はじめに
この記事は [UE4] ブロック崩しを作る #3 C++ の続きになります。
前回は「ブロックの破壊処理」を C++ で作りましたが、今回は「バーの移動」を C++ で実装します。
また、バーの移動には UE4 の PlayerController を使って実装します。
UE4 には Frame Work としての作りがあり、プレイヤの入力は PlayerController という場所で処理するのがよいようです。
キーボードの入力を PlayerController で受け取り、PlayerController が バー(Pawn)に指示を出してバーの移動が行われるという流れです。
完成ゲーム
環境
Windows 10
Unreal Engine 4.27.1
エディタ言語 英語
目次
バーの Pawn(C++) を作成
バーの移動処理をC++で実装
バーに Static Mesh をセット
PlayerController(C++) を作成
キー入力の登録
PlayerController(C++) を実装
「Pawn」と「Player Controller」を Project にセットする
バーを配置
カメラを配置
次回
バーの Pawn(C++) を作成
前回のプロジェクトを流用します。
前回はバーを「Actor」で作成しましたが、今回は Player Controller から操作させるため「Pawn」で作成します。
また Pawn の処理も c++ で作成する事にします。
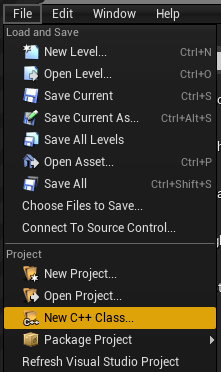
上部メニューの「File」から「New C++ Class ...」を選択

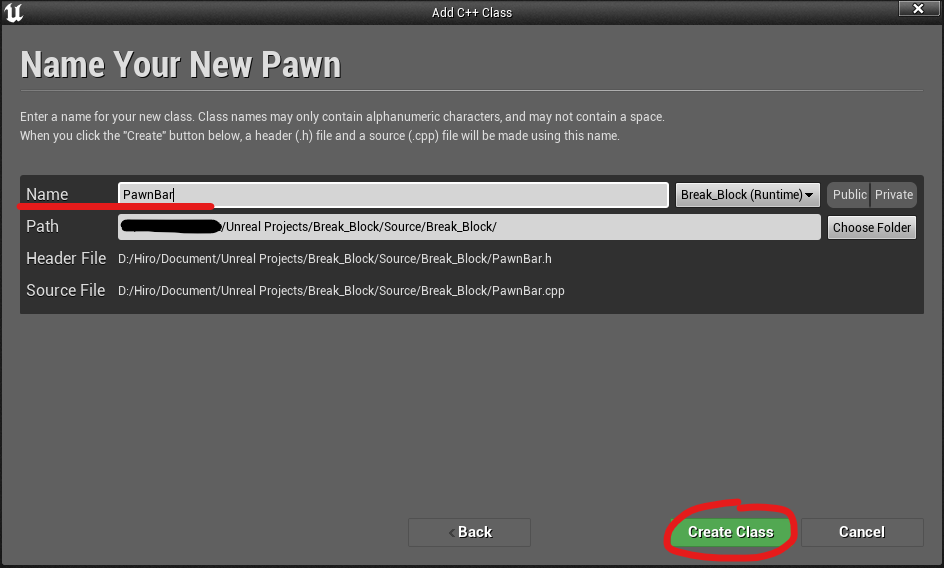
Nameを「PawnBar」として、「Create Class」をクリックします

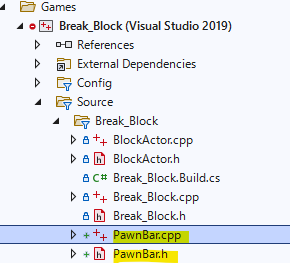
Visual Studio が起動して Project に PawnBar.h と PawnBar.cpp が追加されています。

