Ajaxでのデータの保存について
Q&A
Closed
解決したいこと
jQueryでデータの保存ができない
例)
”Djangoでタスク管理アプリをつくりたい! タスク管理編"を行っています。
https://qiita.com/kuma3_it/items/7cb0f838fa4f99a74441
発生している問題・エラー
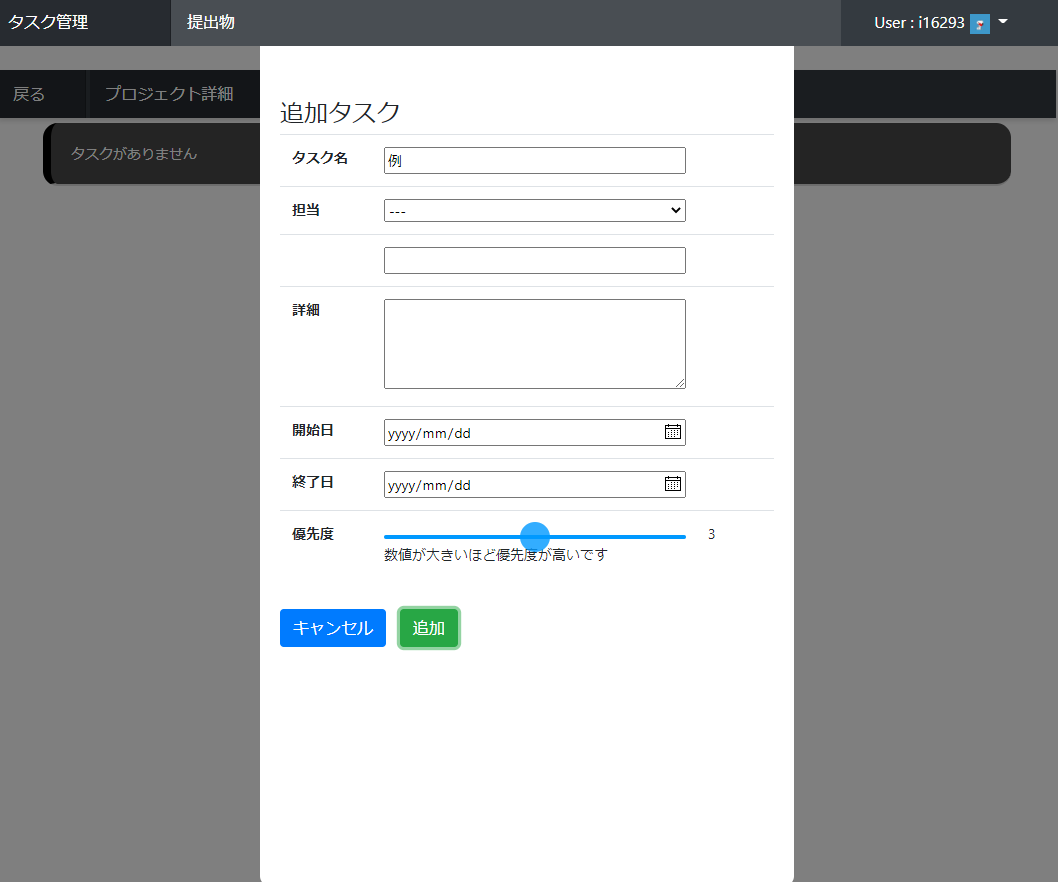
追加ボタンを押しても追加されずこの画面から移行されません。
タスク名を入力せずに追加ボタンを押すと“タスク名を入力してください”と表示されます。
該当するソースコード
)modal.js
// タスク追加モーダル管理
$(function () {
//追加ボタンを押した際
$('#CTB').click(function () {
//背景を付ける
$("body").append('<div id="modal-bg"></div>');
//モーダルウィンドウを表示
$("#modal-bg,#modal-task-add").fadeIn("fast");
//画面の背景もしくは戻るボタンを押したらモーダルを閉じる
$('#modal-bg, #CTBC').click(function () {
$("#modal-bg,#modal-task-add").fadeOut("fast", function () {
$('#modal-bg').remove();
});
});
});
});
)ajax.js
// プロジェクトタスク追加Ajax
$(function () {
$('#TaskAddAjax').click(function () {
//必須事項チェック
let taskName = $('input[name=taskName]').val();
if (taskName != "") { //入力があるかどうかないならELSE
var $form = $('form[name=addTask]');
//送信
$.ajax({
url: $form.prop("action"),
method: $form.prop("method"),
data: $form.serialize(),
dataType: "JSON",
})
.done(function (data) {
var result = JSON.parse(data['taskdata'])
$('#taskAccordion').empty()
$.each(result, function (k, v) {
let taskData = v["fields"]
let taskHtml = '<li class="task' + taskData["priolity"] + '">' + taskData["task_name"] + '</li>'
$('#taskAccordion').append(taskHtml)
})
})
} else {
alert('タスク名を入力してください')
})
})
)our_project.html
{% extends "base.html" %}
{% block title %} TaskMan {% endblock %}
{% block mainT %} {{ project.0.name }} {% endblock %}
{% block body %}
<nav class=" navbar-dark bg-dark flex-md-nowrap p-0 header">
<a class="navbar-brand col-md-1 mr-0" href="/task/">戻る</a>
<a class="navbar-brand col-md-2 mr-0" href="{% url 'task:our_project_detail' project.0.pk %}"> プロジェクト詳細 </a>
<a class="navbar-brand col-md-2 mr-0" id="CTB">タスク追加</a>
<div class="btn-group">
<div class="btn dropdown-toggle naviDrop" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
メンバー
</div>
<div class="dropdown-menu dropdown-menu-right" >
