はじめに
これはシリーズ記事の中の1つです。
AWSでウェブアプリケーション環境構築:⓪概要
AWSでウェブアプリケーション環境構築:①EC2インスタンスにwebサーバを構築
↑↑↑現在の記事↑↑↑
AWSでウェブアプリケーション環境構築:②RDSでDBを作成し、Laravelサンプルアプリを動かす最小構成を構築
AWSでウェブアプリケーション環境構築:③ロードバランサーを作成し、webサーバを冗長化する
AWSでウェブアプリケーション環境構築:④ElastiCacheのRedisを作成し、セッション共有可能にする
AWSでウェブアプリケーション環境構築:⑤webサーバをプライベートサブネットに配置し、メンテナンス用踏み台サーバを構築
AWSでウェブアプリケーション環境構築:⑥Route53を利用して独自ドメインでアクセス可能にする
AWSでウェブアプリケーション環境構築:⑦ACMを利用してHTTPS通信可能にする
AWSでウェブアプリケーション環境構築:⑧サーバ負荷に応じてwebサーバがオートスケーリングする仕組みを構築
前回まで
前回は、全体の概要を説明しました。
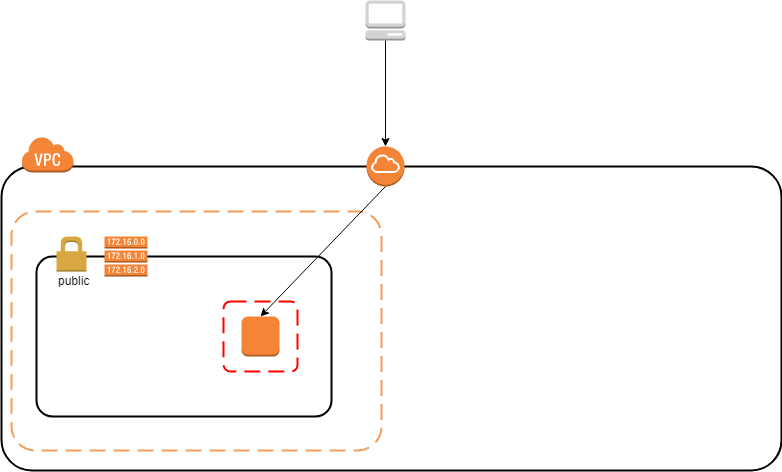
今回構築する環境

EC2インスタンスにApacheをインストールし、
ブラウザからアクセスして動作確認するところまで行います。
ネットワーク構築
VPC作成
今回は、オハイオリージョンを利用します。
