はじめに
これはシリーズ記事の中の1つです。
AWSでウェブアプリケーション環境構築:⓪概要
AWSでウェブアプリケーション環境構築:①EC2インスタンスにwebサーバを構築
AWSでウェブアプリケーション環境構築:②RDSでDBを作成し、Laravelサンプルアプリを動かす最小構成を構築
AWSでウェブアプリケーション環境構築:③ロードバランサーを作成し、webサーバを冗長化する
AWSでウェブアプリケーション環境構築:④ElastiCacheのRedisを作成し、セッション共有可能にする
AWSでウェブアプリケーション環境構築:⑤webサーバをプライベートサブネットに配置し、メンテナンス用踏み台サーバを構築
AWSでウェブアプリケーション環境構築:⑥Route53を利用して独自ドメインでアクセス可能にする
AWSでウェブアプリケーション環境構築:⑦ACMを利用してHTTPS通信可能にする
↑↑↑現在の記事↑↑↑
AWSでウェブアプリケーション環境構築:⑧サーバ負荷に応じてwebサーバがオートスケーリングする仕組みを構築
前回まで
前回はRoute53を利用してドメインを購入し、
独自ドメインでLaravelサンプルアプリにアクセスできるようにしました。
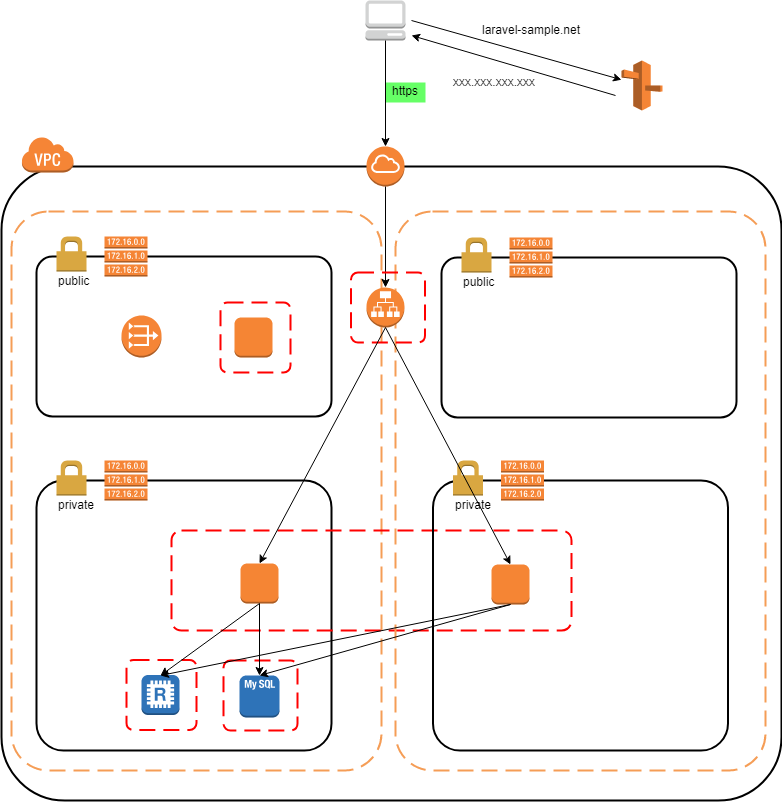
今回構築する環境
サーバ構成は特に変わっていませんが、
上の方に緑色の[HTTPS]というマークが追加されています。
現状はHTTP通信でしかLaravelサンプルアプリを使えない状態なので、
AWS Certificate Manager(ACM)を利用してHTTPS通信可能にします。
ACMでSSL証明書を作成
AWS Certificate Managerとは
SSL証明書を管理するためのサービスで、
SSL証明書の作成、削除や外部からのインポートなどができます。
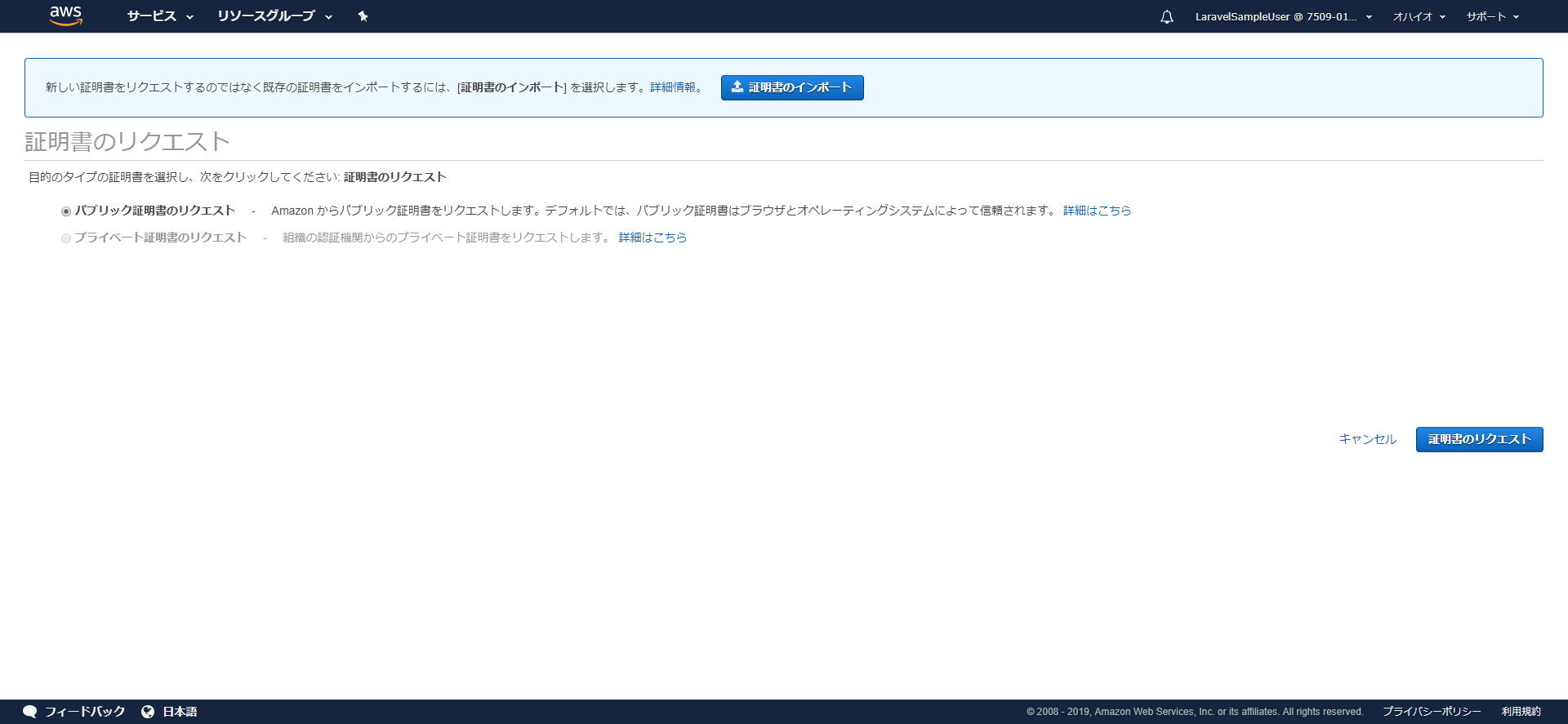
