はじめに
UE4 を1ヶ月学んだ初心者が「ブロック崩し」を作成します。
あまりよろしく無い実装をしている箇所もあるかと思いますが、とりあえず学んだ知識で動くことを目指して作ってきます。
完成ゲーム
初回のこの記事では プロジェクトの作成 から 壁 と ボールの作成 までを行います。
第2回の記事でバーとブロックを追加して完成になります。

環境
Windows 10
Unreal Engine 4.27.1
エディタ言語 英語
目次
プロジェクト作成
壁を作成
カメラ位置の調整
ボール作成
ボールを動くようにする
壁とボールの当たり判定
プロジェクト作成
まずは 新規プロジェクト を作成します
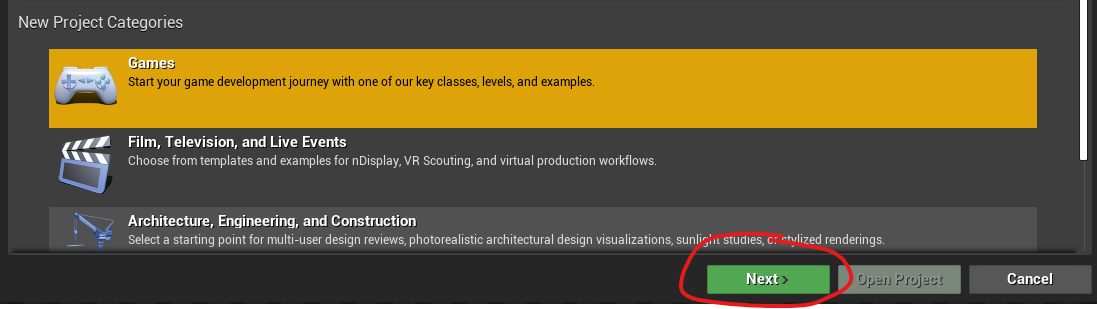
UE4 を起動させ New Project Categories から で Games を選択し Next をクリックします。

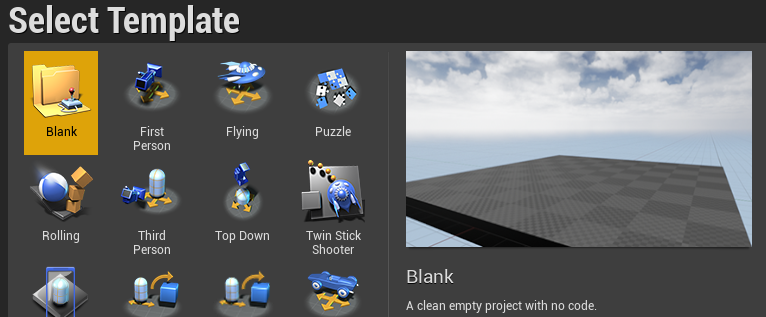
Select Template で Blank を選択し Next をクリックします。

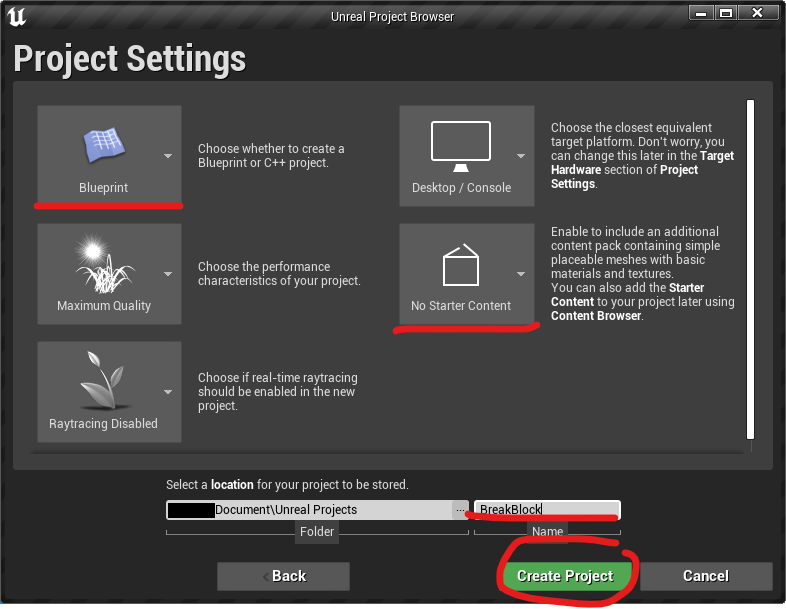
Project Settings では**「Blueprint」**, **「No Starter Content」**を選択します。 Project名は BreakBlock(何でも良い)を入力し、Create Project をクリックします

