概要
マスターデータとはそのゲームにおいて不変のデータの事です。
マスターデータは、ブロック崩しで言えば、「あるステージでのブロック配置」、「ブロックを破壊した時に加算されるスコア」などがそれにあたります。逆に「現在のスコア」などプレー中に変化するデータはマスターデータではありません。この記事では Unreal Engine 上でマスターデータを扱う方法を、ブロック崩し作成を通して解説します。
環境
Windows 11
Unreal Engine 5.03
エディタ言語 英語
シリーズ記事
[UE4] ブロック崩しを作る #1 壁とボール
[UE4] ブロック崩しを作る #2 バーとブロック
[UE4] ブロック崩しを作る #3 C++
[UE4] ブロック崩しを作る #4 PlayerController (C++)
[UE4] ブロック崩しを作る #5 Debug (C++)
[UE4] ブロック崩しを作る #6 スコアUI (C++)
[UE4] ブロック崩しを作る #7 デリゲート(C++)
参考リンク
こちらを参考にさせて頂きました。ありがとうございます。
【UE4】DataTableの使い方-その① ~基本編~【★~★★】
UE4 DataTableからのパラメータ取得とJSONインポートについて
UE4 レベルブループリントのメモ
[UE4] C++で動的にアクターを生成(スポーン)する方法で一番実用的だった方法
BP編
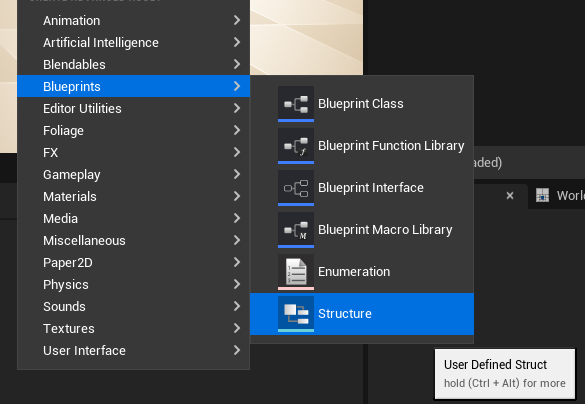
構造体を作成
Content Drawer で右クリック
Blueprints → Structure を選択
作成された Structure を LevelDefinedStruct にリネーム

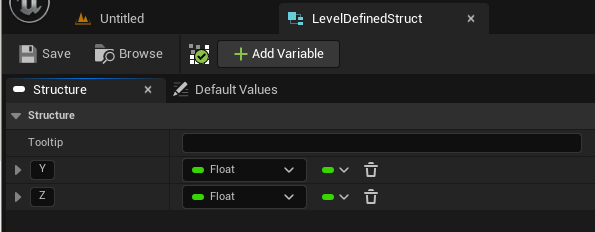
構造体を編集
LevelDefinedStruct をダブルクリックして編集画面を開く
以下の操作で SS にあるような構造体を設定する
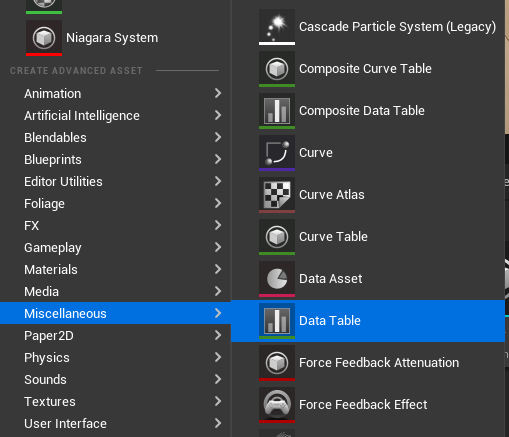
Data Table を作成
Content Drawer で右クリック
Miscellaneous → Data Table を選択
(作成時に構造体を指定する必要があるので LevelDefinedStruct を選択)

