レスポンシブ化でコンテンツが崩れるのを防止したい。
解決したいこと
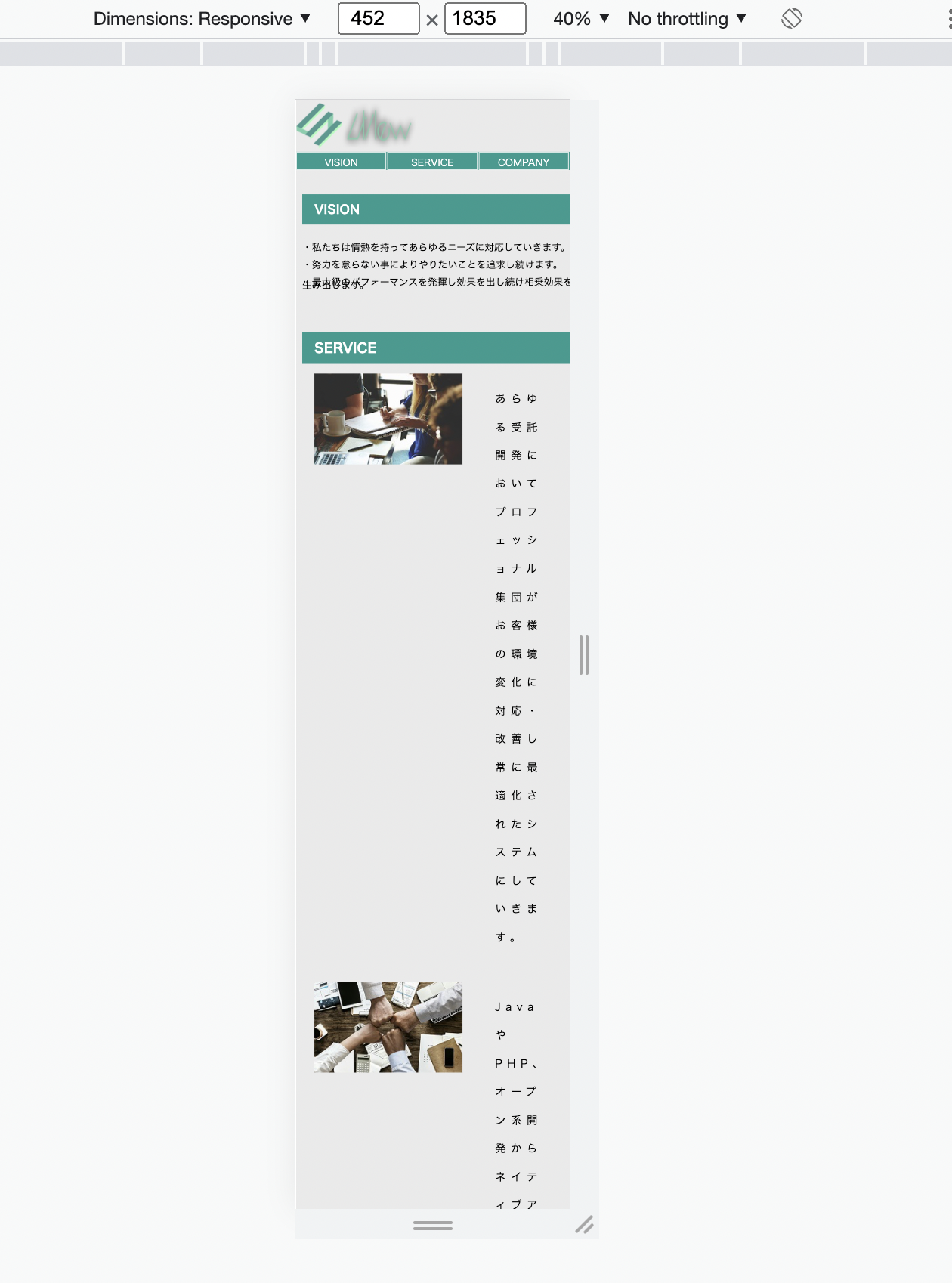
レスポンシブ化した時に、コンテンツの中身が崩れてしまうので、阻止したい。
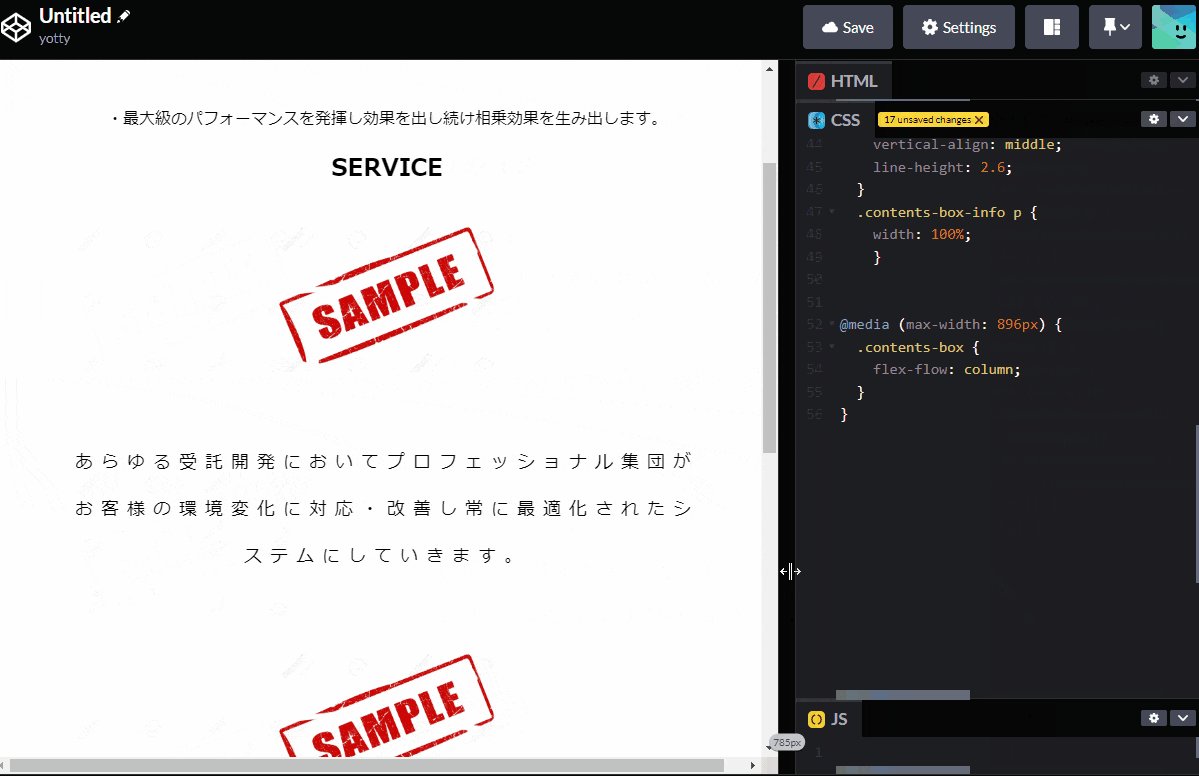
ブレイクポイント860pxの時は均等に保っていますが、
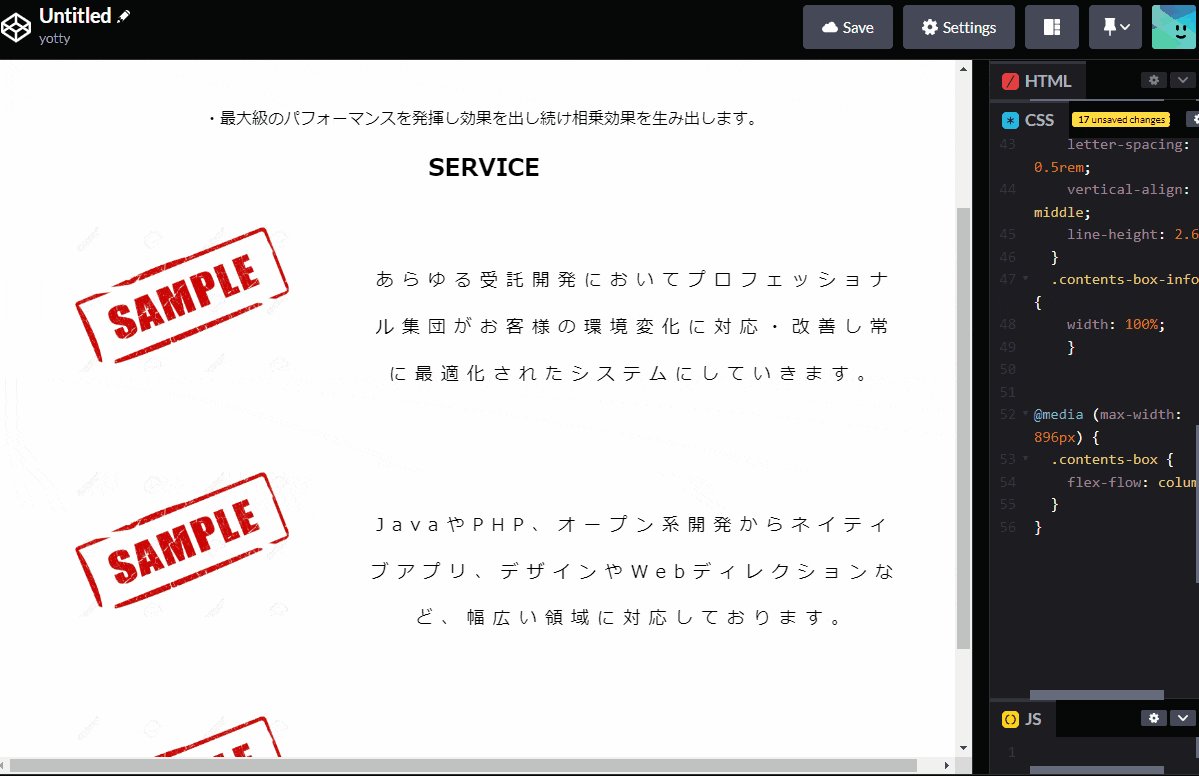
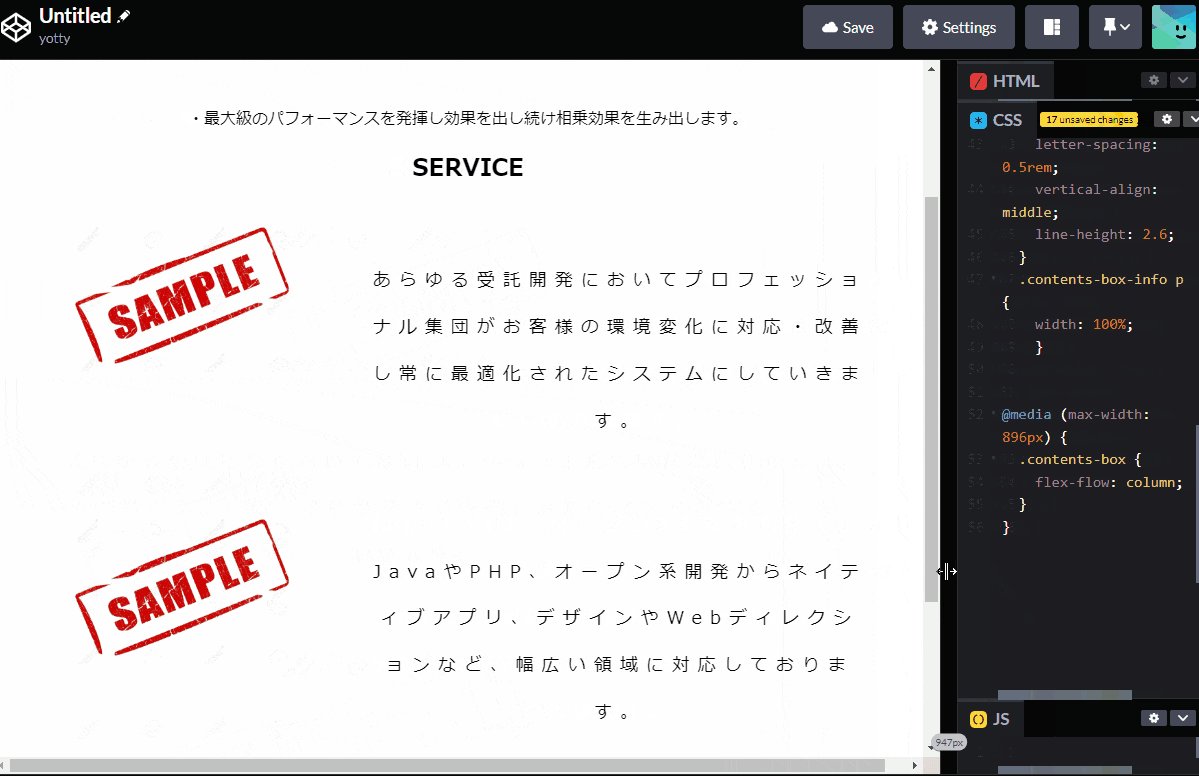
横幅600px以下ぐらいになると崩れます。
該当するソースコード
ソースコードを入力
```<div id="main">
<div class="main_contents">
<section class="sec_vision">
<h1>VISION</h1>
<div class="sec_text">
<p>・私たちは情熱を持ってあらゆるニーズに対応していきます。</p><br>
<p>・努力を怠らない事によりやりたいことを追求し続けます。</p><br>
<p>・最大級のパフォーマンスを発揮し効果を出し続け相乗効果を生み出します。</p>
</div>
</section>
<section class="sec_contents">
<div class="inner">
<h1>SERVICE</h1>
<div class="contents-wrapper">
<div class="contents-box">