マネジメントコンソールの[Certificate Manager]のページの
上部にある[証明書のリクエスト]ボタンをクリック。
表示されたリクエストのタイプ選択で、
[パブリック証明書のリクエスト]を選択して
[証明書のリクエスト]ボタンをクリックします。

ドメイン名の追加
SSL証明書を発行する対象のドメインを設定します。
検証方法の選択
SSL証明書を作成するには、
本当に対象のドメインの所有者かどうかの検証をする必要があります。
その方法として
[DNS の検証]
または
[Eメールの検証]
が選択可能です。
後のステップで実際に検証を行う際に、
前回ドメイン購入した時に
コンタクト情報として入力したメールアドレスに確認メールが送信されます。
Route53 コンタクト情報
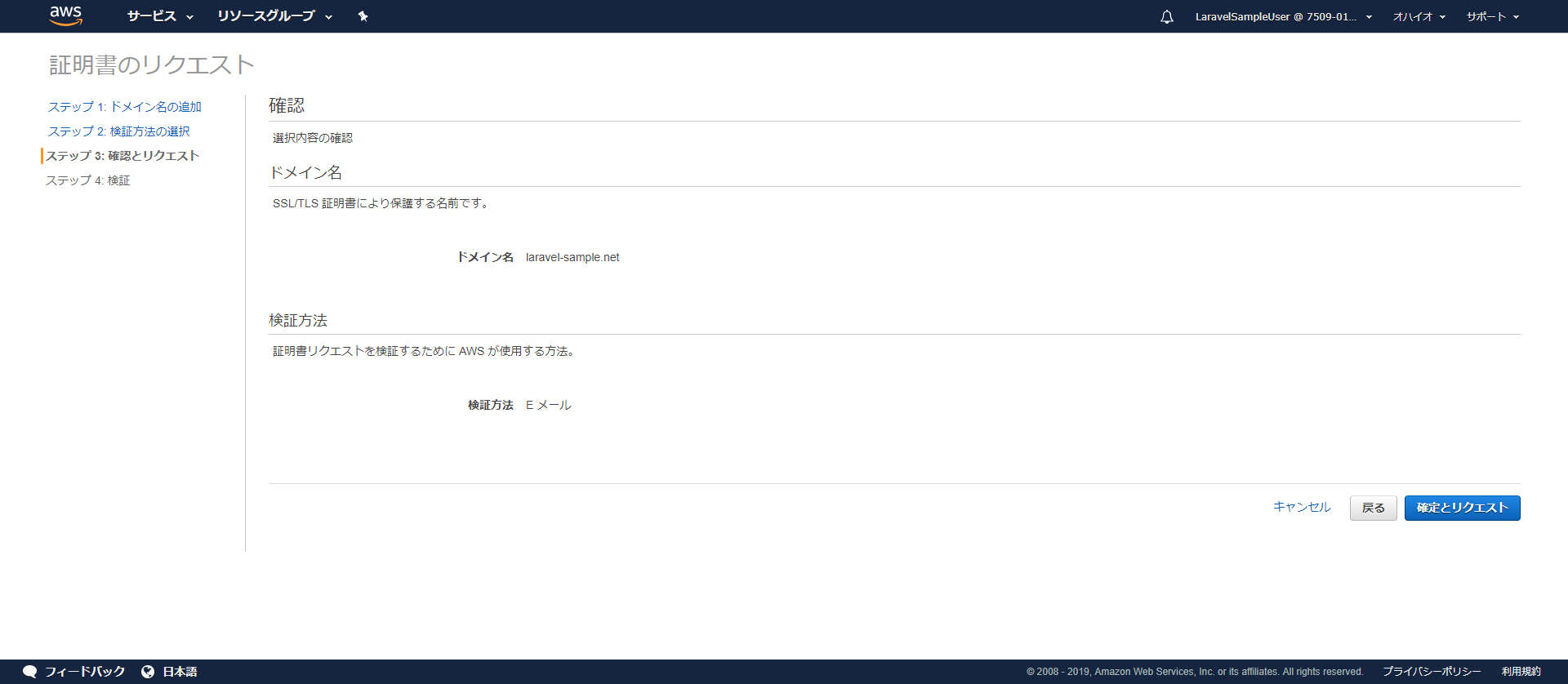
確認とリクエスト
これまで入力した内容を確認し、
[確認とリクエスト]ボタンをクリックします。