バーの移動処理をC++で実装
バーの移動処理を APawnBarクラスに実装します。
- バーの移動用の関数 MoveY() を追加します
- この関数は、後ほど作成する Player Controller から呼ばれるようになります
class BREAK_BLOCK_API APawnBar: public APawn
{
GENERATED_BODY()
:
public:
void MoveY(float val);
};
void APawnBar::MoveY(float val)
{
FVector vec = FVector(0.0f, val * 10.0f, 0.0f);
AddActorLocalOffset(vec, true);
}
バーに Static Mesh をセット
バーに Static Mesh をセットします。第3回でブロックに Static Mesh をセットしたのと同じ様に、PawnBar の BP を作成します。
- Content Browser から 「C++ Classes」→「Break_Block」を開く
- 「PawnBar」を右クリックして「Create Blueprint class based on BlockActor」を選択
- Name を「BP_PawnBar」として「Create Blueprint Class」をクリック
- 開かれた BP_PawnBar の BP編集画面で
- +Add Component ボタンをクリックし「StaticMesh」を追加
- 追加した Static Mesh を選択して、Details から Static Mesh を「Cube」変更
- 長方形になるよう StaticMesh の Details から Transform を下記のように変更
- 同じく Static Mesh の Details から Materials を「BasicShapeMaterial」に設定
Rotation (0°, 0°, 90°)
Scale (2.0, 1.0, 0.5)
これでバーのPawnの作成は完了です。
PlayerController(C++) を作成
続いて Player Controller を作成します
- 上部メニューの「File」から「New C++ Class ...」を選択
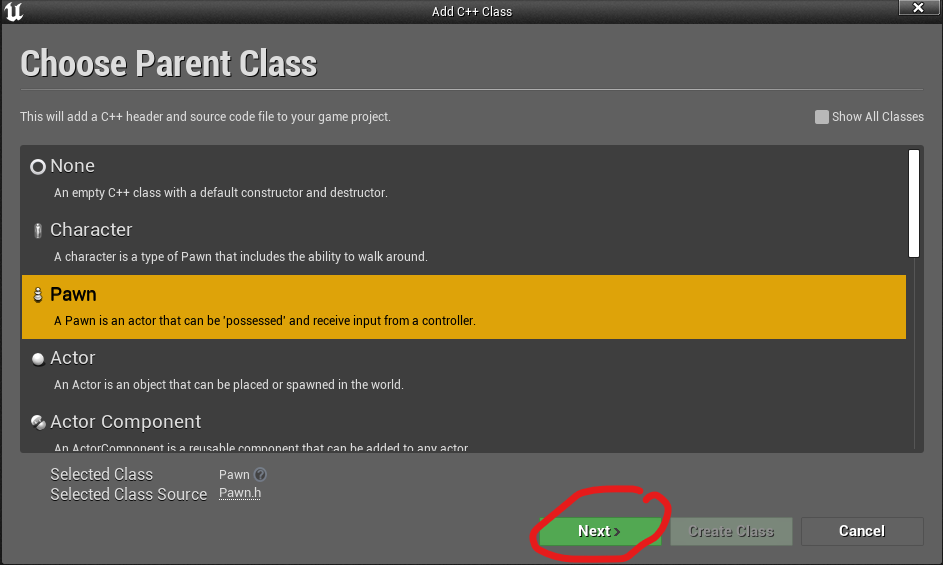
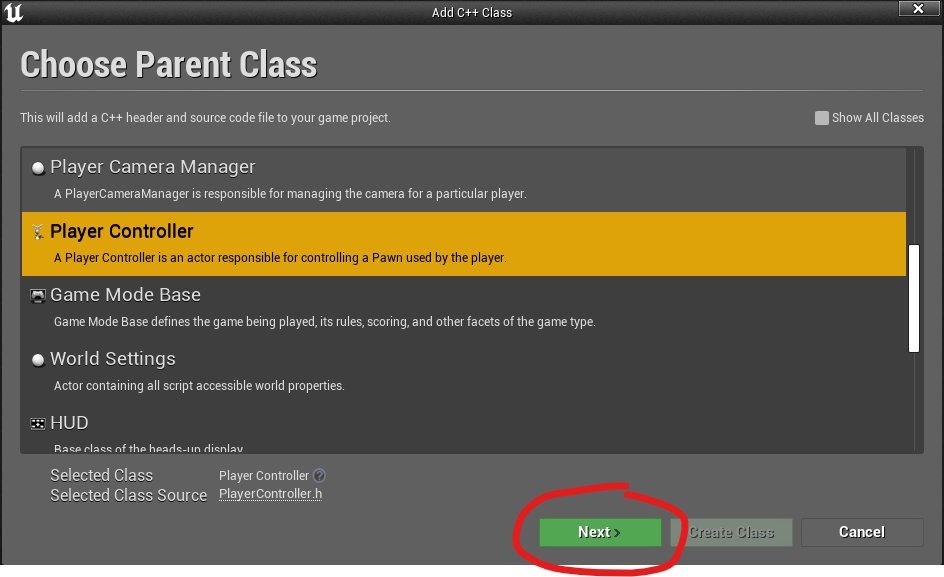
- 「Player Controller」を選択して「Next」をクリック

