今回は、テーブルの内容を別アプリにレコードとして登録するカスタマイズです。
アプリの準備
2つアプリを作成します
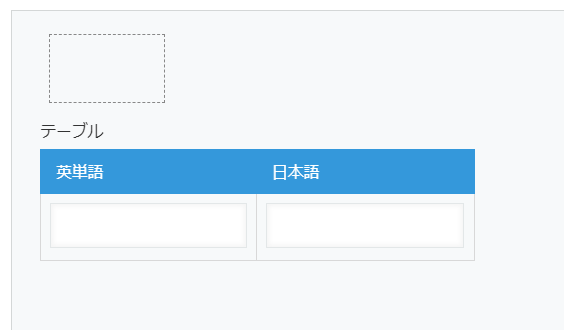
登録用アプリ(テーブル設置側)
| フィールド種類 | フィールドコード | 備考 |
|---|---|---|
| スペース | spBtn | |
| 文字列(1行) | 英単語 | テーブル内 |
| 文字列(1行) | 日本語 | テーブル内 |
レコードを登録したいアプリ
| フィールド種類 | フィールドコード | 備考 |
|---|---|---|
| 文字列(1行) | 英単語 | |
| 文字列(1行) | 日本語 |
JavaScript
kintone UI Componentとkintone REST API Clientを使います。
kintone UI Component
kintone REST API Client
コード
// スペースフィールド取得
const sp = kintone.app.record.getSpaceElement("spBtn");
// ボタン設置
const btn_addRecords = new Kuc.Button({
text: "レコード作成",
type: "submit",
});
sp.appendChild(btn_addRecords);
// ボタンクリック
btn_addRecords.addEventListener("click", async (e) => {
const client = new KintoneRestAPIClient();
const obj = kintone.app.record.get();
const recs = [];
obj.record.テーブル.value.forEach((r) => {
recs.push({
英単語: {
value: r.value.英単語.value,
},
日本語: { value: r.value.日本語.value },
});
});
const res = await client.record.addRecords({
app: {レコードを登録したいアプリのID},
records: recs,
});
});
まとめ
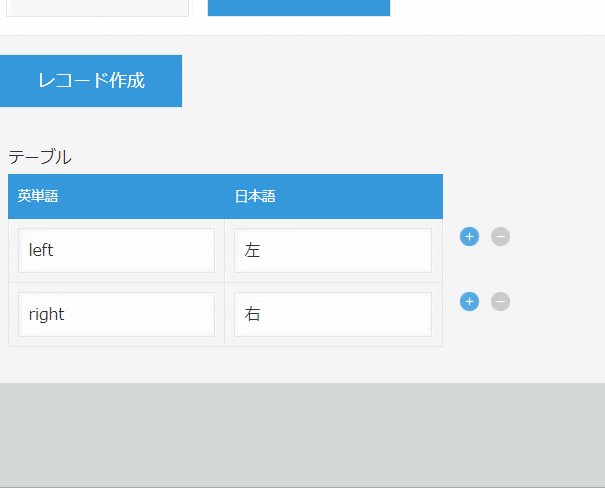
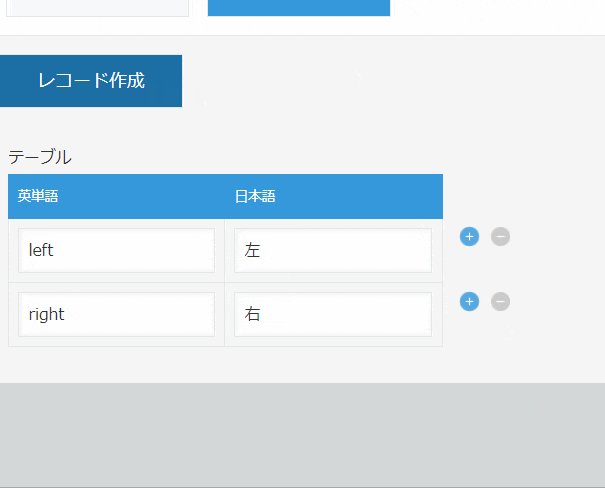
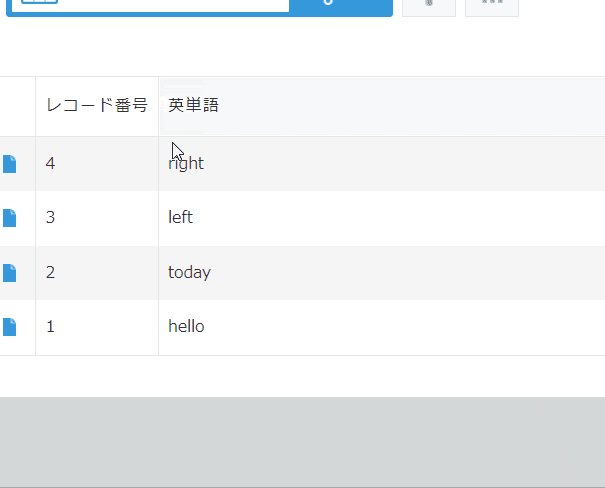
登録用アプリでレコード作成ボタンをクリックすると、テーブルの内容がもう一方のアプリにレコードとして追加されます。
↓続きの記事あるよ↓