<a class="dropdown-item" href="#"> {{ project.0.leader }} </a>
{% if member != None %}
<div class="dropdown-divider"></div>
{% for person in member %}
<a class="dropdown-item" href="#"> {{ person }} </a>
{% endfor %}
{% endif %}
</div>
</div>
</div>
</nav>
{% if task == None %}
<div id="taskList">
{% if task == None %}
<ul>
<li>タスクがありません</li>
</ul>
{% else %}
<ul id="taskAccordion">
{% for content in task %}
<li class="selectTask task{{content.priolity}}" value="{{content.task_cd}}"> {{content.task_name}} </li>
{% endfor %}
</ul>
{% endif %}
</div>
<div id="modal-task-add">
<h4>追加タスク</h4>
<form name="addTask" method="POST" action="{% url 'task:add_task' project.0.pk %}">
<table class="table">
<tr>
<th>タスク名</th>
<td><input type="text" name="taskName" style="width:80%;"></td>
</tr>
<tr>
<th>担当</th>
<td>
<select name="user" id="selectC" style="width:80%;">
<option value="">---</option>
<option value={{ project.0.leader.pk }}>{{ project.0.leader }}</option>
{% for person in member %}
<option value={{ person.pk }}>{{ person }}</option>
{% endfor %}
</select>
</td>
</tr>
<tr>
<th></th>
<td><input type="text" id="writeCN" name="userName" style="width:80%;"></td>
</tr>
<tr>
<th>詳細</th>
<td><textarea name="details" rows="4" cols="50" style="width:80%;"></textarea></td>
</tr>
<tr>
<th>開始日</th>
<td>
<input type="date" name="startDate" style="width: 80%;">
</td>
</tr>
<tr>
<th>終了日</th>
<td>
<input type="date" name="endDate" style="width: 80%;">
</td>
</tr>
<tr>
<th>優先度</th>
<td>
<input type="range" name="priolity" min="1" max="5" value="3" style="width: 80%;">   <span id="priolityNo" style="font-size:14px;">3</span>
<br>
<p>数値が大きいほど優先度が高いです</p>
</td>
</tr>
</table>
{% csrf_token %}
</form>
<button type="button" id="CTBC" class="btn btn-primary" style="margin-right:10px;">キャンセル</button>
<button type="button" id="TaskAddAjax" class="btn btn-success" id="addTask" >追加</button>
</div>
{% endif %}
{% endblock %}
どのようにすれば追加できるようになりますか
0 likes