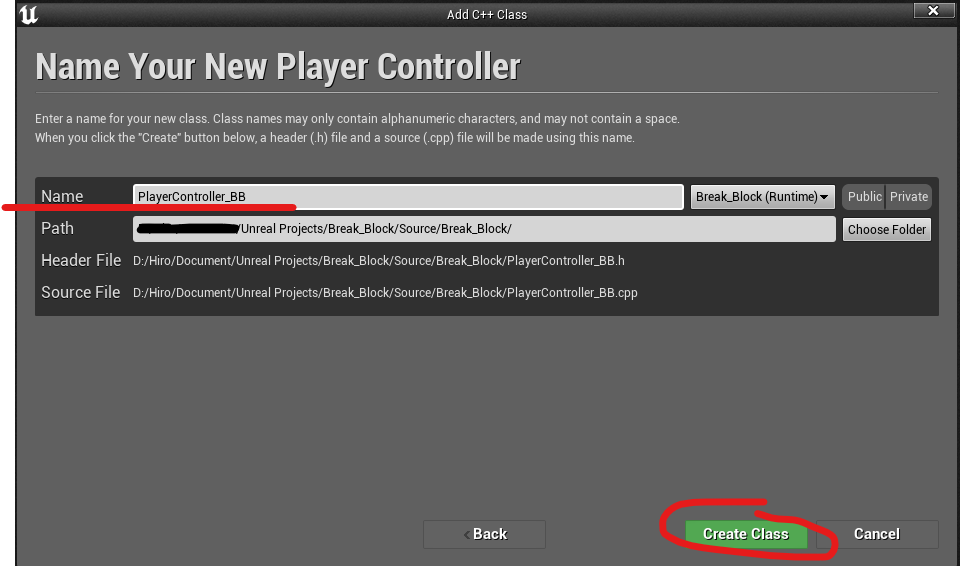
Name を「PlaterController_BB」として「Create Class」をクリック

Visual Studio を Reload すると PlaterController_BB.h と .cpp が追加されています。
キー入力の登録
以前は Actor で直接キーボード入力を拾っていましたが、今回は直接キーボード入力を見るのではなく、事前に Project に 矢印キーは「MoveY」という入力だという事を登録しておき、Player Controller では「MoveY」の入力の有無を確認するようにします。こうする事で将来ゲームパッドでもバーを動かしたくなった時に、ゲームパッドの左右入力も「MoveY」として登録するだけで、ゲームパッドでも操作できるようになります。
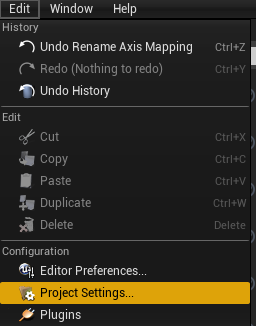
上部メニューの「Edit」から「Project Setting」を開きます

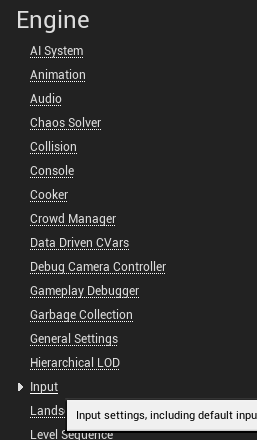
表示されたウィンドウの右メニューから「Engine」→「Input」を開きます

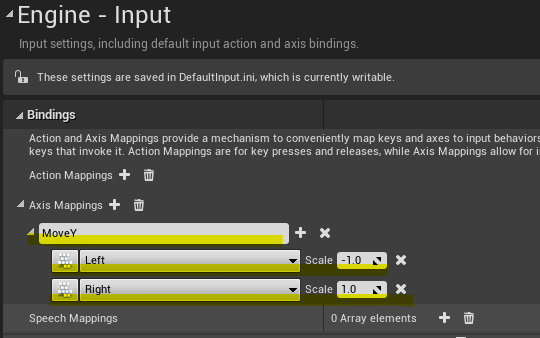
- Axis Mappings の + をクリックし、名前を「MoveY」にします
- None になっている箇所をクリックし、Keyboard → Left を選択し、Scale を -1.0 にします
- MoveY の + をクリックし、None を Keyboard → Right にして、Scale を 1.0 にします

