概要
Vega はjsonでデータや描画の設定を記述することで、視覚化できるツールです。
ただ、このjsonはぱっと見複雑なため、Vega自体の敷居を高くしてしまっている気がします。
そこで、とてもシンプルなグラフでjsonの構造を解説し敷居を下げていければなぁと思っています。
棒グラフ
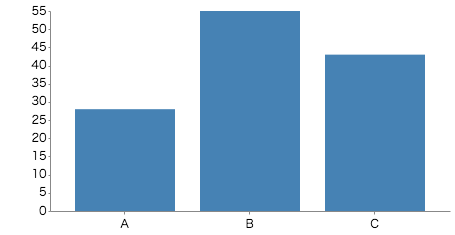
以下がチュートリアルの棒グラフをさらに単純化したものです。
ざっくりと次のような構成になっています。プロパティ($schema,width..), data、scales、axes、marksです。
プロパティ
スキーマとか、幅・高さとかを指定してます。
"$schema": "https://vega.github.io/schema/vega/v5.json",
"width": 400,
"height": 200,
"padding": 5,
data
グラフの元データを指定します。
"data": [
{
"name": "table",
"values": [
{"category": "A", "amount": 28},
{"category": "B", "amount": 55},
{"category": "C", "amount": 43}
]
}
],
今回はcategory とamountという値をもった3つのデータを定義してます。
ここでデータに対して、フィルターや集計などの操作も定義できますが、 長くなりすぎるので今回はスルーします。
scales
数値や日付、文字列データを視覚化するための値にマッピングします。
"scales": [
{
"name": "xscale",
"type": "band",
"domain": {"data": "table", "field": "category"},
"range": "width",
"padding": 0.2,
"round": true
},
{
"name": "yscale",
"domain": {"data": "table", "field": "amount"},
"range": "height"
}
],
まず、xscaleという名前で、category に対してtypeがband のscaleとして設定します。
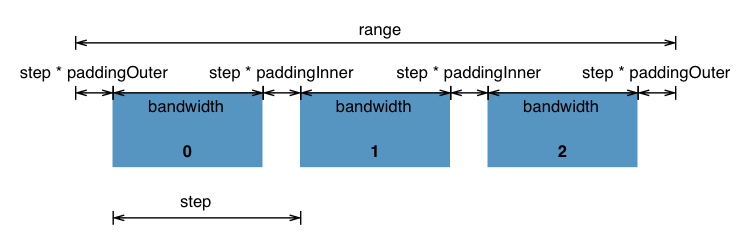
bandは、以下のような構造でマッピングされます。rangeが、jsonの一番上で指定したwidthを指定しており、x方向のピクセル座標[0,400]になります。データのcategoryが三種類(A,B,C)なので、各bandの位置が計算できるようになります(A: 25-125, B:150-250, C:275-375)。

ちなみにこの図は、d3のスケールのドキュメントを参照しています。
yscale という名前で、amountに対して linear (線形:デフォルト)のscaleとなります。
rangeにheightを指定しており、[amountの最大値, 0]がy方向のピクセル座標[0,200]にマッピングされます。
axes
軸に対して、scaleを関連付けします。
"axes": [
{ "orient": "bottom", "scale": "xscale" },
{ "orient": "left", "scale": "yscale" }
],
marks
図の定義をしてます。
typeをrectを指定しており、長方形の図を指定しています。
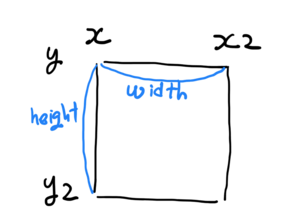
rect は、x,x2(or width), y,y2(or height)とかで場所を指定します。
"marks": [
{
"name": "layer_0",
"type": "rect",
"from": {"data":"table"},
"encode": {
"enter": {
"x": {"scale": "xscale", "field": "category"},
"width": {"scale":"xscale", "band":1},
"y": {"scale": "yscale", "field": "amount"},
"y2": {"scale": "yscale", "value": 0},
"fill": {"value": "steelblue"}
}
}
}
]
fromとして、datatableを指定しており、table の各データ(今回は3つ)に対してencode処理されます。
ピクセル座標のy軸とyscaleの方向が逆になっているので、y2が0になっています。(yscaleの0がピクセルy座標での200、yscaleの55がピクセルy座標の0になる)
例えば、{"category": "A", "amount": 28}に対して、次のようなピクセル座標の変換がされます。
- x=25 : xscaleのAの位置でのピクセル位置
- width=100 : xscaleのbandの長さ
- y=98.181818 : 200-(200/55)*28
- y2=200 : 200-(200/55)*0
nameを指定しておくとvega editorのDATA VIEWER で各データごとの詳細を確認することができます。
こんな感じで、グラフが描画されるようになります。
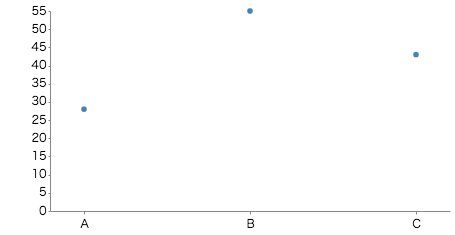
散布図っぽく
ちょっと変えるだけで、散布図っぽくなります。
- xscale を
bandから、pointに - markのtypeを
rectからsymbolにし、不要なwidth, y2を削除
20c20
< "type": "band",
---
> "type": "point",
39c39
< "type": "rect",
---
> "type": "symbol",
44d43
< "width": {"scale":"xscale", "band":1},
46d44
< "y2": {"scale": "yscale", "value": 0},
52a51
[おまけ] 図形を重ねてみる
markは、複数指定でき、後ろで指定したものが前面になります。
例えば、一つ目の棒グラフのmarksに以下を追加してみます。
{
"name": "layer_1",
"type": "rect",
"from": {"data":"table"},
"encode": {
"enter": {
"x": {"scale": "xscale", "field": "category", "offset": {"scale": "xscale", "band":0.2}},
"width": {"scale":"xscale", "band":0.1},
"y": {"scale": "yscale", "field": "amount"},
"y2": {"scale": "yscale", "value": 0},
"fill": {"value": "red"}
}
}
}
中身は、もともとあるlayer_0と似ていますが、以下の変更がされています。
-
xにoffsetプロパティが追加 -
widthのbandが0.1 -
fillのvalueが、redに変更
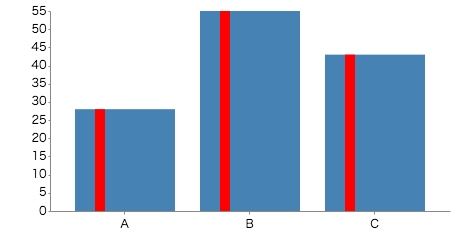
つまり、「x方向に 0.2band 分ずれて幅が0.1band分の赤色の四角を描画する」という意味になります。
実際の図はこんな感じになります。
Example をただ漫然と流用するのでなく、どのように描画されているかを理解すると、自分で設計して色んなグラフをかけるようにになります。
次回は interactiveなグラフです。