<figure class="contents-box-img"><img src="./images/system_development.jpg" alt=""></figure>
<div class="contents-box-info">
<p>あらゆる受託開発においてプロフェッショナル集団がお客様の環境変化に対応・改善し常に最適化されたシステムにしていきます。</p>
</div>
</div>
<div class="contents-box">
<figure class="contents-box-img"><img src="./images/outsourcing.jpg" alt=""></figure>
<div class="contents-box-info">
<p>JavaやPHP、オープン系開発からネイティブアプリ、デザインやWebディレクションなど、幅広い領域に対応しております。</p>
</div>
</div>
<div class="contents-box">
<figure class="contents-box-img"><img src="./images/recruit.jpg" alt=""></figure>
<div class="contents-box-info">
<p>専門分野に特化したエージェントがお仕事をご紹介します。</p>
</div>
</div>
</div>
</div>
</section>
<section class="sec_company">
<h1>COMPANY</h1>
<div class="company_info">
<table class="row">
<tbody>
<tr>
<th>会社名</th>
<td>株式会社LiNew</td>
</tr>
<tr>
<th> 代表</th>
<td>西本弘昌</td>
</tr>
<tr>
<th>資本金</th>
<td>500万円</td>
</tr>
<tr>
<th>本社住所</th>
<td>東京都港区芝2-27-13芝尾島ビル3F</td>
</tr>
</tbody>
</table>
</div>
</section>
</div>
<aside>
<div class="side-content"><img src="./images/banner.png" alt="バナー画像"></div>
<div class="side-content"><img src="./images/banner.png" alt="バナー画像"></div>
<div class="side-content"><img src="./images/banner.png" alt="バナー画像"></div>
</aside>
</
```CSS
#main {
width: 100%; /*全体の幅を指定する*/
margin: 0 10px 0 10px;
text-align: center; /*全体を左揃えにする。*/
display: inline-block;
}
.sec_vision {
width: 100%;
}
.main_contents {
width: 100%;
margin-top: 20px;
}
.inner {
width: 100%;
}
.sec_vision h1 {
width: 100%;
padding: 10px 0 10px 20px;
font-size: 20px;
}
.contents-wrapper {
display: block;
text-align:center;
margin: 0 auto;
width: 100%;
}
.contents-box {
display: flex;
text-align:center;
padding: 0 20px;
}
.contents-box-img {
height: 150px;
}
.contents-box-img img {
height: 100%;
}
.contents-box-info {
font-size: 18px;
padding: 34px;
letter-spacing: 0.5rem;
vertical-align: middle;
line-height: 2.6;
}
.contents-box-info p {
width: 100%;
}
end
自分で試したこと
ここに問題・エラーに対して試したことを記載してください。
横幅を100%にしたりCSSを色々と試してみましたが、どこに原因があるのか見当がつかないのでご教示いただけるとありがたいです。
0 likes