これでキーボード左右の入力をプログラム側で「MoveY」の入力として受け取れるようになりました。
PlayerController(C++) を実装
Visual Studio に戻って PlayerController_BB.h を下記のように実装します。
- コンストラクタ を追加
- 操作する Pawn のポインタを保存する APawnBar m_pAPawnBar* を追加
- 操作する Pawn を開始時に保存するため BeginPlay() を override
- 「MoveY」の入力をバインドするために SetupInputComponent() を override
- 「MoveY」の入力を処理をする void Move_YAxis(float axisValue) を追加
# pragma once
# include "CoreMinimal.h"
# include "GameFramework/PlayerController.h"
# include "PawnBar.h" // xx.generated.h の前に宣言する
# include "PlayerControllerBB.generated.h"
UCLASS()
class BREAK_BLOCK_API APlayerController_BB : public APlayerController
{
GENERATED_BODY()
public:
APlayerController_BB();
protected:
APawnBar* m_pAPawnBar;
protected:
virtual void BeginPlay() override;
virtual void SetupInputComponent() override;
void Move_YAxis(float axisValue);
};
続いて PlayerController_BB.cpp を下記のように実装します。
# include "PlayerController_BB.h"
APlayerController_BB::APlayerController_BB()
: APlayerController()
, m_pAPawnBar(nullptr)
{
}
void APlayerController_BB::BeginPlay()
{
Super::BeginPlay();
APawn* pPawn = GetPawn();
ensure(pPawn != nullptr);
m_pAPawnBar = Cast<APawnBar>(pPawn);
ensure(m_pAPawnBar != nullptr);
}
void APlayerController_BB::SetupInputComponent()
{
Super::SetupInputComponent();
InputComponent->BindAxis("MoveY", this, &APlayerController_BB::Move_YAxis);
}
void APlayerController_BB::Move_YAxis(float axisValue)
{
check(m_pAPawnBar != nullptr);
m_pAPawnBar->MoveY(axisValue);
}
プログラムはこれで全部書けたので Build します。
Visual Studio の BreakBlockプロジェクトを右クリックしてビルドを行いエラーが無い事を確認します。

「Pawn」と「Player Controller」を Project にセットする
作成した Pawn と Player Controller で使えるようにするためには下記の手順が必要になります
新規で「GameMode」を作成する
Content内右クリックから新規「Blueprint Class」の作成
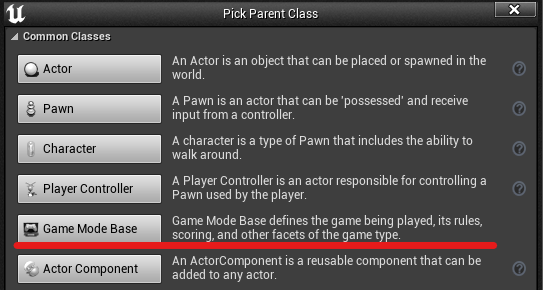
開いたウィンドウから「GameModeBase」を選択

作成された GameMode を「GameMode_BB」にリネーム
これで GameMode は作成できました

作成した「GameMode」を使うように設定する
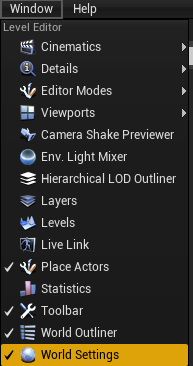
上部メニューの「Window」から「World Settings」にチェックを入れます。

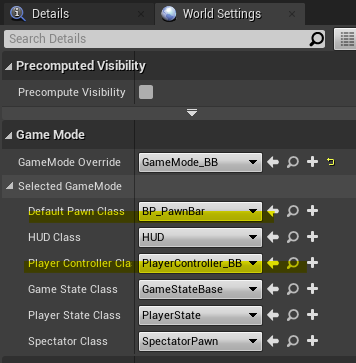
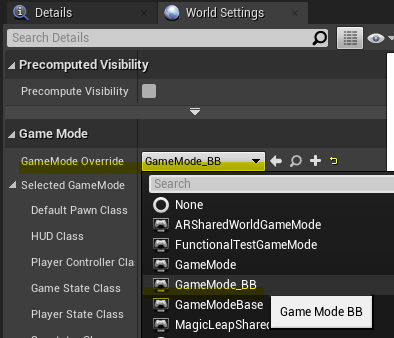
開かれた World Settings ウィンドウで、「GameMode Override」の項目を「GameMode_BB」に変更します。

