今回はこのシリーズ最終回。
「登録用アプリ」からレコードを削除したときに「英単語アプリ」側もレコードの削除をする。
というカスタマイズをします。
削除するだけなので内容軽めです。
前回までの記事はこちらです。
- kintoneのテーブルのレコードを別アプリのレコードに登録する
- kintoneのテーブルでアプリのレコードの登録・更新・削除をする(1)
- kintoneのテーブルでアプリのレコードの登録・更新・削除をする(2)
- kintoneのテーブルでアプリのレコードの登録・更新・削除をする(3)
JavaScript
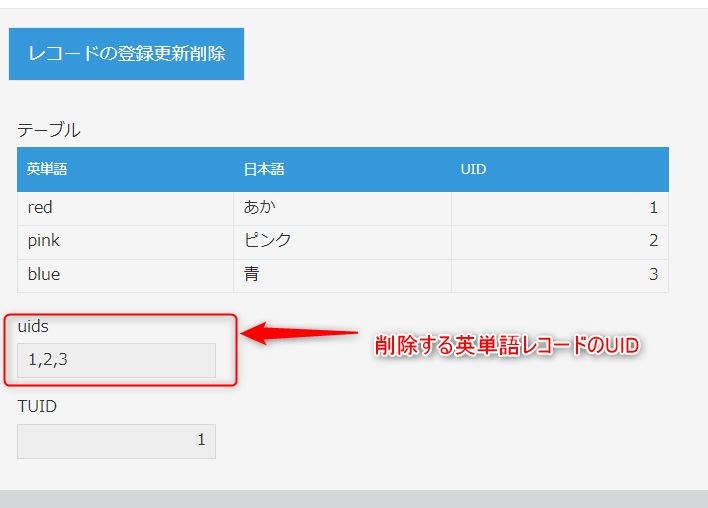
削除したい英単語はuidsフィールドで特定できるので
uidsから削除する英単語のレコードのレコード番号を取得します。
※レコード番号を指定しないとレコード削除できないようです。
kintone.events.on(
["app.record.detail.delete.submit", "app.record.index.delete.submit"],
async (event) => {
const client = new KintoneRestAPIClient();
const appId = 英単語一覧アプリのID;
// 英単語一覧アプリ検索
const resGet = await client.record.getRecords({
app: appId,
fields: ["$id"],
query: `UID in (${event.record.uids.value})`,
});
// 削除するレコードのレコード番号を配列に入れる。
const delIds = [];
resGet.records.forEach((r) => {
delIds.push(r.$id.value);
});
try {
const res = await client.record.deleteRecords({
app: appId,
ids: delIds,
});
} catch (e) {
console.log(e);
return false;
}
return event;
}
);
まとめと感想
テーブルから別アプリにレコードを追加するというだけならそんなに考える必要はないのですが、編集、削除、そもそもレコードが削除されちゃったとき等の場合には色々と考えなくてはいけませんね。
2つのアプリ間で不整合が起こる可能性大の割と危険なカスタマイズだなぁと思いました。
それと・・・ユニークキーで削除できたらいいのになぁ~。
次に同じようなものを作る時はレコードIDで特定するようにしようかなと思います。