はじめに
これはシリーズ記事の中の1つです。
AWSでウェブアプリケーション環境構築:⓪概要
AWSでウェブアプリケーション環境構築:①EC2インスタンスにwebサーバを構築
AWSでウェブアプリケーション環境構築:②RDSでDBを作成し、Laravelサンプルアプリを動かす最小構成を構築
AWSでウェブアプリケーション環境構築:③ロードバランサーを作成し、webサーバを冗長化する
AWSでウェブアプリケーション環境構築:④ElastiCacheのRedisを作成し、セッション共有可能にする
AWSでウェブアプリケーション環境構築:⑤webサーバをプライベートサブネットに配置し、メンテナンス用踏み台サーバを構築
AWSでウェブアプリケーション環境構築:⑥Route53を利用して独自ドメインでアクセス可能にする
↑↑↑現在の記事↑↑↑
AWSでウェブアプリケーション環境構築:⑦ACMを利用してHTTPS通信可能にする
AWSでウェブアプリケーション環境構築:⑧サーバ負荷に応じてwebサーバがオートスケーリングする仕組みを構築
前回まで
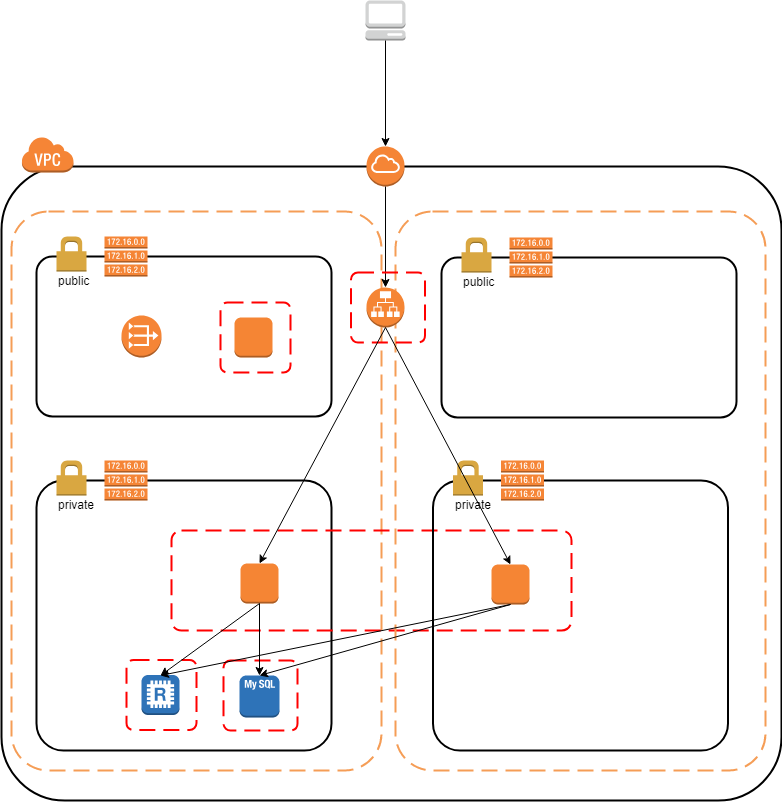
前回はwebサーバをプライベートサブネットに移動し、
メンテナンス用の踏み台サーバ、NATゲートウェイを構築しました。
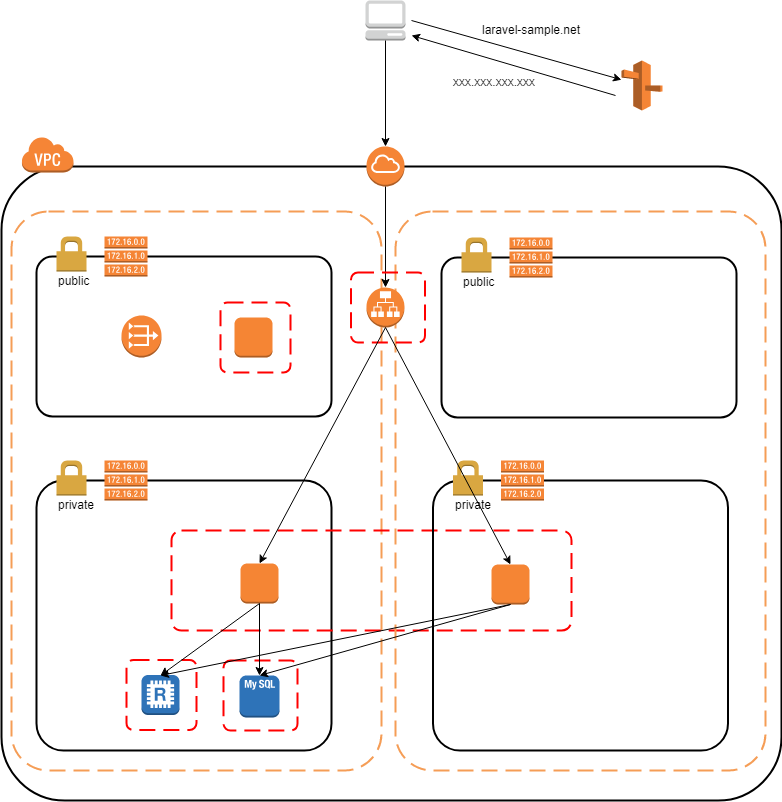