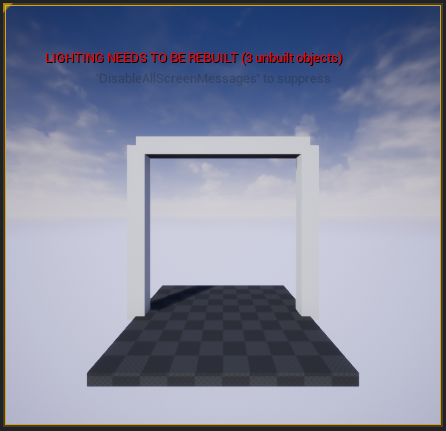
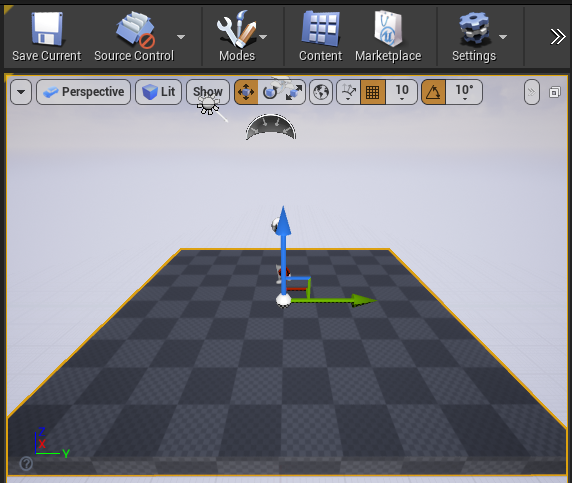
エディタが起動し プレビューポート には黒い床だけがある 空のプロジェクト が作成できました

壁を作成
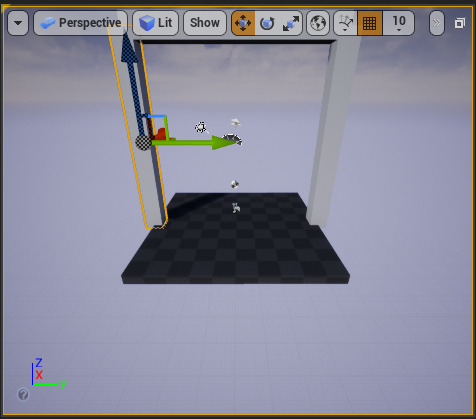
まずは下記のような上左右の壁を追加します。

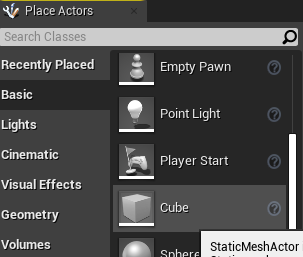
エディタの左にある Place Actors から 「Basic」 → 「Cube」 選択し、プレビューポートにドラッグ&ドロップします。位置は後ほど修正するので、適当な位置に 計3個 Cube を配置します。

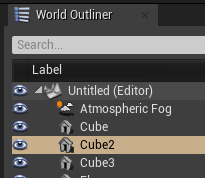
その後、右上にある World Outliner 内に「Cube」「Cube2」「Cube3」が出来ます。それぞれ 右クリック →「Eidt」→「Rename」(もしくはショートカット F2 キー)から **「WallTop」「WallRight」「WallLeft」**にリネームします。

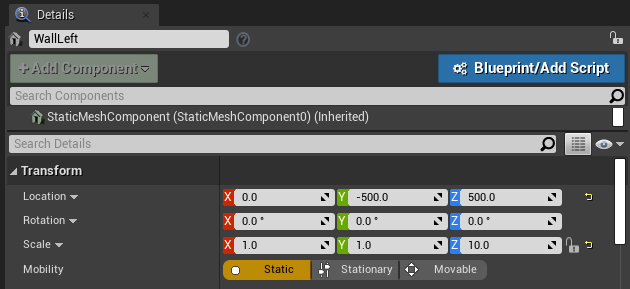
右下にある Details から「WallTop」~「WallLeft」を以下のように設定します