マネジメントコンソールの[VPC]のページの
サイドメニューの[VPC]をクリックし、
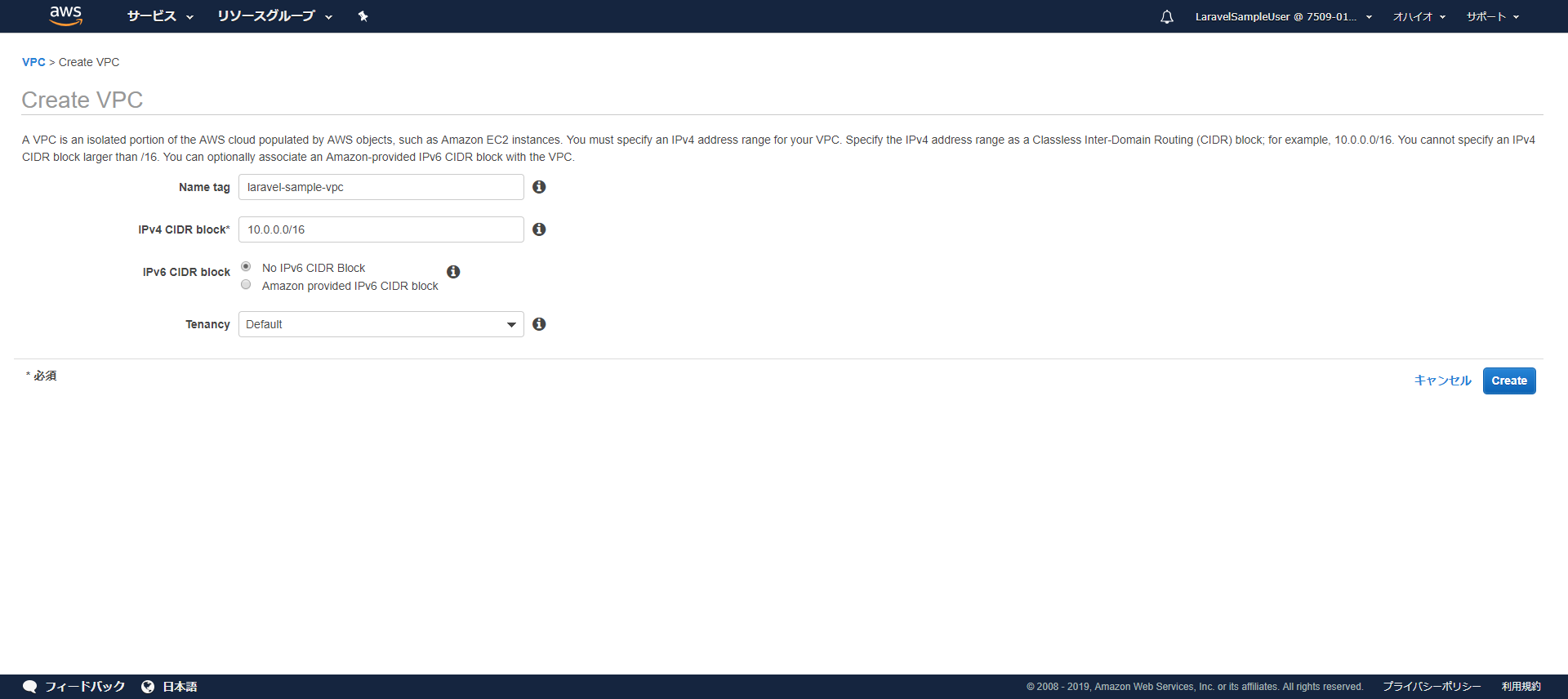
上部にある[Create VPC]ボタンをクリック。
| 項目 | 設定値 | 説明 |
|---|---|---|
| Name tag | laravel-sample-vpc | このVPCの名前。 自分が管理するための任意の名前を付ける。 |
| IPv4 CIDR block | 10.0.0.0/16 | IPv4 CIDRブロック。 実際は、必要なネットワークの大きさを考慮して決定する。 |
| IPv6 CIDR block | No IPv6 CIDR Block | IPv6のCIDRブロックを使用するかどうか。 |
| Tenancy | Default | このVPCが作られるサーバ(ハードウェア)をこのVPCだけで専有するかどうか。 Dedicatedにすれば専有する。 |
インターネットゲートウェイ作成・アタッチ
インターネットゲートウェイを作成します。
サーバ構成図にあるこれです。

このインターネットゲートウェイを作成し
VPCにアタッチしなければ、
このVPC内のサーバはインターネットにアクセスすることができません。
インターネットゲートウェイを作成
[VPC]のページの
サイドメニューの[インターネットゲートウェイ]をクリックし、
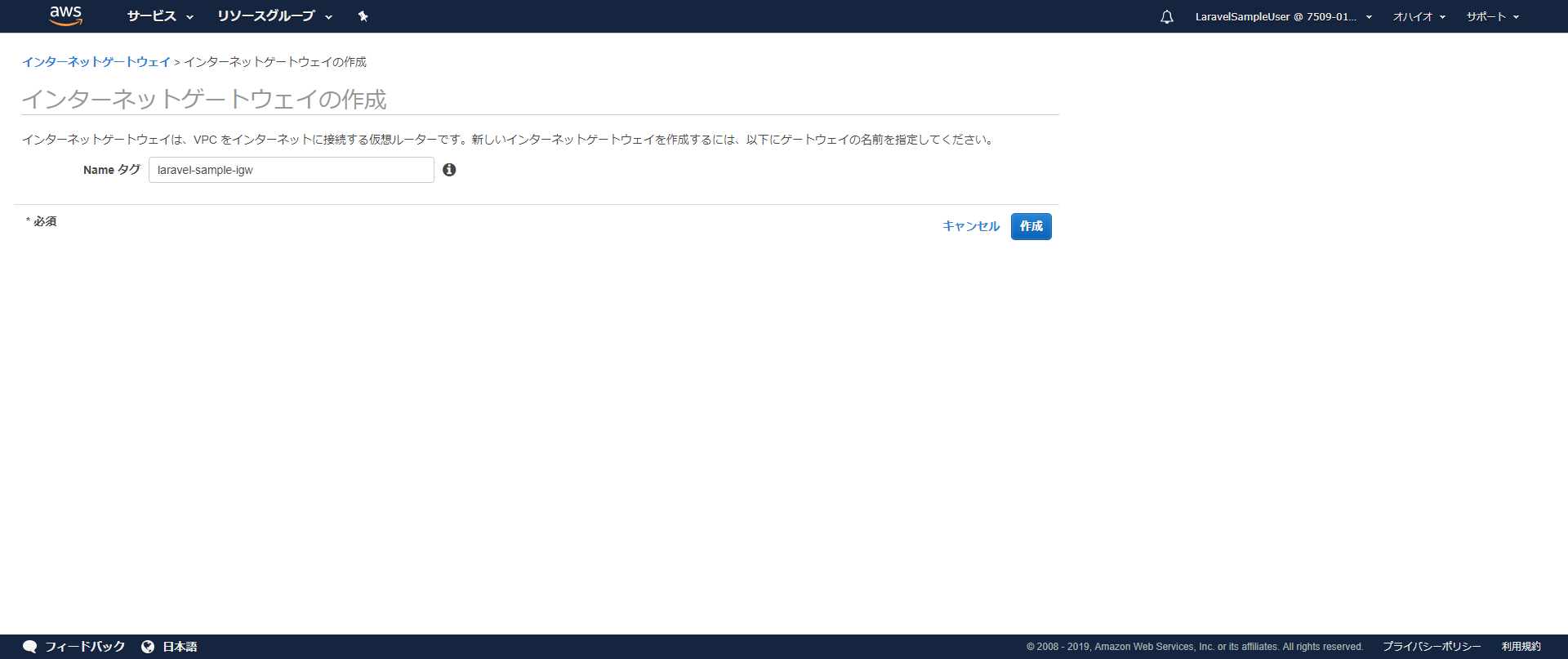