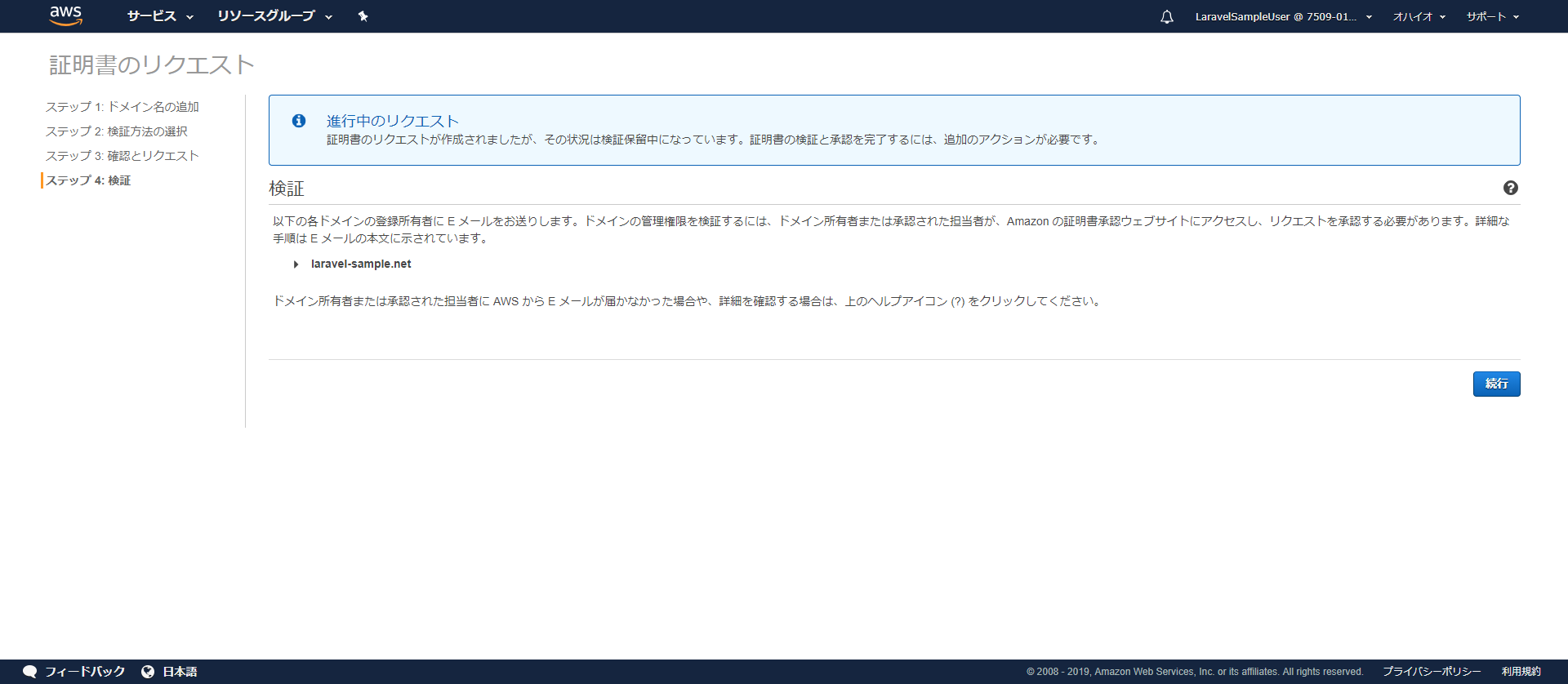
検証
最後に、先ほど述べた
ドメイン所有者かどうかの検証
を行います。
[続行]ボタンをクリックすると、
確認メールが送信されます。
[Certificate approval for laravel-sample.net]という件名のメールがすぐに届くと思うので、
メールを開きます。
※迷惑メールに分類されている可能性があるので迷惑メールフォルダも確認してください
メール本文の
To approve this request, go to Amazon Certificate Approvals
という部分のリンクをクリックします。
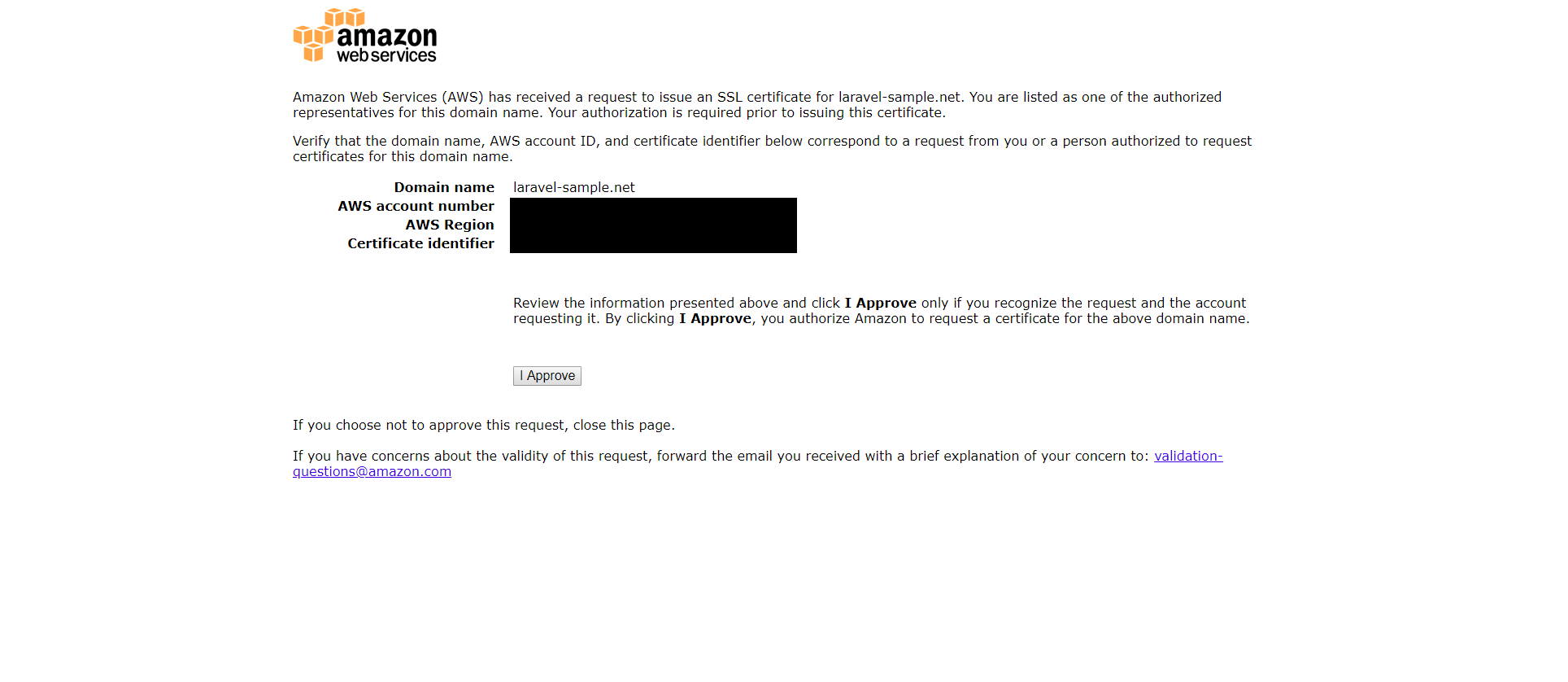
本人確認のためのページが表示されるので、
[I Approve]ボタンをクリックします。

[Success!]と表示されれば本人確認成功です。
これでSSL証明書の作成作業は完了です。