今回構築する環境
現在は、構築したLaravelサンプルアプリに
laravel-sample-alb-123456789.us-east-2.elb.amazonaws.com
のようなALBに自動で割り振られたドメインでアクセスしています。
今回は、Route53を使って自分で好きに決めたドメイン名でアクセスできるようにします。
ドメインの購入
まず、自分の好きなドメインを利用するにはドメインを購入する必要があります。
マネジメントコンソールの[Route53]のページの
サイドメニューの[Registerd domains]をクリックし、
上部にある[Register Domain]ボタンをクリック。
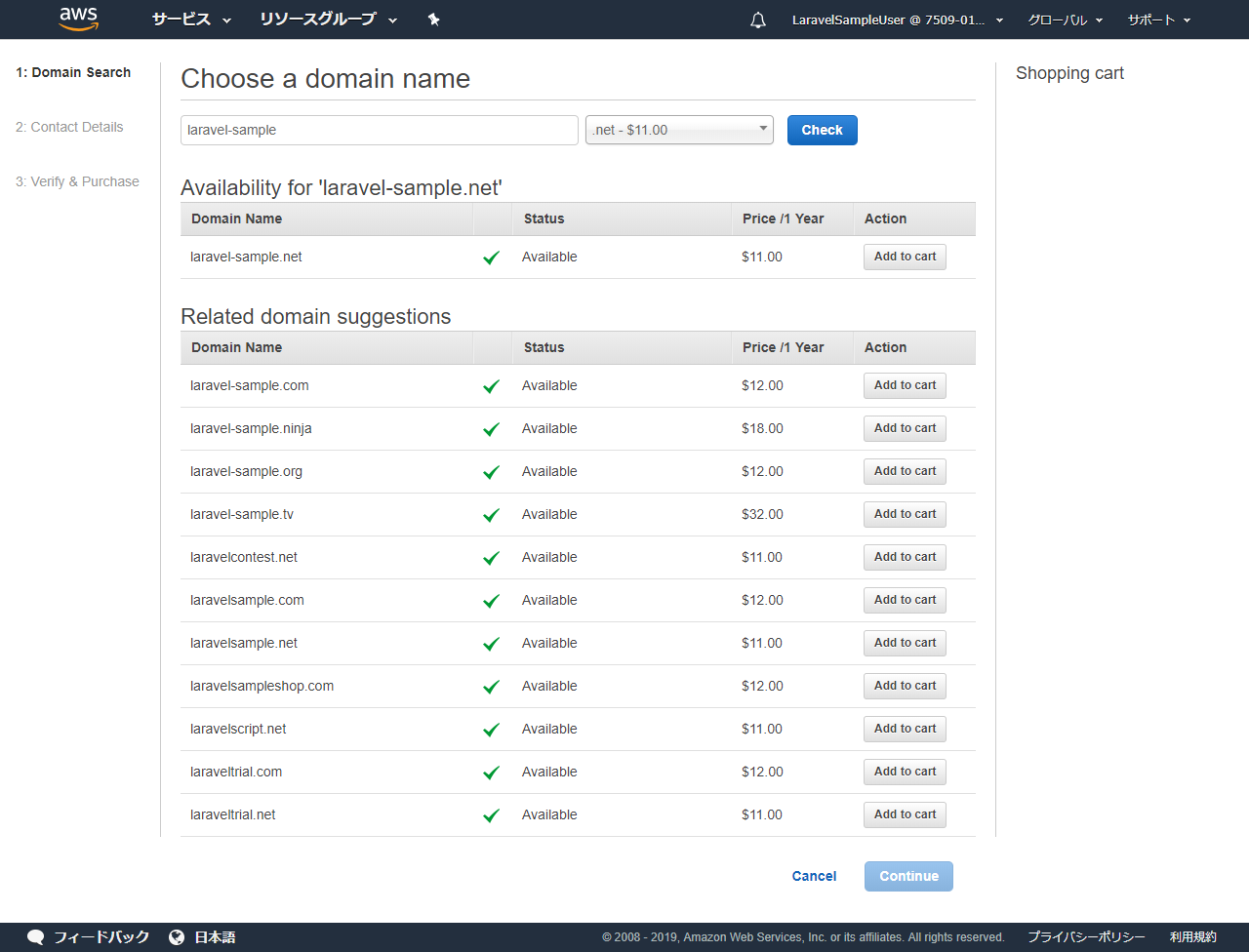
ドメイン検索
ここでは、自分の好きなドメインが利用可能かどうかを確認して、
購入するドメイン名を決めます。
好きなドメイン名を入力し、
好きなトップレベルドメインを選択します。
ここで選択するトップレベルドメインによって値段が違います。
今回は比較的安価な[.net]を選択しました。
このトップレベルドメインの違いでアプリに影響があるわけではないので、
プルダウンから一番安いものを選択していいと思います。
[Check]をクリックすると、
自分が入力したドメインが利用可能かどうか、