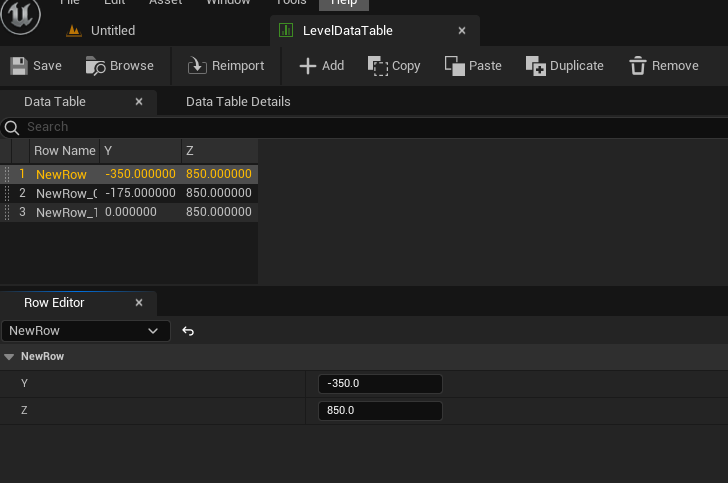
Data Table を編集
作成した DataTable をダブルクリックして編集画面を開く
以下の操作で SS にあるような Data Table を設定する
Data Tabel をゲームで読み込み
以下をゲームに実装します。これらは レベルブループリント上に実装する事にします。
- Data Tabel から初期ブロック配置を読み込み
- 読み込んだブロック配置通りにブロックを配置
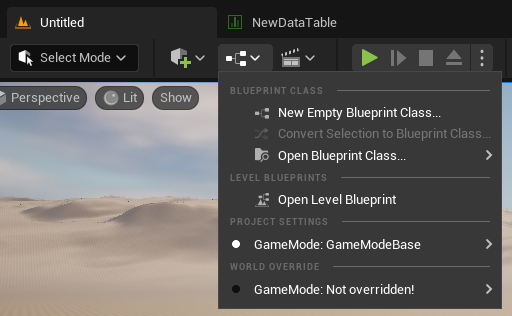
レベルブループリントを開く
上部メニューから Open Level Blueprint を選択

レベルブループリントに実装
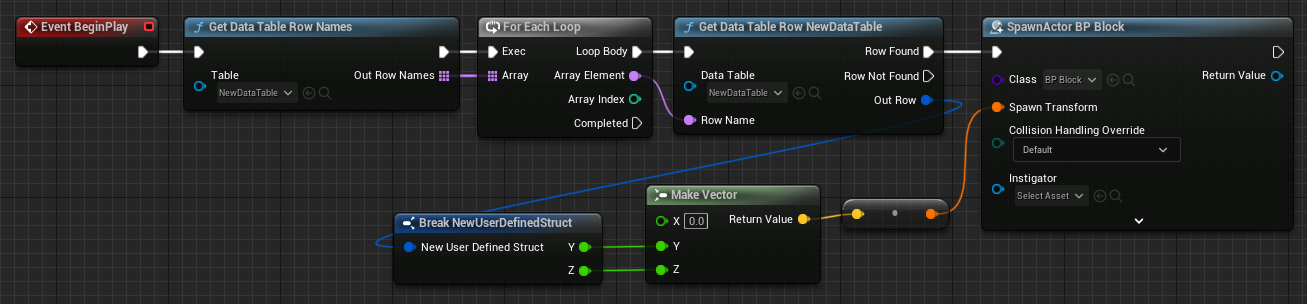
以下のノードを作成し、それぞれ SS にあるよう接続し BP を実装します。
- Get Data Table Row Names ノード (DataTable の RowName をすべて取得する)
- Table には作成した DataTabel を指定
- For Each Loop ノード
- Get Data Table Row LevelDataTable ノード (RowName の Rowデータを取得)
- Table には作成した DataTabel を指定
- Break LevelDefinedStruct ノード (Rowデータを LevelDefinedStruct に変換)
- Make Vector ノード (Vector を生成)
- Spawn Actor BP Block ノード (BP_Block 配置)