上部にある[インターネットゲートウェイの作成]ボタンをクリック。
| 項目 | 設定値 | 説明 |
|---|---|---|
| Name タグ | laravel-sample-igw | このインターネットゲートウェイの名前。 自分が管理するための任意の名前を付ける。 |
インターネットゲートウェイをVPCにアタッチ
インターネットゲートウェイの一覧で、
先ほど作成したインターネットゲートウェイをチェックし、
ページ上部の[アクション]→[VPCにアタッチ]をクリック。
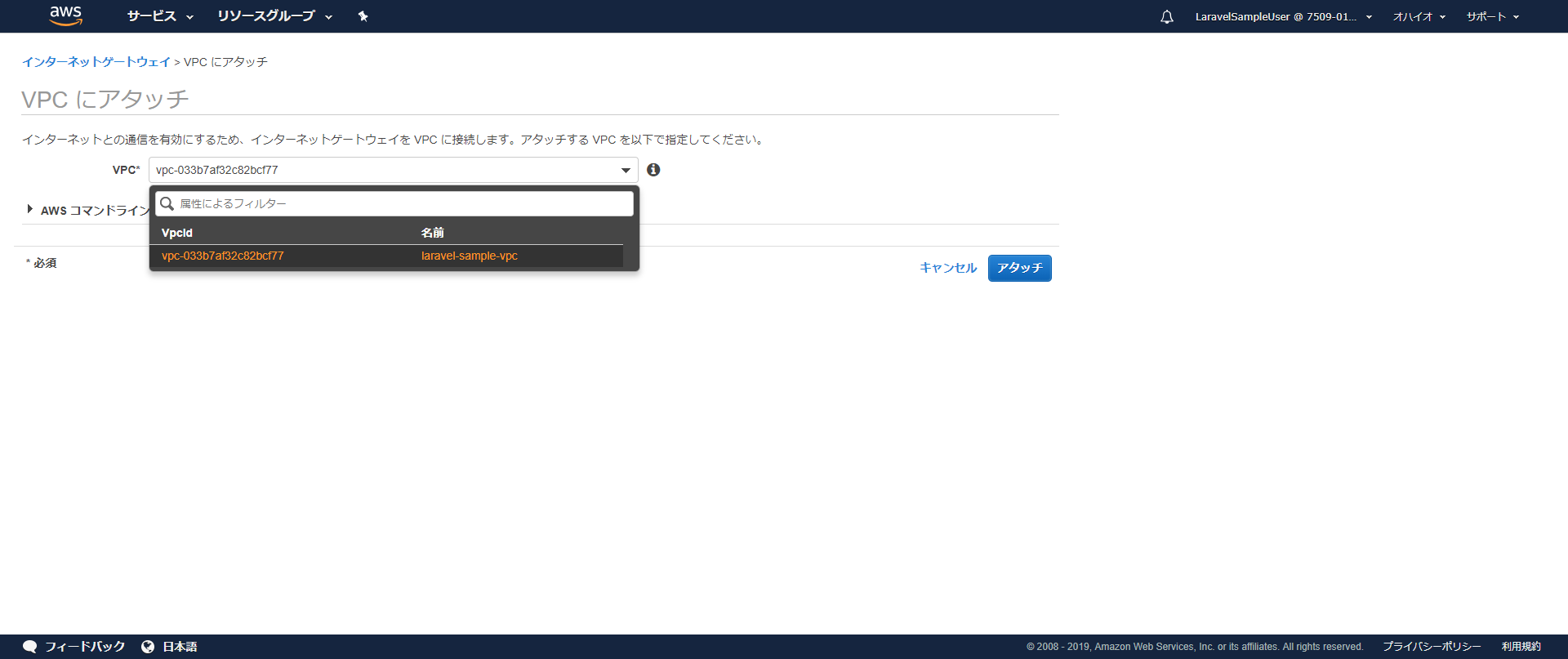
下記のように、先ほど作成した[laravel-sample-vpc]のVPCを選択してアタッチする。

サブネット作成
publicサブネットを作成します。
サーバ構成図にあるこれです。

[VPC]のページの
サイドメニューの[サブネット]をクリックし、
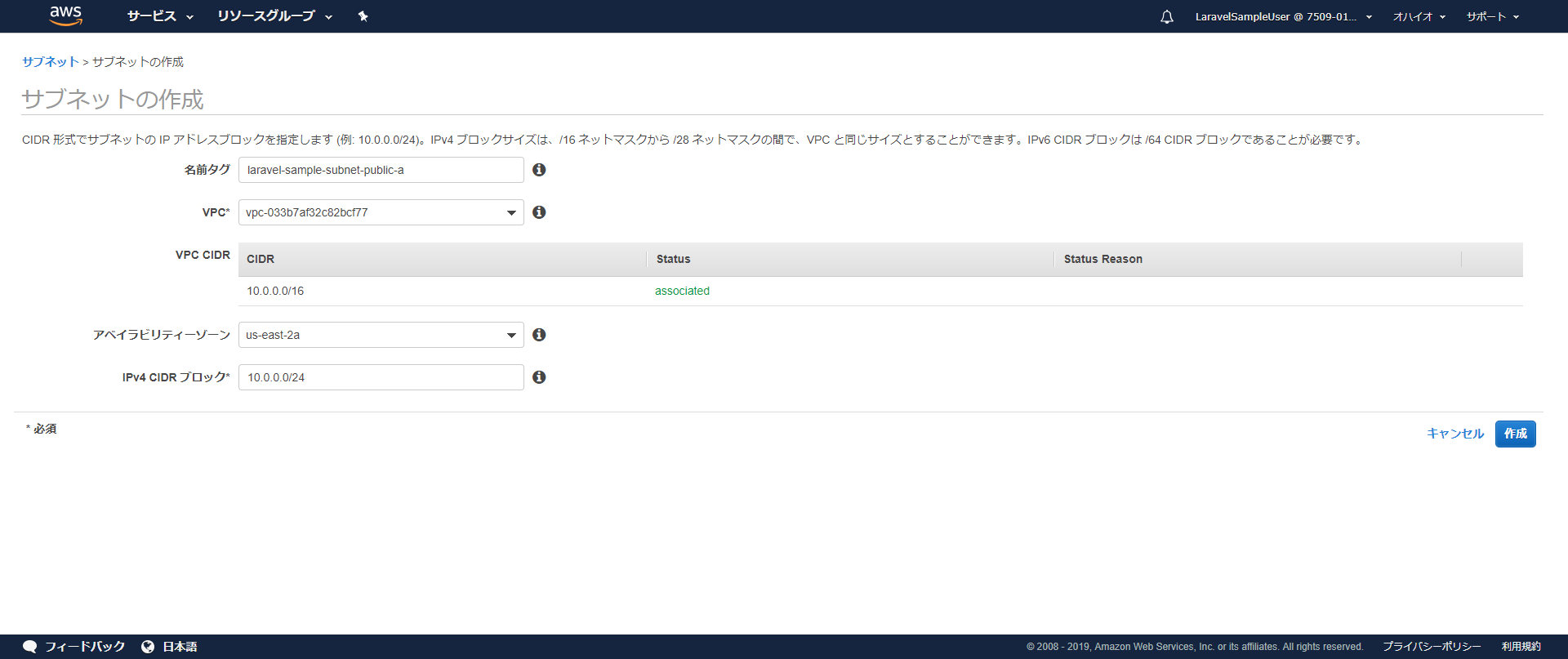
上部にある[サブネットの作成]ボタンをクリック。
| 項目 | 設定値 | 説明 |
|---|---|---|
| 名前タグ | laravel-sample-subnet-public-a | このサブネットの名前。 自分が管理するための任意の名前を付ける。 |
| VPC | {先ほど作成した[laravel-sample-vpc]のVPC} | このサブネットが作られるVPC。 |