そのドメインに近い形式で利用可能なドメインのサジェスト
等が表示されます。
もし「laravel-sample.net」のドメインが既にほかの人によって登録されている場合は
ここで[Status]が[Unavailable]になり登録することはできません。
自分で決めたドメインが[Available]であれば[Add to cart]をクリックし、
[Continue]をクリックします。
コンタクト情報
下記のように自分の情報を入力します。

ここで入力した情報は、
ドメインのwhois情報となり、下記のようなサイトで検索することができるようになります。
https://www.onamae.com/service/whois/
個人情報を公開したくない場合は最後の[Privacy Protection]をenableすれば、
whois検索されてもここで入力した情報は公開されなくなります。
確認・購入
これまでの入力内容を確認し、
ページ下部の同意チェックボックスをチェックします。
[Complete Purchase]をクリックすると購入完了です。

ドメインが利用できるようになるまでには
数時間程度かかります。
利用可能になるとRegistered domainsの一覧に表示されます。
これでドメインの購入作業は完了です。
Hosted Zoneの設定
次に、先ほど購入したドメインと
以前構築したLaravelサンプルアプリのALBを紐づけるための作業をします。
一般的なDNSサービスのZoneファイルの設定です。
[Route53]のページの
サイドメニューの[Hosted zones]をクリックし一覧を表示すると、
先ほど登録した[laravel-sample.net]があるのでクリックします。
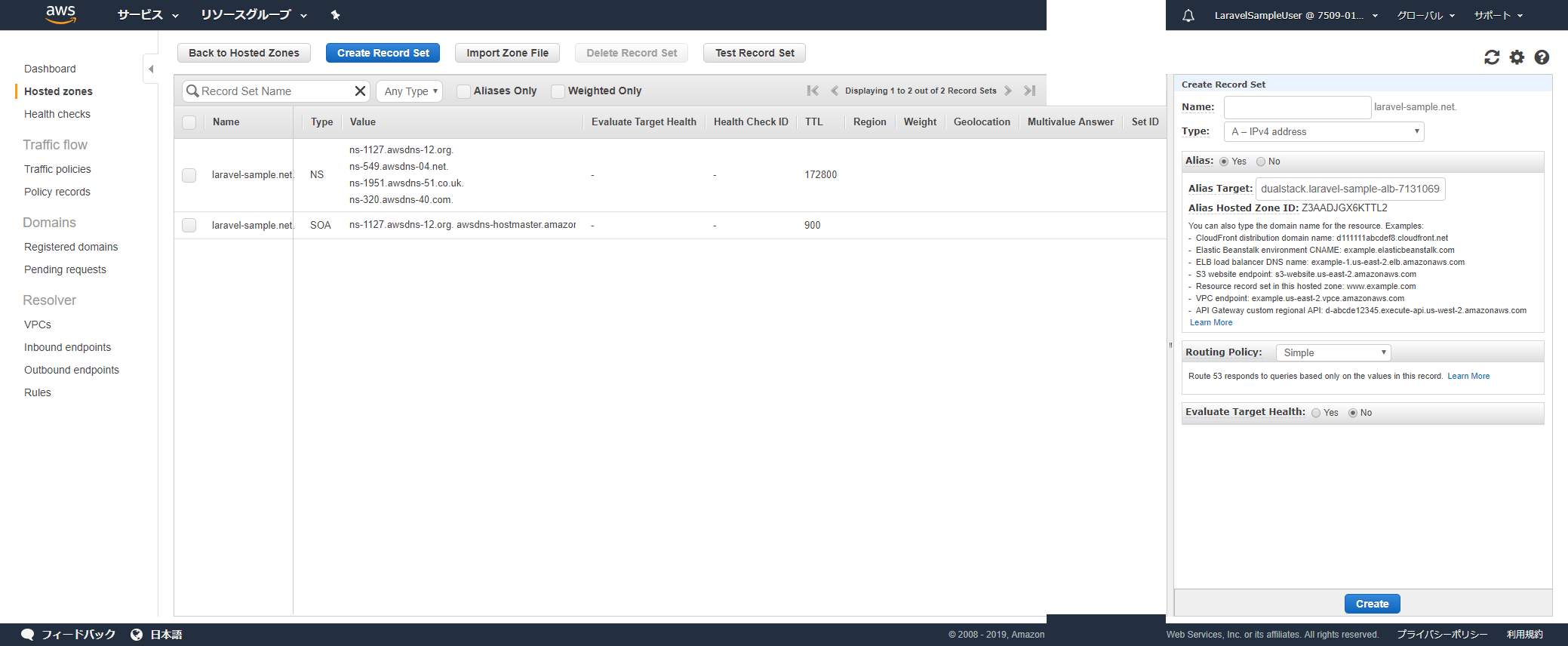
ALIASレコードの登録
ページ上部の[Create Record Set]をクリックして、
右に表示されたフォームに下記のように入力します。
| 項目 | 設定値 | 説明 |
|---|---|---|
| Name | - |
www.laravel-sample.net のようにサブドメインを設定したい場合はここでwwwと入力すれば登録できます。 |
| Type | A-IPv4 address | DNSのレコードタイプを選択します。 Aレコードを選択してください。 |
| Alias | Yes | Aレコードは通常ドメイン名とIPアドレスを紐づけますが、 このALIASを有効にすることで、ALBのエンドポイントと紐づけることが可能になります。 |
| Alias Target | {以前作成した[laravel-sample-alb]のALBエンドポイント} | プルダウンに自分で作成したALBがあるので選択する。 |
