はじめに
Windows11Pro+WSL2+Ubuntu+Docker環境を構築し、
VS CodeからUbuntuに接続しプログラム作成、コンテナイメージ作成、
AWSのECRへプッシュ、ECSへのデプロイ・接続確認までを行います。
- WSL2のインストール
- Visual Studio CodeのインストールとUbuntu on WSL2への接続
- Docker Desktopのインストール、Dockerfile作成、コンテナビルドと修正 (今回の記事)
- AWS CLIインストール、IAMユーザー作成、アクセスキー作成、AWSリソースへのアクセス
- AWS ECRリポジトリ作成、Ubuntu on WSL2からECRへのプッシュ
- AWS ECSのタスク定義、クラスタ作成、サービス作成
以降では「WSL2上のUbuntu」を単に「Ubuntu」と表現します。
Docker Desktopのインストール
- 下記からDocker Desktopのインストーラーをダウンロードします。
https://docs.docker.com/desktop/wsl/#download
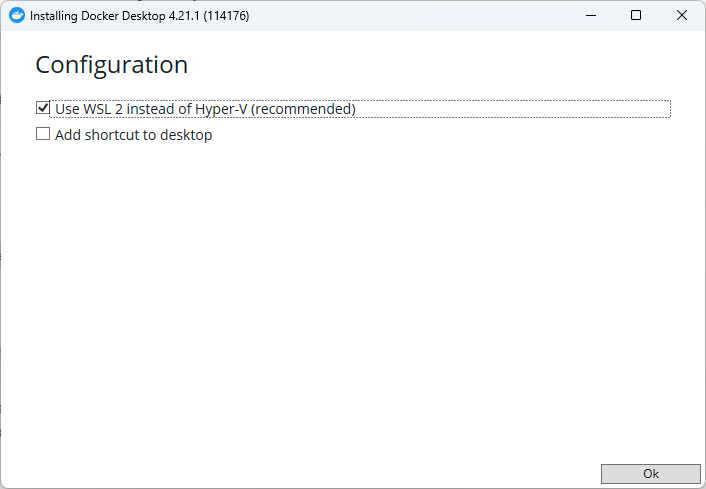
「Use WSL2 instead of Hyper-V」にチェックが入っていることを確認し、「OK」をクリックします。

「Close and restart」をクリックします。
クリック後、すぐにWindowsが再起動します。
Windowsの再起動が完了すると、下記画面が表示されます。
「Accept」をクリックします。

「Sign in」をクリックし、Docker IDでサインインします。
Docker IDを持っていない場合は新規作成します。

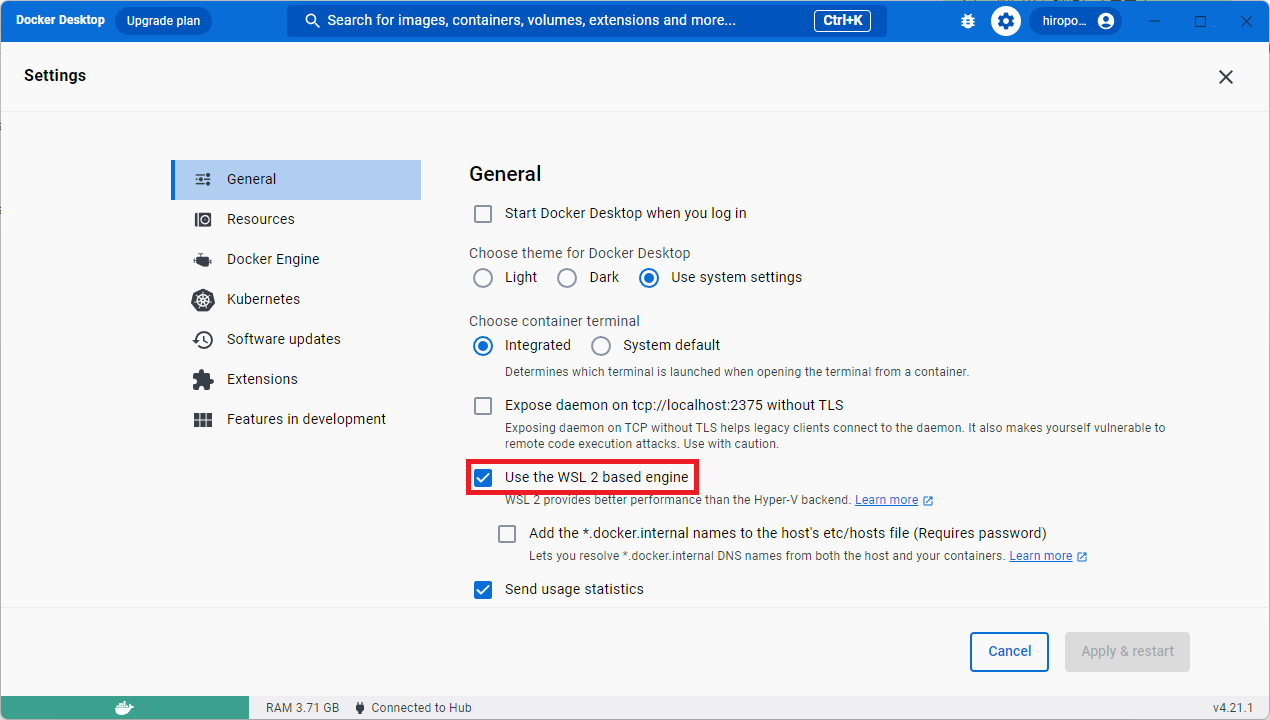
「General」の中の「Use the WSL2 based engine」にチェックが入っていることを確認します。

