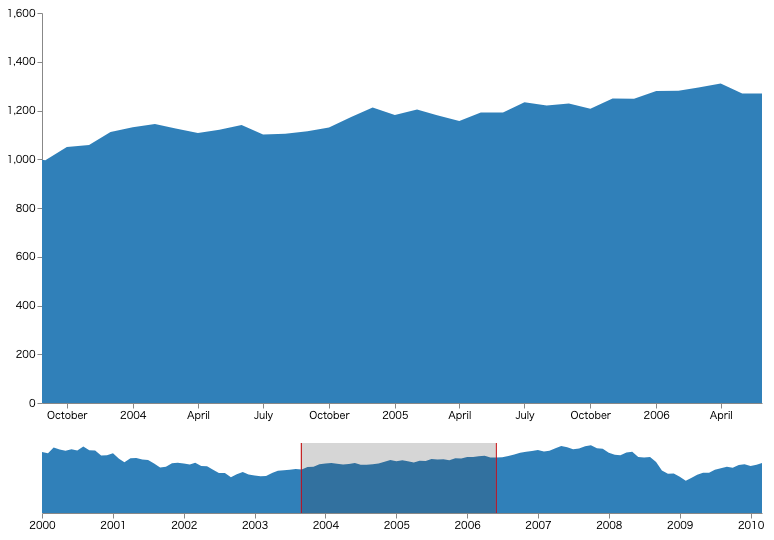
Vega1 解説記事です。今回作成する図はサンプルの以下のグラフ(リンク)です。
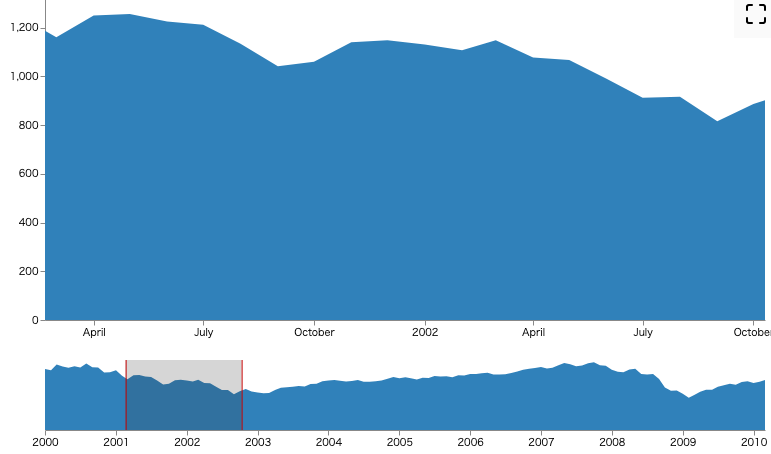
詳細ビュー(上)と全体ビュー(下)に分かれており、全体ビューをマウスで範囲選択(赤線枠内)すると、詳細ビューに選択された範囲が表示されます。今までのグラフと比べると急に複雑になっていますので、6ステップに分けて説明します。
他の解説記事は以下になります。
ステップ1:複数グラフを描画
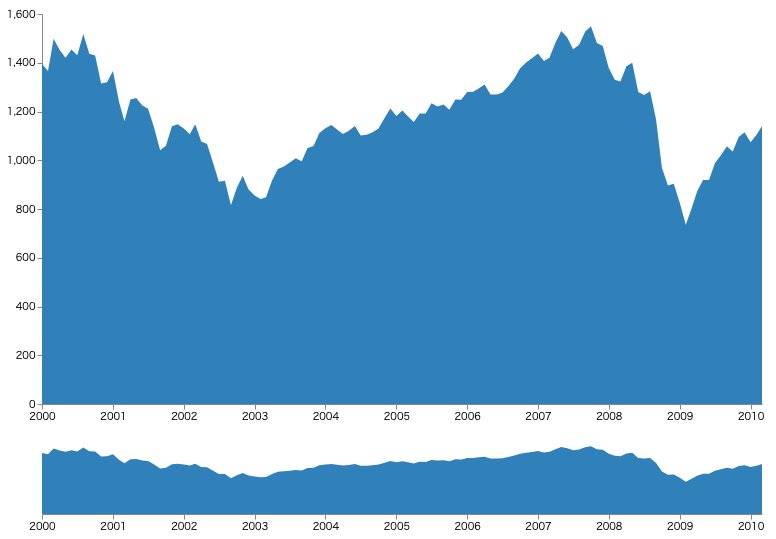
まず、複数グラフを表示する様にします。
marks にgroupを2つ定義し、x軸は同じだがy軸の高さがちがう2つのグラフを表示します。
上が詳細下が全体グラフとし、それぞれのグラフにmarks, signals を指定できます。
後の工程で上記に定義を加え機能を追加していきます。
なお、データは、vega のgithub上にあるデータ data/sp500.csv を利用します。これを使うことでオンラインエディタでも確認が可能です。
VSCode のvega pluginで表示する場合は、上記データをダウンロードしてspecファイルで指定しているパスに置いておきます。
ステップ2:詳細グラフの表示範囲を変えてみる
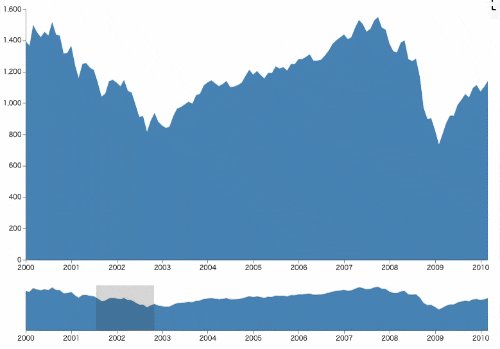
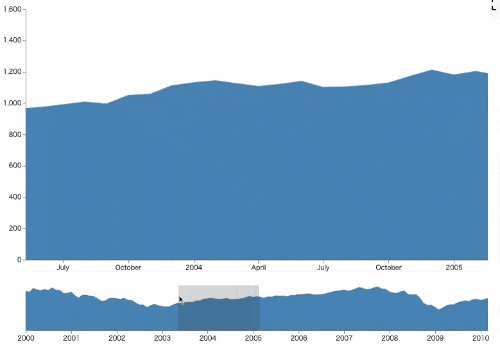
詳細グラフ(上)のx軸に適用するスケール xDetail に domainRaw を設定します。