| Routing Policy | Simple | ルーティング方法の選択。 |
| Evaluate Target Health | No | ルーティング先ターゲットのヘルスチェックをするかどうか。 |
[Create]をクリックしたらALIASレコードの登録完了です。
これでlaravel-sample.netのドメインでアクセスすると
以前作成したALBにルーティングされるようになっているはずです。
動作確認
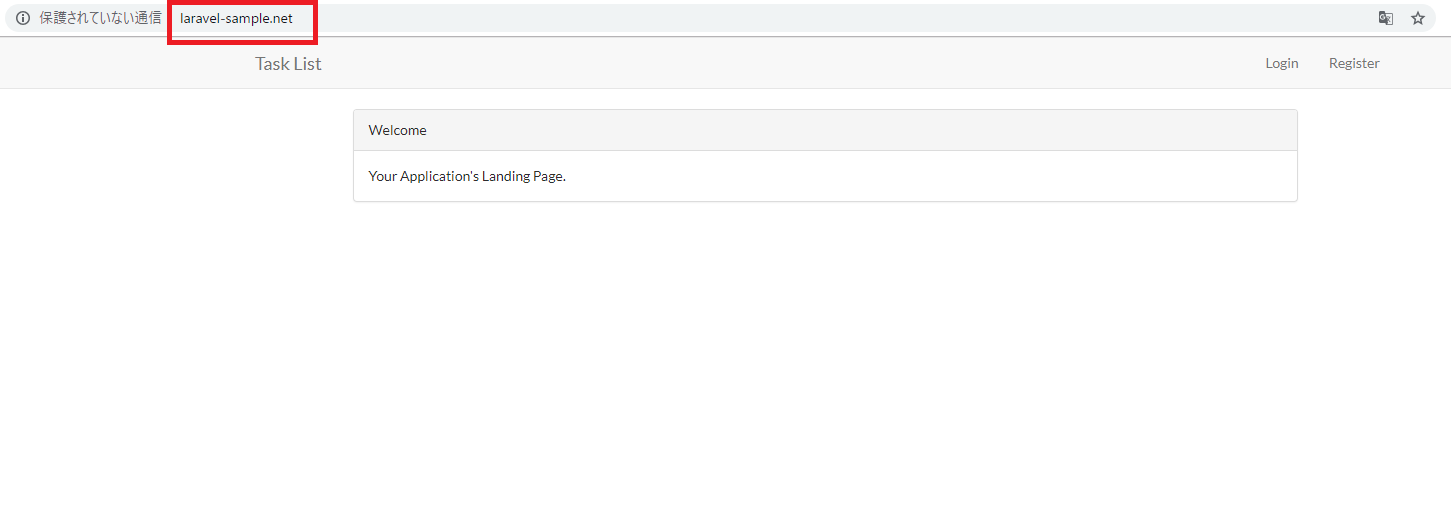
ブラウザのアドレスバーに http://laravel-sample.net と入力してアクセスします。
これまで通り正しくLaravelサンプルアプリが表示されれば
問題なくドメイン設定ができています。

これでLaravelサンプルアプリに独自ドメインでアクセスできるようにするための作業は完了です。
次回
独自ドメインでアクセスできるようになりましたが、
HTTP通信になっているためアドレスバーの横に「保護されていない通信」と表示されています。
これではセキュリティ的にも見栄え的にも悪いので、
次回はHTTPS通信ができるようにします。
AWSでウェブアプリケーション環境構築:⑦ACMを利用してHTTPS通信可能にする