前回はテーブルでアプリのレコードの登録・更新をしました。
今回は削除をします。
削除の方針
削除と言っても、削除ボタンを別途準備するわけではなく、
テーブルから削除した行のデータをアプリから削除するようにします。
また、bulkRequestで新規登録も更新も同時に行います。
↓今回追加する削除機能
削除機能の設計
今回はテーブルにあるままのレコードを残すようにカスタマイズするのですが、
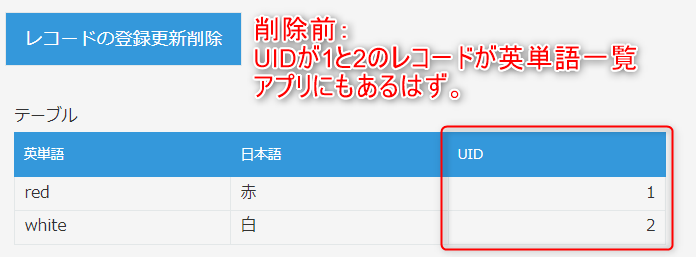
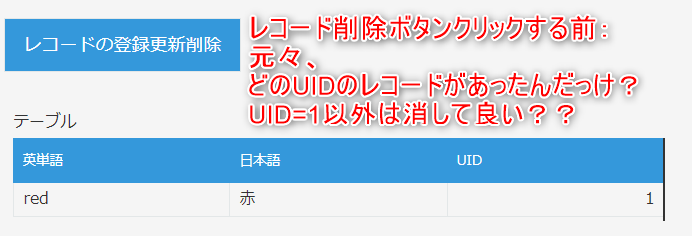
いざ削除!という時にはそもそもどんな行があったのかわからないと、消すレコードがわかりません。
元々何行あったのか?どのUIDの行を削除したのか?分からない状態です。
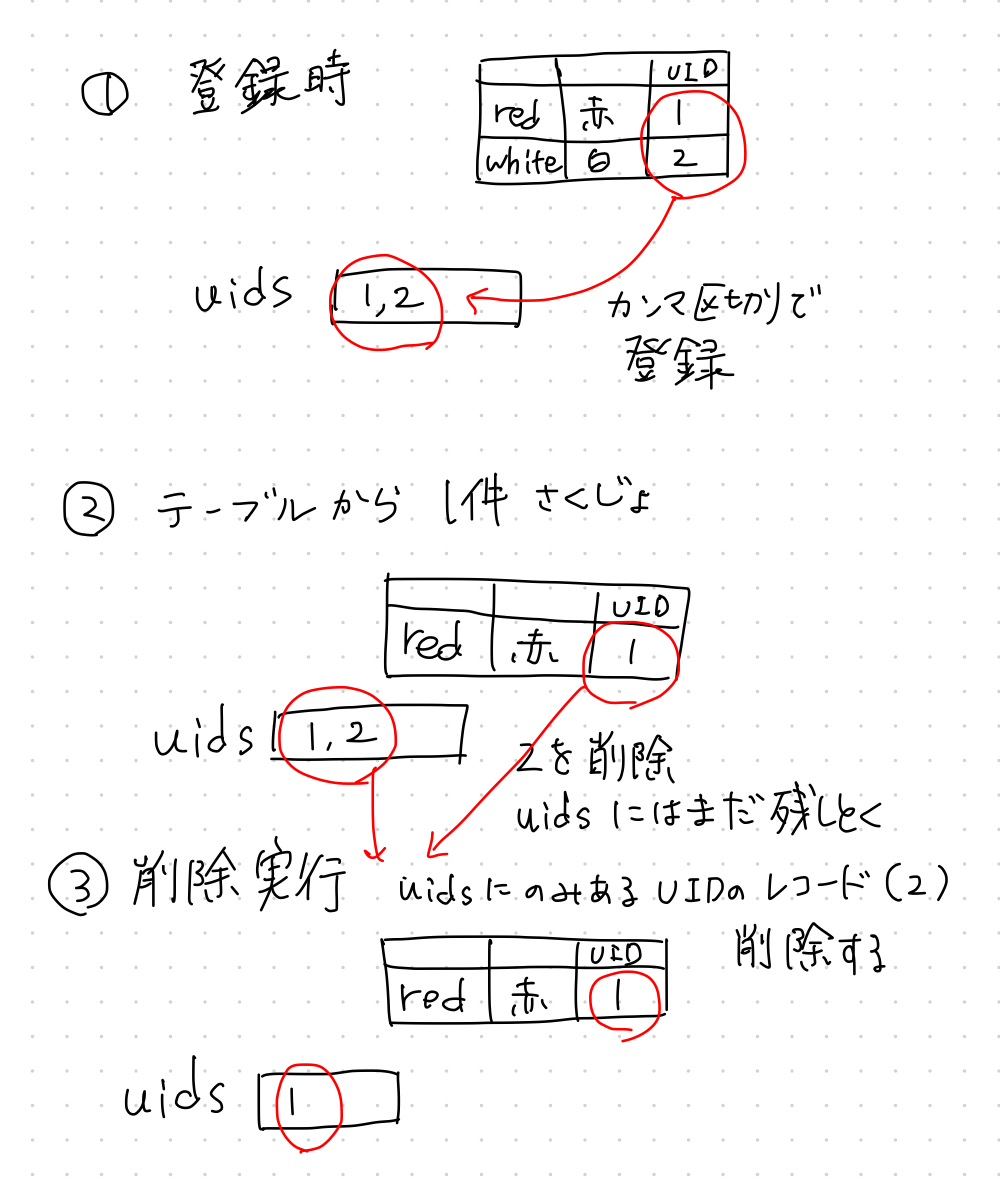
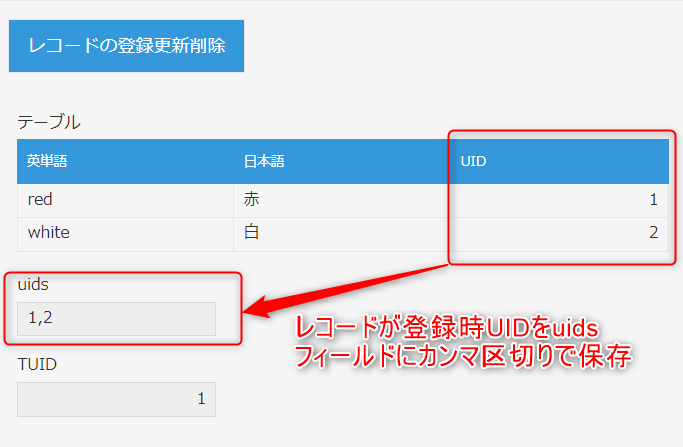
というわけで、今回はuidsというフィールドに、レコード登録のタイミングで登録済みのUIDをカンマ区切りで保存するような仕組みを使って削除するようにしたいと思います。

uidsフィールドの使い方
テーブルのUIDフィールドには無いのに、uidsフィールドにある番号が削除したレコードだ!!!
となるような使い方をします。
テーブルの全行を削除したとき
前回までのコードだと「英単語と日本語両方入力してね」と表示されてプログラムが終了してしまいます。
なのでテーブルが空っぽの場合は全消しフラグを立てることにします。
JavaScript
前回と同じ部分は省略しています。
新規登録・更新・全削除の判定
前回のコードの「新規登録・更新の判定」のコードを下記の様に変更します。
登録更新削除ボタンを押したときにテーブルの行が全部空っぽの場合は全消しになるので、
returnしないように苦し紛れでallDelという全消しフラグを追加します。
const obj = kintone.app.record.get();
// 全消しフラグ
const allDel =
obj.record.テーブル.value.length === 1 &&
!obj.record.テーブル.value[0].value.英単語.value &&
!obj.record.テーブル.value[0].value.日本語.value &&
!obj.record.テーブル.value[0].value.UID.value;
if (
!allDel &&
obj.record.テーブル.value.some((r) => {
return !r.value.英単語.value || !r.value.日本語.value;
})
) {
console.log("英単語と日本語両方入力してね(終了)");
return;
}
// 空白のUIDがあればtrue(しかし全消しtrueならfalse)
const retUID =
obj.record.テーブル.value.some((r) => {
return !r.value.UID.value;
}) && !allDel;