「Resources -> WSL integration」の中で「Ubuntu」を有効にし、「Apply & restart」をクリックします。

dockerコマンドの確認
上記までの設定が完了すると、Ubuntu上でdockerコマンドが利用可能になります。
hello-worldイメージを実行してみましょう。
docker run hello-world
※Docker Desktopが起動していない状態だと下記のようにエラーになります。

テストアプリの作成
pythonのフレームワークflaskを利用して、簡単なテストアプリを作成し、コンテナ化します。
Ubuntuで下記を実行します。
# ホームディレクトリに移動
cd
# myapp ディレクトリを作成
mkdir myapp
# myapp ディレクトリに移動
cd myapp
# カレントディレクトリ確認
pwd
# VS Code起動
code .
VS Codeで下記3ファイルを作成します。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello, World!'
if __name__ == '__main__':
app.run(host="0.0.0.0", port=int("5000"), debug=True)
# ベースとなるイメージを指定
FROM python:3.9
# 作業ディレクトリを設定
WORKDIR /app
# 依存関係を含むrequirements.txtをコピー
COPY requirements.txt .
# パッケージをインストール
RUN pip install --no-cache-dir -r requirements.txt
# アプリケーションのソースコードをコピー
COPY . .
# ポート5000を開放
EXPOSE 5000
# Pythonスクリプトを実行
CMD [ "python", "app.py" ]
Flask
コンテナビルド
下記コマンドで、コンテナをビルドします。
WindowsターミナルからでもVS Codeからでもコマンド実行できます。以降のdockerコマンドはWindowsターミナルで実行した例です。
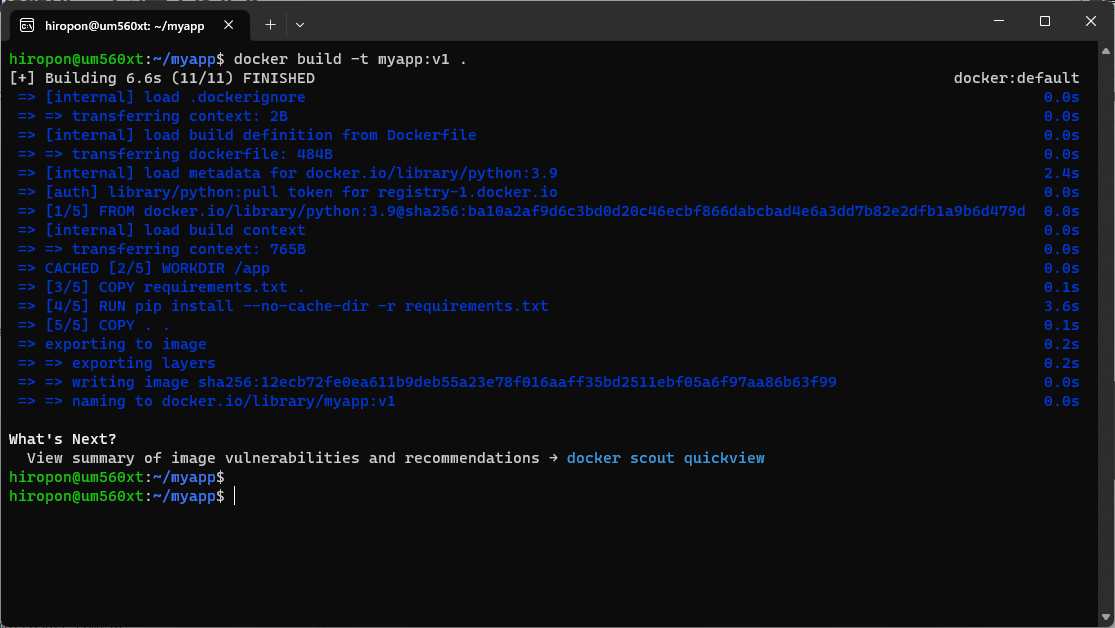
docker build -t myapp:v1 .
コンテナイメージが作成されたことを確認します。
docker image ls
コンテナ起動
下記コマンドで、コンテナを起動します。
docker run -p 5000:5000 myapp:v1
ブラウザから下記にアクセスし、確認します。
http://localhost:5000/