domainRaw が設定されている場合、その値がnullでない場合、domain より優先されて利用されます。
ここでは、domainRaw に signalの detailDomain を指定しておきます。値を設定しておかなければ全体が表示されますが、値があればその指定された範囲でグラフが表示されます。
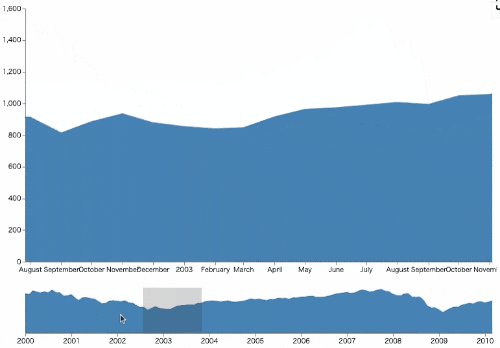
画像は、わかりやすい様に初期値を設定してあります。
ステップ3:全体グラフのアクションで詳細グラフの表示範囲を変えてみる
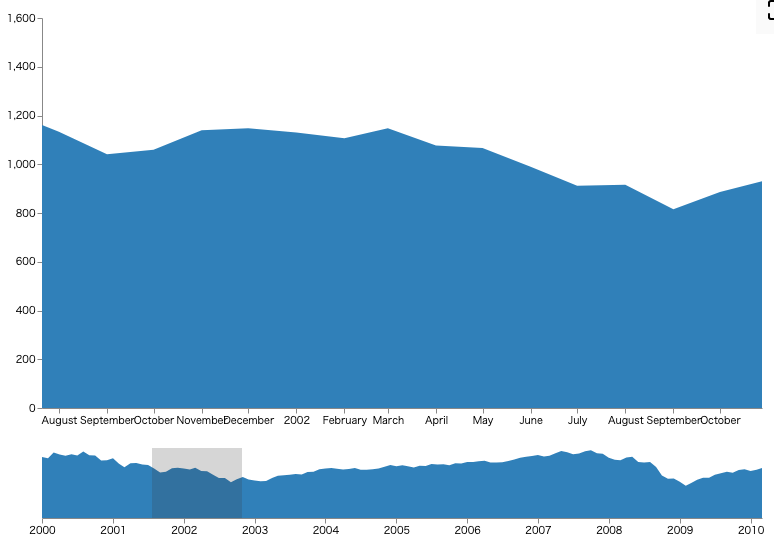
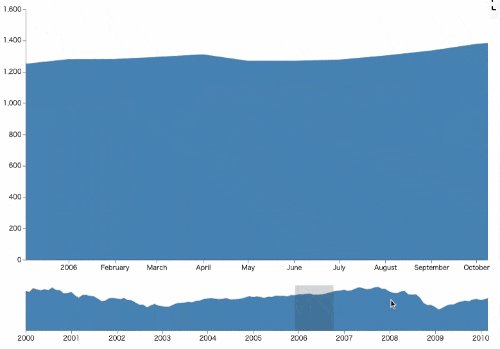
全体グラフ(下)に範囲枠を追加します。
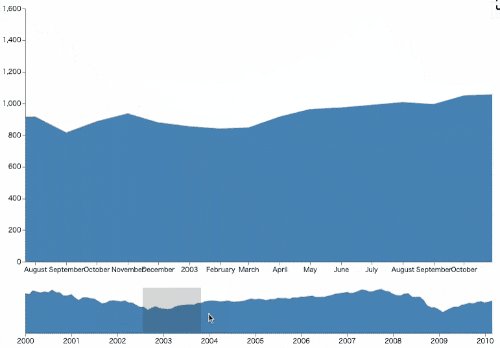
まずは、固定した領域を表示し、この領域をクリックすると先ほど追加した detailDomain の値を更新し、それにより詳細グラフの表示領域を変更する様にします。
固定した領域のために 全体グラフのsignal に brush を定義します。 全体グラフのmarksに brush の値に従って、表示する四角を表示する様にします。
また、全体グラフのsignal に detailDomain を定義します。ここで、push を指定することで、トップで定義した signal のdetailDomain にもデータを反映できる様にします。さらに、brushの四角のマウスダウンイベントを契機にデータが更新されるようにイベント設定を追加します。
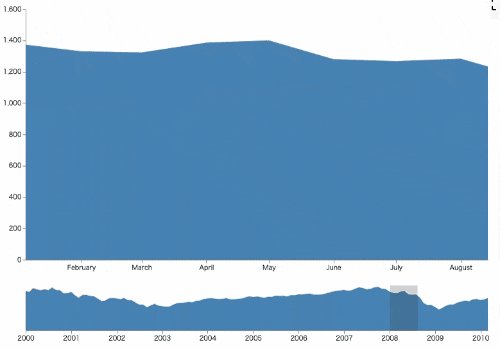
