vue.jsでメールフォームを作りたいです。
Q&A
解決したいこと
vue.jsでv-model,v-bind,v-on(必須条件)を使ったメールアドレスフォームを作りたいです。
v-model,v-bind,v-onに関してはある程度理解しましたがv-model,v-bind,v-onこの三つを使ったバリデーション(必須条件)をつかったメールフォームの作り方がわかりません。
メールアドレスを入力し、ボタンをクリックした際にメールアドレスのバリデーションが正規表現だった場合『Success!』と表示し、バリデーションが違う場合は『incorrect email』と表示するものです。
バリデーションはこちらです
/^(([^<>()[\]\\.,;:\s@"]+(\.[^<>()[]\.,;:\s@"]+)*)|(".+"))@(([[0-9]{1,3}.[0-9]{1,3}.[0-9]{1,3}.[0-9]{1,3}])|(([a-zA-Z-0-9]+.)+[a-zA-Z]{2,}))$/
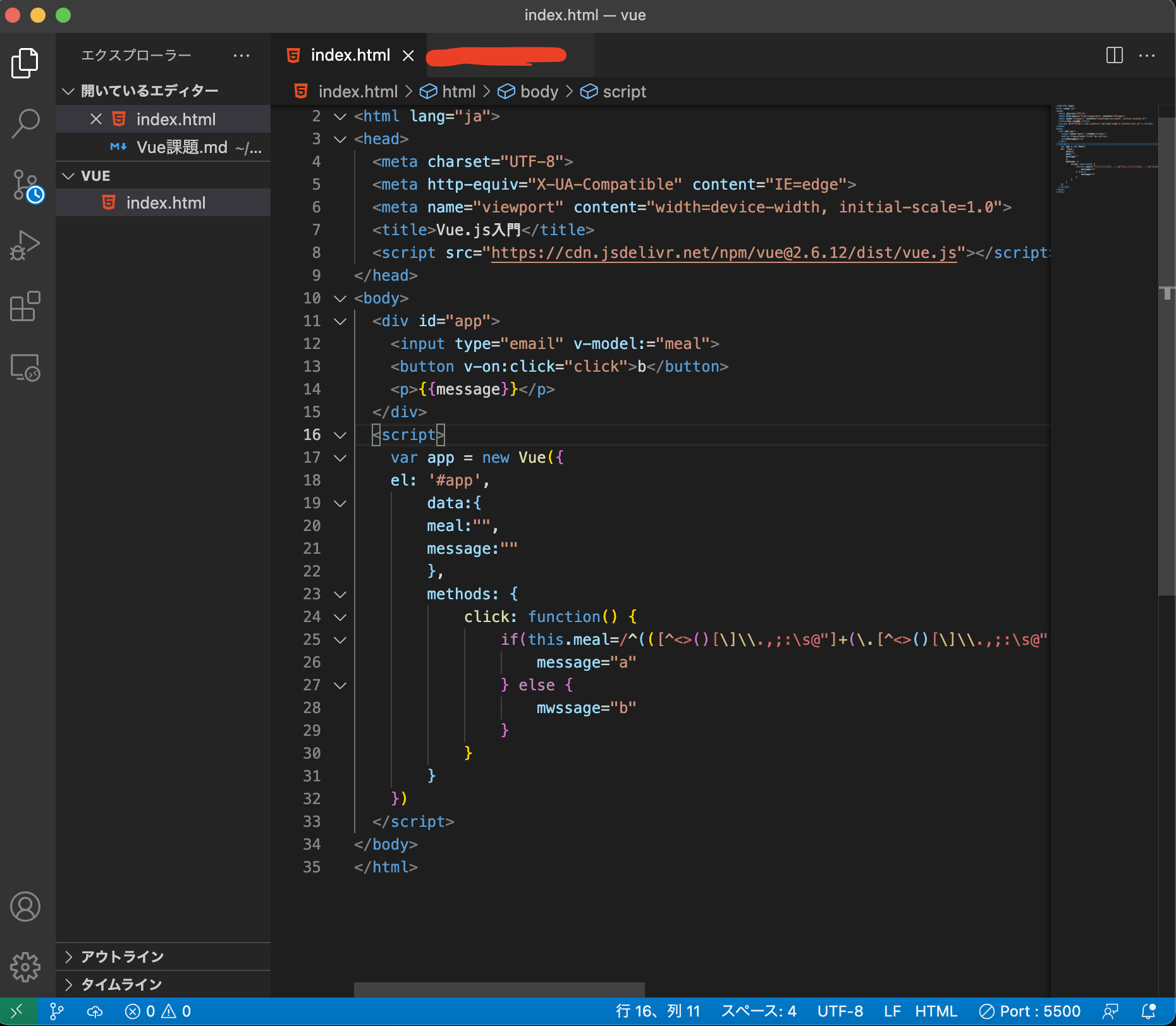
現在の自分のコードはこちらです
"a"と"b"に関しましては仮です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue.js入門</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12/dist/vue.js"></script>
</head>
<body>
<div id="app">
<input v-bind:type="email">
<button v-on:click="click">b</button>
<p>{{message}}</p>
</div>
<script>
var app = new Vue({
el: '#app',
data:{
email:"",
message:""
},
methods: {
click: function() {
if(this.email=/^(([^<>()[\]\\.,;:\s@"]+(\.[^<>()[\]\\.,;:\s@"]+)*)|(".+"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/){
this.message="a"
} else {
this.message="b"
}
}
}
})
</script>
</body>
</html>
自分で試したこと
一通り動画など動画など見てvue.jsについての理解は深めましたが実際にどのようにv-model,v-bind,v-onを駆使して作れば良いのかわかりませんでした。一度答えなど見て見たいのですが、条件と課題を出されただけなので教えてもらいたいです。