設定した「GameMode」に「Pawn」と「Player Controller」を設定する
同じく World Settings ウィンドウで
- Default Pawn Classを「BP_PawnBar」に変更
- Player Controller Classを「PlayerController_BB」に変更
これでゲーム起動時に PlayerController として「PlayerController_BB」が使われるようになり、「PlayerController_BB」で GetPawn() を行うと「BP_PawnBar」が取得できるようになりました。
バーを配置
すでに World Outliner に配置されている「BP_Bar」を削除します。
代わりに「BP_PawnBar」をドラッグドロップで配置...と思うかもしれませんが、すでに GameMode の Default Pawn Class に「BP_PawnBar」を登録したので、「BP_PawnBar」はゲーム起動に配置されるようになります。
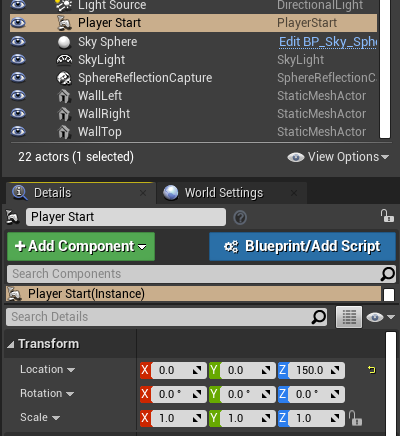
では、ゲーム内のどこに配置されるかというと、World Outliner にある「Player Start」の位置です。
なので「Player Start」の位置を (0.0, 0.0, 150.0) に変更します。(元々バーがあった位置)
これで Play をするとカメラの位置がおかしくなります。
カメラが Player Start の位置を見るようになっているためです。
FPSなどではプレーヤーにカメラがついてくるのでこの様な形でいいのですが、ブロック崩しなので全体を見渡すカメラになるように変更します。
カメラを配置
新規カメラを作成します。
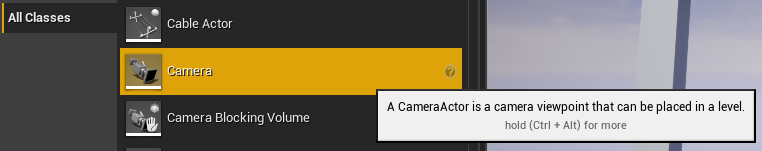
Place Actors から「All Classes」→「Camera」を選択して、プレビュー画面にドラッグドロップします。

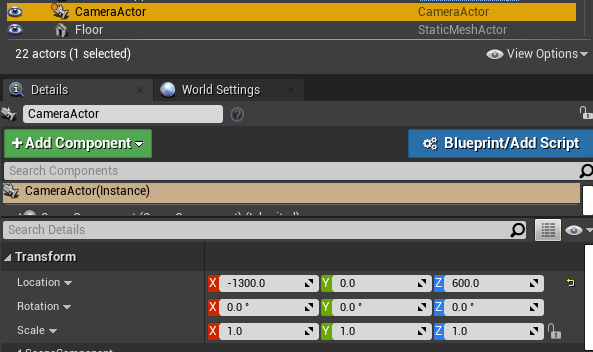
World Outliner に「CameraActor」が追加されています。
「CameraActor」の位置を (-1300.0, 0.0, 600.0) にします。

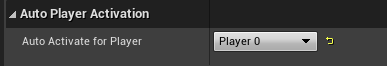
こちらのカメラが優先で使われるように Auto Active for Player を「Player 0」に変更します

Play するカメラの位置が以前と同じようになります。
また矢印キーによるバーの移動も確認することができました。
(バーの移動が AddActorLocalOffset になったのが移動がスムーズになりました)

次回
これで BP で作成していた ブロック と バー を C++ で作成し直すことができました。
次回は C++ のデバッグについてまとめたいと思います。
[UE4] ブロック崩しを作る #5 Debug (C++)