Location (0.0, -500.0, 500.0)
Scale (1.0, 1.0, 10.0)
Location (0.0, 500.0, 500.0)
Scale (1.0, 1.0, 10.0)
Location (0.0, 0.0, 1000.0)
Scale (1.0, 10.0, 1.0)
プレイしてみる
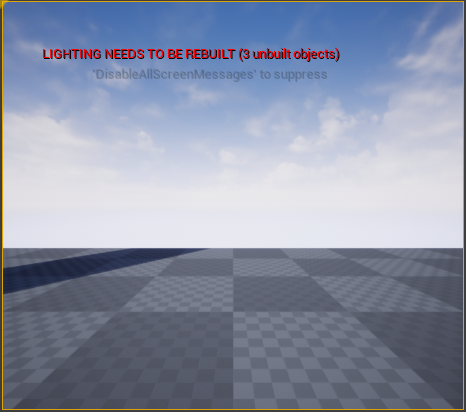
まだ壁だけですがプレイしてみます
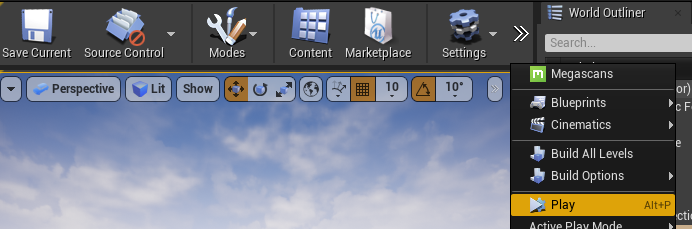
上側真ん中のメニューから Play をクリックします(もしくはショートカット Alt + P )

ゲームが起動しますが、先程作った壁が表示されません。これはカメラ位置が合っていないからです。カメラ初期位置を設定します

カメラ位置の設定
Escキーで Play を止めます
右側にある World Outliner から Player Start を選択し 下側の Details で下記を設定します
Location (-1300.0, 0.0, 600.0)
ボール作成
次にボールを作成します
-
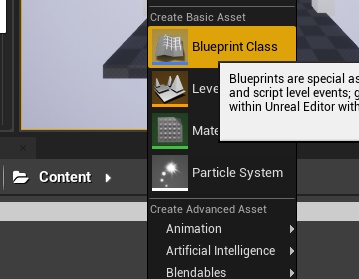
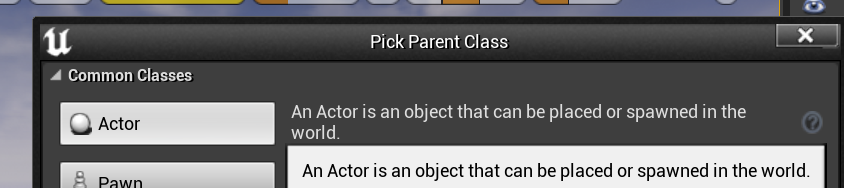
下側の Content 内で右クリックをしてます
この BP_Ball は白くて丸い形に見えますが、これは仮表示でこのままゲームに配置しても何も表示されません。
ゲーム画面でも丸い形に見えるように メッシュ を設定します。
-
BP_Ball をダブルクリックして Blue Print の編集画面 を開きます
-
真ん中にある Viewport / Construction Script / Event Graph のタブから Viewport のタブを選択します(デフォルトでこのタブで開いています)
-
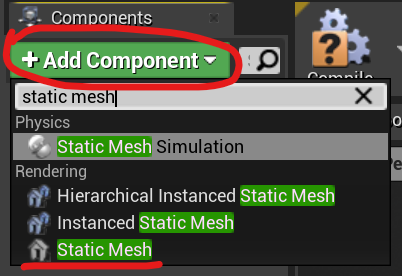
追加された Static Mesh を選択します
-