Ctrl + C でコンテナを終了します。
コンテナ内アプリケーションの修正と確認
VS Codeからコードの修正と確認をスムーズに行います。
下記コマンドでコンテナを起動します。
docker run -p 5000:5000 -v /home/hiropon/myapp:/app myapp:v1
「hiropon」は各自のユーザー名に読み替えてください。
Ubuntu上の/home/hiropon/myappディレクトリが、コンテナ内の/appディレクトリにマウントされている状態でコンテナが起動します。
そのため、Ubuntu上のファイルをVS Codeから修正することで、起動しているコンテナに変更が反映されます。
ブラウザから下記にアクセスし、確認します。
http://localhost:5000/

VS Codeからapp.pyを修正し、保存します。
- return 'Hello, World!'
+ return '<font color="red"><b>Hello, World!</b></font>'
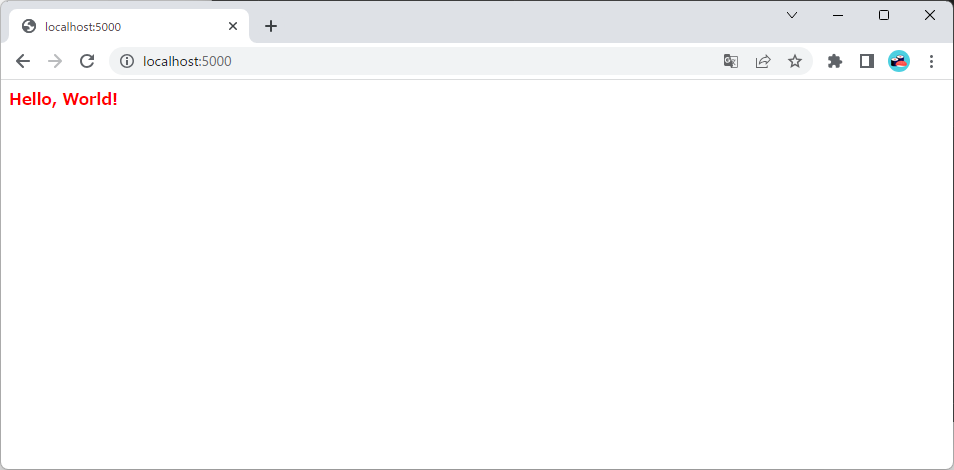
ブラウザから下記にアクセスし、表示が変更されていることを確認します。
http://localhost:5000/

Ctrl + C でコンテナを終了します。
コンテナ再ビルド
アプリケーションの修正が完了したら、下記コマンドでコンテナをビルドします。タグはv2とします。
docker build -t myapp:v2 .
再・コンテナ起動
下記コマンドで、v2版のコンテナを起動します。
docker run -p 5000:5000 myapp:v2
ブラウザから下記にアクセスし、確認します。
http://localhost:5000/

Ctrl + C でコンテナを終了します。
さいごに
Docker Desktopのインストール、コンテナのビルドが完了しました。
次回は、UbuntuからAWSリソースへ接続してみます。
コンテナの作成・修正方法は数多くありますが、今現在の自分がやりやすいと思う方法を紹介しました。
より便利な方法があるよ、という方いらっしゃいましたら是非コメントやTwitterで教えてください。
参考ページ
- WSL 2 での Docker リモート コンテナーの概要 (Microsoft)