はじめに
この記事は [UE4] ブロック崩しを作る #1 壁とボール の続きの記事になります。
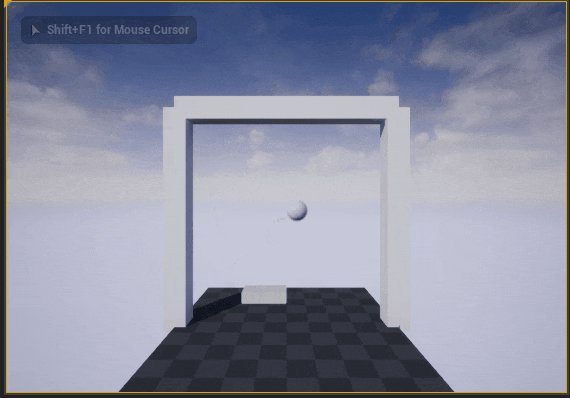
第2回では バー と ブロック を追加しブロック崩しを完成させます。
完成ゲーム
環境
Windows 10
Unreal Engine 4.27.1
エディタ言語 英語
目次
バーを作成
バーをキーボード矢印キーで操作できるようにする
ブロックを作成
ブロックの破壊処理
次回
バーを作成
ブロック崩しでボールをはじく「バー」を作成します

ボールの時と同様にバーのブループリントを作成します。
- Content 内で右クリックをして「Blueprint Class」を選択
- 次のウィンドウで Actor を選択
- 作成された NewBlueprint を BP_Bar にリネーム
この BP_Bar が「立方体の形」で表示されるように Static Mesh を設定します。
-
BP_Bar をダブルクリックして Blue Print の編集画面を開く
-
長方形になるよう StaticMesh の Details から Transform を変更します
Transform:
Rotation (0°, 0°, 90°)
Scale (2.0, 1.0, 0.5)
-
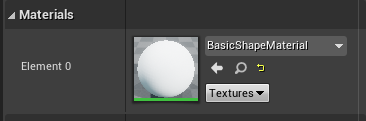
白色にするため StaticMesh の Details から Materials を探し「BasicShapeMaterial」を設定します

-
マップのエディタに戻り BP_Bar を ViewPort にドラッグ&ドロップします
Location を下記のように変更します。
Location (0.0, 0.0, 150.0)
バーをキーボード矢印キーで操作できるようにする
バーをキーボード矢印キーで動くようにするため下記のようなイベントを作成します

-
まずは BP_Bar の Blue Print の編集画面開き Event Graph のタブを選択し、イベントグラフ編集画面を開きます
-
次にキーボードの矢印が押された時に呼ばれるノードを追加します
-
同様にして GetActorLocationノード を追加します(これはバーの3次元位置を取得するものです)
-
float + floatノード を追加し加算値を 50.0 にします。
-
SetActorLocationノード を追加します
- New Location を右クリックから Split Struct Pin して X, Y, Z に分割します
-
それぞれのノードを下記のように接続します。

左矢印キーのイベントも同様に組みます(float + floatノード の加算値は -50.0 となります)

キーボード入力を受け付けるにはもうひと作業必要です
Viewport に戻って Components から BP_Bar(self) を選択し Details から Input / Auto Receive Input を Player 0 に変更します

最後に実行してみます。 -
上部メニューから Save, Compile を行い Play を実行
-
起動した画面を右クリックで選択
ブロックを作成
- Content 内で右クリックをして「Blueprint Class」を選択し Actor を選択します
- NewBlueprint を BP_Block にリネームします
BP_Block のブループリントを編集します
- BP_Block をダブルクリックして Blue Print の編集画面を開く
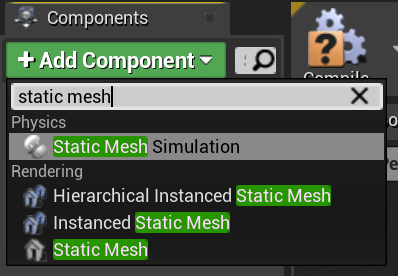
- +Add Component ボタンをクリックし StaticMesh を追加
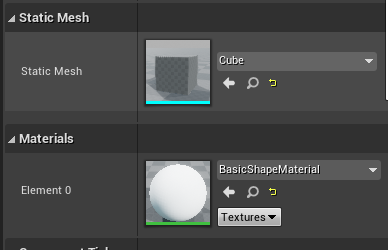
- 追加した Static Mesh を選択して、Details から Static Mesh を Cube 変更
- 同じく Static Mesh の Details から Materials を BasicShapeMaterial に設定

BP_Block をゲームに配置します
- マップのエディタに戻り BP_Block を ViewPort に 10個ドラッグ&ドロップします
- BP_Block ~ BP_Block10 の Location を下記のように変更します。
Location (0.0, -350.0, 850.0)
Location (0.0, -175.0, 850.0)
Location (0.0, 0.0, 850.0)
Location (0.0, 175.0, 850.0)
Location (0.0, 350.0, 700.0)
Location (0.0, -350.0, 700.0)
Location (0.0, -175.0, 700.0)
Location (0.0, 0.0, 700.0)
Location (0.0, 175.0, 700.0)
Location (0.0, 350.0, 700.0)
ブロックを配置できました
ブロックの破壊処理
ブロックとボールがぶつかった時に、ブロックが破壊されるようにイベントを組みます

- BP_Block の Event Graph を開く
- 「Event Hit ノード」を追加
- 「DestroyActor ノード」を追加
- 2つのノードをつなげる
プレイすると、ボールがブロックとぶつかると消滅するようになります

次回
最低限ですが、これでブロック崩しは完成しました。
(床にボールがついてもゲームオーバーにならない、全部消してもクリアにならないなど足りない点もまだまだありますが..)
次回の記事では ブループリント の イベントグラフ で作成した処理を C++ で作成する方法をまとめます。
[UE4] ブロック崩しを作る #3 C++