| アベイラビリティーゾーン | us-east-2a | このサブネットが作られるアベイラビリティーゾーン。 |
| IPv4 CIDR ブロック | 10.0.0.0/24 | IPv4 CIDRブロック。 実際は、必要なネットワークの大きさを考慮して決定する。 |
ルートテーブル作成・サブネットに適用
インターネットゲートウェイにルーティングする設定のルートテーブルを作成し、
それをサブネットに関連付けることで
サブネット内のサーバはインターネットに接続できるようになります。
ルートテーブルの作成
[VPC]のページの
サイドメニューの[ルートテーブル]をクリックし、
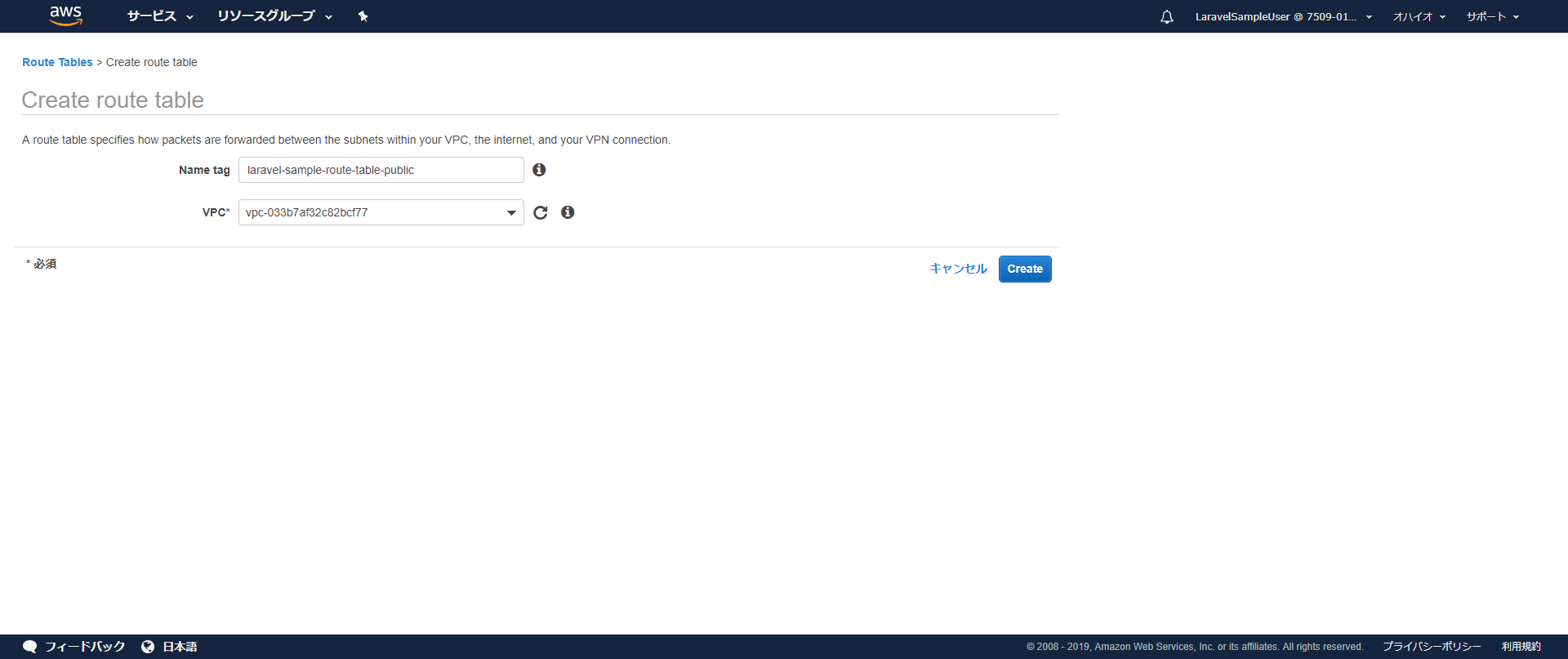
上部にある[Create route table]ボタンをクリック。
| 項目 | 設定値 | 説明 |
|---|---|---|
| Name tag | laravel-sample-route-table-public | このルートテーブルの名前。 自分が管理するための任意の名前を付ける。 |
| VPC | {先ほど作成した[laravel-sample-vpc]のVPC} | このルートテーブルが作られるVPC。 |
ルーティングの変更
先ほど作成したルートテーブルはデフォルトのルーティング設定になっているため、
ルーティングを追加します。
