NuxtのvueファイルでJSX element implicitly has type 'any' because no interface 'JSX.IntrinsicElements' exists. が表示される
解決したいこと
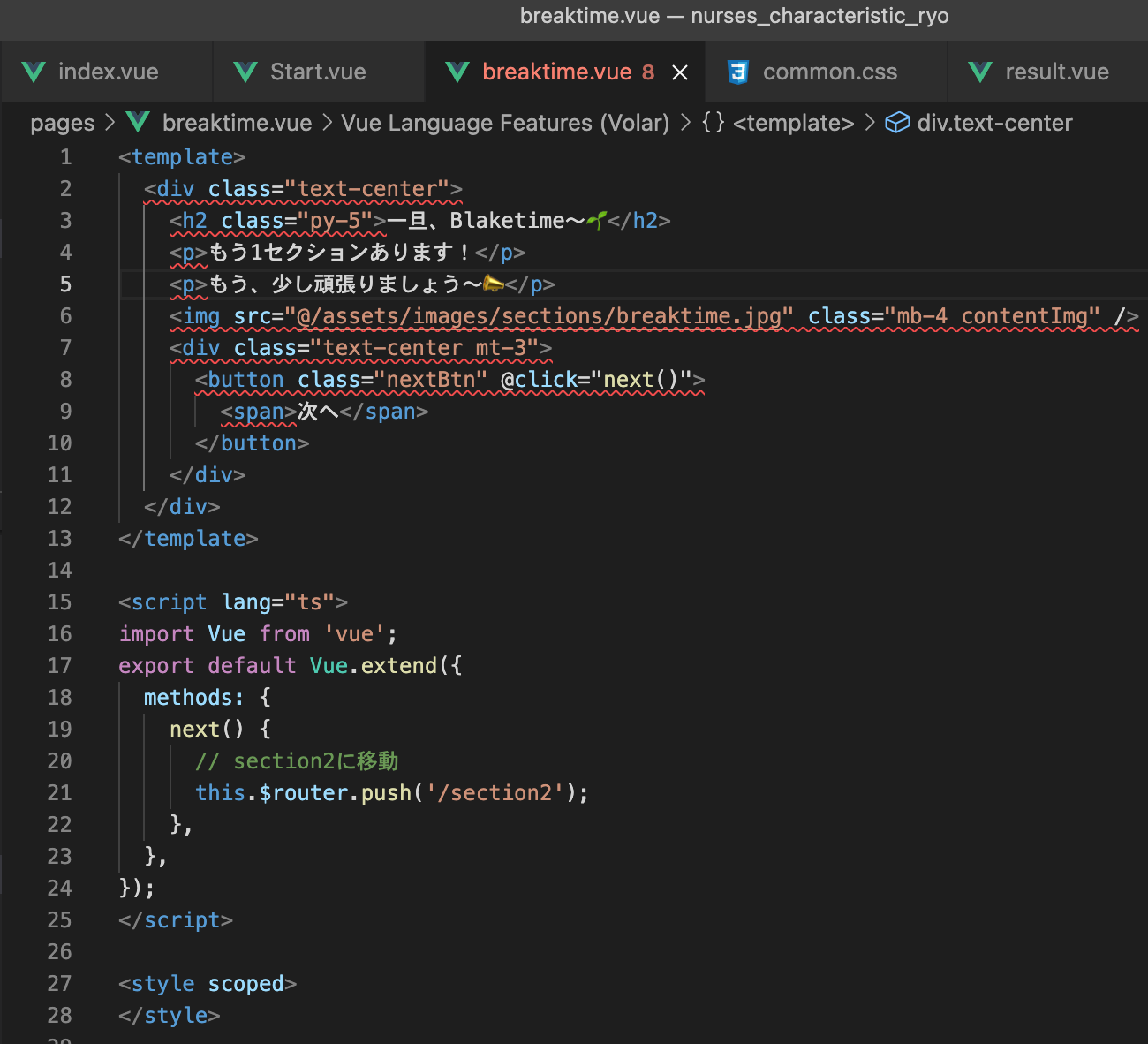
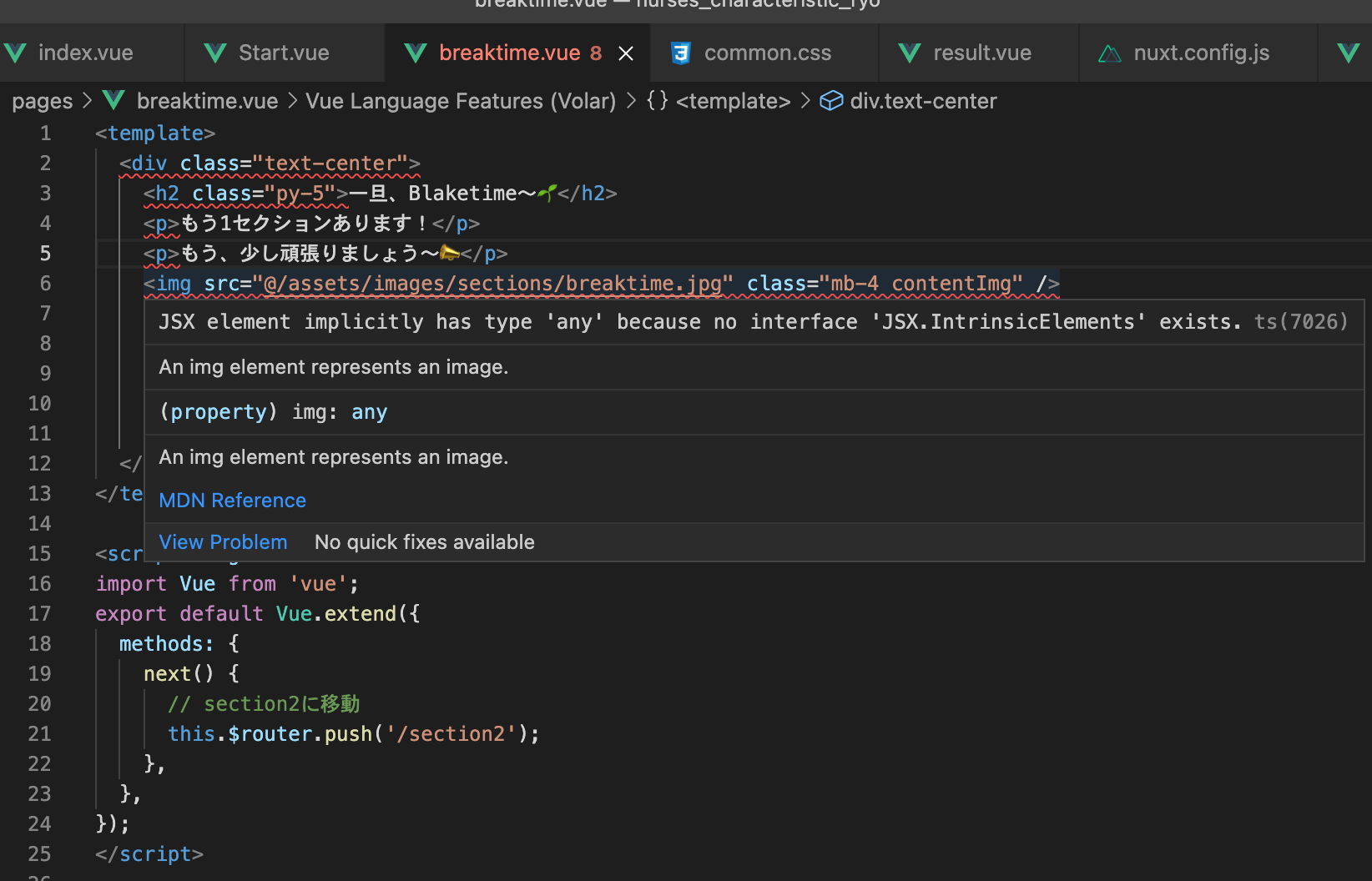
vscodeで突如として以下のようなエラーが出るようになりました。。。
ビルドが失敗するようなこともなく、実質的には無害なのですがvueファイル全てのHTML部分が真っ赤になるので、早急に何とかしたいところです!
JSX element implicitly has type 'any' because no interface 'JSX.IntrinsicElements' exists.ts(7026)
