Google Maps APIを使って複数のマーカーを表示したい。
解決したいこと
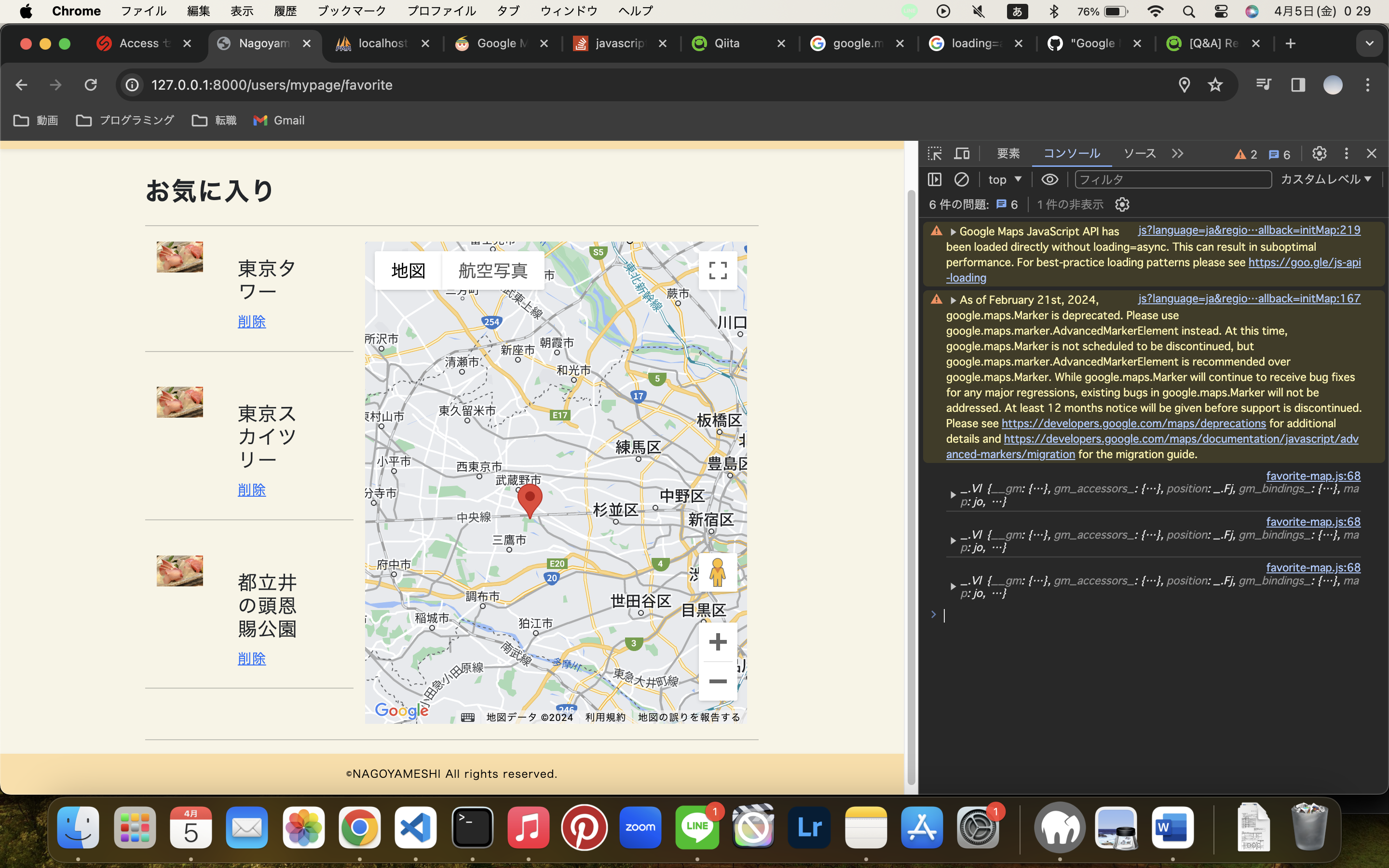
Laravelで食べログ風アプリを作成しています。
Google Maps APIを使用して、地図上に複数のマーカーを表示したいのですが、
1つしか表示されていない状況です。
解決方法を教えてください。
発生している問題・エラー
該当するソースコード
// viewファイルよりお気に入り店舗の情報を取得している
var markerData = Laravel.favorite_shops;
var marker =[];
// googleMapsAPIを持ってくるときに,callback=initMapと記述しているため、initMap関数を作成
async function initMap() {
// welcome.blade.phpで描画領域を設定するときに、id=mapとしたため、その領域を取得し、mapに格納します。
map = document.getElementById("map");
async function setLocation(pos) {
// 現在の緯度・経度を取得
const currentLat = pos.coords.latitude;
const currentLng = pos.coords.longitude;
// 現在の緯度経度を代入
let currentLocation = { lat: currentLat, lng: currentLng };
var marker = new Array();
// 複数のピンを作成する
for (var i = 0; i < markerData.length; i++) {
var place = markerData[i]['name'];
const geocoder = new google.maps.Geocoder(); // Googlgのサーバーと通信するためのインスタンスを生成
geocoder.geocode(
{
address: markerData[i]['address'], // 住所から緯度経度に変換
region: "jp",
},
async function (results, status) {
if (status == google.maps.GeocoderStatus.OK) {
// 取得が成功した場合
// 結果をループして取得します。
for (var i in results) {
if (results[i].geometry) {
// 緯度を取得します。
var lat = results[i].geometry.location.lat();
// 経度を取得します。
var lng = results[i].geometry.location.lng();
map = document.getElementById("map");
// オプションを設定
opt = {
zoom: 11, //地図の縮尺を指定
center: currentLocation, //センターを取得した緯度経度に指定
};
// 地図のインスタンスを作成します。第一引数にはマップを描画する領域、第二引数にはオプションを指定