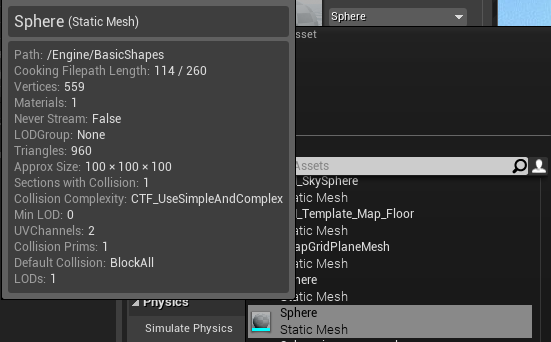
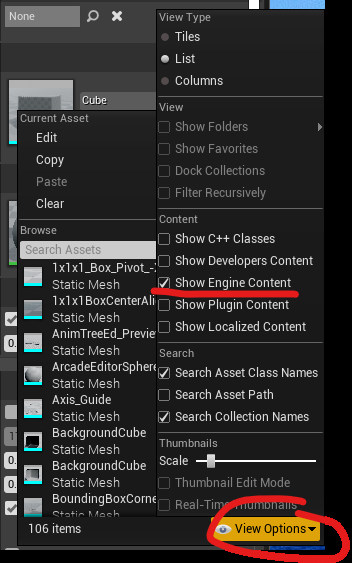
右側の Detailsメニュー から Static Mesh を探して None になっているところをクリックしてメッシュを設定します
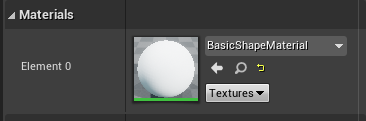
つぎにボールの色を白色にします
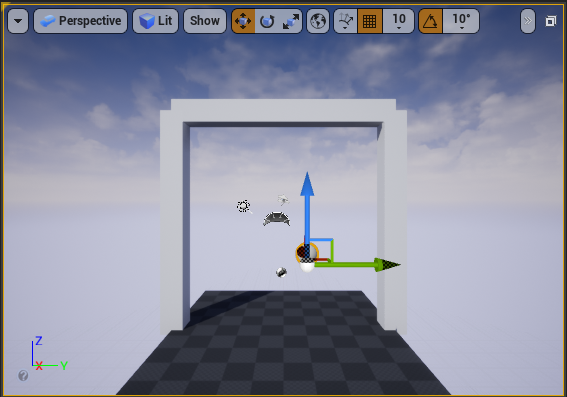
ボールを画面に配置します
- マップのエディタに戻り BP_Ball を ViewPort にドラッグ&ドロップします
- 位置 Location を下記のように変更します。
Localtion (0.0, 110.0, 300.0)
ボールを動くようにする
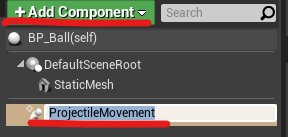
Projectile:
Initial Speed 500.0 // 初期速度
Projectile Gravity Scale 0.0 // 重力は無視する
Projectile Bounces:
Should Bounce チェック // 跳ね返るかどうか
Bounciness 1.0 // 反発係数
Friction 0.0 // 摩擦
Velocity:
Velocity (0.0, 1.0, 1.0) // 最初に動く方向(右上)
これで Play をするとボールは右上に飛んでいきますが、壁を突き抜けてしまいます。
壁とボールの衝突
壁とボールがぶつかったら跳ね返るように壁とボールにコリジョンを追加します
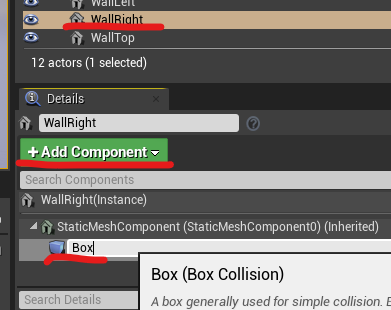
壁にコリジョンを追加
*「WallRight」を選択して +Add Component から「Box Collision」を追加します
ボールにコリジョンを追加
-
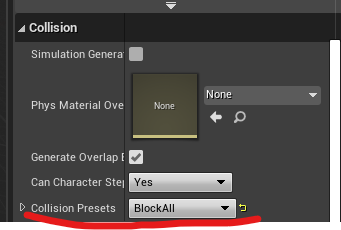
追加した Collision の Details から Collision Presets を「Block All」に変更します