ゲーム実行
前回まで作成していたブロック崩しから配置したブロックを全部削除します。
レベルBP をコンパイルして実行すると DataTable の座標通りにブロックが配置されるようになります。
C++編
同じことを BP ではなく C++ から行ってみます。
DataTabel 用の構造体(C++)を作成
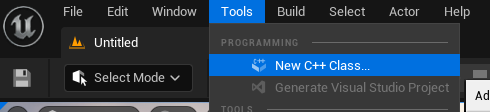
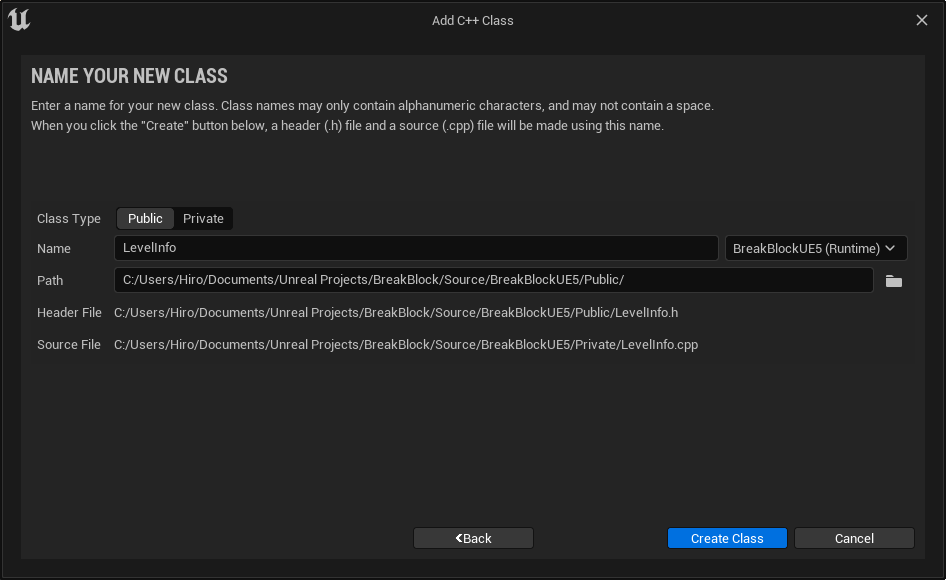
上部メニュー Tools → New C++ Class..