mapObj = new google.maps.Map(map, opt);
var markerLatLng = new google.maps.LatLng({lat: lat, lng: lng}); // 緯度経度のデータ作成
marker[i] = new google.maps.Marker({
// ピンを差す位置を決めます。
position: markerLatLng,
// ピンを差すマップを決めます。
map: mapObj,
});
// marker[i]をコンソールで確認したが、正しい緯度経度が取得できている。
console.log(marker[i]);
// そもそも、ループを回して、検索結果にあっているものをiに入れていっているため
// 精度の低いものもでてきてしまう。その必要はないから、一回でbreak
break;
}
}
} else if (status == google.maps.GeocoderStatus.ERROR) {
alert("サーバ接続に失敗しました。");
} else if (status == google.maps.GeocoderStatus.INVALID_REQUEST) {
alert("リクエストが無効でした。");
} else if (status == google.maps.GeocoderStatus.OVER_QUERY_LIMIT) {
alert("リクエストの制限回数を超えました。");
} else if (status == google.maps.GeocoderStatus.REQUEST_DENIED) {
alert("サービスが使えない状態でした。");
} else if (status == google.maps.GeocoderStatus.UNKNOWN_ERROR) {
alert("原因不明のエラーが発生しました。");
}
}
);
}
}
// エラー時に呼び出される関数
function showErr(err) {
switch (err.code) {
case 1:
alert("位置情報の利用が許可されていません");
break;
case 2:
alert("デバイスの位置が判定できません");
break;
case 3:
alert("タイムアウトしました");
break;
default:
alert(err.message);
}
}
// geolocation に対応しているか否かを確認
if ("geolocation" in navigator) {
var opt = {
"enableHighAccuracy": true,
"timeout": 10000,
"maximumAge": 0,
};
navigator.geolocation.getCurrentPosition(setLocation, showErr, opt);
} else {
alert("ブラウザが位置情報取得に対応していません");
}
}
自分で試したこと
var marker[i] の中身をコンソールで確認した。
→緯度経度は正しく取得できている。
さまざまなサイトを参考にし、解決しようと試みましたが、
なかなか上手くいきませんでした。
解決方法がわかる方がいらっしゃいましたら、教えていただけますと幸いです。