-
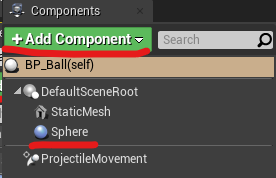
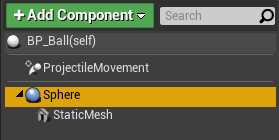
コリジョンは一番親の要素に持ってくる必要があります
Sphere を DefaultSceneRoot にドラッグ&ドロップして親要素になるようにします

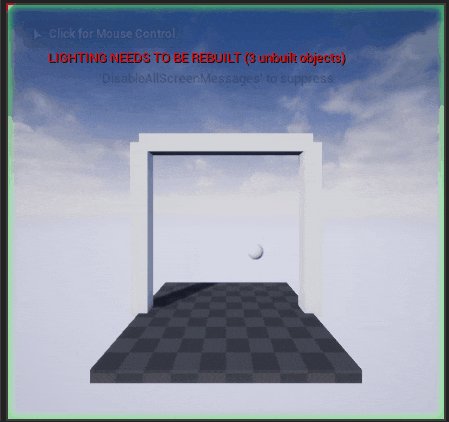
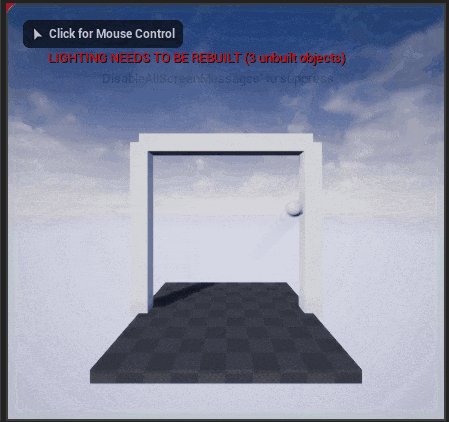
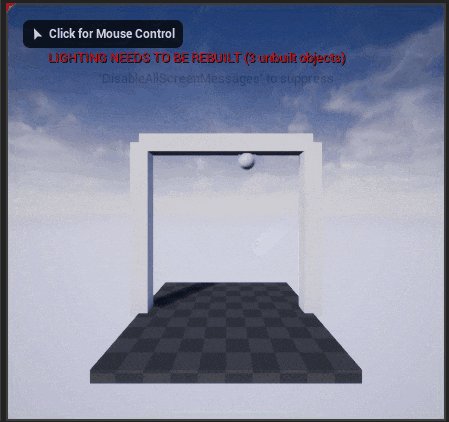
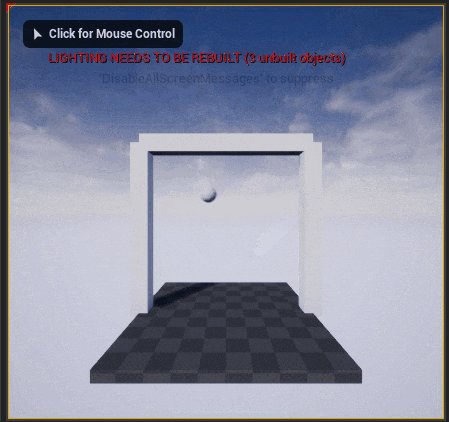
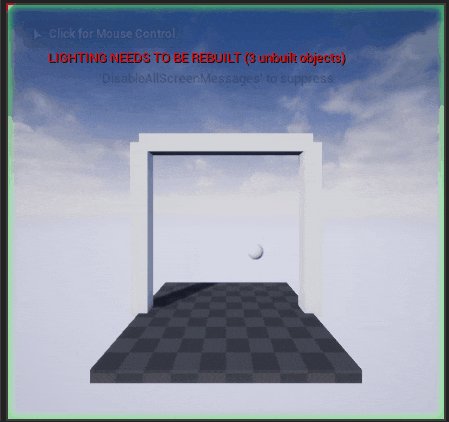
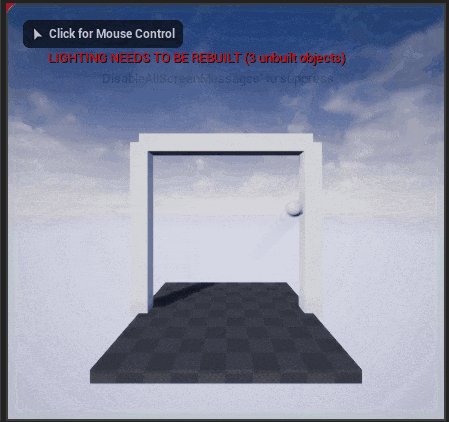
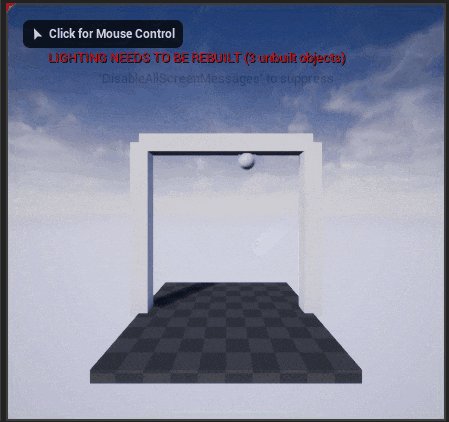
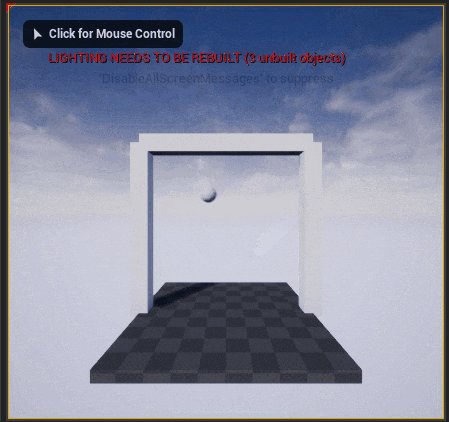
これで Play を行うとボールが壁に反射するようになります

次回
ボールが動いて壁に跳ね返るところまで作成できました。
次回の記事ではブロックとバーを追加してブロック崩しを完成させます。
[UE4] ブロック崩しを作る #2 バーとブロック