Next.jsを使用した映画情報アプリの作成
解決したいこと
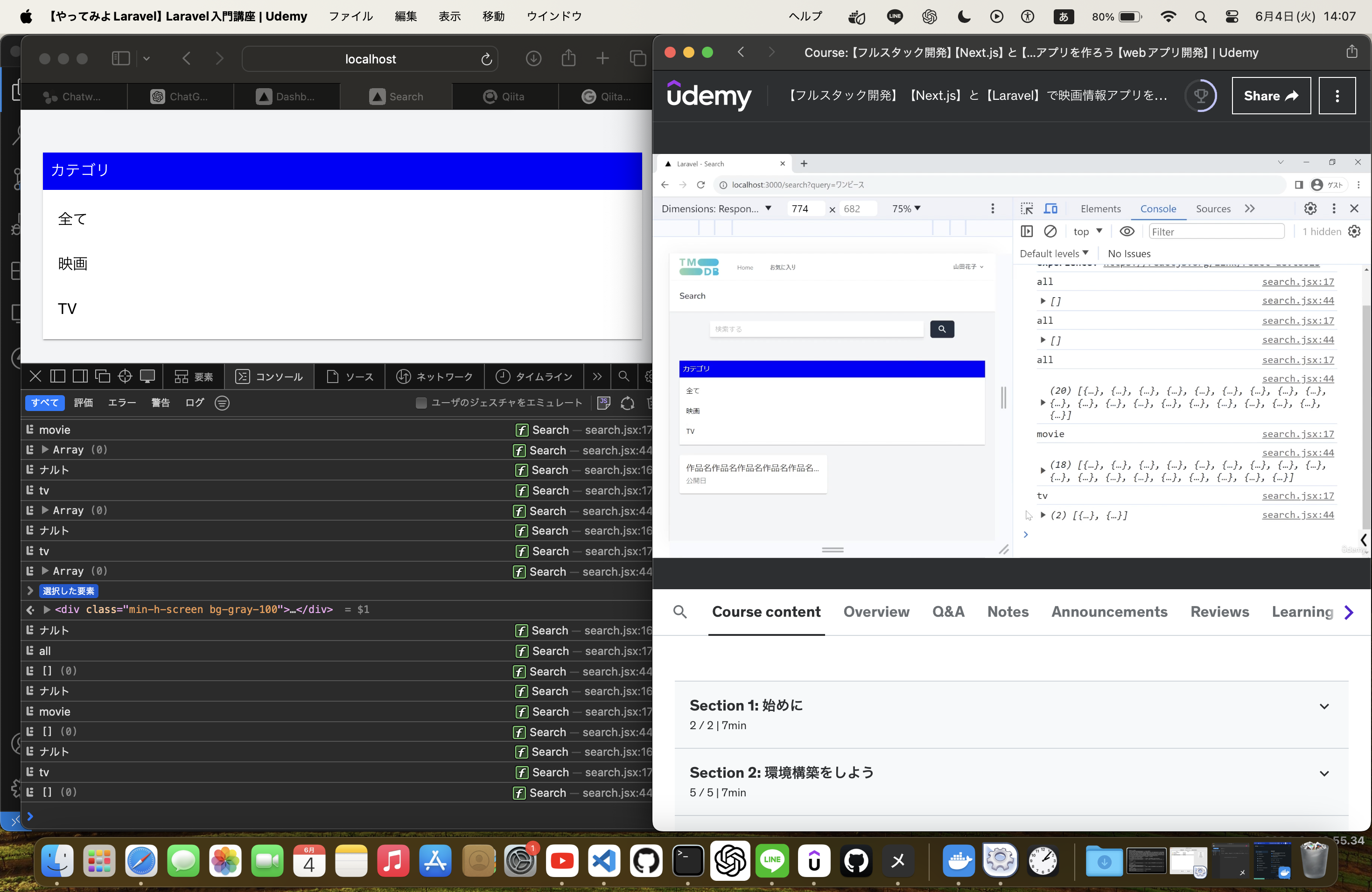
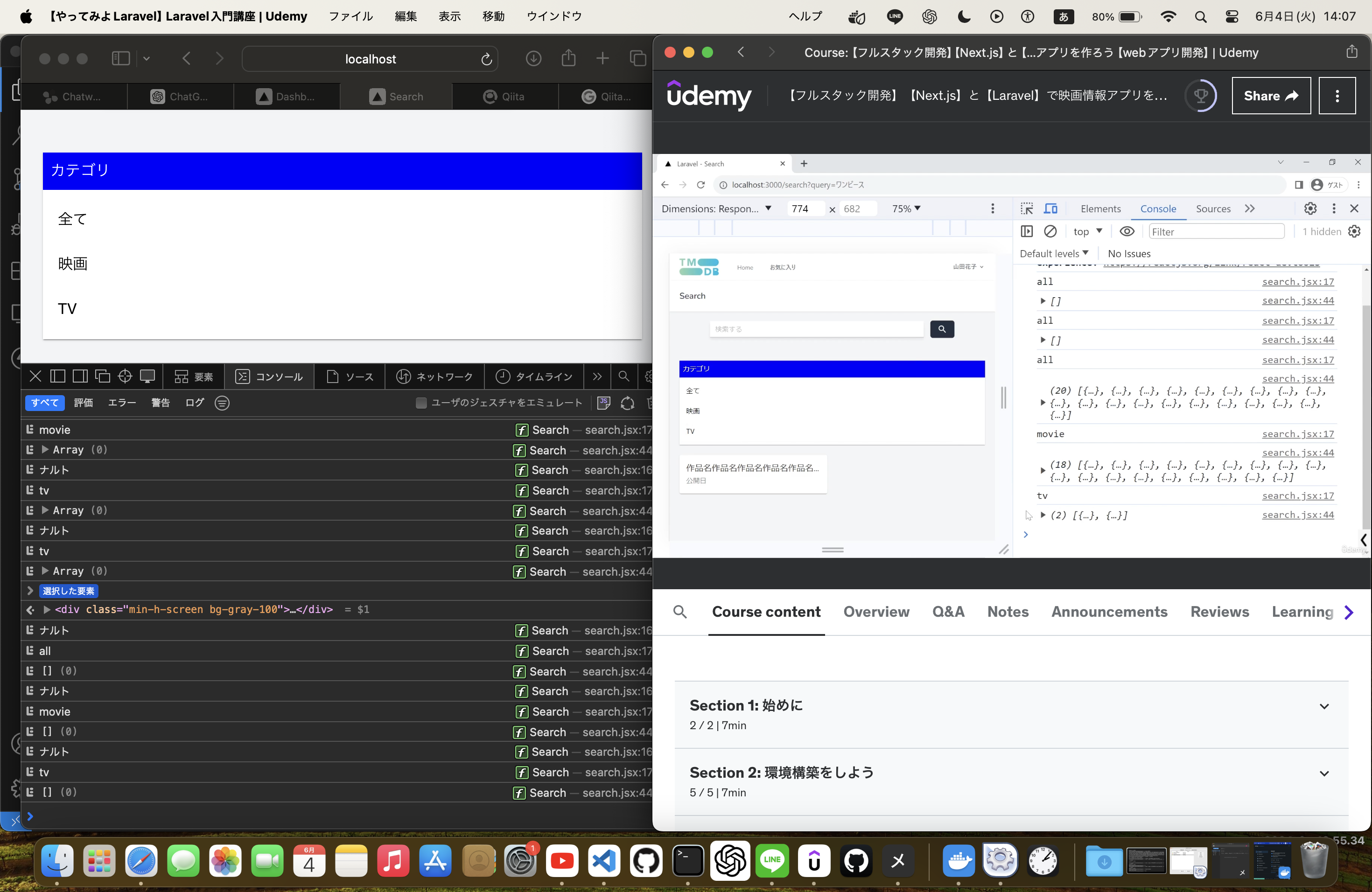