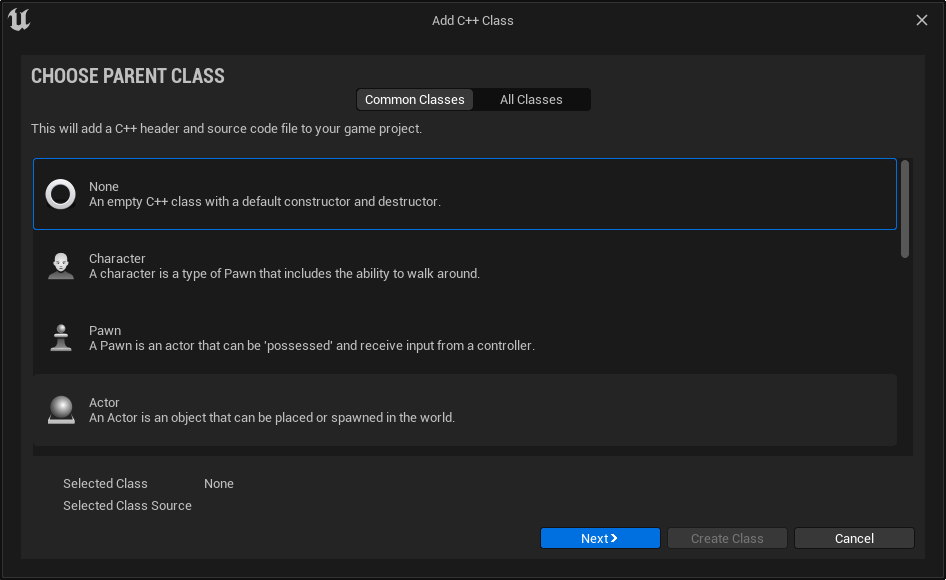
親クラスに None を指定して Next

Name を Levelnfo に

Visual Studio が起動
- LevelInfo.cpp は削除します
- LevelInfo.h を以下のようにします
- ビルド (ライブコーディングが有効な時は UEエディタ上で Ctrl + Alt + F11 します)
#pragma once
#include "CoreMinimal.h"
#include "Engine/DataAsset.h"
#include "Engine/DataTable.h"
#include "LevelInfo.generated.h"
USTRUCT(BlueprintType)
struct FLevelInfo : public FTableRowBase
{
GENERATED_USTRUCT_BODY()
public:
FLevelInfo()
: y(0.0f)
, z(0.0f)
{}
UPROPERTY(EditAnywhere, BlueprintReadWrite)
float y;
UPROPERTY(EditAnywhere, BlueprintReadWrite)
float z;
};
DataTable を作成
Content Drawer で右クリック
Miscellaneous → Data Table を選択
(作成時に構造体は FLevelInfo を選択)
DataTable を編集
BP編と同じようにブロック座標データを編集
Data Tabel をゲームで読み込み
レベルブループリントに実装
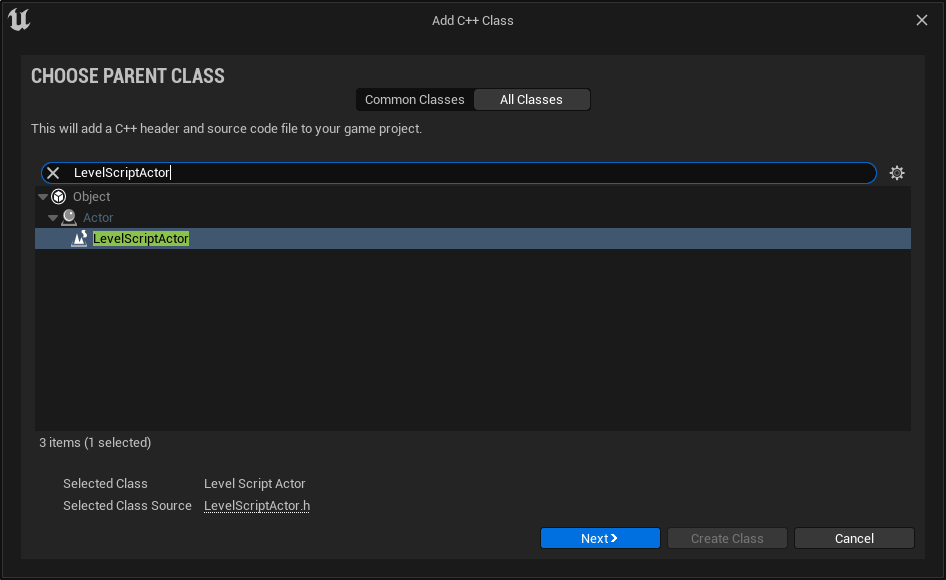
上部メニュー Tools → New C++ Class..
LevelScriptActor を選択して Next
MyLevelScriptActor が作成される

MyLevelScriptActor を以下のようにしてコンパイル
#pragma once
#include "CoreMinimal.h"
#include "Engine/LevelScriptActor.h"
#include "Engine/DataTable.h"
#include "MyLevelScriptActor.generated.h"
/**
*
*/
UCLASS()
class BREAKBLOCKCPP_API AMyLevelScriptActor : public ALevelScriptActor
{
GENERATED_BODY()
protected:
virtual void BeginPlay() override;
UPROPERTY(Category = "Test", EditAnywhere, BlueprintReadWrite)
class UDataTable* MyDataTable;
};
#include "MyLevelScriptActor.h"
#include "LevelInfo.h"
void AMyLevelScriptActor::BeginPlay()
{
Super::BeginPlay();
if (MyDataTable != nullptr)
{
auto _Names = MyDataTable->GetRowNames();
for (int _Lp = 0; _Lp < _Names.Num(); _Lp++)
{
auto _Record = MyDataTable->FindRow<FLevelRow>(_Names[_Lp], FString());
FString path = "/Game/BP_Block.BP_Block_C";
TSubclassOf<class AActor> sc = TSoftClassPtr<AActor>(FSoftObjectPath(*path)).LoadSynchronous();
if (sc != nullptr)
{
AActor* a = GetWorld()->SpawnActor<AActor>(sc);
a->SetActorLocation(FVector(0, _Record->y, _Record->z));
}
}
}
}
レベルブループリント の親クラスを MyLevelScriptActor に差し替え
上部メニューから Open Level Blueprint を選択してレベルブループリントを開く
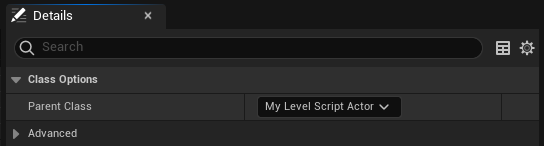
上部メニューの Class Settings をクリック
表示された Details から Parent Class を MyLevelScriptActor に変更

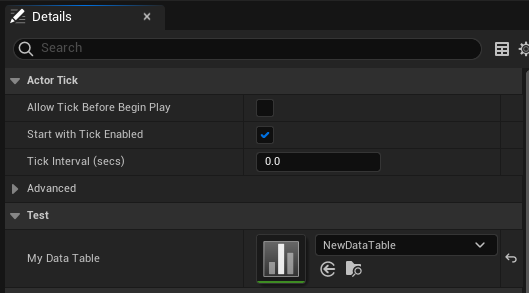
上部メニューから Class Defaults をクリック
表示された Details から My Data Table を NewDataTable にセット

ゲーム実行
これで BP と同じようにプレイすると DataTable の座標通りにブロックが配置されるようになります。