ASP.NET のGridViewの高さ
環境 VS2022 c# ASP.NETのGridView
conn = new OleDbConnection();
conn.ConnectionString = ConnectionString;
conn.Open();
DataTable dt = new DataTable();
OleDbDataAdapter adapter = new OleDbDataAdapter();
comm = new OleDbCommand();
var cmd = conn.CreateCommand();
cmd.CommandText = "SELECT * FROM DAYDATA";
adapter.SelectCommand = cmd;
adapter.Fill(dt);
GridView1.DataSource = dt;
GridView1.DataBind();
conn.Close()
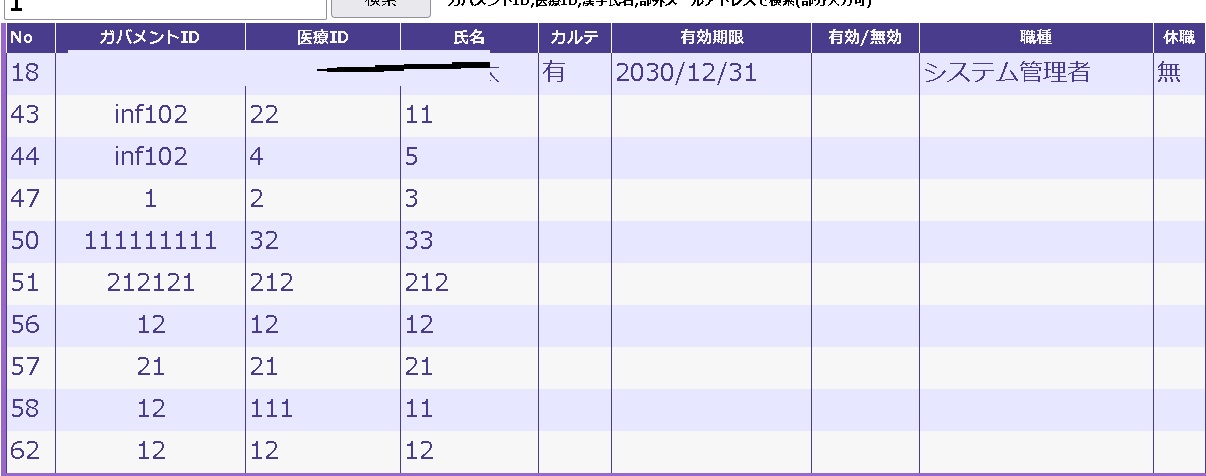
こんな感じで動的にDataTableでGridViewに表を出したとき、SELECT結果が1-2行の時高さが大きくなってしまいます。
5行SELECTされた時は高さは丁度いいのですが。
SELECTされた結果が1行の時でも高さが大きくならないようにできますか。