ルートテーブルの一覧で先ほど作成したルートテーブルをチェックし、
ページ上部の[アクション]→[Edit routes]をクリック。
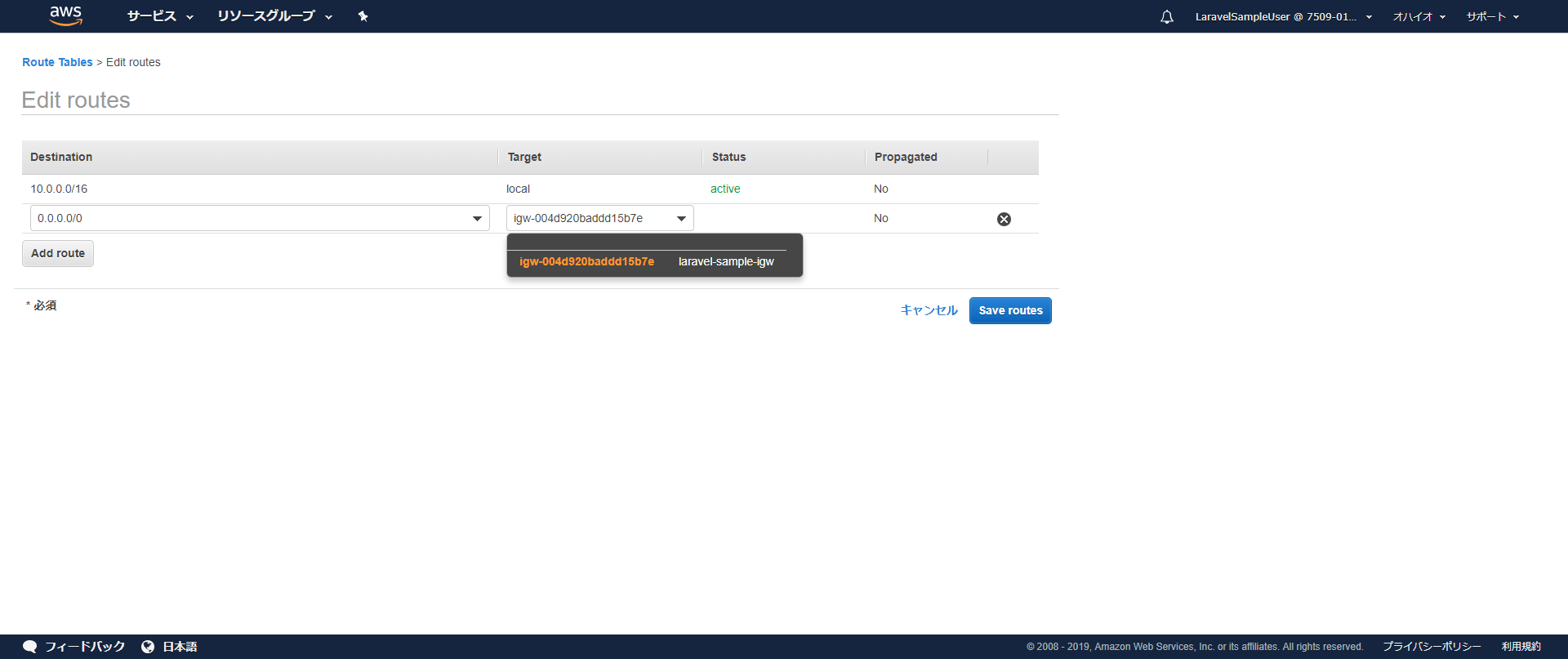
下記のように、
[Destination] = [0.0.0.0/0]
[Target] = {先ほど作成した[laravel-sample-igw]のインターネットゲートウェイ}
のルーティングを追加する。

ルートテーブルをサブネットに関連付け
サブネットの一覧で先ほど作成した[laravel-sample-subnet-public-a]をチェックし、
ページ上部の[アクション]→[ルートテーブルの変更]をクリック。
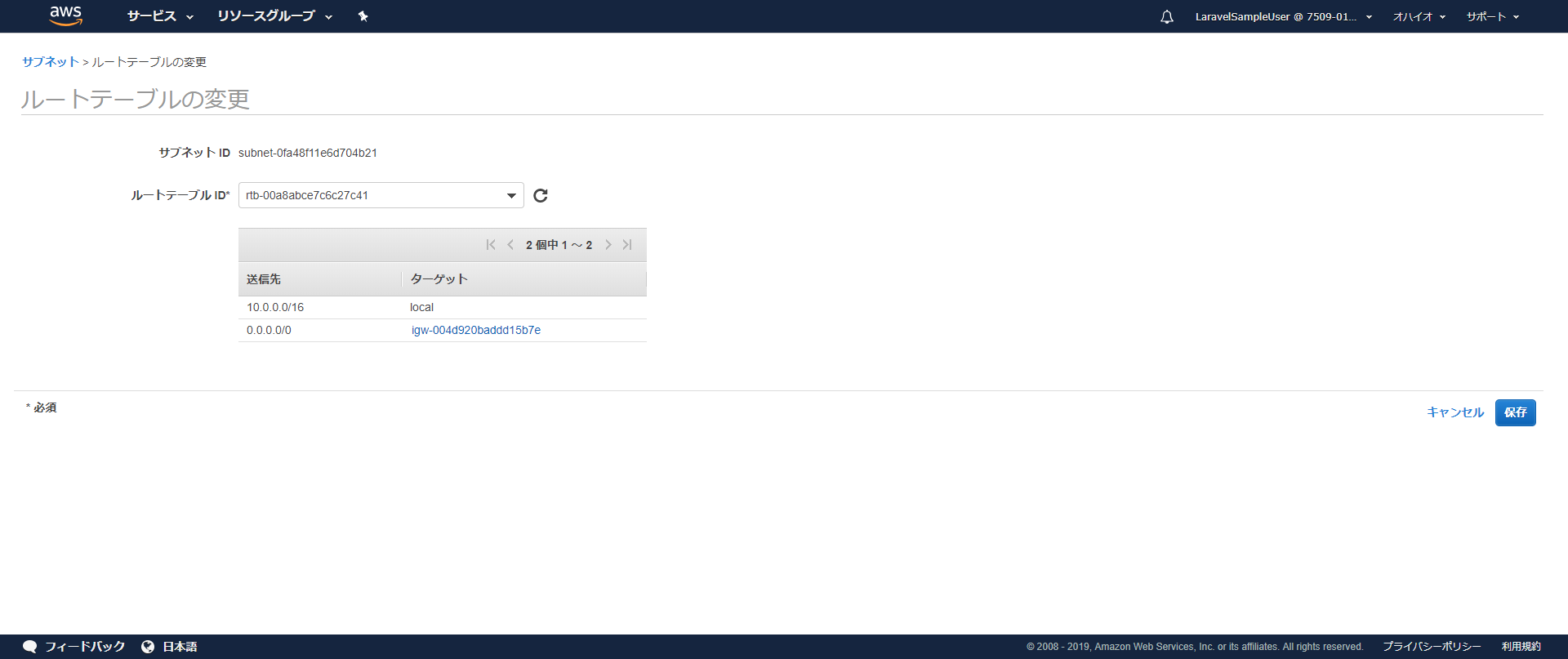
[ルートテーブルID]に先ほど作成した[laravel-sample-route-table-public]のルートテーブルを設定する。

これで、このサブネット内のサーバはインターネットに接続できる状態になりました。
webサーバ構築
EC2インスタンスの作成、
EC2インスタンスにApacheをインストール、
webサーバにブラウザからアクセスし動作確認
まで行います。
EC2インスタンス作成
まずは、EC2インスタンスを作成します。
サーバ構成図にあるこれです。

マネジメントコンソールの[EC2]のページの
サイドメニューの[インスタンス]をクリックし、