const client = new KintoneRestAPIClient();
// 英単語一覧アプリ用の新しいUID
let newUID;
// 新規登録行がある場合、新しいUIDを求める
if (retUID) {
// 省略
}
新規登録と更新用のレコードを作り、削除するレコード番号を抽出する
前回のコードの「新規登録と更新用のレコードを作る」を以下のように変更します。
全消しの場合は新規も更新もしないので削除するレコードIDを抽出します。
全消しではない場合は、新規のレコード、更新レコードのデータを作成します。
UIDというユニークIDを英単語一覧アプリに持たせましたが、削除する際にはレコード番号が必要ということで、
わざわざUIDからレコード番号を呼び出す必要がありました。(最初からレコード番号で良かったかも?)
const postRecs = [];
const putRecs = [];
const uids = obj.record.uids.value.split(",").map(Number);
const tuids = [];
const regUids = [];
let idx = 0;
// 全消しfalseなら新規・更新データ作成
if (!allDel) {
obj.record.テーブル.value.forEach((r, i) => {
if (!r.value.UID.value) {
// 新規 省略
} else {
// 更新 省略
});
}
// 削除するレコードのUIDを抽出する
const delUids = uids.filter((i) => tuids.indexOf(i) === -1);
// 削除するレコードのUIDから削除するレコード番号を抽出する
let delIds = [];
if (delUids.length > 0) {
const resDelGet = await client.record.getRecords({
app: appId,
fields: ["UID", "$id"],
query: `UID in(${delUids.join(",")})`,
});
resDelGet.records.forEach((r) => {
delIds.push(r.$id.value);
});
}
APIのリクエストパラメータ作成
DELETE用のパラメータを追加します。
const requestParams = [];
if (delIds.length > 0) {
requestParams.push({
method: "DELETE",
api: "/k/v1/records.json",
payload: {
app: appId,
ids: delIds,
},
});
}
if (postRecs.length > 0) {
requestParams.push({
・・・・以下略・・・・
まとめ
最初に削除のことをしっかり考えずに作っていたのもあって後からフラグが増えてカオスになってしまいましたが、無事削除機能も追加することができました。
やってみたいという方は、お好みでコードをきれいにして使ってみてくださいね。
↓続きの記事あるよ↓