ALBのHTTPSリスナーを追加
以前ALBを作成した際にはHTTPのリスナーしか設定していない状態なので、
現在ALBはHTTPリクエストしか受け付けていません。
ここにHTTPSのリスナーを追加します。
その際に先ほど作成したSSL証明書を利用することになります。
[EC2]のページの
サイドメニューの[ロードバランサー]をクリックし、
表示されたロードバランサー一覧から以前作成した[laravel-sample-alb]をチェックします。
ページ下部に表示されたALBの詳細情報の
[リスナー]タブをクリックし、
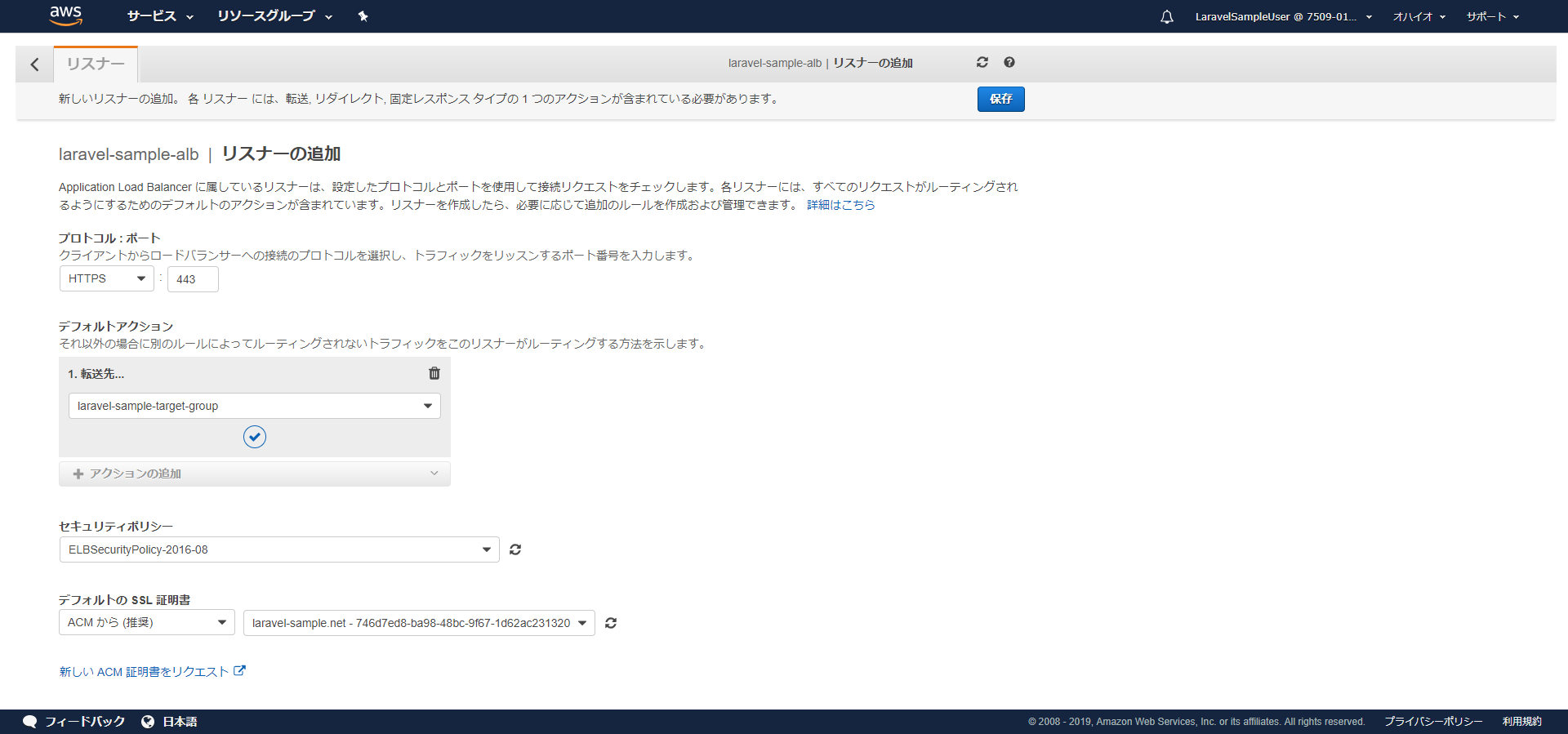
[リスナーの追加]ボタンをクリックします。
| 項目 | 設定値 | 説明 |
|---|---|---|
| プロトコル:ポート | HTTPS:443 | - |
| デフォルトアクション | 1.転送先に以前作成した[laravel-sample-target-group]を選択 | - |