**「JSXはJavaScriptを拡張してUI要素を記述するのにHTMLのようなタグ構文が使えるようにしたもの」**というのは、何となくわかります。
しかし、なぜある日を境にいきなりこのようなエラーが発生するようになったのかがわかりません。。。
#環境
Nuxt.js(Vue.js)
#試したことなど
①プロジェクト削除→git cloneでプロジェクト再インストールしても同じでした。
②既存のNuxtプロジェクト(VueファイルのHTML部分)全てで同じ症状が発生しています。
③新しく作成したNuxtプロジェクトでも同じ症状が発生します。
④NuxtのUIフレームワークでvuetifyが使われていると、ほとんどこの問題は発生しません。
⑤Nuxtではなく普通のVueプロジェクトではこの問題は発生しません。
⑥拡張子が.htmlのファイルではこの問題は発生しません。
⑦Angularの.tsファイルのHTML部分でもこの問題は発生しません。
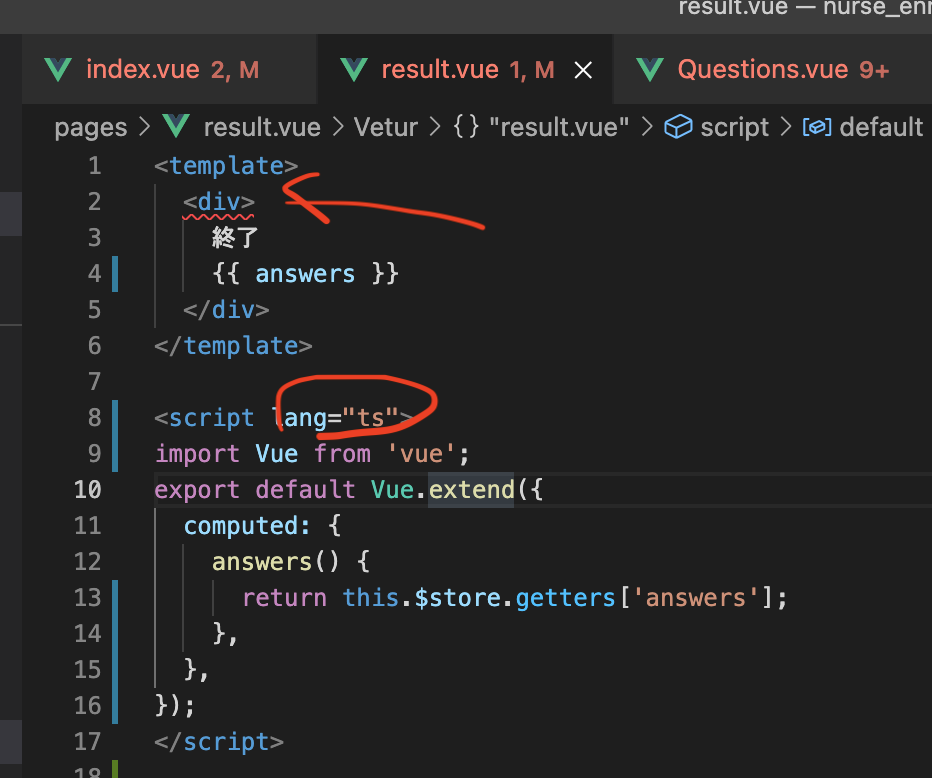
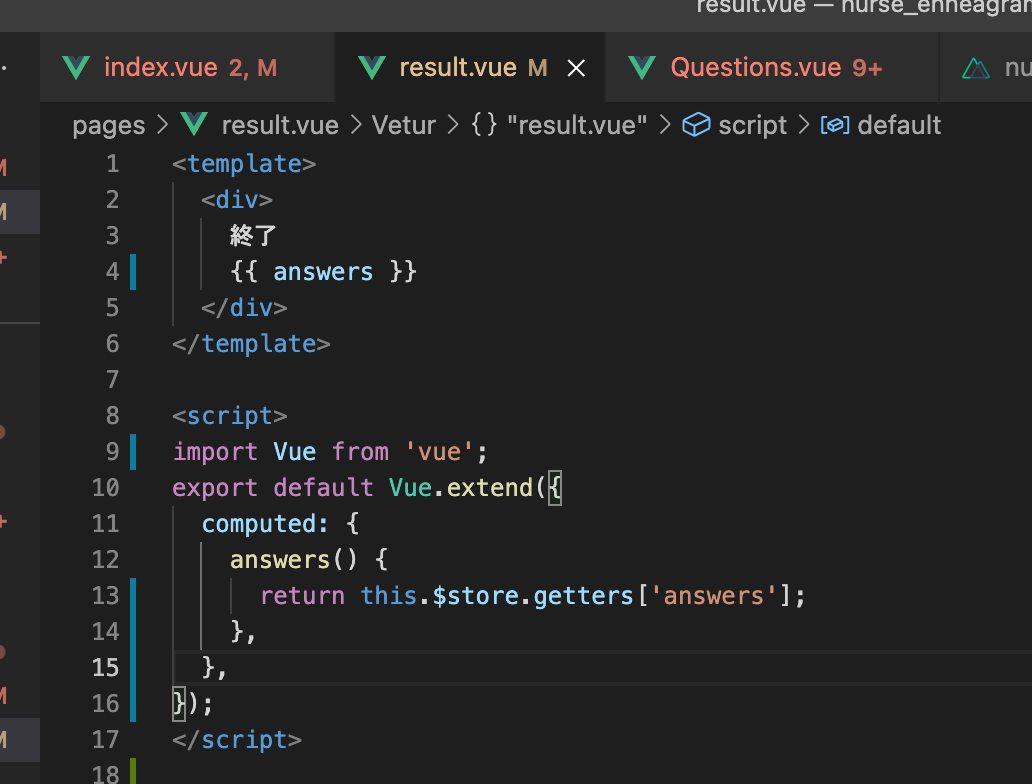
VueファイルでTypeScriptに指定すると必ず発生するっぽいです。
⑧⌘+P (Windows ではCtrl + P)を押下して、>Reload Windowと入力してReturn (Enter)でvscodeをリロード。意味なし。。。
Reactで同じ症状が発生した例はいくつか出てくるのですが、Nuxtで同じことが発生して解決した例が全く見当たりません。。。
どなたか助言していただけると幸いです!