上部にある[インスタンスの作成]ボタンをクリック。
AMI の選択
サーバのOSを選択します。
今回は、Amazon Linux 2 AMIを選択します。

インスタンスタイプの選択
インスタンスのスペックを選択します。
今回はt2.microを選択します。

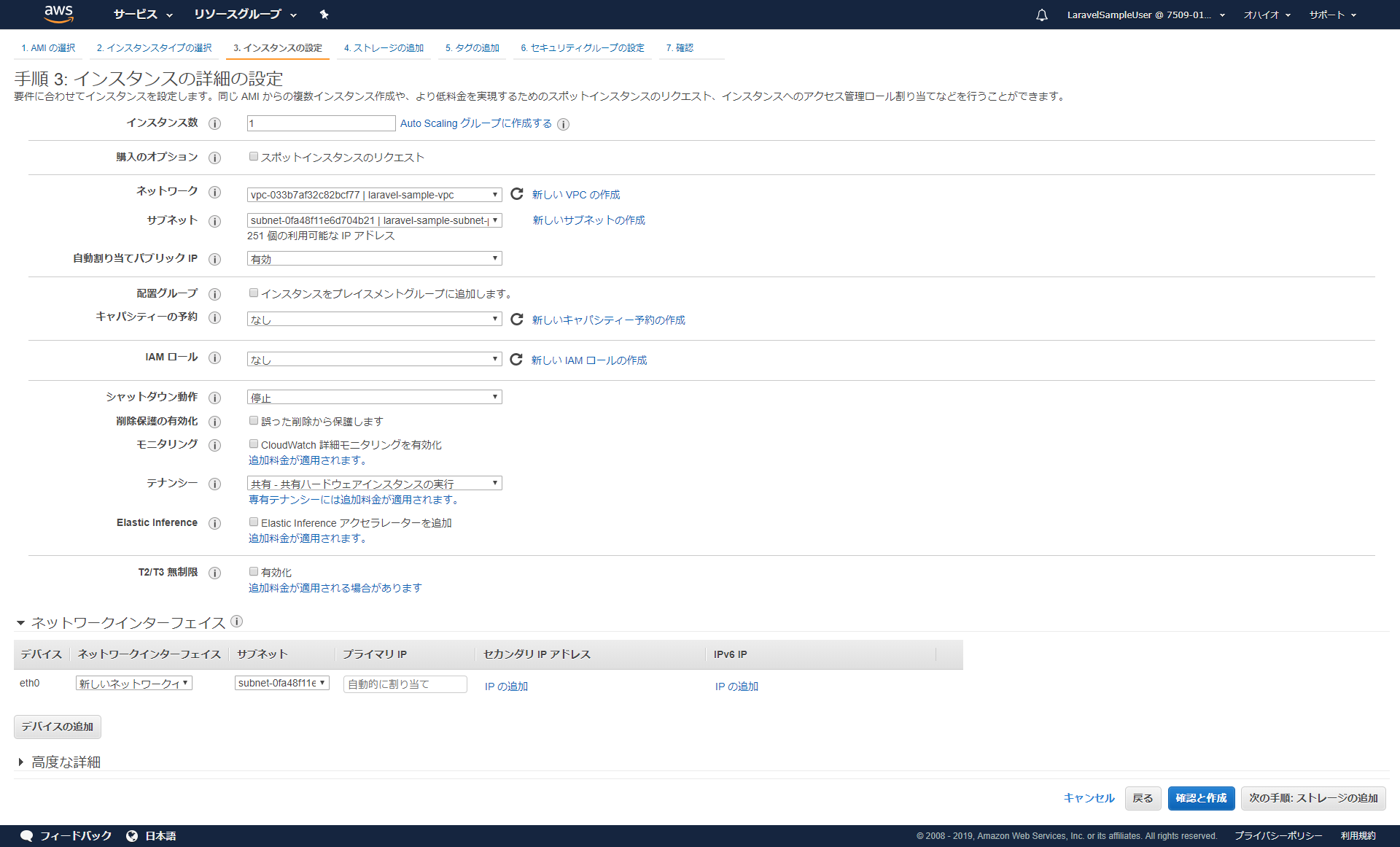
インスタンスの設定
下記の3項目だけ間違えないように設定し、
それ以外はデフォルト設定で問題ないです。
| 項目 | 設定値 | 説明 |
|---|---|---|
| ネットワーク | {先ほど作成した[laravel-sample-vpc]のVPC} | このインスタンスが作られるVPC。 |
| サブネット | {先ほど作成した[laravel-sample-subnet-public-a]のサブネット} | このインスタンスが作られるサブネット。 |
| 自動割り当てパブリック IP | 有効 | パブリックIPを利用するかどうか。 |
ストレージの追加
インスタンスのストレージを設定します。
実際は、サーバの用途に合わせてサイズやボリュームタイプを検討しますが、
今回はデフォルト設定のままで問題ないです。

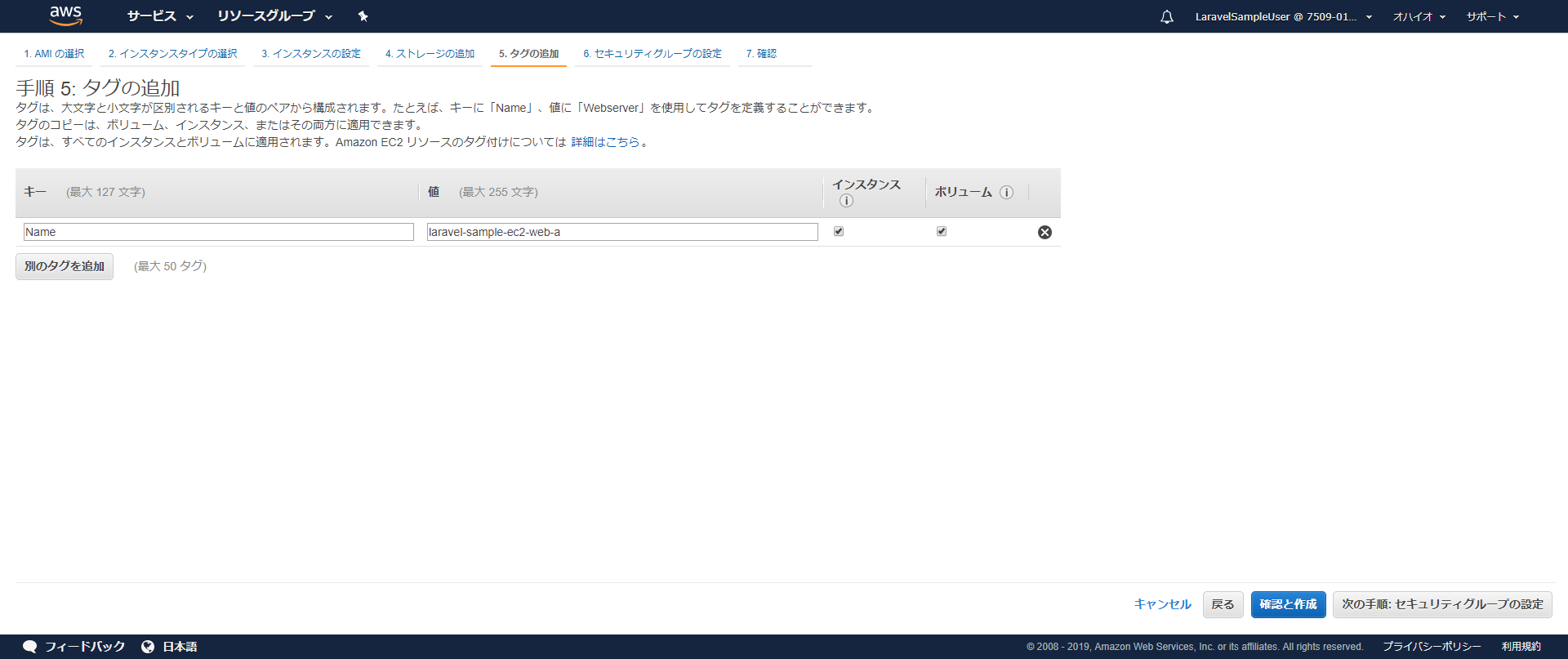
タグの追加
インスタンスを管理するために、
任意のタグ、値を設定します。