ステップ4:マウスで範囲を指定できるようにする
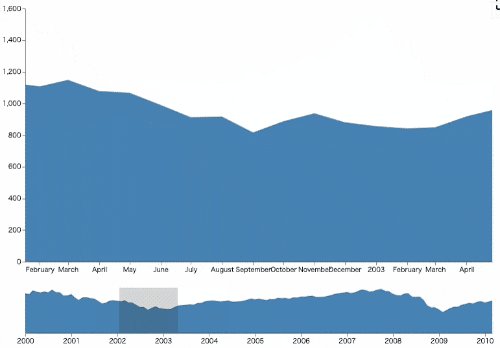
全体グラフに、mousedownした地点のデータを設定するイベントと、mousedownしてから、mouseupするまでの動きで brush のデータを設定するイベントを追加します。
また、brushにイベントが発生したときに、detailDomain を更新するイベントも追加します。
これにより、全体グラフで発生したイベントを詳細グラフに伝えています。
また、範囲の幅がなくなった時(span(brunsh): brushの最初の要素と最後の要素の差が0)に詳細グラフが消えないように、detailDomain を null にします。
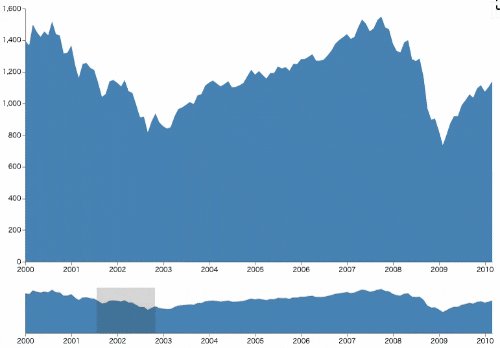
ステップ5:範囲箱をドラッグして動かせるようにする
全体グラフの灰色の四角(brush) にmousedownされたときに、brushのコピー(anchor)とmousedownした位置(xdown) を記録します。さらに、mousedownしてからmouseupするまで動かした時にその動かした距離(delta)を記録します。
brush のイベントに、上記の delta が更新された時に、brushのデータを更新するイベントも追加します。その際に、brushがグラフの外に出ないようにします(clampRange([anchor[0] + delta, anchor[1] + delta], 0, width) 。
ステップ6:範囲箱を目立たせる
全体グラフの灰色の四角の開始と終了の地点に赤い枠をつけ、brushの初期値を0にしておくと完成です。