnTouchListener mBottomListener;
TextView mTextView;
String mDebugText;
ImageView mImageView;
boolean[] mSelecting = new boolean[FRAME_POS.values().length];
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
EdgeToEdge.enable(this);
setContentView(R.layout.activity_main);
ViewCompat.setOnApplyWindowInsetsListener(findViewById(R.id.main), (v, insets) -> {
Insets systemBars = insets.getInsets(WindowInsetsCompat.Type.systemBars());
v.setPadding(systemBars.left, systemBars.top, systemBars.right, systemBars.bottom);
return insets;
});
mTextView = findViewById(R.id.debug_area);
mImageView = findViewById(R.id.image_area);
FrameLayout top = findViewById(R.id.topFrame);
FrameLayout bottom = findViewById(R.id.bottomFrame);
to_clickable(top);
to_clickable(bottom);
initListener();
top.setOnTouchListener(mTopListener);
bottom.setOnTouchListener(mBottomListener);
}
private void to_clickable(View view) {
view.setClickable(true);
view.setFocusable(true);
view.setFocusableInTouchMode(true);
}
private void initListener() {
mTopListener = (v, event) -> {
int action = event.getAction();
float x = event.getX();
float y = event.getY();
switch (action) {
case MotionEvent.ACTION_DOWN:
mDebugText = String.format("top (%d, %d)", Math.round(x), Math.round(y));
mSelecting[FRAME_POS.TOP.ordinal()] = true;
mSelecting[FRAME_POS.BOTTOM.ordinal()] = false;
mImageView.setVisibility(View.INVISIBLE);
break;
case MotionEvent.ACTION_UP:
if (mSelecting[FRAME_POS.TOP.ordinal()]) {
mDebugText = mDebugText + String.format(" -> (%d, %d)", Math.round(x), Math.round(y));
mImageView.setVisibility(View.VISIBLE);
} else {
mDebugText = "across ranges";
}
mTextView.setText(mDebugText);
mSelecting[FRAME_POS.TOP.ordinal()] = false;
break;
case MotionEvent.ACTION_MOVE:
break;
}
return false;
};
mBottomListener = (v, event) -> {
int action = event.getAction();
float x = event.getX();
float y = event.getY();
switch (action) {
case MotionEvent.ACTION_DOWN:
mDebugText = String.format("bottom (%d, %d)", Math.round(x), Math.round(y));
mSelecting[FRAME_POS.TOP.ordinal()] = false;
mSelecting[FRAME_POS.BOTTOM.ordinal()] = true;
mImageView.setVisibility(View.INVISIBLE);
break;
case MotionEvent.ACTION_UP:
if (mSelecting[FRAME_POS.BOTTOM.ordinal()]) {
mDebugText = mDebugText + String.format(" -> (%d, %d)", Math.round(x), Math.round(y));
mImageView.setVisibility(View.VISIBLE);
} else {
mDebugText = "across ranges";
}
mTextView.setText(mDebugText);
mSelecting[FRAME_POS.BOTTOM.ordinal()] = false;
break;
case MotionEvent.ACTION_MOVE:
break;
}
return false;
};
}
}