今回は下記のようにNameタグ[laravel-sample-ec2-web-a]だけ追加します。

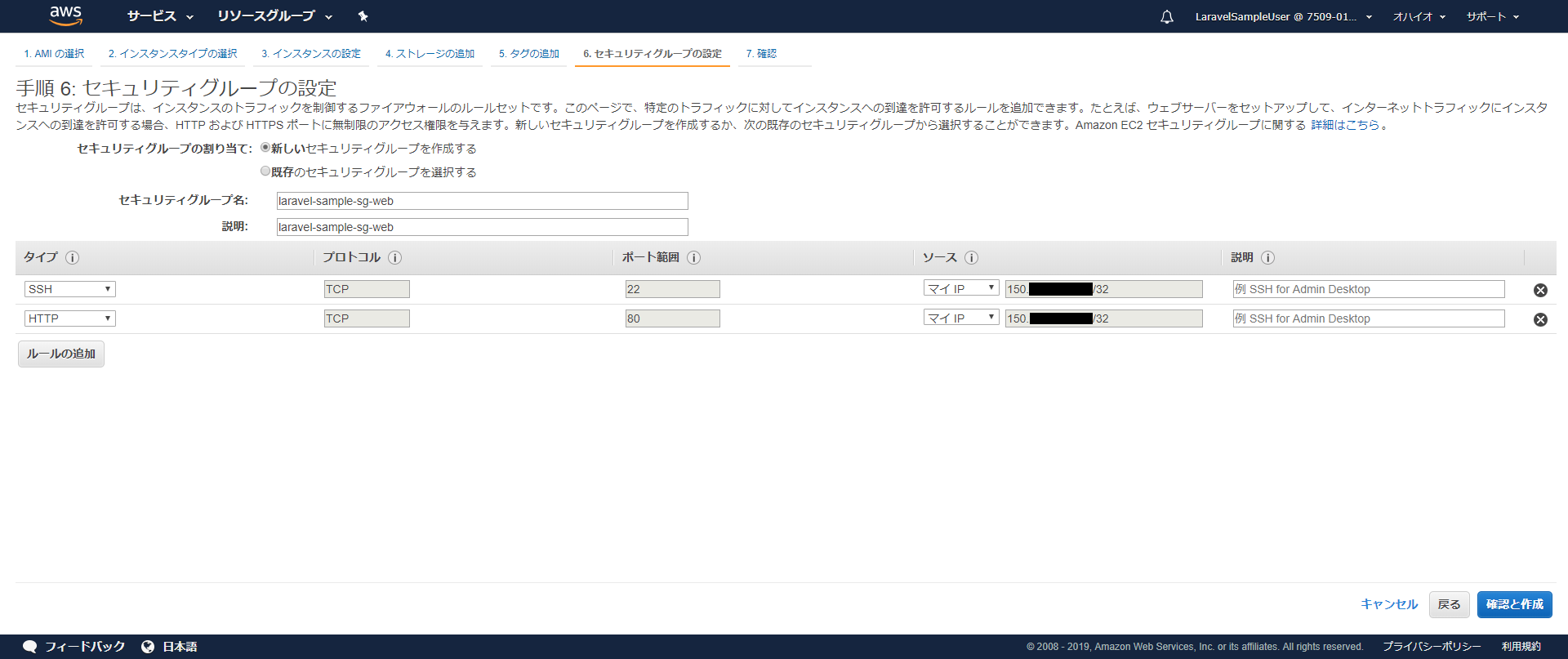
セキュリティグループの設定
セキュリティグループとは、ファイアウォールのことで、
このサーバに対して
「どこからアクセス可能か」
「どのポートがアクセス可能か」
を設定します。
※詳しくは、もっといろいろ設定できます。
[セキュリティグループの割り当て]で[新しいセキュリティグループを作成する]を選択し、
下記のように設定します。

自分の場所のIPからSSHとHTTPでの通信を許可します。
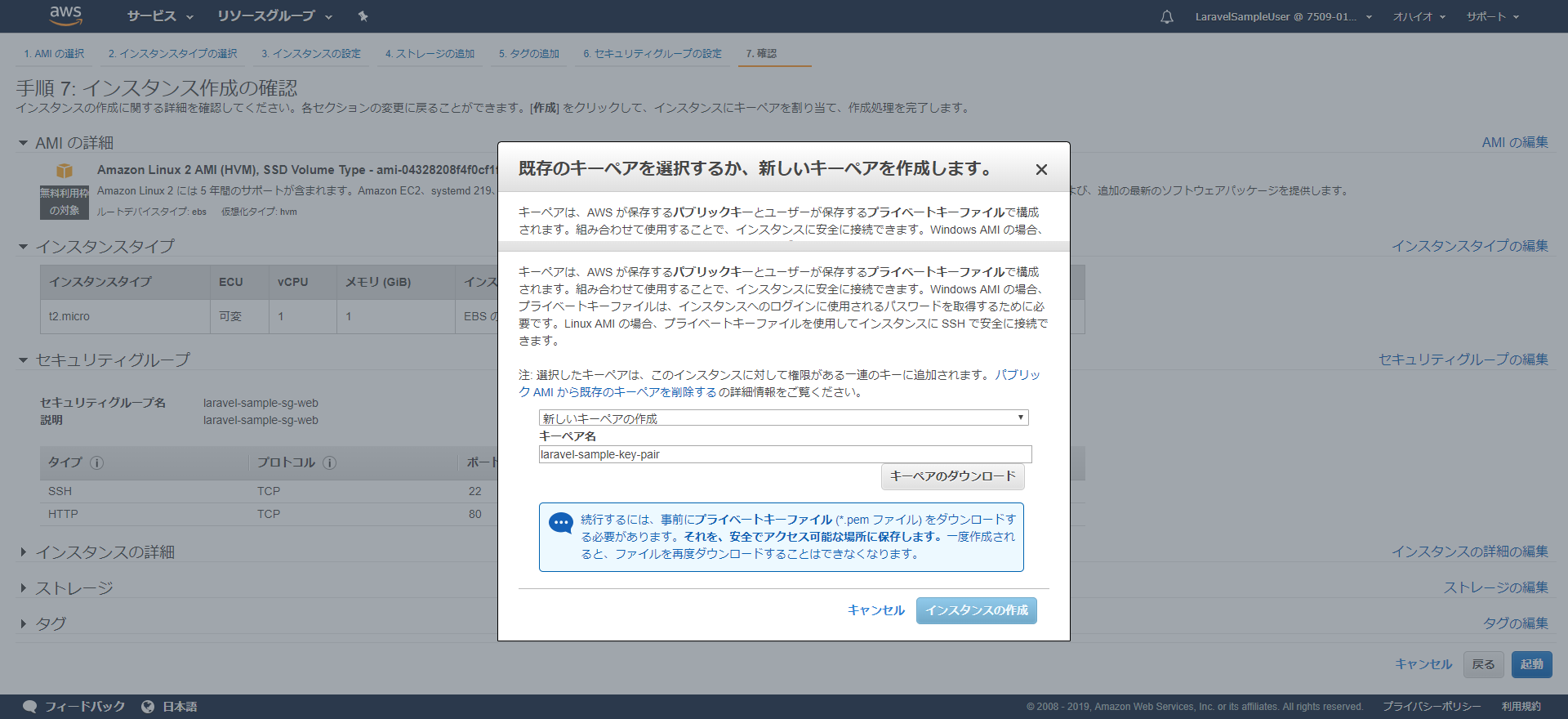
確認
これまでの設定内容を確認し、[起動]ボタンをクリックします。
インスタンスにSSH接続するために必要なキーペアの設定画面が表示されるので、
下記のように設定します。

[キーペアのダウンロード]をクリックします。
ダウンロードしたキーファイルは大切に保管してください。
最後に[インスタンスの作成]ボタンをクリックしたら、
EC2インスタンスが作成されます。
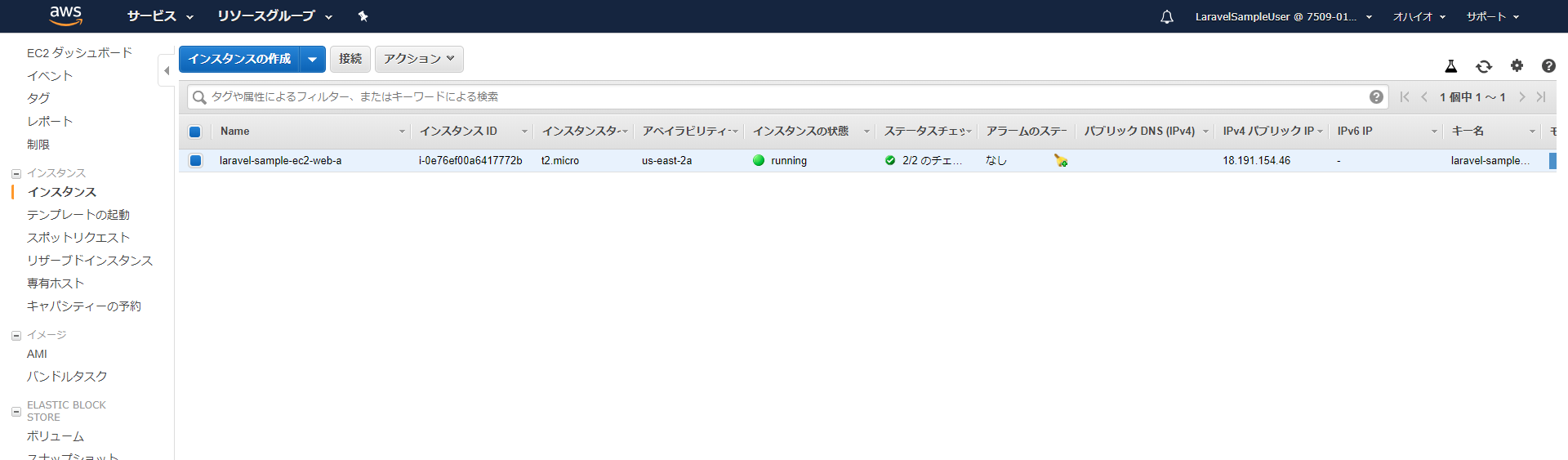
インスタンスの一覧で、
作成したインスタンスの[インスタンスの状態]が[running]になっていれば
EC2インスタンスが正常に起動しています。

EC2インスタンスにApacheをインストール
先ほど作成したEC2インスタンスにApacheをインストールします。
まずはインスタンスにSSH接続します。
RLoginやPuTTYなどのターミナルソフトを利用し、
下記の3つを設定してSSH接続します。
| 項目 | 設定値 | 説明 |
|---|---|---|
| 接続先ホスト | {先ほど作成した[laravel-sample-ec2-web-a]のEC2インスタンスのパブリックIP} | EC2のページでさっき作ったインスタンスのパブリックIPを確認する。 |
| ログインユーザ名 | ec2-user | Amazon Linux 2 AMIで作成したインスタンスはデフォルトで[ec2-user]というユーザが作成される。 |
| SSH認証鍵 | {先ほど作成した[laravel-sample-key-pair.pem]の鍵ファイル} | EC2作成最後のステップでダウンロードした鍵ファイル。 |
SSH接続できたら、
下記のコマンドを実行します。
# yumアップデート
sudo yum update -y
# Apacheインストール
sudo yum install -y httpd
# Apache起動
sudo systemctl start httpd
# Apacheを自動起動する設定
sudo chkconfig httpd on
ブラウザのアドレスバーにEC2インスタンスのパブリックIPを入力し、
下記のページが表示されれば
webサーバの構築完了です。