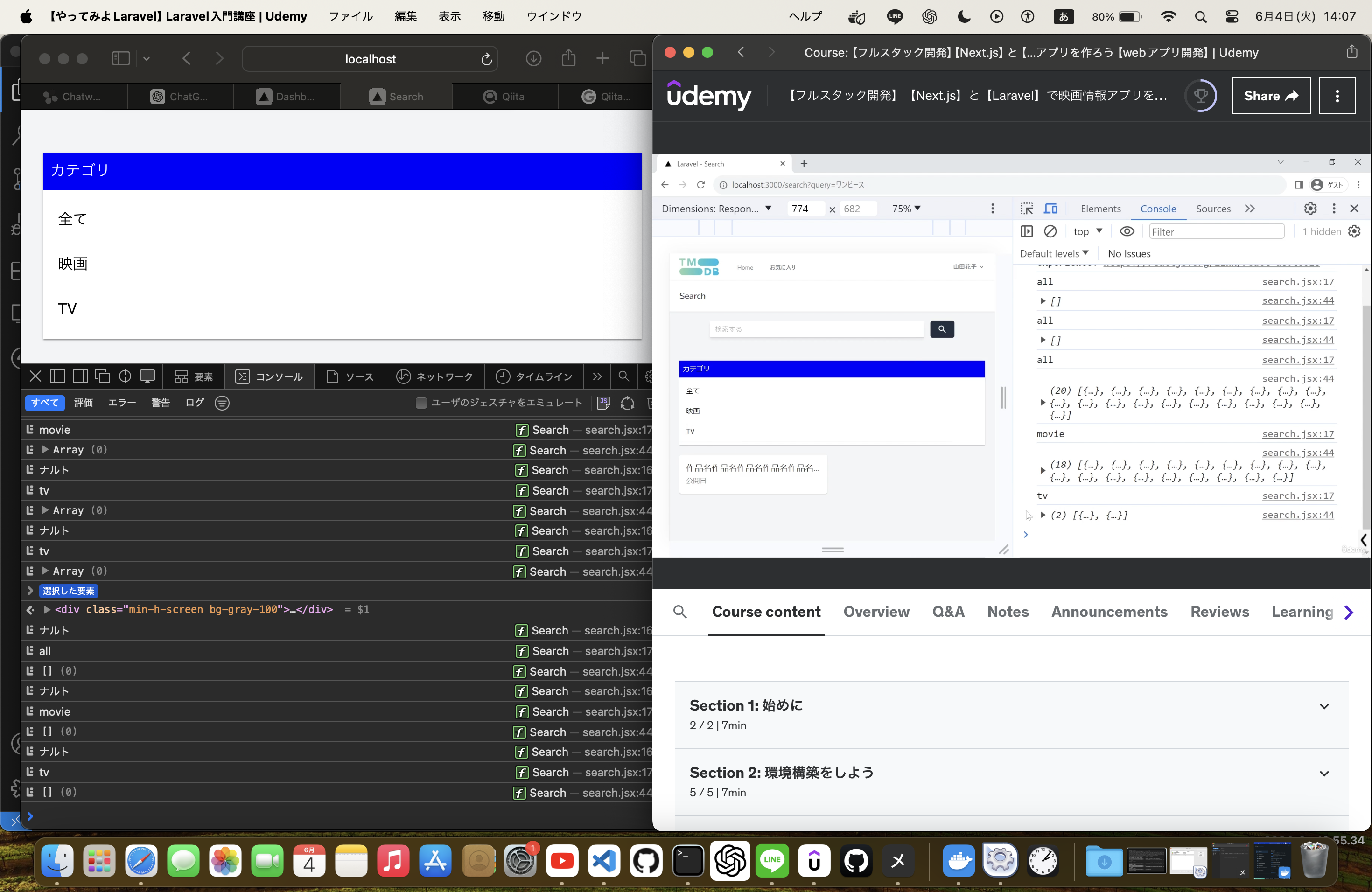
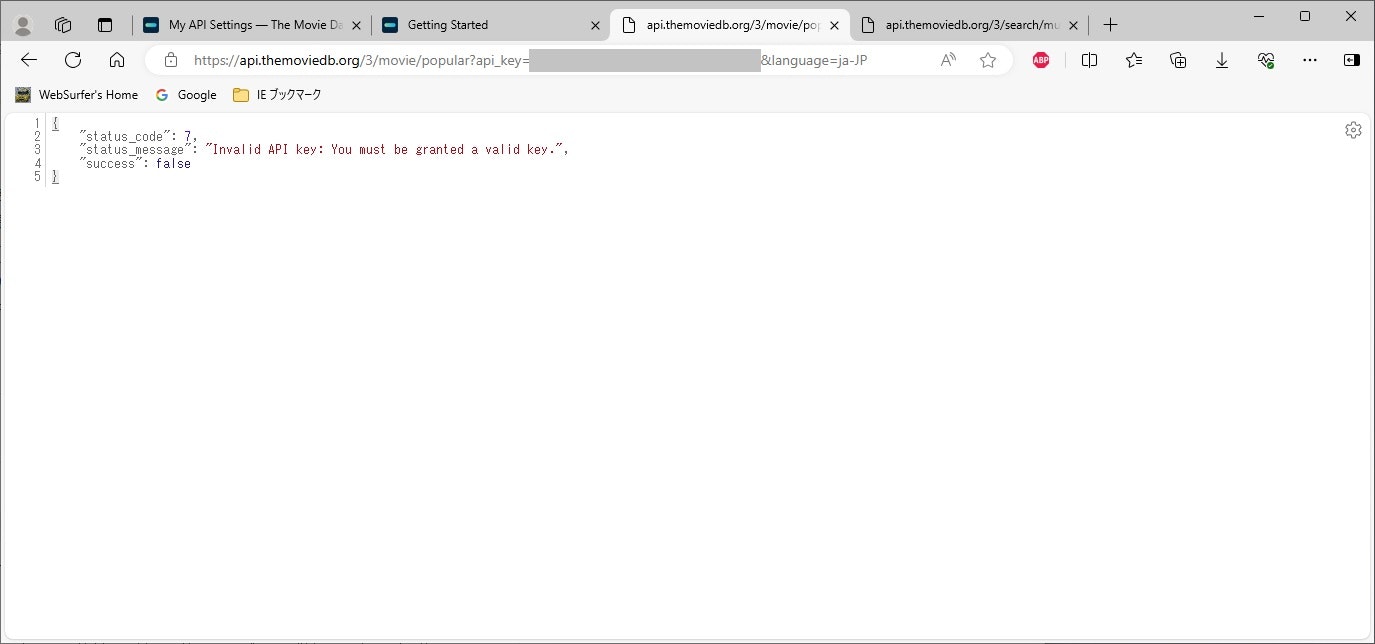
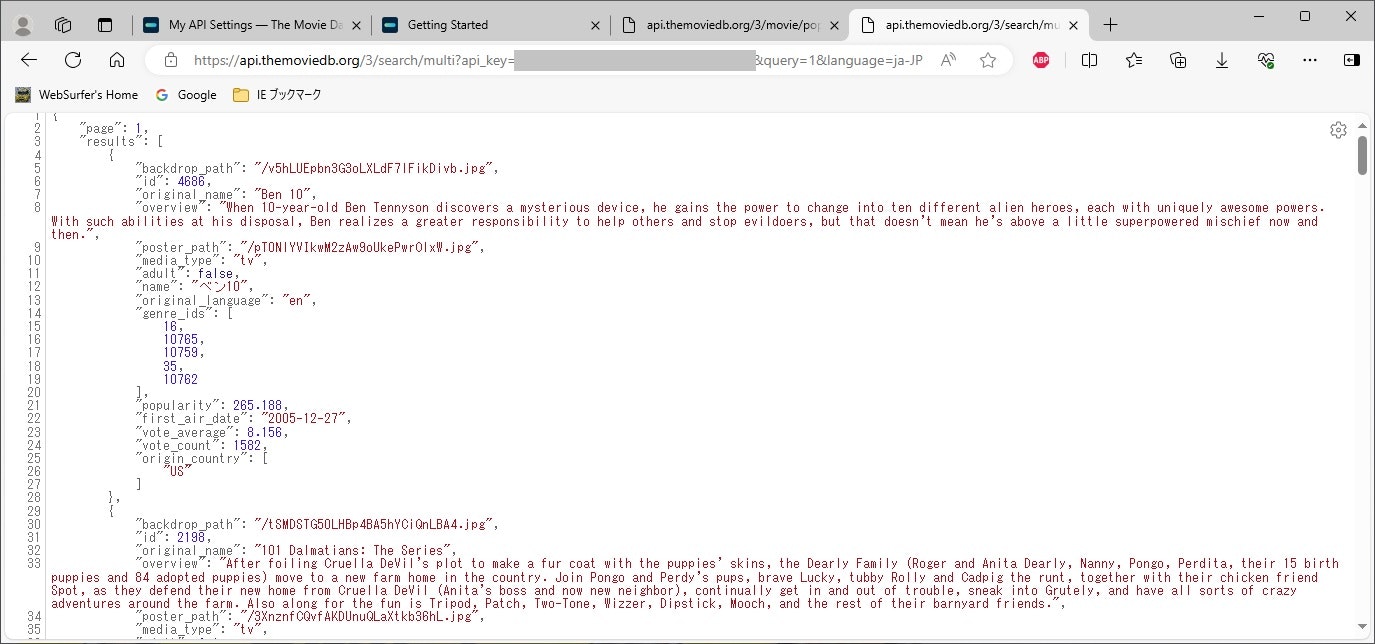