| セキュリティーポリシー | ELBSecurityPolicy-2016-08 | ALBにHTTPS接続する際のセキュリティポリシーを選択できます。 特別な理由がなければデフォルトのままにします。 |
| デフォルトのSSL証明書 | {先ほど作成したlaravel-sample.netのSSL証明書} | 先ほどのSSL証明書作成作業が正常に完了していれば、 プルダウンにそのSSL証明書が表示されます。 |
これで[保存]ボタンをクリックすればHTTPSのリスナー追加完了です。
セキュリティグループ修正
HTTPSのリスナー追加が完了したので
https://laravel-sample.net にアクセスしてみると、
タイムアウトになってしまいます。
原因は、ALBにつけているセキュリティグループが
HTTPS接続を許可していないためです。
ABLのセキュリティグループの設定を修正します。
[EC2]のページの
サイドメニューの[セキュリティグループ]をクリックし、
以前作成した[laravel-sample-sg-alb]をチェックして
ページ上部の[アクション]→[インバウンドルールの編集]をクリック。
現在は
・自分のIPからのHTTP接続を許可
のルールのみがある状態なので
・自分のIPからのHTTPS接続を許可
のルールを追加してください。
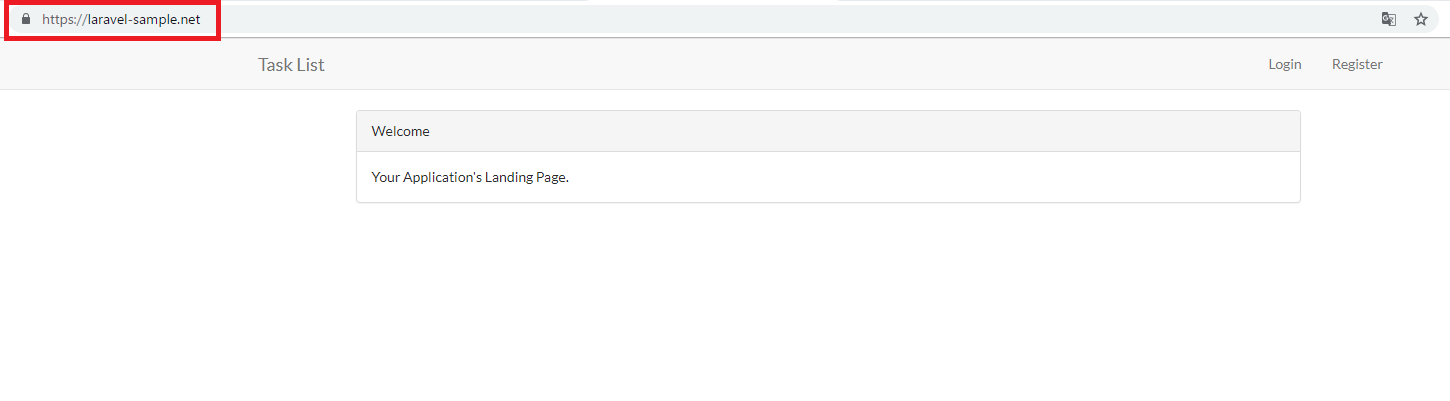
セキュリティグループの設定変更が完了したら、
もう一度 https://laravel-sample.net にアクセスしてみます。

アドレスバーに鍵マークが表示され、
正常にHTTPSでのアクセスができました。
次回
次回はこのLaravelサンプルアプリのwebサーバが
オートスケーリングするように設定変更します。
AWSでウェブアプリケーション環境構築:⑧サーバ負荷に応じてwebサーバがオートスケーリングする仕組みを構築する