外部APIを利用して映画情報を取得して映画情報を表示させたい
LaravelとNext.jsでTMDBと同じ映画情報アプリを作成したい
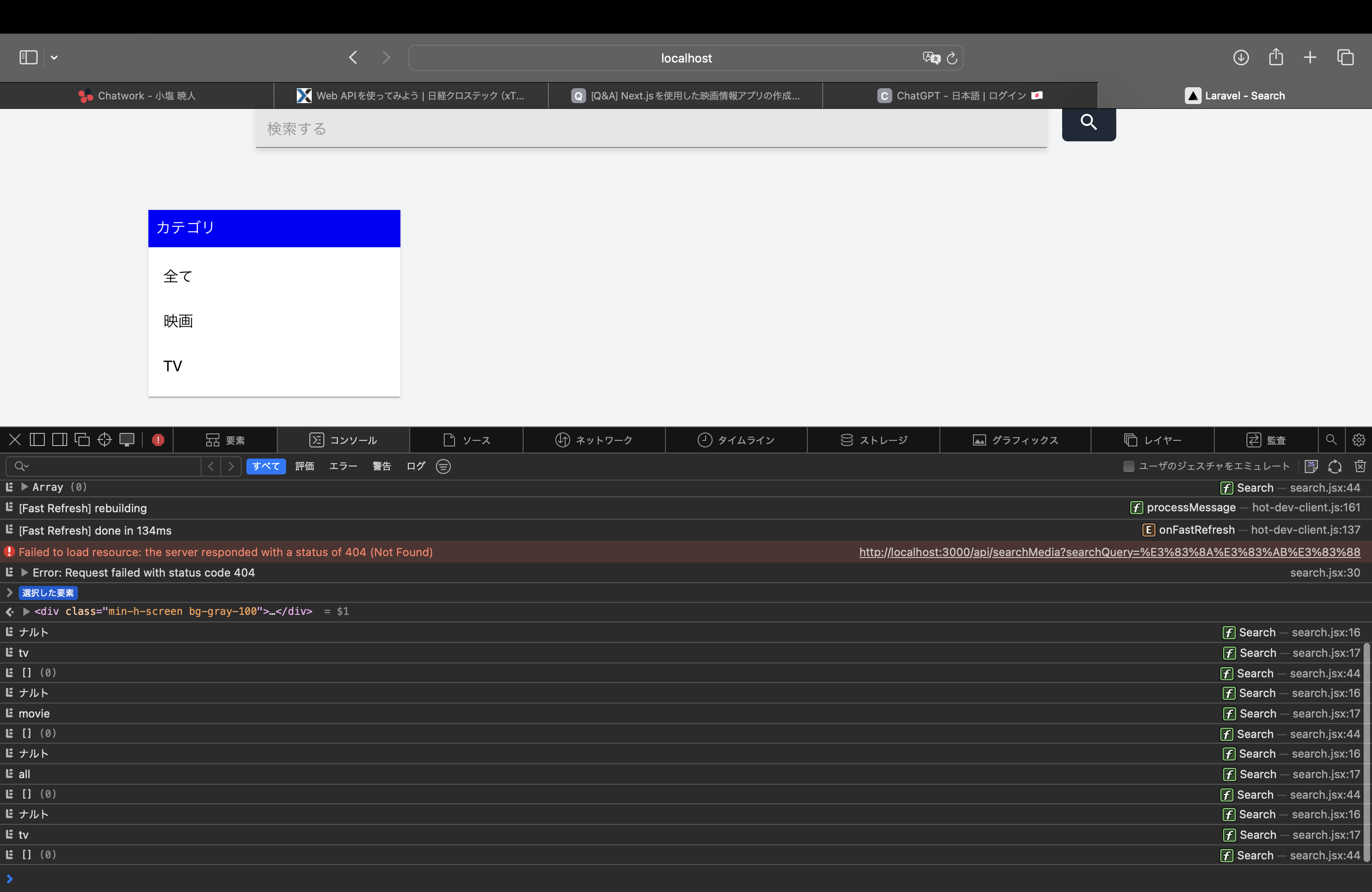
映画情報を取得しようとすると何も表示されない。
解決方法を教えて下さい。
発生している問題・エラー
映画情報が取得できない。
出ているエラーメッセージを入力
でてこない
該当するソースコード
言語名
PHP,Laravel,Next.js
自分で試したこと
外部APIの入力またはコピペのミス
コードの入力ミス
udemyを見ながらですので間違いないはずです。
わかり方いましたらご教授いただければと思います。
よろしくお願い申し上げます。